API do YouTube – Como obter uma lista de vídeos do YouTube de seu canal
Recentemente, um de nossos leitores perguntou como obter uma lista de vídeos de um canal do YouTube? Eles queriam mostrar uma lista de seus vídeos em formato tabular. Neste artigo, estudamos como usar a API do YouTube para obter uma lista de vídeos do YouTube de seu canal.
Um usuário pode ver todos os seus vídeos no próprio site do YouTube. Mas se você deseja compartilhar a lista de vídeos com outra pessoa, você deve manter esses dados offline. Por outro lado, alguns usuários podem querer exibir uma lista de vídeos em seus sites.
Dito isso, vamos dar uma olhada em como obter uma lista de vídeos do YouTube usando a API do YouTube.
Nota: Usando o código deste artigo, você também pode obter uma lista de vídeos de qualquer canal do YouTube fornecendo um ID de canal válido do YouTube.
Obtenha sua chave de API
Para começar a usar a API do YouTube, primeiro você precisa criar uma chave de API em sua conta do Google. Essa chave é necessária ao interagir com as APIs do YouTube. Sem essa chave, o YouTube considera todas as solicitações de API recebidas como não autorizadas.
Siga as etapas abaixo para criar uma chave API.
- Vá para o Google Developer Console https://console.developers.google.com.
- Crie um novo projeto. Você também pode selecionar um projeto existente.
- Digite um nome para o seu projeto. O console do Google criará um ID de projeto exclusivo.
- Depois de criar um projeto, ele aparecerá no topo da barra lateral esquerda.
- Clique em Biblioteca. Você verá uma lista de APIs do Google.
- Ative a API de dados do YouTube.
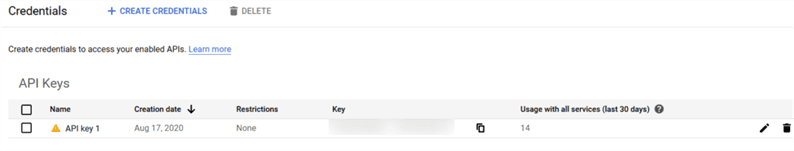
- Clique nas credenciais. Selecione a chave API em Criar credenciais.
- Copie a chave de API. Vamos precisar disso em um momento.
Obtenha uma lista de vídeos do YouTube
Quando estiver pronto com a chave API, crie 3 arquivos em seu projeto. Esses arquivos representam métodos de configuração e auxiliares, manipulação de Ajax e exibem o resultado final.
config.php: Neste arquivo, definimos a chave API como uma constante. Ele também possui um método auxiliar que fornece uma chamada de API e recebe uma resposta.ajax.php: Este arquivo irá chamar a API para obter o próximo conjunto de resultados fornecidos com o máximo de resultados a serem retornados.index.php: Contém um formulário, código para chamada Ajax, exibe a lista de vídeos.
No config.phparquivo, vamos declarar a chave de API como uma variável constante. Também definimos o método auxiliar que interage com os terminais da API.
config.php
<?php
define('GOOGLE_API_KEY', 'PASTE_YOUR_API_KEY');
function getYTList($api_url = '') {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $api_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
$arr_result = json_decode($response);
if (isset($arr_result->items)) {
return $arr_result;
} elseif (isset($arr_result->error)) {
//var_dump($arr_result); //this line gives you error info if you are not getting a video list.
}
}Certifique-se de substituir o marcador pela chave de API real. Você também precisa ter a extensão cURL habilitada em seu servidor.
Crie um formulário
Em seguida, precisamos de um formulário simples onde podemos inserir o id do canal do YouTube e o número de vídeos a serem retornados. A API do YouTube retorna no máximo 50 vídeos por vez.
index.php
<form method="get">
<p><input type="text" name="channel" placeholder="Enter Channel ID" value="<?php if(array_key_exists('channel', $_GET)) echo $_GET['channel']; ?>" required></p>
<p><input type="number" name="max_result" placeholder="Max Results" min="1" max="50" value="<?php if(array_key_exists('max_result', $_GET)) echo $_GET['max_result']; ?>" required></p>
<p><input type="submit" value="Submit"></p>
</form>Após o envio do formulário, estou enviando o id do canal e max_result pelo método GET. Portanto, na parte superior do mesmo arquivo, escreverei o código da seguinte maneira:
<?php
require_once "config.php";
$arr_list = array();
if (array_key_exists('channel', $_GET) && array_key_exists('max_result', $_GET)) {
$channel = $_GET['channel'];
$url = "https://www.googleapis.com/youtube/v3/search?channelId=$channel&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
}
?>Esse código inclui um arquivo de configuração, obtém os parâmetros, constrói um URL de API e, em seguida, passa-o para o método auxiliar que criamos na etapa anterior. Para exibir o resultado, adicione o código abaixo após o seu formulário.
Não vou me concentrar no design de uma lista. O principal objetivo do tutorial é buscar vídeos do YouTube. Vou exibi-lo no formato de lista.
<?php
if (!empty($arr_list)) {
echo '<ul class="video-list">';
foreach ($arr_list->items as $yt) {
echo "<li>". $yt->snippet->title ." (". $yt->id->videoId .")</li>";
}
echo '</ul>';
if (isset($arr_list->nextPageToken)) {
echo '<input type="hidden" class="nextpagetoken" value="'. $arr_list->nextPageToken .'" />';
echo '<div id="loadmore">Load More</div>';
}
}
?>Aqui estamos percorrendo os vídeos e imprimindo o título e a id do vídeo. Se obtivermos o valor de ‘nextPageToken’, estaremos adicionando um campo oculto e o elemento Carregar mais. Isso ocorre porque se você tiver mais de 50 vídeos no canal, podemos obter o próximo conjunto de registros usando este valor ‘nextPageToken’. Depois disso, precisamos dar uma chamada Ajax no clique do botão Load More.
Chamada Ajax
Quando clicarmos em Carregar mais ele fará uma chamada para o ajax.phparquivo. Este arquivo nos fornecerá o próximo conjunto de registros que será anexado à lista existente. Escreva o código JavaScript abaixo no final do index.phparquivo.
<script>
var httpRequest, nextPageToken;
document.getElementById("loadmore").addEventListener('click', makeRequest);
function makeRequest() {
httpRequest = new XMLHttpRequest();
nextPageToken = document.querySelector('.nextpagetoken').value;
if (!httpRequest) {
alert('Giving up: Cannot create an XMLHTTP instance');
return false;
}
httpRequest.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
var list = JSON.parse(this.responseText);
for(var i in list) {
if(list[i].title != undefined && list[i].id != undefined) {
var newElement = document.createElement('li');
newElement.innerHTML = '<li>'+ list[i].title +'('+ list[i].id +')</li>';
document.querySelector('.video-list').appendChild(newElement);
}
}
if(list[list.length-1].nextPageToken != undefined) {
document.querySelector('.nextpagetoken').value = list[list.length-1].nextPageToken;
} else {
var loadmore = document.getElementById("loadmore");
loadmore.parentNode.removeChild(loadmore);
}
}
};
httpRequest.open('GET', 'ajax.php?channel=<?php echo $_GET['channel']; ?>&max_result=<?php echo $_GET['max_result']; ?>&nextPageToken='+nextPageToken, true);
httpRequest.send();
}
</script>Para este artigo, estou usando o JavaScript vanilla para chamada ajax e anexando a resposta ao DOM. Para o arquivo ajax, estou enviando os valores de id do canal, max_result e ‘nextPageToken’.
No arquivo ajax com a ajuda desses parâmetros, construímos a URL da API. Ao receber uma resposta, criaremos um objeto JSON contendo informações do vídeo e o enviaremos de volta. Ao JSON final, também estou anexando um valor ‘nextPageToken’ para obter o próximo conjunto de registros em chamadas Ajax subsequentes.
ajax.php
<?php
require_once "config.php";
$url = "https://www.googleapis.com/youtube/v3/search?channelId=". $_GET['channel'] ."&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&pageToken=". $_GET['nextPageToken'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
$arr_result = array();
if (!empty($arr_list)) {
foreach ($arr_list->items as $yt) {
array_push($arr_result, ['title' => $yt->snippet->title, 'id' => $yt->id->videoId]);
}
if (isset($arr_list->nextPageToken)) {
array_push($arr_result, ['nextPageToken' => $arr_list->nextPageToken]);
}
}
echo json_encode($arr_result);Nosso código JavaScript recebe essa resposta JSON e anexa o resultado à lista existente de vídeos do YouTube. Este processo continua até encontrarmos o valor para ‘nextPageToken’.
Espero que você entenda como obter uma lista de vídeos de um canal no YouTube. Por favor, compartilhe suas idéias ou sugestões na seção de comentários abaixo.
Artigos relacionados
- Como usar a API do YouTube para enviar vídeo no canal do YouTube
- Como obter a lista de vídeos do YouTube por palavras-chave usando a API de pesquisa do YouTube
- Como adicionar o login do Google OAuth a um site com PHP