Como definir imagens em destaque programaticamente no WordPress
Você está procurando definir a imagem em destaque usando o código do WordPress? Às vezes, você se depara com uma tarefa em que precisa escrever um trecho de código que deve definir a miniatura da postagem para uma postagem, página ou tipos de postagem personalizados. Neste artigo, estudamos como definir imagens em destaque programaticamente no WordPress.
O WordPress oferece muitos recursos úteis para sites. Um deles é a Imagem em destaque, também conhecida como Post Thumbnail. Imagem em destaque é uma imagem representativa para postagem, página ou tipo de postagem personalizada.
Forma regular de definir a miniatura da postagem
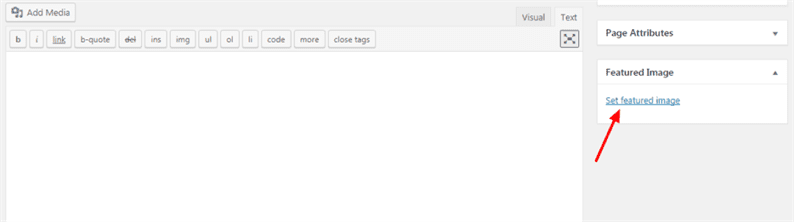
Podemos enviar imagens em destaque para postagens ou páginas específicas clicando no link ‘Definir imagem em destaque’. Ele abrirá um uploader de mídia WordPress onde você pode escolher uma imagem existente ou fazer o upload da nova imagem.
É uma maneira simples de definir a miniatura da postagem no WordPress. As mesmas etapas devem ser seguidas para as páginas e tipos de postagem.
Mas, como mencionado no início, o objetivo deste artigo é escrever um código que defina a miniatura da postagem sem seguir as etapas acima.
Definir imagem em destaque programaticamente
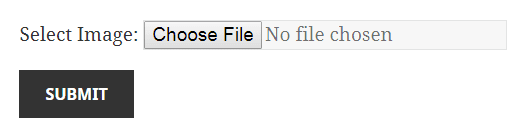
Para este tutorial, estou criando um formulário onde um usuário pode selecionar uma imagem e esta imagem será definida como uma miniatura de postagem para o ID de postagem especificado. Coloque o código abaixo em seu arquivo de modelo.
<form method="post" enctype="multipart/form-data">
<div class="form-group">
<label><?php _e('Select Image:', 'Your text domain here');?></label>
<input type="file" name="image">
</div>
<div class="form-group">
<input type="submit" name="upload_file" value="Submit">
</div>
</form>Este código exibirá o formulário com entrada de arquivo e o botão de envio.
Agora, com o clique do botão enviar, precisamos definir uma imagem em destaque. Portanto, escreva o código abaixo no functions.phparquivo de temas ativos .
function fn_set_featured_image() {
if (isset($_POST['upload_file'])) {
$upload = wp_upload_bits($_FILES["image"]["name"], null, file_get_contents($_FILES["image"]["tmp_name"]));
if (! $upload_file['error']) {
$post_id = YOUR_POST_ID_HERE; //set post id to which you need to set featured image
$filename = $upload['file'];
$wp_filetype = wp_check_filetype($filename, null);
$attachment = array(
'post_mime_type' => $wp_filetype['type'],
'post_title' => sanitize_file_name($filename),
'post_content' => '',
'post_status' => 'inherit'
);
$attachment_id = wp_insert_attachment( $attachment, $filename, $post_id );
if (! is_wp_error( $attachment_id)) {
require_once(ABSPATH. 'wp-admin/includes/image.php');
$attachment_data = wp_generate_attachment_metadata( $attachment_id, $filename );
wp_update_attachment_metadata( $attachment_id, $attachment_data );
set_post_thumbnail( $post_id, $attachment_id );
}
}
}
}
add_action('init', 'fn_set_featured_image');Aqui, estou usando o método wp_upload_bits() que carrega a imagem e retorna o caminho absoluto e relativo. Temos que seguir um caminho absoluto gerado e passar para os próximos métodos wp_check_filetype(), como wp_insert_attachment(), e wp_generate_attachment_metadata()para processamento adicional.
Depois disso, se você for para a tela de edição de uma postagem específica, verá a miniatura da postagem na seção Imagens em destaque. Isso significa que definimos com êxito a imagem apresentada de forma programática.
Artigos relacionados
- Carregar imagem usando a biblioteca à prova de balas em PHP
- Como registrar tamanhos de imagem personalizados e redimensionar imagens existentes no WordPress
- Um guia para fazer upload e compactar imagens no Laravel