Como adicionar lista de preços ao seu site WordPress
Grande ou pequeno, o preço é sempre importante, tanto para o cliente quanto para o vendedor. O que quer que você esteja vendendo, é uma boa prática tornar seus preços o mais transparentes possível. Assim, fica fácil entender a importância das tabelas de preços para qualquer tipo de loja online. Junto com os preços, eles geralmente mostram características do produto, ou comparação de pacotes de produtos por preço para que o comprador possa tomar uma decisão informada sobre sua compra.
Uma lista de preços organizada e bem estruturada também faz você parecer profissional e confiável, portanto, esse é definitivamente um elemento ao qual você deve prestar atenção ao configurar uma loja online ou um site com o objetivo de vender. Muitos temas do WordPress vêm com uma lista de preços já incluída e alguns exigem um plugin de tabela de preços. Neste artigo, mostraremos como fazer uma lista de preços do Elementor com o complemento QI elementor.
Complementos de Qi para Elementor
A tabela de preços não soa como um elemento divertido, é mais um elemento onde a realidade e os desejos do cliente se encontram. Mas, isso é apenas mais um motivo para tornar as listas de preços tão bonitas e elegantes quanto possível. Os addons do Qi Elementor provarão a você que criar listas de preços pode ser muito mais do que uma tarefa assustadora. É uma ferramenta excepcionalmente amigável que permite criar listas de preços elegantes e detalhadas que se encaixam perfeitamente no estilo e na finalidade do seu site.
O novo e brilhante Qi é incrivelmente versátil e inclui uma variedade de widgets fantásticos, mas acima de tudo, permite que você crie listas de preços incríveis. O que o torna especialmente útil para todos os tipos de sites WordPress é que ele é muito flexível e permite muitas personalizações.
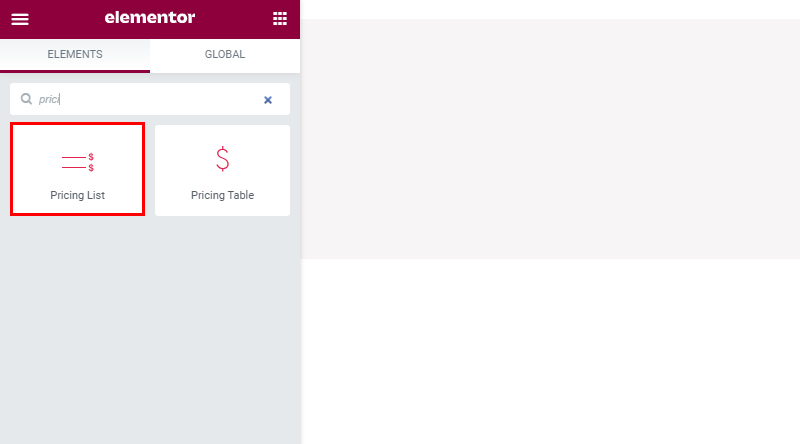
A melhor maneira de entender o quão poderoso é o Qi e todas as opções de tabela de preços que você pode definir com ele, é através de exemplos, e é exatamente isso que vamos mostrar.
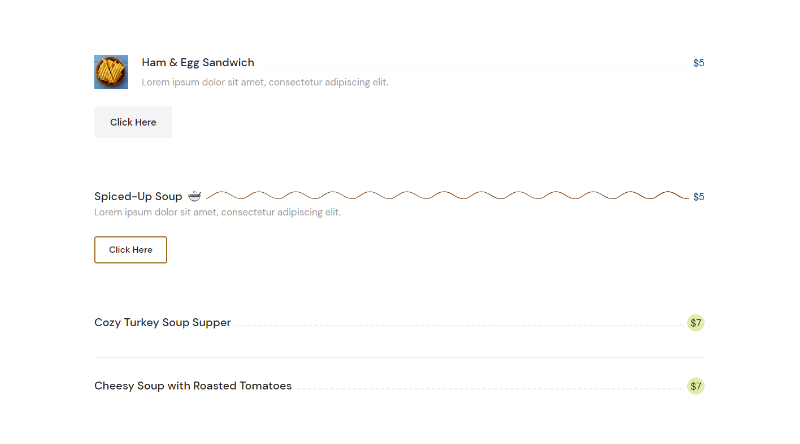
O componente do elemento de preço é o título do item ao qual o preço do item está vinculado. A descrição do item não é necessária, mas você pode tê-la se quiser. Como você pode ver em nossos exemplos, um menu pode conter imagens. Você também tem a opção de ter a imagem antes e/ou depois do item, mas é claro que não é necessário ter a imagem, como você pode ver no terceiro exemplo. Há uma linha opcional da legenda do item ao preço que pode ser estilizada, e há a separação do item, como vemos no terceiro exemplo. O botão é opcional, pode levar a uma lista mais extensa ou a qualquer outro lugar.
Como criar uma lista de preços que se adapte ao seu estilo
Preste atenção, existem duas guias para definir este elemento – guia Conteúdo e Estilo. A guia Avançado é a guia Elementor padrão contida em cada elemento neste plug-in.
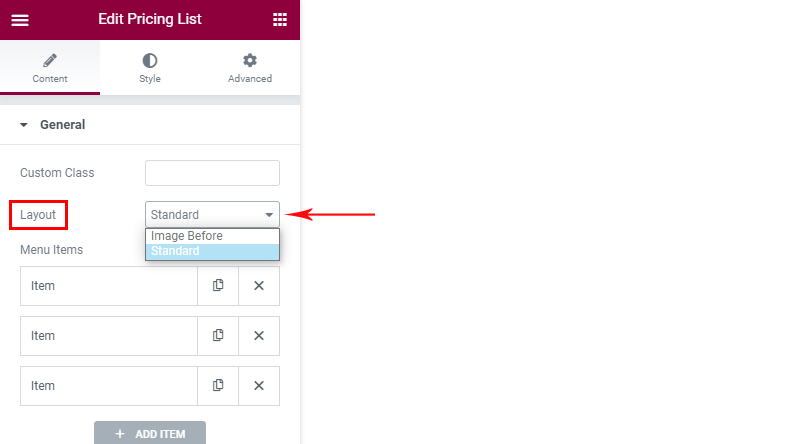
A primeira coisa que você precisa fazer é escolher o layout. Existem dois layouts – Imagem antes e layout padrão. O layout Image Before indica claramente que a imagem é mostrada antes do item, como você pode ver no exemplo acima. No layout Padrão a imagem é mostrada após o título do item. Se você não quiser ter uma imagem aqui, tudo o que você precisa fazer é não inserir a imagem do item.
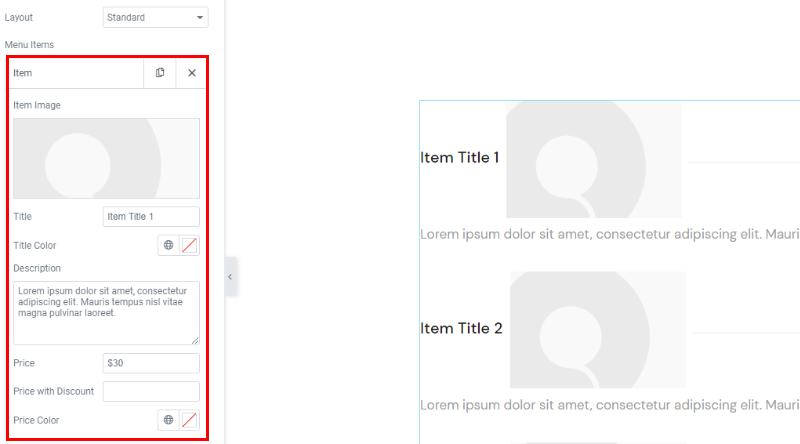
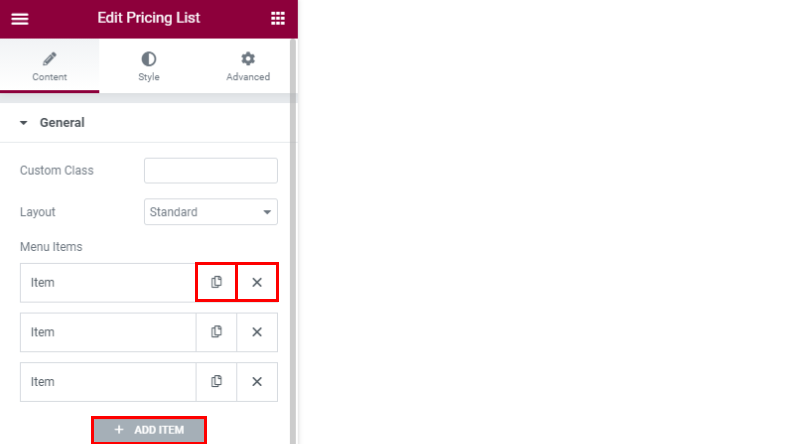
Inserir dados de itens no menu é a próxima coisa a fazer assim que o layout for selecionado. Qualquer número de itens pode ser adicionado. Esse número é três por padrão, mas você pode ter mais ou menos, conforme necessário. Além de informações como nome, descrição, preço e imagem, você notará que aqui você pode escolher as cores do nome e preço. Caso você não queira que todos esses itens tenham a mesma cor, altere-o aqui, caso contrário, você estilizará tudo o que precisar posteriormente na guia Estilo. A aba Estilo, entre outras coisas, tem a opção de ajustar essas cores e permite definir a cor de todos os itens em um só lugar. Se você quiser que cada item tenha cores diferentes, você precisa defini-lo em cada item separadamente.
Há também a opção de inserir o preço com desconto.
Dessa forma, os dados são adicionados para cada item, e os itens podem ser duplicados, excluídos e, claro, você sempre pode adicionar novos completamente.
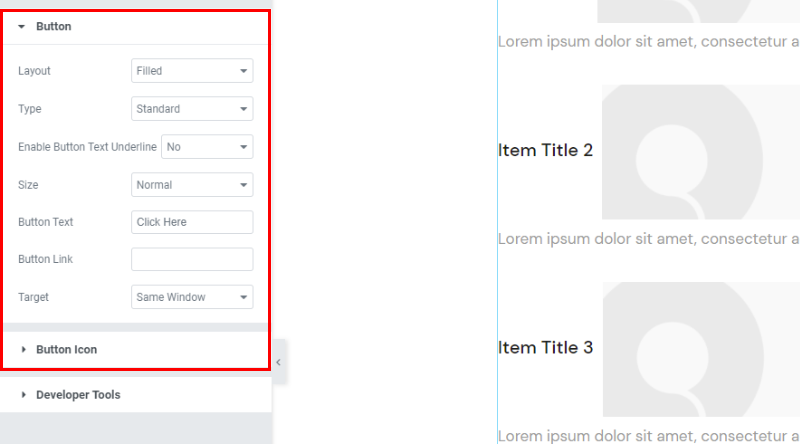
Como dissemos, o botão pode ou não estar na lista. Se você não quiser, basta não inserir o Texto do Botão. Se você quiser o botão, aqui é o lugar onde você especifica o estilo do botão. Cores e personalização adicional podem ser definidas na guia de estilo. Recomendamos que você explore as opções aqui, jogue, verifique todos os layouts e outras opções disponíveis. O ícone do botão, por exemplo, é outra opção interessante que permite adicionar um ícone ao botão.
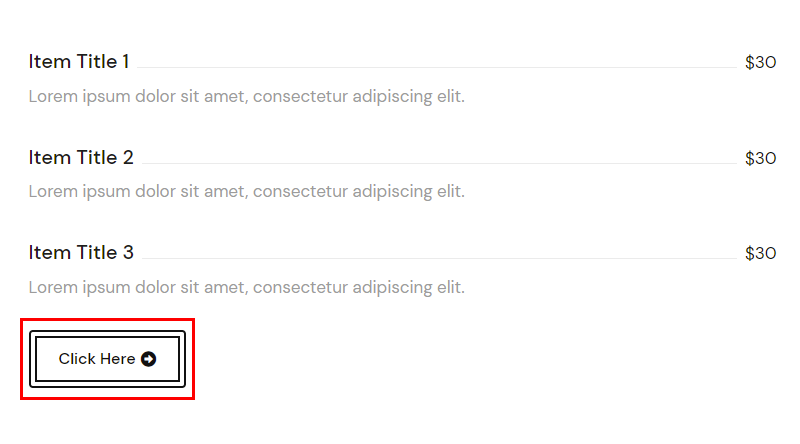
Exemplo: Layout – Delineado, Tipo-Com borda interna e ícone adicionado:
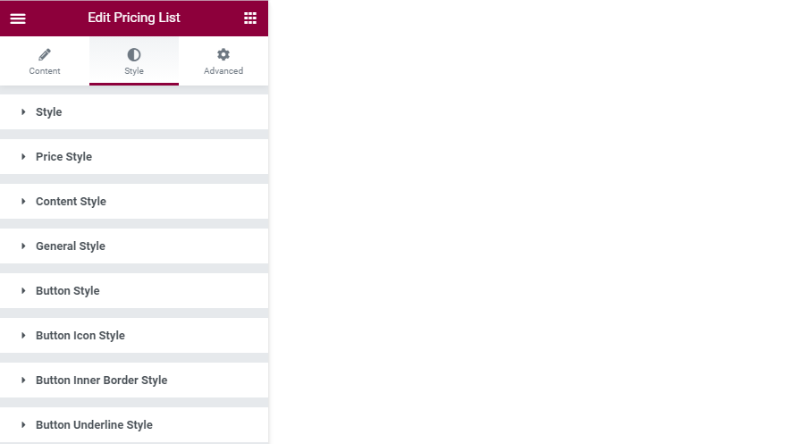
Na aba de estilo, ajustamos tudo relacionado a layouts, fontes, cores … As opções aqui são divididas em segmentos para facilitar a navegação.
Seção de estilo – todas as configurações para Título e Descrição. Estas são as configurações relacionadas a cores e fontes. É muito fácil de navegar e recomendamos que você explore e experimente para encontrar o estilo que melhor combina com seu site.
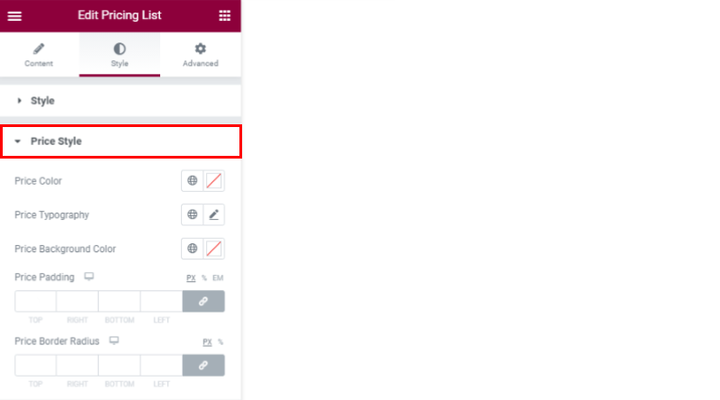
Estilo de preço – é aqui que você encontrará todas as configurações relacionadas ao preço. Além da fonte e da cor, a opção que interessa aqui é a cor de fundo e o raio da borda do preço.
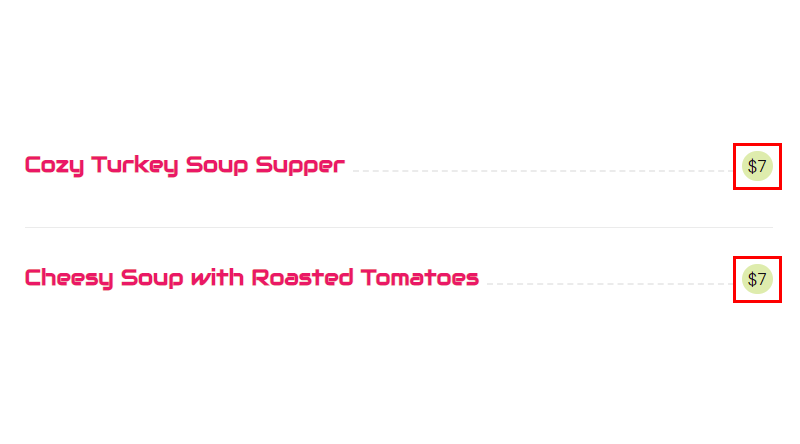
Com essas opções podemos obter o resultado como no exemplo abaixo:
O preenchimento de preço também afeta esse plano de fundo. O preenchimento é na verdade um espaço em torno do preço e, à medida que o preenchimento aumenta, o fundo também aumenta.
A parte do estilo de conteúdo refere-se à organização da linha entre o título do item e o preço. Você pode escolher o estilo da linha, a espessura da margem, refere-se a tudo ao redor dessa linha. É aqui que as margens em torno da descrição e da imagem são ajustadas.
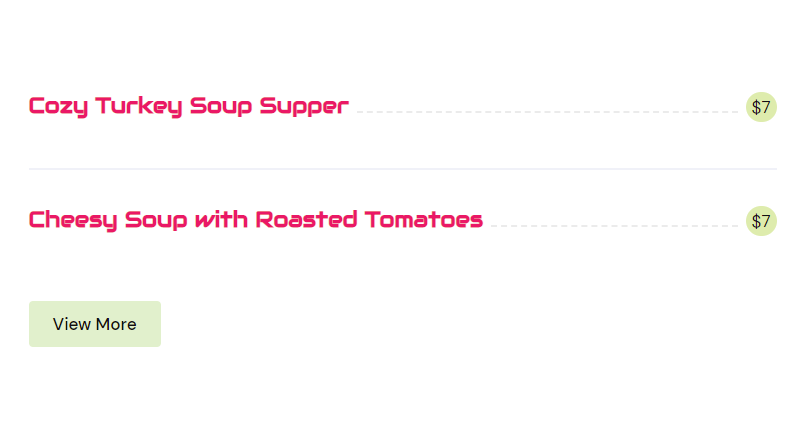
A guia de estilo geral contém as opções para organizar o espaço ao redor do item, ou seja, o espaço entre os itens. Também é aqui que você adiciona um separador entre os itens e uma margem superior ao botão, que é usada para editar o espaço entre o último item e o botão.
No exemplo abaixo, você pode ver como fica quando adiciona o separador e edita os espaços.
Outras configurações estão relacionadas ao botão. Eles são divididos em três segmentos para facilitar a navegação e referem-se à disposição das fontes no botão, as cores dos botões e da borda, a espessura da borda e o ajuste do ícone se estiver nele. Eles são tão intuitivos e fáceis de usar que qualquer explicação especial sobre eles é simplesmente desnecessária – assim que você abrir todas essas opções, você saberá exatamente o que fazer. Portanto, não hesite em explorar as opções, pois temos certeza de que este plugin faz com que todas as listas de preços pareçam simplesmente lindas.
Para concluir
Talvez seus preços não sejam bonitos para todos, mas suas listas de preços podem ser. Não hesite em experimentar e brincar com todas as opções que este plugin oferece. Você simplesmente não pode errar e sempre tem a chance de alterar suas configurações de mais de uma maneira. Sinta-se à vontade para fazer perguntas sobre o plugin Qi Elementor e tudo relacionado às suas funcionalidades, teremos o maior prazer em responder!