5 maneiras fáceis de criar botões do WordPress
Adicionar botões no WordPress nem sempre foi tão simples quanto se esperaria de uma plataforma que é tão fácil de usar. Muitos usuários do WordPress ficam confusos quando enfrentam a necessidade de botões em seu site WordPress. Mas não há realmente nada com que se preocupar, adicionar um botão não requer nenhuma habilidade ou conhecimento especial e compartilharemos quatro maneiras diferentes e simples de adicionar botões a qualquer página do seu site.
Neste artigo você aprenderá o seguinte:
Por que os botões são úteis
Cada botão é uma chamada à ação específica. Seguindo essa lógica, você pode usar um botão sempre que quiser direcionar o comportamento de seus usuários para um objetivo específico – ler alguma parte especial de um artigo, levá-los para preencher um formulário, enviá-los para um site externo, página de destino ou outra página do seu site, ou qualquer outro URL, etc. Os botões gritam por clicar, especialmente quando são estilizados e distribuídos de forma inteligente. Além de pensar em sua função, você também deve considerar cuidadosamente o design dos botões do WordPress. Eles podem melhorar e enriquecer significativamente a experiência do usuário, além de ajudá-lo a atingir seu objetivo.
Como adicionar um botão no Elementor
Se por algum motivo você preferir trabalhar com o Elementor, não precisa mudar seus hábitos, também pode adicionar facilmente um botão com o Elementor. Este método provavelmente será a primeira escolha de todo iniciante. Vamos ver como é feito.
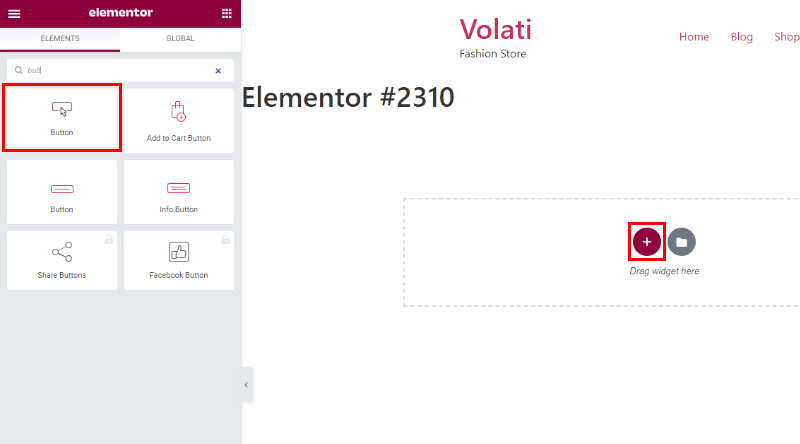
Depois de abrir sua postagem no Elementor, clique no ícone de mais para adicionar um novo elemento.
Em seguida, digite “botão" no campo de pesquisa no menu à esquerda e clique na opção botão quando ele aparecer no resultado da pesquisa.
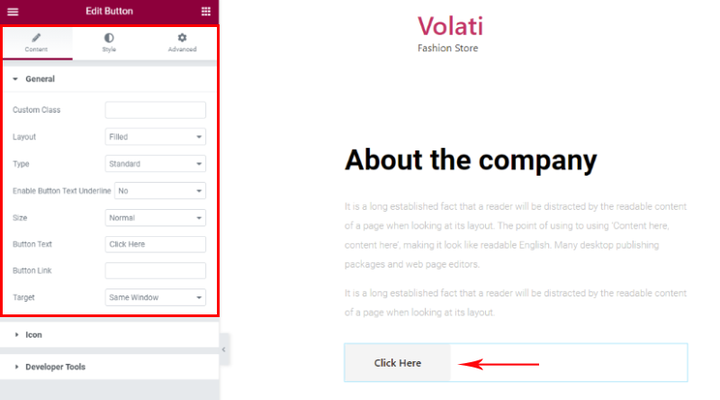
Você notará várias opções para personalização de botões:
Tipo – esta opção permite selecionar o tipo de botão que você deseja criar e definir a cor do botão de acordo. Se for um botão de informações, será azul. Se for um botão de aviso, ficará laranja e assim por diante.
Texto – é aqui que você insere o texto que deseja que seja exibido no botão.
Link – é aqui que você insere a URL que deseja abrir ao clicar no botão.
Tamanho – você pode selecionar entre tamanhos pequeno, médio, grande e extra pequeno/grande para o seu botão.
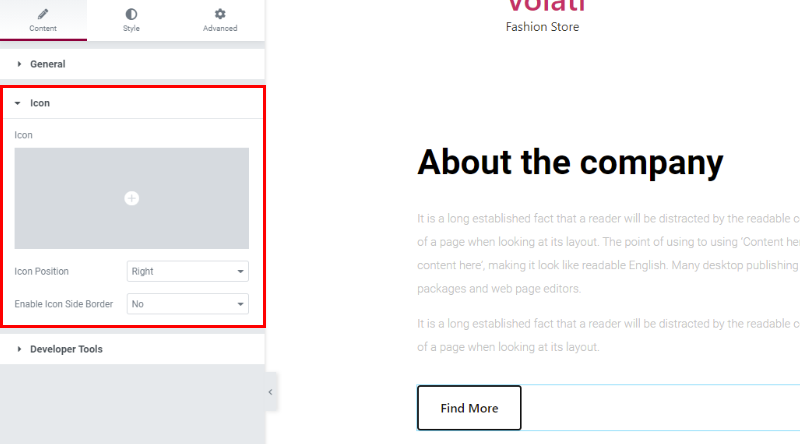
Ícone – se você quiser adicionar um ícone para tornar o botão mais atraente, clique aqui e você poderá escolher entre uma variedade de ícones pré-fabricados.
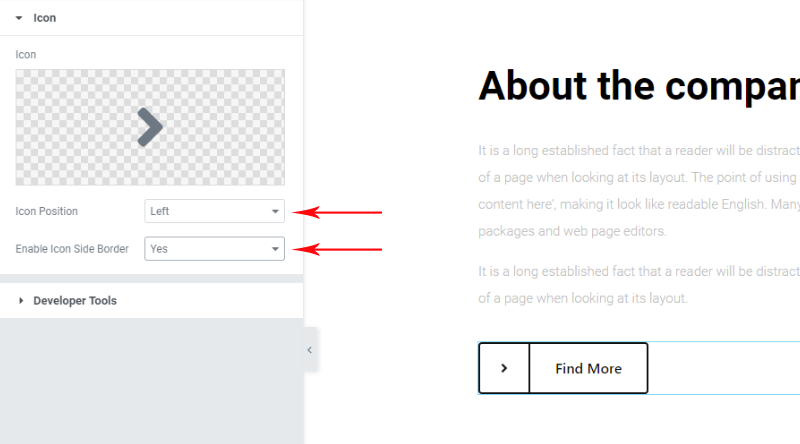
Posição do ícone – veja se o ícone fica melhor antes ou depois do texto no botão.
Espaçamento do ícone – você também pode definir a distância entre o ícone e o texto no botão.
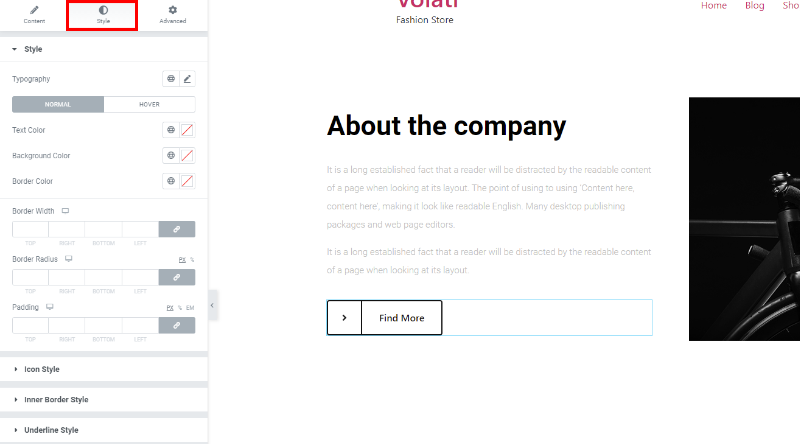
Você pode modificar seu botão usando as opções da guia Estilo.
Como adicionar um botão com Qi Addons para Elementor
Qi Addons for Elementor é um plugin incrivelmente versátil e fácil de usar que vem com 60 widgets gratuitos e mais de 40 premium e inclui também o widget de botão. É uma solução muito elegante para adicionar botões ao seu site e você pode escolher se deseja adicionar o widget de botão, o widget de botão de informações ou o incrível botão premium à sua página desde o início.
Widget de botão
Depois de escolher o botão que deseja criar, você pode começar a personalizar conforme suas necessidades. Você tem duas configurações básicas para personalização de conteúdo e estilo e também há opções avançadas que permitem refinar ainda mais detalhes. No entanto, na maioria dos casos, você encontrará as duas primeiras configurações suficientes para criar um botão bonito e eficaz. Vamos começar com as configurações de conteúdo primeiro.
As configurações de conteúdo incluem configurações que permitem definir a finalidade do botão – aqui é onde você insere o texto que aparecerá no botão, escolhe o tipo de layout do botão, define o link para a URL que deseja que o botão leve para e defina se deseja que o novo URL seja aberto na mesma ou em uma nova janela. Você também tem a opção de escolher o tamanho e o tipo do botão aqui.
A próxima opção interessante é a opção Ícone que permite adicionar um ícone ao seu botão, seja da biblioteca de ícones ou carregando-o do seu computador.
A biblioteca de ícones tem uma rica variedade de ícones para oferecer.
No entanto, se você já tiver um ícone preparado, basta carregá-lo do seu computador e continuar definindo sua posição e borda.
Você tem mais opções para refinar a aparência do seu botão e o ícone dele à sua disposição. Você pode ajustar todos os detalhes, como cor do texto, largura da borda, raio e cor, cor de fundo e preenchimento.
É assim que o resultado fica no nosso caso:
Widget de informações do botão
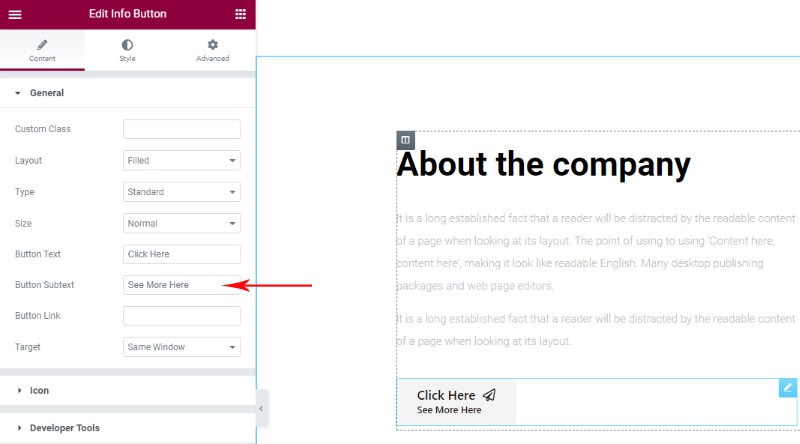
Como mencionamos anteriormente, QI Addons permite que você escolha entre adicionar botões e botões de informações. Se você optar pelo botão de informações, o procedimento de configuração é praticamente o mesmo, mas com uma diferença significativa. As configurações de conteúdo do botão de informações incluem uma opção para definir o subtexto do botão. Este é o texto que aparecerá abaixo do texto principal do botão e você pode usá-lo para descrever mais detalhadamente o propósito do botão.
Você também pode personalizar a fonte e a cor do subtexto. Abaixo você pode ver como fica o resultado em nossa página:
Como adicionar um botão com um plugin
MaxButton é um dos plugins mais populares usados para adicionar botões no WordPress. É fácil de usar e permite adicionar um botão de maneira simples, embora não tão rapidamente quanto você possa imaginar. Você começa como qualquer outro plugin, instalando e ativando-o.
Depois de instalar e ativar o plug-in, no menu do painel do WordPress à esquerda, você verá a opção recém-adicionada para MaxButtons. Clique em Adicionar novo para ir para a página de configurações onde você pode criar um novo botão.
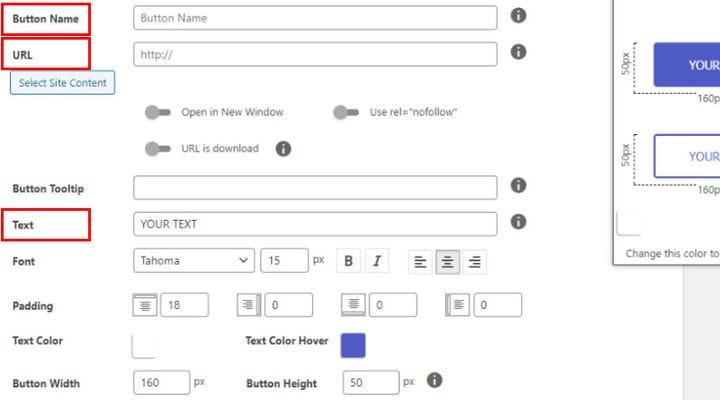
Você encontrará uma variedade de configurações e opções disponíveis para estilizar seu botão nesta página. Certifique-se de inserir o nome e o texto do botão e, claro, o URL da página que deseja abrir quando o botão for clicado. Depois de decidir sobre essas configurações básicas, você pode refinar a aparência do seu botão.
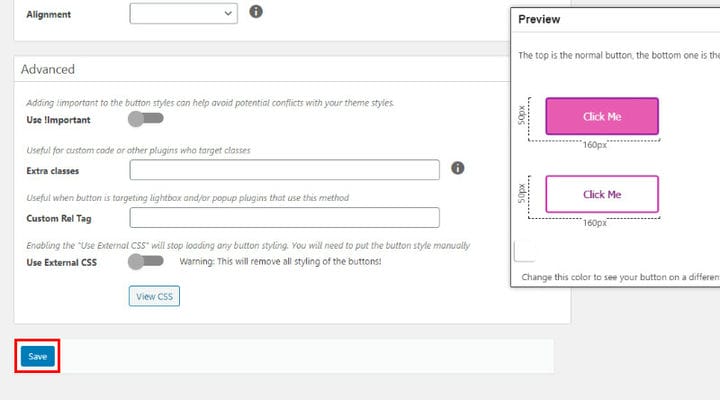
Role para baixo para ver todas as opções que você pode ajustar. Você verá as configurações para ajustar a borda do botão.
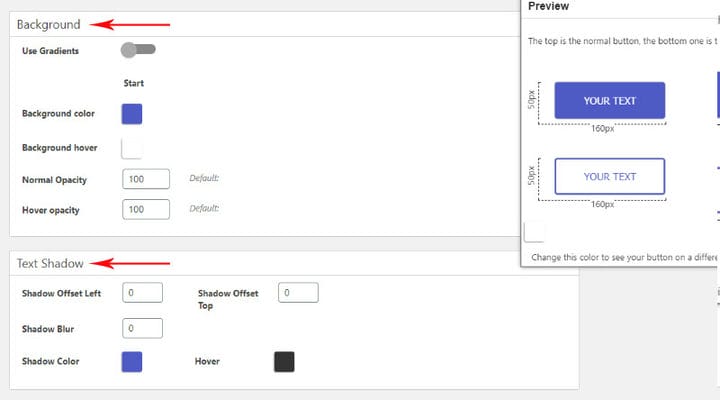
Observe que você sempre pode dar uma olhada na visualização do botão no pop-up no canto superior direito da página de configurações. À medida que você rola para baixo, mais opções aparecerão, você pode definir facilmente a cor de fundo do seu botão, bem como a sombra do texto, se desejar.
Não se preocupe se você deixar de fazer alguns ajustes aqui, você poderá alterar todos os detalhes novamente enquanto insere o botão na postagem/página dedicada. Portanto, quando estiver satisfeito com a aparência do seu botão, não se esqueça de clicar em Salvar.
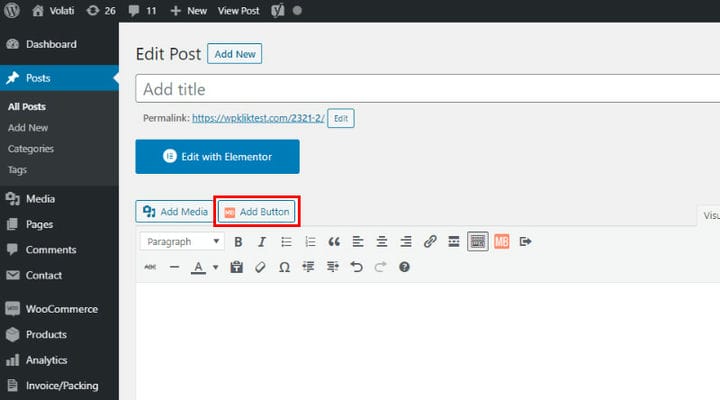
Agora vem a parte onde você insere o botão no artigo. Vá para a nova postagem ou edite a página de postagem no menu do painel do WP. Você notará a nova opção para adicionar botões. Clique nele e escolha o botão que você criou anteriormente.
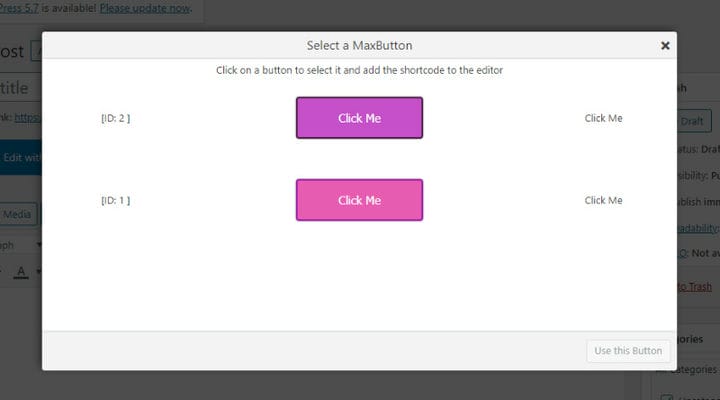
Se você criou mais de uma versão de botão, verá todas elas aqui. Escolha o que você deseja inserir no artigo especificado.
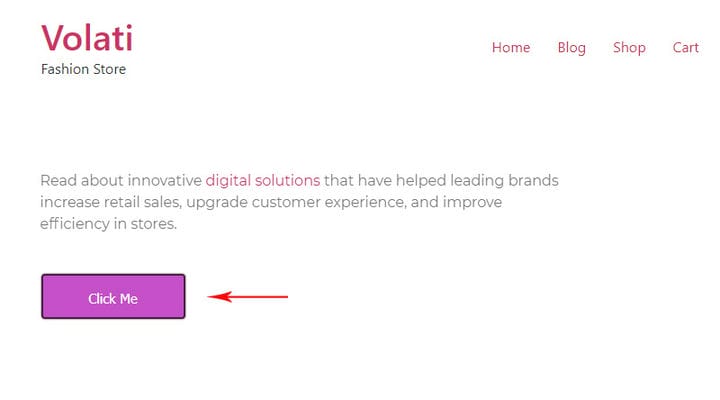
E é assim que o resultado se parece no nosso caso.
Existem muitas outras opções para personalização de botões disponíveis com este plugin. Queríamos cobrir as etapas básicas e, quando você se sentir confiante o suficiente, poderá continuar explorando todas as possibilidades que acompanham essa ferramenta. Uma coisa é certa, é fácil de usar e você vai dominá-lo rapidamente.
Outra maneira de adicionar botões no Elementor é copiar o código de acesso no widget de código de acesso, mas essa certamente não é a melhor solução para usuários do Elementor.
Como adicionar um botão no editor Gutenberg
Adicionar um botão com o editor Gutenberg é incrivelmente fácil. Embora não ofereça tantas opções quanto o plugin, se você deseja uma solução simples e elegante, esta é uma boa escolha.
Então, a primeira coisa a fazer é clicar no ícone de mais para adicionar um bloco. Em seguida, procure o bloco Button.
Ao clicar no ícone do botão, aparecerá um botão com um menu acima. Basta digitar o texto que deseja que apareça no botão no campo do botão e acima você pode definir o link, escolher um dos três alinhamentos que estão disponíveis para determinar o posicionamento do botão, definir o estilo, cor, fonte do botão e mais alguns detalhes.
Abaixo você pode ver o botão que criamos desta forma.
Sinta-se à vontade para investigar todas as opções disponíveis e aproveitar a simplicidade do procedimento.
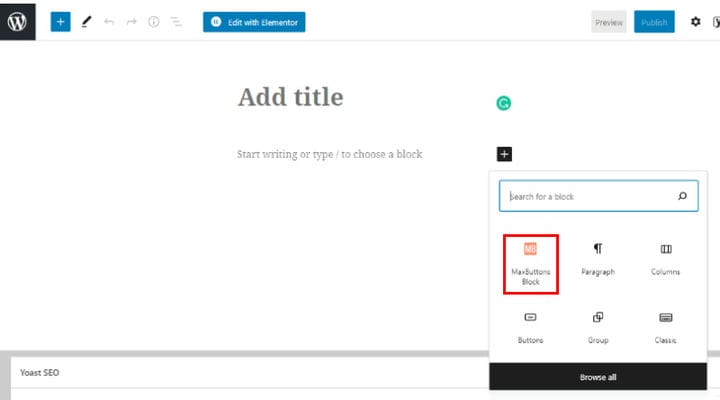
O plugin Max também pode ser usado para adicionar botões no Gutenberg. Ele vem com o bloco de botões incluso e o procedimento também é muito simples. Basta clicar na opção de bloco MaxButtons e o botão arquivado será exibido para você começar a personalizá-lo.
Como adicionar um botão no editor Gutenberg com o plugin Ultimate Blocks
Se o botão padrão no Gutenberg não atender às suas necessidades, você pode considerar o plugin Ultimate Blocks.
O plugin vem com um bloco de botão melhorado que vem com algumas opções de personalização muito boas.
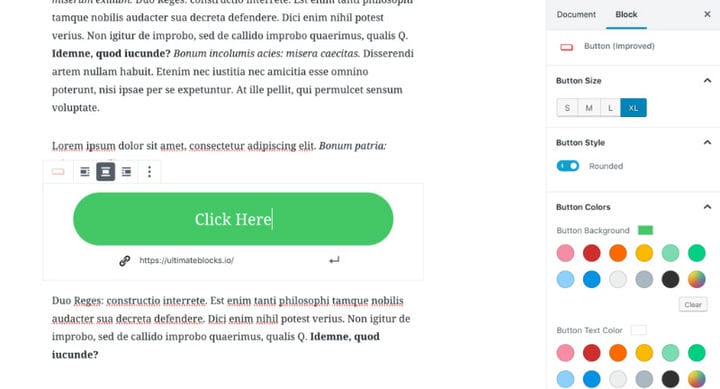
Ele permite que você escolha o tamanho do botão entre 4 opções diferentes: Pequeno, Médio, Grande e Extra Grande.
Além disso, você também pode optar por deixar os botões arredondados ou quadrados. Por fim, você também pode adicionar um ícone ao seu botão para torná-lo mais cativante.
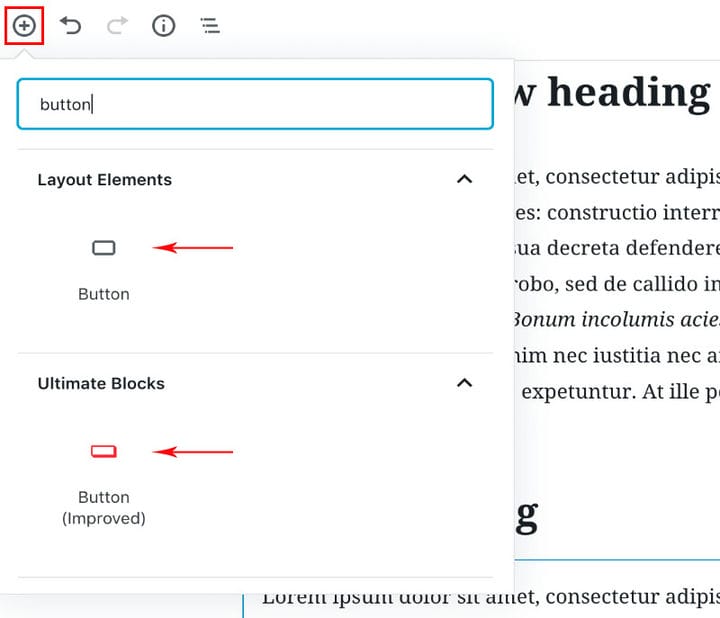
Para usar o bloco Botão Melhorado no Gutenberg, tudo o que você precisa fazer é instalar o plugin Ultimate Blocks e clicar no ícone (+) e procurar por ‘Botão’.
Depois que o bloco for adicionado, você poderá personalizá-lo de acordo com suas necessidades alterando suas cores, tamanho, ícone e estilo.
Para concluir
Como você pode ver, adicionar um botão no WordPress não é ciência do foguete. Todos os quatro métodos que descrevemos aqui são fáceis e confortáveis para iniciantes. A escolha depende de quanta personalização você precisa e quanto tempo e esforço você deseja investir na criação de um botão. Se você precisar de mais orientação sobre este tópico, informe-nos na seção de comentários!