Принимайте платежи по кредитным картам с помощью PayPal Payments Pro на PHP
Вы хотите интегрировать платежный шлюз, который принимает платежи по кредитным картам? Оплата кредитной картой – один из лучших способов принимать онлайн-платежи. Клиенты предпочитают платить онлайн с помощью своих кредитных карт. Может случиться так, что вы теряете клиентов только потому, что ваш веб-сайт не принимает платежи по кредитным картам. Как владелец интернет-магазина, вы должны добавить опцию кредитной карты для приема платежей на своем веб-сайте.
Доступно множество платежных шлюзов, поддерживающих кредитную карту. Например, Authorize.Net и Stripe позволяют принимать карточные платежи онлайн.
- Принимайте оплату кредитной картой с помощью платежного шлюза Authorize.Net на PHP
- Руководство по интеграции Stripe на веб-сайт с PHP
Читатели выбирают любой из вышеперечисленных вариантов, но если они хотят перейти на PayPal, продолжайте читать. В этой статье я покажу вам, как принимать платежи по кредитным картам с помощью PayPal Payments Pro.
PayPal Payments Pro принимает платежи с помощью полностью настраиваемого решения. Это означает, что вы можете создать свою собственную форму оплаты и взимать плату со своего клиента. Он не перенаправляет вас на веб-сайт PayPal для завершения транзакции.
Мы также собираемся создать нашу собственную форму, в которой клиент вводит данные своей карты и может платить, не покидая веб-сайт. Пользователь может создать свою собственную страницу оформления заказа и разрешить пользователю вводить данные карты. Итак, без дальнейших промедлений, давайте начнем.
Начиная
Перед тем, как принимать платежи в реальном времени, всегда рекомендуется сначала протестировать его в режиме песочницы. Если в песочнице все работает должным образом, мы должны запустить ее, чтобы избежать проблем с платежами клиентов. Для тестирования платежей у вас должна быть учетная запись песочницы PayPal. Создайте свою учетную запись в PayPal Developer. После создания учетной записи перейдите в SANDBOX-> Учетные записи в меню слева и создайте бизнес-учетную запись.
На момент написания этой статьи PayPal Payments Pro был доступен в США, Великобритании и Канаде. Это означает, что при создании учетной записи вы должны выбрать одну из этих стран.
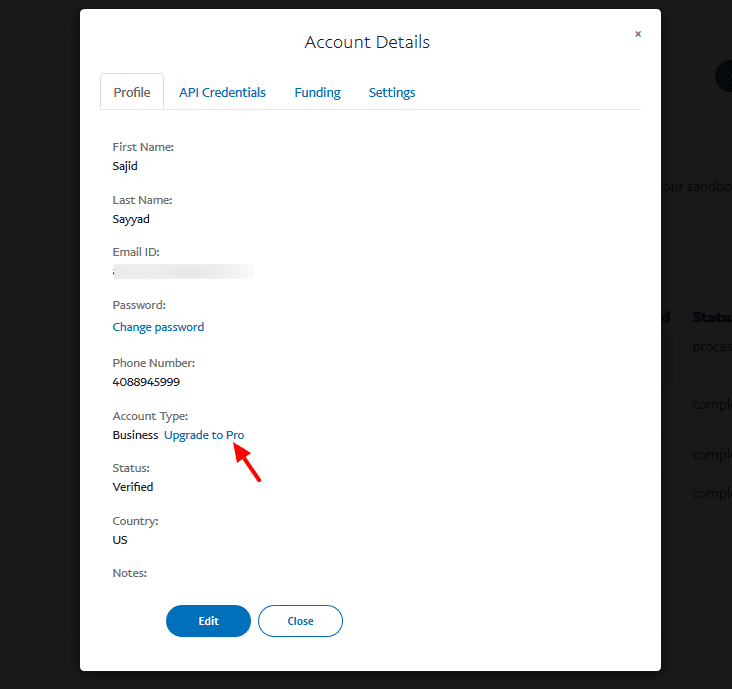
После того, как у вас есть бизнес-аккаунт, вам необходимо повысить его тип до «Business-Pro». Для приема платежей по кредитным картам у вас должен быть тип учетной записи Business-Pro. Чтобы обновить его, нажмите ссылку «Обновить до Pro», и PayPal преобразует ваш тип учетной записи в «Business-Pro».
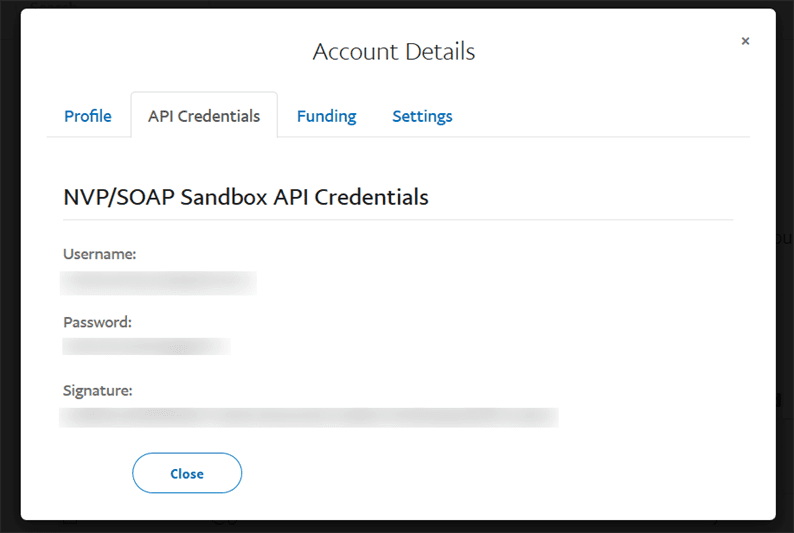
Затем перейдите на вкладку «Учетные данные API» и возьмите свои учетные данные. Эти учетные данные нам понадобятся в следующей части этого руководства.
Настраиваемая форма оплаты
Как я уже сказал, с помощью PayPal Payments Pro вы можете создать свою собственную форму оплаты. Давайте создадим красивую форму оформления заказа, в которой покупатель вводит свои платежные реквизиты. Для этого урока я буду использовать красиво оформленную форму на коде.
Окончательная структура папок должна быть следующей:
Не думайте о том vendor, charge.php, composer.json, composer.lockна данный момент. Мы создадим его в более поздней части.
Создайте css/card.cssфайл и добавьте в него приведенный ниже код, как указано в codepen.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.5%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.5%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}Точно так же наш js/card.jsфайл будет иметь следующий код.
/* Card.js plugin by Jesse Pollak. https://github.com/jessepollak/card */
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Получите копию jquery.card.jsиз этого репозитория GitHub. Сохраните этот файл в каталоге js.
Теперь создайте index.htmlфайл. В этот файл мы добавим разметку HTML, которая отображает нашу форму оформления заказа.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Online Payments</title>
<link rel="stylesheet" href="css/card.css">
</head>
<body>
<form method="POST" action="charge.php">
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="js/jquery.card.js"></script>
<script src="js/card.js"></script>
</body>
</html>Перейдите в браузер и запустите index.htmlфайл. Теперь вы должны увидеть красивую форму оформления заказа.
Принимайте платежи по кредитным картам с помощью PayPal Payments Pro
Теперь у вас есть учетные данные PayPal API и HTML-форма. Пришло время сделать вещи динамичными. Интеграция платежного шлюза – задача не из легких. Вам необходимо изучить его и прочитать всю документацию, предоставленную поставщиком. Иногда это становится настолько запутанным, и, несмотря на долгие часы, вы не смогли достичь своей цели. Я сталкивался с этим много раз. А когда дело доходит до PayPal, ситуация усложняется из-за обширной документации PayPal.
Это уже не так. Omnipay упрощает жизнь нашему разработчику с точки зрения интеграции платежного шлюза. Используя эту библиотеку, вам не нужно читать документацию по платежному шлюзу. Просто получите свои учетные данные API, следуйте инструкциям Omnipay, и все готово. Посетите их страницу GitHub для получения более подробной информации.
Выполните приведенную ниже команду, чтобы установить Omnipay и поддерживаемую библиотеку PayPal.
composer require league/omnipay:^3 omnipay/paypalПосле установки вышеуказанных библиотек приведенный ниже код войдет в ваш charge.phpфайл.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
$gateway = Omnipay::create('PayPal_Pro');
$gateway->setUsername(PAYPAL_API_USERNAME);
$gateway->setPassword(PAYPAL_API_PASSWORD);
$gateway->setSignature(PAYPAL_API_SIGNATURE);
$gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
if (isset($_POST['submit'])) {
$arr_expiry = explode("/", $_POST['expiry']);
$formData = array(
'firstName' => $_POST['first-name'],
'lastName' => $_POST['last-name'],
'number' => $_POST['number'],
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $_POST['cvc']
);
try {
// Send purchase request
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
echo "Payment is successful. Your Transaction ID is: ". $response->getTransactionReference();
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Обязательно замените PAYPAL_API_USERNAME, PAYPAL_API_PASSWORD, PAYPAL_API_SIGNATURE заполнителя фактическими значениями. Теперь зайдите в браузер и попробуйте произвести платеж, используя данные фиктивной кредитной карты. Вы должны получить сообщение об успешном выполнении вместе с идентификатором транзакции. Пользователь может получить тестовые кредитные карты, предоставленные PayPal.
Принимайте живые платежи с помощью платежного шлюза PayPal Pro
После завершения тестирования песочницы передайте действующие учетные данные для заполнителей, используемых в коде. Вам также необходимо передать setTestMode()методу значение false .
Все дело в приеме платежей по кредитным картам с помощью PayPal Payments Pro на PHP. Надеюсь, это поможет вам интегрировать платежное решение на ваш сайт. Попробуйте это руководство и поделитесь своими мыслями и предложениями в разделе комментариев ниже.