Como adicionar endpoints personalizados à API WordPress
Recentemente, trabalhei em um projeto em que queríamos usar AngularJS no front-end e WordPress como back-end. Para trocar dados entre AngularJS e WordPress, usamos a API REST do WordPress. Foi uma boa experiência trabalhar com a API REST no WordPress. O WordPress fornece uma maneira muito limpa e eficiente de começar a usar a API REST. Este CMS popular também permite que você crie o endpoint personalizado para enviar / receber dados por meio dele.
Neste artigo, estudamos como criar um endpoint personalizado na API REST do WordPress. Vou construir o ponto de extremidade personalizado para a solicitação GET e POST.
Uso da API REST do WordPress
Todo mundo sabe sobre a popularidade dos aplicativos móveis e estruturas JavaScript. Ao construir um aplicativo móvel ou site usando a estrutura JavaScript, você precisa interagir com o back-end para a troca de dados.
Pode-se escolher qualquer plataforma como WordPress, Laravel para fins de back-end. O único requisito é que você deve ter pontos de extremidade de API em sua plataforma de back-end para trocar dados com o front-end. O sistema de front-end fornece uma chamada de API para o back-end. No back-end, devemos construir um sistema que receba as solicitações da API e as processe.
Geralmente, usamos dois tipos de solicitações em endpoints de API – GET e POST. Embora chamemos API com solicitação GET, API fornecerá dados do banco de dados em resposta ou excluirá os dados no banco de dados. No caso de solicitações POST, inserimos registros no banco de dados ou verificamos os dados no banco de dados. Claro, não é uma regra de ouro. Os usuários podem decidir como ele se comporta de acordo com seus requisitos.
Autorização usando a API REST do WordPress
A API REST do WordPress requer que você siga o fluxo de autenticação básica. No Basic Auth, você deve enviar um token no cabeçalho Authorization ao enviar uma solicitação de API. Iniciando o WordPress 5.6, um novo recurso ‘Senhas de aplicativos’ foi introduzido no sistema. Esta senha do aplicativo (com nome de usuário) pode ser usada como um token no cabeçalho de autorização.
As senhas do aplicativo estão disponíveis para todos os usuários em sites servidos por SSL / HTTPS. Se por algum motivo você não estiver usando SSL em seu site, você o disponibiliza usando o filtro abaixo.
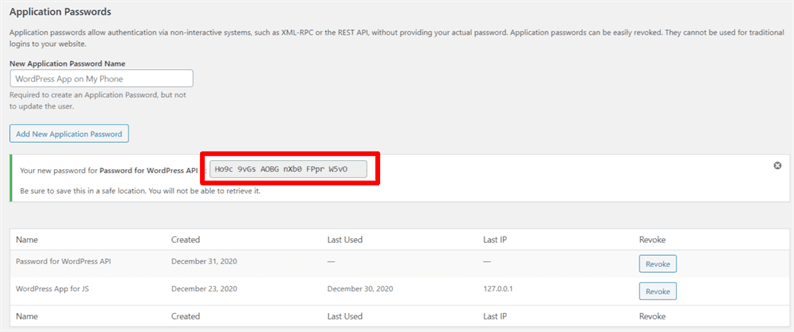
add_filter( 'wp_is_application_passwords_available', '__return_true' );Você encontrará a opção de senhas de aplicativos na página Usuários-> Perfil. Gere a senha simplesmente inserindo o nome do aplicativo.
Na captura de tela, você percebe os espaços na senha. As senhas do aplicativo podem ser usadas com ou sem espaços. Se incluídos, os espaços serão eliminados antes que a senha seja criptografada e verificada no final do WordPress.
Agora, você está pronto com a senha. Em seguida, para criar um token de autenticação, você deve criar uma versão codificada em Base64 do seu nome de usuário e senha do aplicativo. Digamos que seu nome de usuário seja ‘admin’ e a senha seja ‘Ho9c 9vGs AOBG nXb0 FPpr W5vO’. Use a seguinte instrução que fornece um token válido final.
<?php
$username = 'admin';
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);A instrução acima retorna um valor de token como YWRtaW46SG85YyA5dkdzIEFPQkcgblhiMCBGUHByIFc1dk8=. Esse token você precisa enviar no cabeçalho de autorização ao chamar a API REST do WordPress.
Login usando a API REST do WordPress
Estamos prontos com o valor do token de autenticação básica. Agora, vamos construir um endpoint personalizado para um sistema de login. No código a seguir, escrevemos um endpoint de API que recebe as credenciais do usuário e verifica se os detalhes estão corretos ou não. Você precisa adicionar este código em seu functions.phparquivo de temas .
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'login',
array(
'methods' => 'POST',
'callback' => 'login',
)
);
}
);O WordPress fornece uma ação ‘rest_api_init’ usando a qual podemos construir nossos endpoints personalizados. Aqui estou usando a função register_rest_route que produz o endpoint da API acima como YOUR_SITE_URL / wp-json / api / login.
Em nosso código, ‘api’ é o namespace, ‘login’ é a rota, um método é ‘POST’ e a função de retorno de chamada é ‘login’. O método de retorno de chamada terá uma lógica real.
Para escrever uma lógica para o fluxo de login, os parâmetros POST necessários são e-mail e senha que devem ser enviados do frontend junto com o cabeçalho de autorização. Ao postar esses dados, você precisa enviá-los no formato JSON. Por exemplo, a partir do VSCode usando Rest Client Extension, envio a solicitação POST conforme mostrado na captura de tela abaixo.
Aqui, passamos o token criado na etapa anterior como o valor do cabeçalho de autorização.
Adicione o código abaixo para o login()método no functions.phparquivo.
function login( WP_REST_Request $request) {
$arr_request = json_decode( $request->get_body() );
if (! empty( $arr_request->email) &&! empty( $arr_request->password)) {
// this returns the user ID and other info from the user name.
$user = get_user_by( 'email', $arr_request->email );
if (! $user) {
// if the user name doesn't exist.
return [
'status' => 'error',
'message' => 'Wrong email address.',
];
}
// check the user's login with their password.
if (! wp_check_password( $arr_request->password, $user->user_pass, $user->ID)) {
// if the password is incorrect for the specified user.
return [
'status' => 'error',
'message' => 'Wrong password.',
];
}
return [
'status' => 'success',
'message' => 'User credentials are correct.',
];
} else {
return [
'status' => 'error',
'message' => 'Email and password are required.',
];
}
}Observação: se você recebeu um erro como “Nenhuma rota encontrada que corresponda ao URL e ao método de solicitação", será necessário atualizar seu link permanente.
Ao receber o valor de ‘sucesso’ para a chave de ‘status’, você pode registrar o usuário no aplicativo de front-end.
Construir um Endpoint para Solicitação GET
Vimos como construir endpoints personalizados para solicitações POST. Agora, vamos examinar a solicitação GET usando a API REST do WordPress. Para isso, vou escrever uma API que exclui um usuário. Do frontend, você deve passar o id de um usuário como um parâmetro GET.
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'delete_user/(?P<id>d+)',
array(
'methods' => 'GET',
'callback' => 'delete_user',
)
);
}
);Este código gera um endpoint de API como YOUR_SITE_URL / wp-json / api / delete_user / id. Para este endpoint, em vez de id, você deve passar a id real de um usuário.
O método de retorno de chamada delete_userterá o seguinte código.
function delete_user( $data) {
// delete the user
require_once(ABSPATH.'wp-admin/includes/user.php' );
if (wp_delete_user($data['id'])) {
return [
'status' => 'success',
'message' => 'User deleted successfully.',
];
}
return [
'status' => 'error',
'message' => 'It seems you passed the wrong user id.',
];
}Espero que você entenda como construir um endpoint personalizado na API REST do WordPress. Por favor, compartilhe seus pensamentos e sugestões na seção de comentários abaixo.
Artigos relacionados
- Um guia rápido sobre WooCommerce REST API
- Como exibir produtos relacionados usando WooCommerce REST API
- Speech-To-Text usando Amazon Transcribe em PHP