Прототип против каркаса: как использовать оба в дизайне
Справедливо предположить, что каждая популярная веб-программа или приложение, которое мы используем сегодня, перед выпуском прошла несколько этапов пользовательского тестирования.
В процессе пользовательского тестирования дизайнеры пользовательского интерфейса (UX) и пользовательского интерфейса (UI) передают версии своих проектов в руки реальных пользователей, чтобы конечный продукт не только выглядел привлекательно, но и мог использоваться интуитивно.
Работаете над цифровым дизайнерским проектом? Вы, вероятно, столкнетесь с терминами каркас и прототип, если вы еще этого не сделали. И если вы не дизайнер UX / UI, вы можете случайно использовать эти термины как синонимы.
Легко понять, почему: оба используются для тестирования на ранних этапах разработки продукта.
Каркасы и прототипы – это результаты проектирования, которые представляют собой конечный продукт. Многие считают, что их отличие заключается в их точности или детализации по сравнению с конечным продуктом. Однако на самом деле они принципиально разные.
Прототип против каркаса
Каркасы можно отличить от прототипов по следующим критериям: функция, назначение и тип.
1 Функция
Каркасы
Каркас представляет собой двумерное представление первоначального дизайна продукта.
Думайте о каркасе как о чертеже дома. Обычно бывает несколько итераций, но дизайн начинается с чернового наброска. По мере учета обратной связи черновой дизайн детализируется для детализации основной визуальной структуры продукта (или приложения или веб-сайта).
Каркас обеспечивает четкую схему структуры страницы, включая макет, необходимые элементы (кнопки, ссылки и описания содержимого) и – на заключительных этапах – цвета, изображения и брендинг. По сути, каркас служит ориентиром для общего направления проекта.
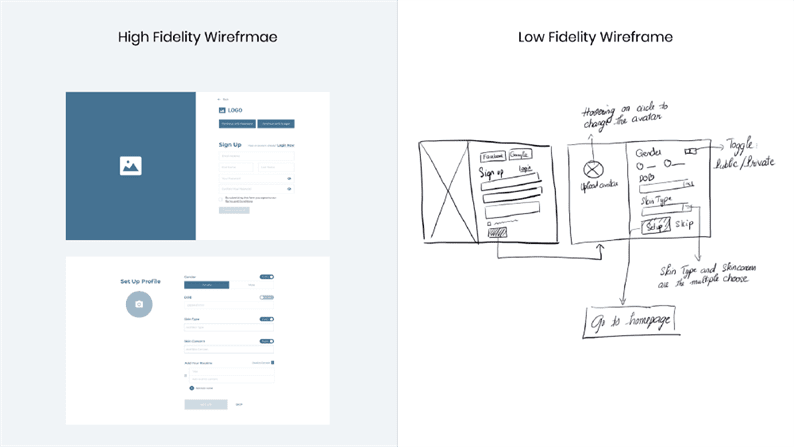
Ниже приведен подробный пример, нарисованный от руки.
Прототипы
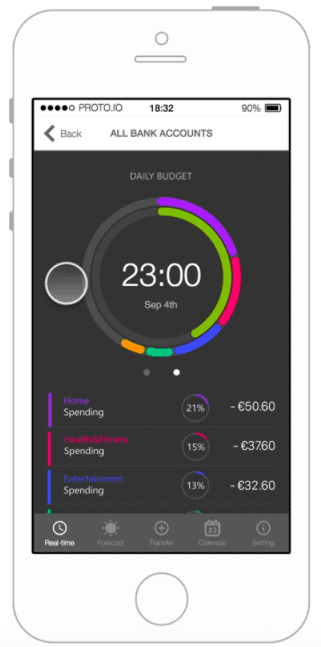
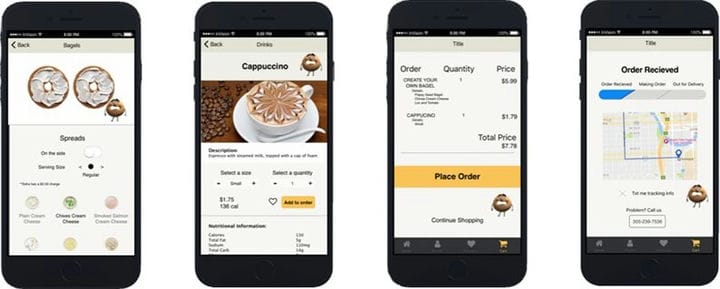
Прототип можно рассматривать как следующий этап процесса проектирования – после каркаса. Это рабочая модель приложения или веб-сайта, которая более полно имитирует взаимодействие с пользователем.
Если вернуться к нашей аналогии с домом, прототип можно сравнить с модельным домом. Потенциальные домовладельцы (или пользователи) могут физически ощутить, каково это быть внутри дома. Они берут понимание тур, что это не точная дома они будут жить, которые будут в конечном итоге завершается последние штрихи в соответствии с их обратной связи.
Другими словами, прототип не является окончательной версией проекта, но он должен быть достаточно близок к тому, чтобы полностью протестировать продукт, прежде чем он поступит к потребителям.
2 Цель
Каркасы
И макеты, и прототипы используются для тестирования дизайна. Обратите внимание, что вы не можете адекватно протестировать свой дизайн с одним, а не с другим. Обратная связь необходима на обоих этапах, потому что поднятые вопросы неизбежно различаются.
Каркасные модели используются в основном для перевода абстрактного в материальное, помогая создать концепцию продукта. На этапе каркаса хорошие дизайнеры рассматривают пользовательский поток при создании визуальной структуры. Затем их иллюстрации описывают поток приложения или веб-сайта с помощью стрелок, обозначений или каркасной карты. Важно узнать мнение пользователя об этом, потому что то, что интуитивно кажется дизайнеру, может отличаться от того, что нужно пользователю.
Некоторые дизайнеры пропускают этап каркаса, переходя непосредственно к прототипу. Они могут рассматривать это как ненужный дополнительный шаг, особенно если они используют программное обеспечение, объединяющее функции каркасного моделирования и прототипирования. Однако каркасы могут быть полезны для документации и при совместной работе.
Прототипы
Прототипы более явно используются для тестирования пути пользователя; в частности, как пользователь фактически перемещается при использовании программы или приложения. На этом этапе тестировщики могут выявить проблемы с потоком. Например, они могут выявить проблемы, когда пользователя разочаровывает слишком много щелчков мышью, чтобы перейти на желаемую страницу или конкретный макет, который не является интуитивно понятным и трудным для навигации.
В конце фазы прототипа вы захотите запустить моделирование, в котором пользователи взаимодействуют с прототипом, прежде чем переходить к написанию кода проекта.
3 Введите
Типы каркасов
И макеты, и прототипы варьируются от низкокачественных до высокоточных. Как упоминалось ранее, под верностью понимается то, как продукт изображен (или «уровень детализации и реализма» в дизайне).
Каркасные модели часто ассоциируются с низкой точностью воспроизведения, но могут проходить через процесс разработки дизайна, который включает в себя проекты средней и высокой точности.
Каркасы с низкой точностью можно рисовать на бумаге или визуализировать в цифровом виде. Обычно они начинаются с черно-белых или полутоновых оттенков, но получают больше деталей (включая цвет) и брендинг, когда становятся каркасными кадрами с высокой точностью. Помимо этих дополнительных деталей, основная цель каркасов – убедиться, что ключевые элементы присутствуют, а поток имеет смысл с визуальной точки зрения.
Каркасные модели лучше всего сохранять как можно более простыми, чтобы избежать систематической ошибки при тестировании. На стадии каркаса дизайнеры стараются проверить жизнеспособность продукта превыше всего. Если тестировщики подвергаются воздействию чего-то, что выглядит как очень отполированный каркас, они могут чувствовать себя некомфортно, критикуя то, что кажется уже готовым.
Типы прототипов
И каркасы, и прототипы варьируются от низкого до высокого уровня точности, хотя прототипы обычно относятся к верхнему пределу диапазона точности.
Большая разница между прототипом и каркасом заключается в том, как прототипы ориентированы на взаимодействие с пользователем. Если у вас ограничено время и ресурсы, вы можете использовать прототипы с низкой точностью. Но ваши отзывы пользователей будут настолько хороши, насколько хороши элементы, которые пользователи смогут протестировать.
На более поздних этапах процесса проектирования прототипы должны быть высокоточными и динамичными, больше похожими на полнофункциональный веб-сайт или приложение. Тестирование близкого к завершению дизайна предоставит вам наиболее актуальную обратную связь от пользователей на этом этапе.
Инструменты для создания каркасов и прототипов
Многие популярные инструменты цифрового дизайна включают в себя как каркасные модели, так и функции прототипов. На одной платформе дизайнеры могут перейти от низкого к высокому качеству, экономя время и, соответственно, деньги. Некоторые из самых популярных инструментов включают InVision, Sketch и Adobe XD.
Важно отметить, что, хотя большинство этих инструментов могут создавать красивые прототипы и каркасы, которые превращаются в великолепные функциональные веб-страницы, они не могут преодолеть разрыв, чтобы вытолкнуть их как действующий веб-сайт.
Вот где система управления контентом, такая как HubSpot CMS, может помочь вам создавать страницы и управлять ими на ходу.
Прототипы и каркасы помогут вам создавать великолепные дизайны
Несмотря на то, что каркасы и прототипы схожи, они важны для удержания всех участников проекта на одной странице. Оба представляют собой важные части процесса проектирования, которые позволяют создать наилучшую версию вашего продукта.
Источник записи: https://blog.hubspot.com