Пошаговое руководство по элементу таблицы CSS Bootstrap
То, как вы организовываете контент на своем веб-сайте, очень важно.
Существует ряд дизайнерских стратегий, которые вы можете реализовать, чтобы сделать ваш контент более читабельным. Вы можете использовать изображения, чтобы разбивать большие фрагменты текста. Вы можете использовать типографику, изменяя размер шрифта или интервал между словами или иным образом располагая текст на странице. Вы также можете использовать таблицы.
Таблицы могут быть эффективными для организации и представления контента таким образом, чтобы читатели могли легко сканировать и быстро воспринимать большие объемы данных.
В блогах HubSpot вы иногда можете увидеть таблицы, в которых суммируются основные выводы из сообщений блога. Посмотрите, например, таблицу в конце этого сообщения Wix vs. WordPress.
Хотя эта таблица была построена в HubSpot CMS, вы также можете создавать таблицы с помощью HTML и CSS.
В этом посте мы рассмотрим, как создать и стилизовать элемент таблицы в Bootstrap CSS, чтобы вы могли добавлять таблицы в блоги и страницы на своем сайте. Давайте начнем.
CSS-таблица начальной загрузки
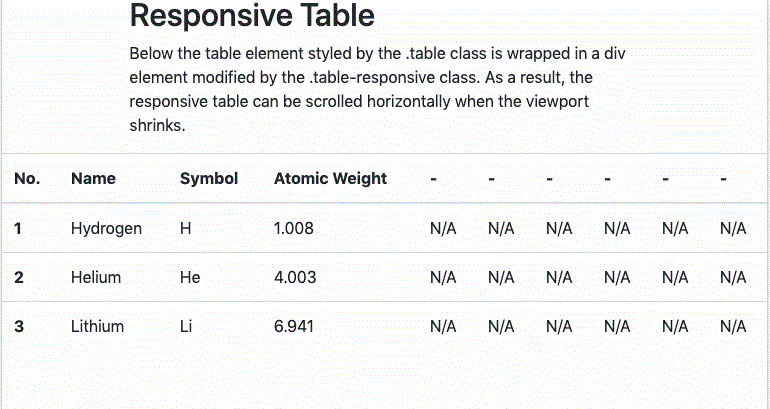
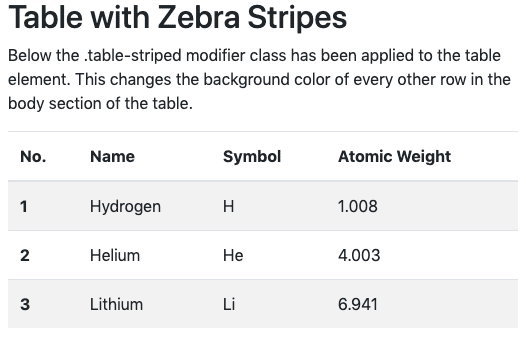
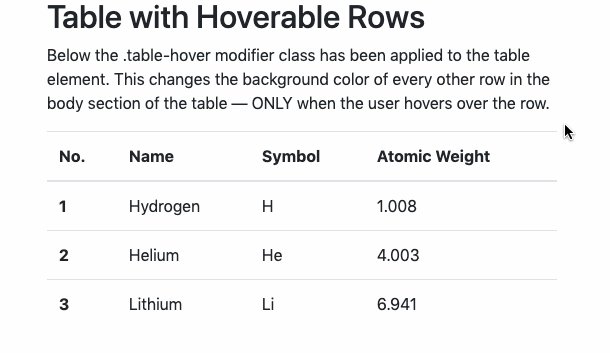
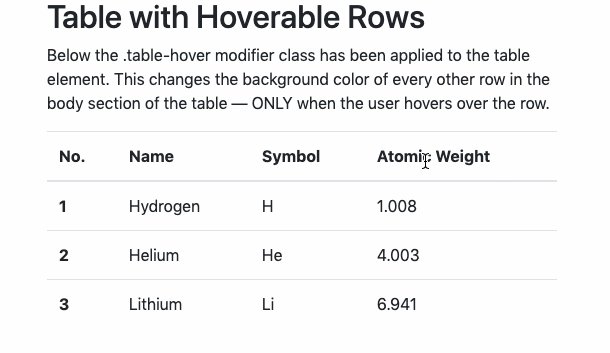
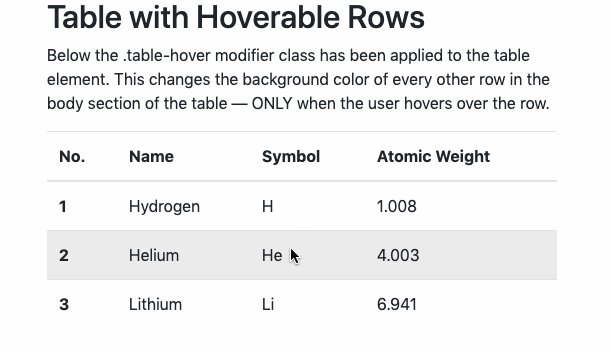
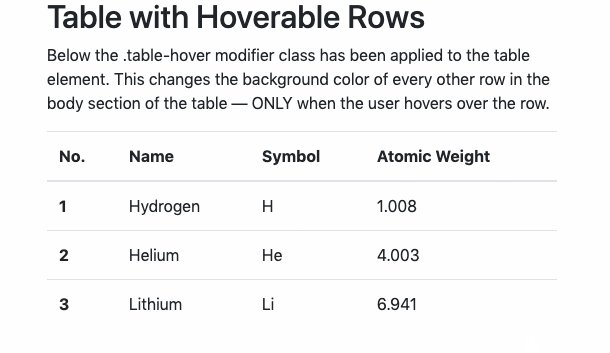
Создать таблицу в Bootstrap очень просто. Просто добавьте класс .table к любому элементу
(отдельным ячейкам):
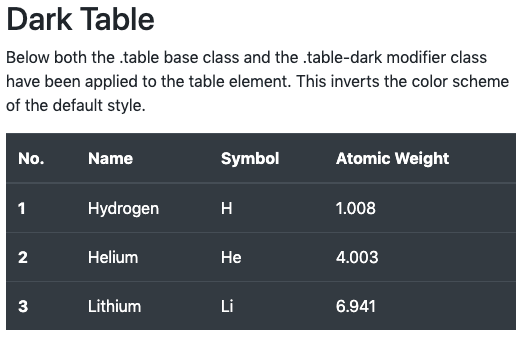
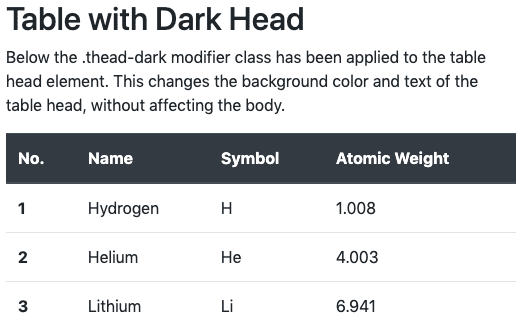
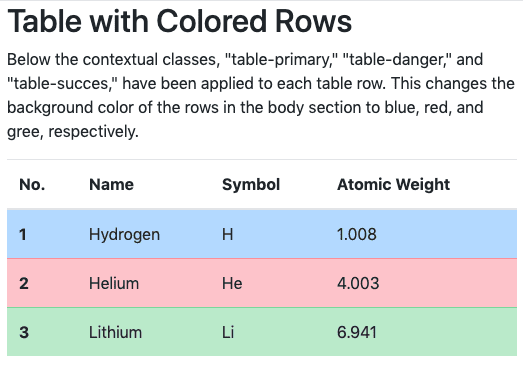
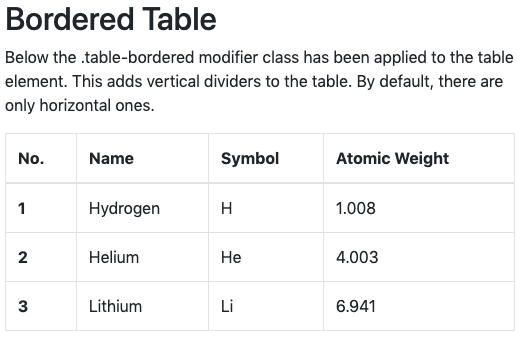
Я могу применить любой из вышеперечисленных классов к разным строкам, чтобы моя таблица выглядела примерно так: Вот код для создания этой разноцветной таблицы. Таблица начальной загрузки с границамиЕсли вы хотите иметь границы со всех сторон таблицы, а не только горизонтальные разделители, вы можете использовать класс модификаторов .table-bordered. Чтобы создать эту таблицу, просто добавьте «table-Bordered» после класса .table. Это практически тот же процесс, что и для создания темной таблицы, полосатой таблицы или таблицы с перемещаемыми строками. Вот код: Если вы хотите удалить все границы, вы можете использовать класс модификаторов .table-borderless. Добавление таблиц на ваш Bootstrap-сайтТаблицы могут помочь организовать большие объемы данных на вашем сайте таким образом, чтобы их было легко читать и усваивать посетителям. Любой из примеров таблиц, описанных выше, можно добавить и настроить для вашего уникального сайта Bootstrap. Для начала вам просто понадобится некоторое знакомство с HTML и CSS. Источник записи: https://blog.hubspot.com |