Проверить Google reCAPTCHA с помощью JavaScript
Google reCAPTCHA – популярный выбор для защиты форм веб-сайтов от спама и ботов. ReCAPTCHA предлагает пользователям решать простые головоломки, которые легки для людей, но трудны для ботов. В результате можно сэкономить место на сервере от вставки ненужных записей спама в базу данных. Это также экономит наше время, поскольку мы никогда не получаем спам-комментарии в почтовый ящик.
Когда мы добавляем Google reCAPTCHA в формы веб-сайтов, нам нужно написать фрагмент кода для проверки ответа reCAPTCHA. Если ответ действителен, то должна продолжаться только наша форма.
Есть два способа проверить ответ: один на стороне сервера, а другой – на стороне клиента. В этой статье мы сосредоточимся на проверке на стороне клиента и изучаем, как проверять Google reCAPTCHA с помощью JavaScript.
Если вам нужна проверка на стороне сервера, обратитесь к статье Использование Google reCAPTCHA в формах вашего веб-сайта с помощью PHP.
Зарегистрируйте сайт и получите ключи API
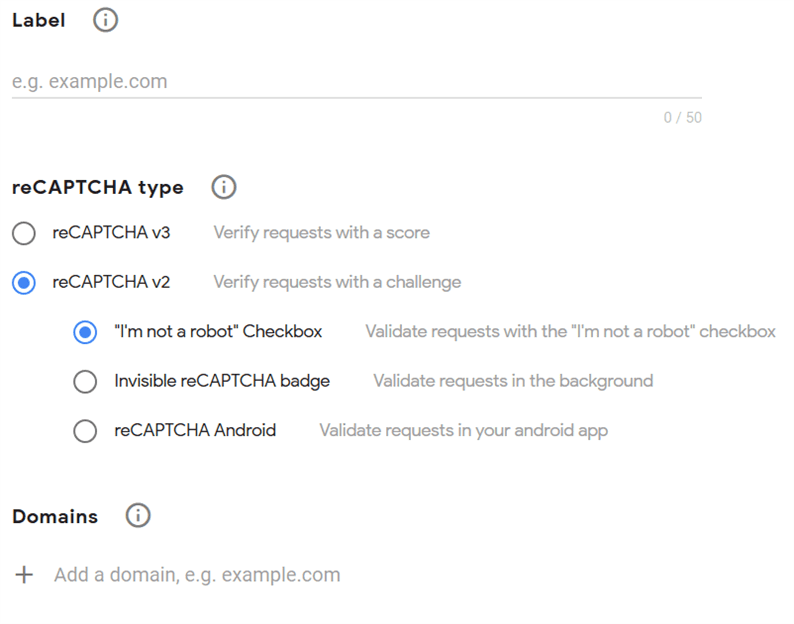
Для начала вам необходимо зарегистрировать свой сайт здесь – https://www.google.com/recaptcha/admin.
Выберите вариант «reCAPTCHA v2», который устанавливает флажок «Я не робот».
После того, как вы введете данные в форму выше, вы получите ключ сайта и секретный ключ. Поскольку мы имеем дело с проверкой на стороне клиента, нам нужен только ключ сайта.
Если вы хотите протестировать его на локальном сервере, добавьте localhost в качестве домена.
Проверить Google reCAPTCHA с помощью JavaScript
Во-первых, вам нужно добавить Google reCAPTCHA в вашу форму. Вы можете сделать это, используя приведенный ниже код.
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>В приведенном выше коде я использую onsubmitсобытие. Это связано с тем, что, когда пользователь отправляет форму, нам нужно проверить ответ reCAPTCHA, а затем разрешить ему отправить форму.
Затем я добавил «verifyCaptcha» в качестве имени функции обратного вызова к атрибуту «data-callback». Я буду использовать этот метод обратного вызова, чтобы удалить сообщение об ошибке после прохождения проверки. Я также добавил div с идентификатором g-recaptcha-error для отображения сообщения об ошибке.
Замените заполнитель “YOUR_SITE_KEY” фактическим ключом сайта.
Наконец, давайте напишем код JavaScript, который обрабатывает ответ reCAPTCHA. И в зависимости от ответа он показывает либо сообщение об ошибке, либо позволяет форме продолжить работу.
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>В методе submitUserFormмы получаем ответ reCAPTCHA, используя grecaptcha.getResponse(). Это встроенная функция, предоставляемая сервисом Google reCAPTCHA.
Если ответ недействителен, он возвращает 0. Это означает, что пользователь еще не проверил reCAPTCHA. Итак, он выдает ошибку и добавляется к div с идентификатором g-recaptcha-error.
Когда Google reCAPTCHA отправляет действительный ответ, я возвращаю истинное значение, которое позволяет форме продолжить работу.
verifyCaptchaМетод получает вызов, когда вы решить все головоломки рекапчи. Затем мы удаляем сообщение об ошибке, как только загадка будет решена.
Наш последний код:
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>Надеюсь, вы понимаете, как проверить Google reCAPTCHA с помощью JavaScript. Попробуйте это в своем проекте и поделитесь своими мыслями или предложениями в разделе комментариев ниже.
Статьи по Теме
- Интегрируйте Google Invisible reCAPTCHA с PHP
- Руководство по добавлению Google reCAPTCHA v3 на ваш сайт Laravel
- Как добавить капчу “Я не робот” в формах Laravel