Получите список видео YouTube по ключевым словам с помощью API поиска YouTube и JavaScript
Ранее я публиковал статью «Как получить список видео YouTube по ключевым словам с помощью API поиска YouTube», которая была написана для разработчиков PHP. Один из наших читателей искал такое же решение на JavaScript.
В этой статье мы изучаем, как искать видео на YouTube по ключевому слову с помощью JavaScript с помощью API поиска YouTube. Пользователь может использовать это решение в своих приложениях JavaScript, построенных на ReactJS, AngularJs, NodeJS и т.д.
Получите свой ключ API
Для начала вам сначала нужно создать ключ API в вашей учетной записи Google Console. Этот ключ необходим при взаимодействии с API YouTube. Без этого ключа YouTube считает все входящие вызовы API несанкционированными.
Ниже приведены шаги по получению ключа API.
- Перейдите в консоль разработчика Google https://console.developers.google.com.
- Создайте новый проект. При желании вы также можете выбрать существующий проект.
- Дайте название вашему проекту. Консоль Google создаст для вас уникальный идентификатор проекта.
- Ваш недавно созданный проект появится в верхней части левой боковой панели.
- Нажмите «Библиотека» в левом меню. Вы увидите список API Google. Включите API данных YouTube.
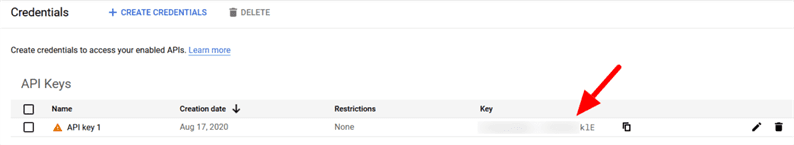
- Затем в левом меню нажмите Учетные данные. Выберите ключ API в разделе «Создать учетные данные».
- Скопируйте этот ключ API.
Создать пользовательский интерфейс
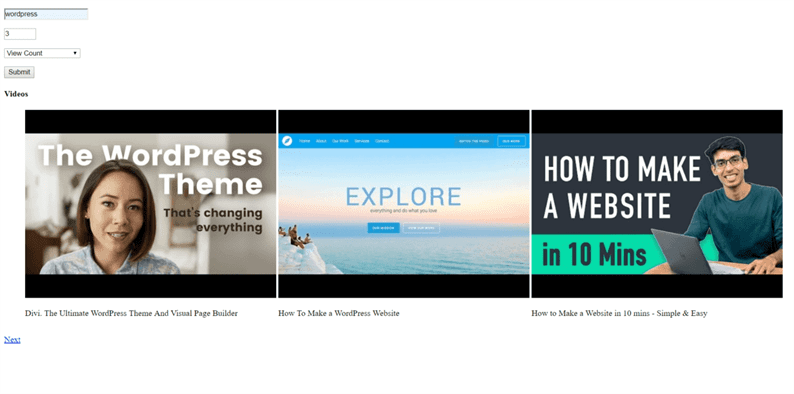
Поскольку мы собираемся получить список видео YouTube по ключевому слову, давайте создадим простую форму, в которой пользователь может ввести свое ключевое слово. Я также добавляю еще два поля, чтобы ввести количество видео, которые нужно вернуть, и выбрать вариант поиска по. Вы можете искать видео на YouTube по дате, рейтингу, релевантности, названию или количеству просмотров.
Создайте index.htmlфайл и добавьте в него следующий код.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Get YouTube Video by Keyword</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<style>
.paginate {
margin-right: 5px;
}
li {
display: inline-block;
}
</style>
</head>
<body>
<form id="yt-form">
<p><input type="text" id="keyword-input" placeholder="Enter keyword" required></p>
<p><input type="number" id="maxresult-input" placeholder="Max Results" min="1" max="50" required></p>
<p>
<select id="order-input" required>
<option value="">--SELECT ORDER--</option>
<option value="date">Date</option>
<option value="rating">Rating</option>
<option value="relevance">Relevance</option>
<option value="title">Title</option>
<option value="viewCount" selected>View Count</option>
</select>
</p>
<p>
<input type="submit" value="Submit">
</p>
</form>
<div id="videoListContainer"></div>
<script src="https://apis.google.com/js/api.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="js/custom.js"></script>
</body>
</html>В приведенном выше коде я добавил id к каждому входу формы, который будет использоваться для получения входных значений. У него также есть пустой div с идентификатором, videoListContainerвнутри которого будет отображаться наш список видео. Я включил два файла JS – один от Google, а другой – наш собственный JS, в котором мы будем писать код для API поиска YouTube. Я также включил Fancybox CSS и JS через CDN, которые будут воспроизводить видео YouTube во всплывающем окне.
API поиска YouTube на JavaScript
Когда дело доходит до JavaScript, нам сначала нужно загрузить клиент Google API. Как только мы загружаем клиент Google API, они позволяют нам вызывать свои API. Создадим js/custom.jsфайл и загрузим клиент Google API следующим образом.
gapi.load("client", loadClient);
function loadClient() {
gapi.client.setApiKey("YOUTUBE_API_KEY");
return gapi.client.load("https://www.googleapis.com/discovery/v1/apis/youtube/v3/rest")
.then(function() { console.log("GAPI client loaded for API"); },
function(err) { console.error("Error loading GAPI client for API", err); });
}Обязательно добавьте в setApiKeyметод свой ключ API. Если вы настроили его правильно, то в консоли браузера вы должны увидеть сообщение «Клиент GAPI загружен для API». Это означает, что мы готовы идти вперед.
Вызов API и результат рендеринга
Мы все настроены на вызов API поиска YouTube и отображение результата в HTML. Нам нужно вызвать API по двум причинам. Поиск должен запускаться нажатием кнопки «Отправить» и ссылками на страницы. YouTube возвращает количество видео для поиска по ключевым словам. Поэтому мы добавим разбиение на страницы для перехода к следующему и предыдущему набору видео.
Для обработки этих сценариев наш код будет следующим. Приведенный ниже код также находится внутри js/custom.jsфайла.
const ytForm = document.getElementById('yt-form');
const keywordInput = document.getElementById('keyword-input');
const maxresultInput = document.getElementById('maxresult-input');
const orderInput = document.getElementById('order-input');
const videoList = document.getElementById('videoListContainer');
var pageToken = '';
ytForm.addEventListener('submit', e => {
e.preventDefault();
execute();
});
function paginate(e, obj) {
e.preventDefault();
pageToken = obj.getAttribute('data-id');
execute();
}
// Make sure the client is loaded before calling this method.
function execute() {
const searchString = keywordInput.value;
const maxresult = maxresultInput.value;
const orderby = orderInput.value;
var arr_search = {
"part": 'snippet',
"type": 'video',
"order": orderby,
"maxResults": maxresult,
"q": searchString
};
if (pageToken != '') {
arr_search.pageToken = pageToken;
}
return gapi.client.youtube.search.list(arr_search)
.then(function(response) {
// Handle the results here (response.result has the parsed body).
const listItems = response.result.items;
if (listItems) {
let output = '<h4>Videos</h4><ul>';
listItems.forEach(item => {
const videoId = item.id.videoId;
const videoTitle = item.snippet.title;
output += `
<li><a data-fancybox href="https://www.youtube.com/watch?v=${videoId}"><img src="http://i3.ytimg.com/vi/${videoId}/hqdefault.jpg" /></a><p>${videoTitle}</p></li>
`;
});
output += '</ul>';
if (response.result.prevPageToken) {
output += `<br><a class="paginate" href="#" data-id="${response.result.prevPageToken}" onclick="paginate(event, this)">Prev</a>`;
}
if (response.result.nextPageToken) {
output += `<a href="#" class="paginate" data-id="${response.result.nextPageToken}" onclick="paginate(event, this)">Next</a>`;
}
// Output list
videoList.innerHTML = output;
}
},
function(err) { console.error("Execute error", err); });
}Здесь мы сначала получаем входные значения из формы и сохраняем их в переменных. В executeметоде мы пишем код, который вызывает API YouTube. В ответ мы получаем список видео вместе с prevPageToken или nextPageToken, либо с обоими. Эти токены используются для получения списка следующих или предыдущих видео по ключевым словам. Мы добавляем эти токены в качестве атрибутов данных к ссылкам пагинации. Теперь, когда мы нажимаем на ссылки для разбивки на страницы, вызов API инициируется снова, выполняет свою задачу и дает нам ответ. Из ответа API мы отображаем видеоинформацию внутри блока div с идентификатором videoListContainer.
В нашем руководстве мы отображаем миниатюры видео и заголовки видео в списке. Вы также можете распечатать другую видеоинформацию в соответствии с вашими требованиями. Пользователь может распечатать переменную, listItemsчтобы проверить, какую информацию API YouTube возвращает в ответе. Помимо этого, я также использовал Fancybox в приведенном выше коде с помощью data-fancyboxатрибута. Этот атрибут будет воспроизводить видео во всплывающем окне.
Надеюсь, вы узнали, как получить список видео YouTube по ключевым словам в JavaScript. Пожалуйста, поделитесь своими мыслями и предложениями в разделе комментариев ниже.
Статьи по Теме
- YouTube API – как получить список YouTube-видео вашего канала
- Как получить теги видео YouTube с помощью API YouTube
- Как использовать YouTube API для загрузки видео на канал YouTube