Como adicionar facilmente um ponto de acesso de imagem no WordPress
Os seres humanos são seres visuais e é difícil imaginar uma ferramenta mais poderosa do que uma imagem para atrair a atenção do grupo de seu alvo. Mas, pode haver um elemento ainda mais atraente do que uma bela imagem – um hotspot de imagem para WordPress. Um hotspot de imagem é um tipo de imagem com hotspots interativos. Quando o usuário passa o mouse sobre um ponto de acesso, aparece um pop-up que pode conter quase tudo o que você deseja.
Um hotspot de imagem em seu site WordPress é uma bela maneira de compartilhar mais informações sobre qualquer tópico – de blogs de culinária a sites de construção e tudo mais. Você pode mostrar ingredientes e medidas das refeições, tipos de materiais usados, nomes e títulos, bem como qualquer outra informação sobre o conteúdo do seu site. O pop-up pode conter texto, outro, imagem, um vídeo ou um link. Além de fornecer aos usuários detalhes mais precisos, você também torna seu site mais interativo usando pontos de acesso de imagem.
Se você acha que precisa de um web designer profissional para adicionar esse elemento sofisticado ao seu site, temos ótimas notícias! Você pode facilmente adicionar tudo sozinho. Fique atento para ler mais sobre como adicionar um hotspot de imagem no WordPress com um plugin:
Por que escolhemos Qi Addons para Elementor para criar imagem Hotspot WordPress Elemen
Com base em nossa experiência, Qi Addons for Elementor é um dos melhores addons Elementor. Ele inclui 60 widgets gratuitos e mais de 40 premium e muitas opções para adicionar diferentes elementos ao site com muitas opções de personalização e estilo para que você possa ter certeza de que eles se encaixam no design geral do seu site. Além de tudo, é incrivelmente simples de usar – é por isso que muitas vezes optamos por esse complemento, o que melhora muito o site.
O widget personalizado Image Hotspots é um widget premium. Ele permite que você adicione uma imagem específica e posicione pontos de acesso com informações específicas sobre eles. O usuário então obtém as informações passando o mouse sobre o ponto de acesso. O melhor é que podemos determinar as posições responsivas para que não aconteça que em dispositivos diferentes o hotspot não corresponda ao objeto ao qual se refere. Na própria demonstração do widget, você pode ver algumas soluções conceituais do autor que podem inspirá-lo.
Como adicionar um elemento WordPress de hotspot de imagem
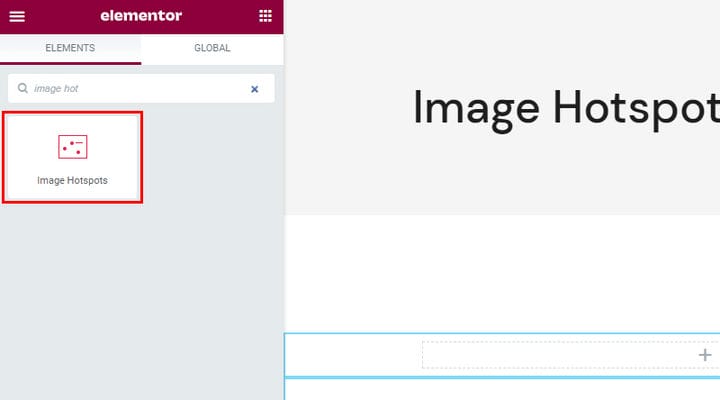
Depois de adicionar Qi Addons ao seu site, encontre o widget personalizado Image Hotspots digitando “image hotspot" no campo de pesquisa ou simplesmente navegando pelos elementos. Você notará que todos os widgets Qi possuem ícones vermelhos reconhecíveis.
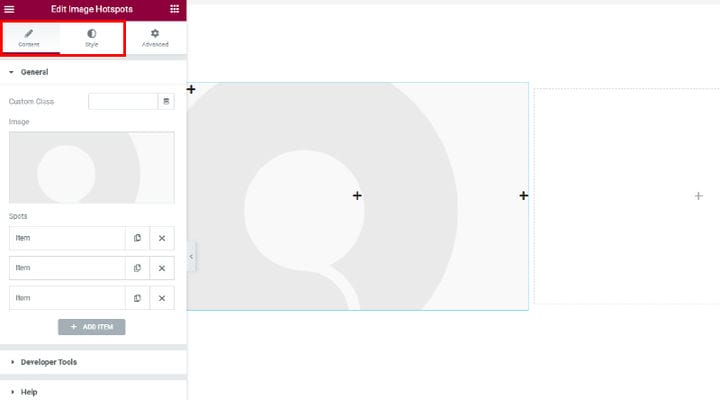
Ao arrastar o widget para o local desejado, você verá alguns de seus valores padrão. Widget tem duas guias – Personalizar e Estilo que incluem uma variedade de opções para ajustar o elemento, enquanto a guia Avançado é uma guia Elementor que vem com todos os elementos.
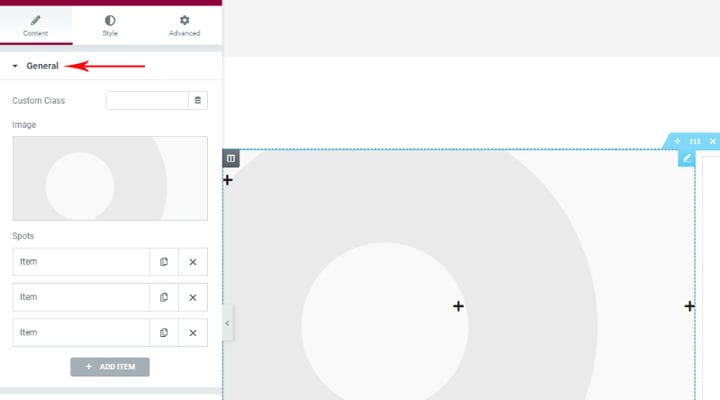
Vamos começar com as opções gerais da guia personalizada. O que você notará primeiro aqui é onde a imagem e os três itens são inseridos. Esses itens são na verdade hotspots e suas configurações de posição e conteúdo. Por padrão, existem três pontos de acesso, mas você pode excluir os existentes ou adicionar novos.
Depois de inserir uma imagem, de uma biblioteca ou carregar uma nova, é hora de posicionar os pontos de acesso e adicionar conteúdo a eles.
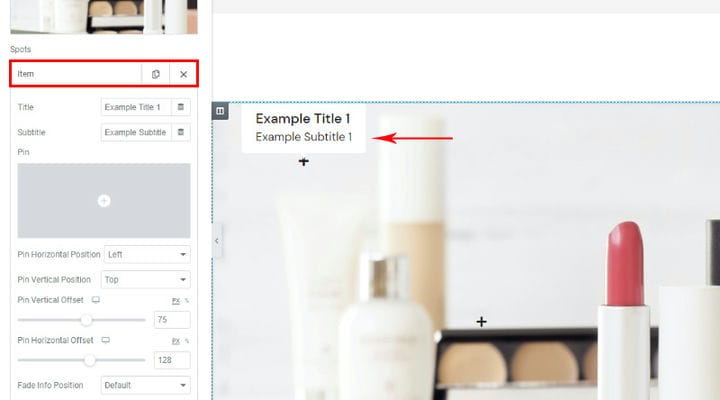
Quanto ao conteúdo, você tem a opção Título e Legenda para definir e assim que começar a modificá-los, verá como o conteúdo muda ao vivo.
Há também um campo de pin aqui onde você pode selecionar um ícone para o seu pin, não precisa ser um padrão. A biblioteca de ícones está à sua disposição, mas você também pode adicionar seu próprio ícone SVG. Por exemplo – SVGREPO oferece um grande número de ícones gratuitos que estão disponíveis para uso comercial.
Quanto à Posição Horizontal e Posição Vertical, elas servem para a orientação do ponto de acesso nas posições esquerda/centro/direita e superior/meio inferior, enquanto a opção Offset na verdade nos permite ajustar as posições. Não explicaremos isso em detalhes, pois temos certeza de que você verá por si mesmo como seus vídeos se movem alterando os valores de deslocamento. O que é importante ter em mente é que , ao personalizar os hotspots, você também deve observar a página de visualização que não possui barra de configurações, para que você possa ver como tudo fica em uma tela de tamanho normal.
Além disso, além do deslocamento, você notará ícones de tela com o título, ou seja, ícones clássicos que indicam que as opções responsivas estão disponíveis para esta configuração. Certifique-se de vê-los também. É melhor não colocar pontos de acesso ao longo da borda de uma imagem, pois você precisa pensar em como o pop-up do ponto de acesso da imagem ficará em diferentes tamanhos de tela.
A opção Fade Info Position é onde as informações para o foco do hotspot aparecem.
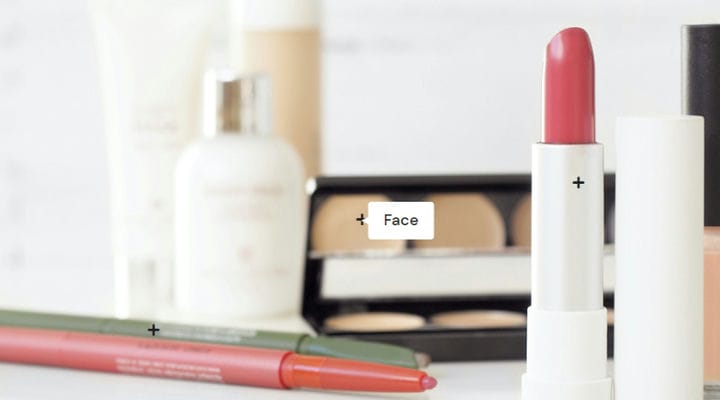
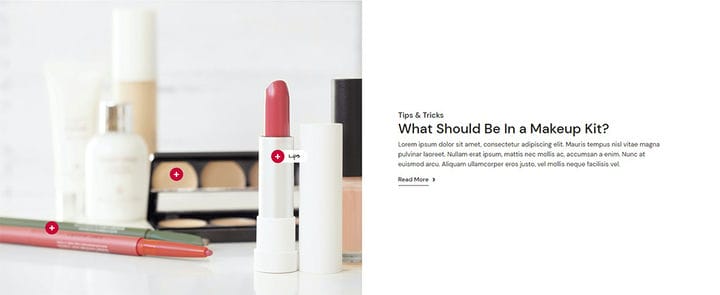
Este é o resultado depois que adicionamos a imagem e os pinos, agora podemos estilizar tudo para ficar exatamente do jeito que queremos.
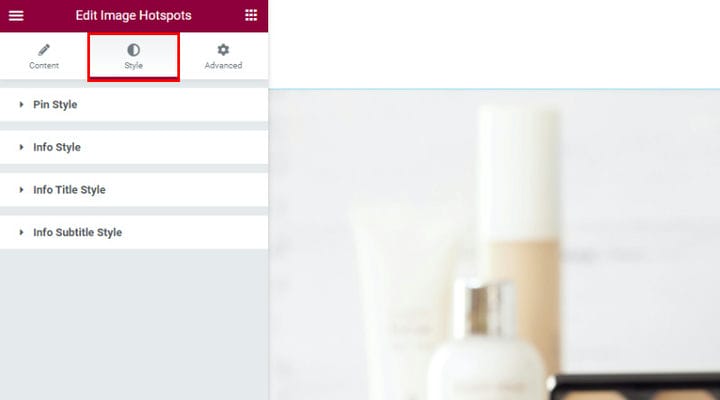
Ajustando o estilo de imagem do ponto de acesso
Quanto à estilização, uma variedade de opções é categorizada em uma guia Estilo especial, para que você possa ver onde estilizamos Pins, Informações, Título e Legenda.
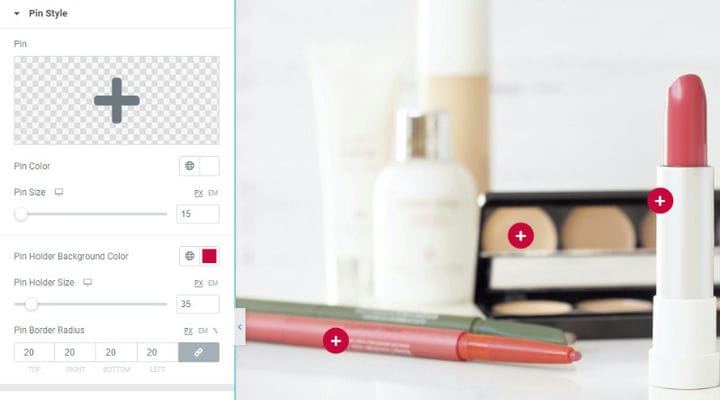
Quanto ao Pin, todas as configurações são fáceis de entender. Você pode escolher um ícone que se aplicará a todos os pinos, ao contrário das configurações nos itens onde você pode escolher um separado para cada um. Além disso, você pode especificar o tamanho e a cor para ele. Você pode adicionar um ícone de fundo usando o tamanho do suporte do pino. Nosso fundo é vermelho e tamanho 15px.
A opção Raio da borda nos permitiu fazer o plano de fundo parecer um círculo porque o raio é aplicado ao plano de fundo.
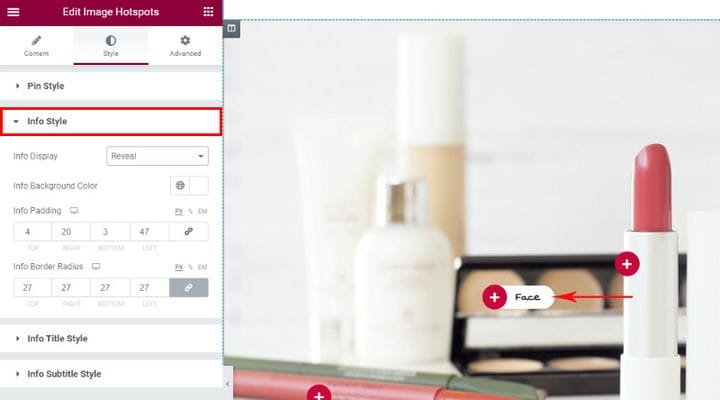
O estilo de informação refere-se à aparência do campo no qual a informação aparece. A exibição de informações é uma opção que determina como o foco é exibido. Pode ser Fade and Reveal, escolhemos Reveal. A cor do campo e o preenchimento são o que você também pode personalizar aqui. Info Border Radius é uma opção particularmente interessante para o layout de revelação que usamos porque o raio ajuda a ajustar o campo de informações e o próprio ícone de alfinete. Se não adicionarmos um raio aqui, o campo de informações branco ficaria acima do pino da caixa de ícone vermelho.
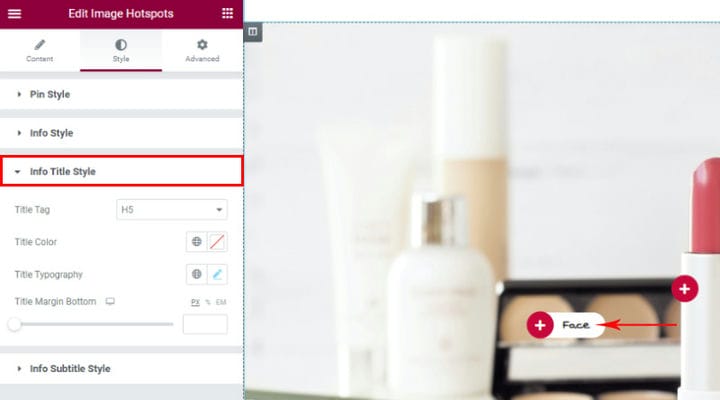
As opções de estilo de título de informações referem-se ao título que adicionamos a cada pino. As configurações aqui serão aplicadas a todos os títulos neste ponto de acesso de imagem. Você provavelmente está familiarizado com as opções e, à primeira vista, pode especificar a tag de título, a cor, ajustar a tipologia do título. A parte inferior da margem do título é uma opção importante quando você também possui legendas em seu campo de informações, pois você pode adicionar essa margem para criar um espaço entre o título e a legenda.
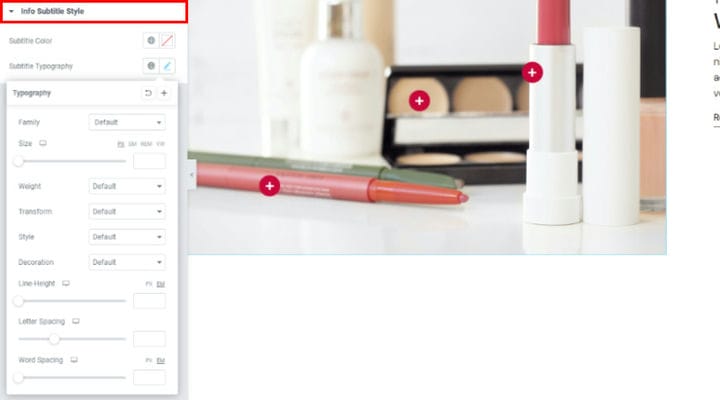
Quanto ao estilo de legenda Info, caso você adicione uma legenda aqui, você pode estilizar sua aparência com mais detalhes. Nas opções de tipografia você pode brincar com diferentes configurações.
Assim fica o resultado final. texto que adicionamos Usamos o widget Qi do título da seção para adicionar o texto e tornamos esta seção do site muito mais interessante para os futuros usuários.
Para concluir
Qi Addons é uma ferramenta muito intuitiva que todos podem usar com total facilidade e com zero codificação ou qualquer outro conhecimento técnico. Sinta-se à vontade para explorar as opções deste widget por conta própria, experimentar, jogar e aproveitar o processo criativo de tornar seu site mais atraente para seus usuários. Se você tiver alguma dúvida, não hesite em nos contatar na seção de comentários – estamos ansiosos para ouvir sobre suas experiências com Qi e imagens de hotspot!