Como criar um blog com o Laravel
Laravel é o framework PHP mais popular. Todos nós sabemos que as pessoas preferem essa estrutura para construir seus aplicativos da web. E enquanto constrói um site com o Laravel, você provavelmente deseja construir um blog em seu site. Em geral, o Laravel não é uma plataforma de blog como o WordPress, onde você obtém todo o back-end pronto para gerenciar os artigos do seu blog. E construir o sistema de blog do zero é um trabalho que consome muito tempo. Graças ao Canvas, que facilita a vida dos desenvolvedores do Laravel ao construir uma plataforma de publicação legal para o Laravel.
Usando o pacote Canvas, podemos construir facilmente nosso blog no Laravel em apenas alguns minutos. O Canvas já fez um trabalho árduo para gerenciar o back-end do blog. Tudo o que você precisa fazer é obter os dados e exibi-los no frontend que combinem com o seu design.
Dito isso, vamos dar uma olhada em como criar um blog com o Laravel usando o pacote Canvas.
Começando
Para começar a usar o Canvas, você precisa primeiro satisfazer o requisito básico do Canvas, que é a autenticação do usuário. O Laravel torna a implementação da autenticação realmente simples. Se você já instalou a autenticação do Laravel, pule este passo. Caso contrário, em seu terminal, execute os comandos abaixo um por um para configurar a autenticação do Laravel.
composer require laravel/ui --dev
php artisan ui vue --auth
npm install && npm run dev
Crie um blog com o Laravel usando o pacote Canvas
Quando a autenticação estiver no local, você pode instalar o Canvas executando o comando abaixo:
composer require cnvs/canvasApós a instalação do pacote, você precisa publicar os ativos e o arquivo de configuração principal. Publique-o usando o comando:
php artisan canvas:installEste comando localizaria o arquivo de configuração principal em config/canvas.php. Você pode controlar vários aspectos usando este arquivo de configuração. Mas você raramente precisa tocar neste arquivo, pois todas as coisas já estão definidas nos locais.
Ele também cria algumas tabelas em seu banco de dados. Este pacote adiciona um prefixo ‘canvas_’ a todas essas tabelas recém-criadas.
Quando se trata de blogs, você sempre precisa usar imagens no conteúdo. Portanto, crie um link simbólico para garantir que os uploads de arquivos sejam acessíveis publicamente na web.
php artisan storage:linkIsso significa que você verá suas imagens carregadas dentro do public/storagediretório.
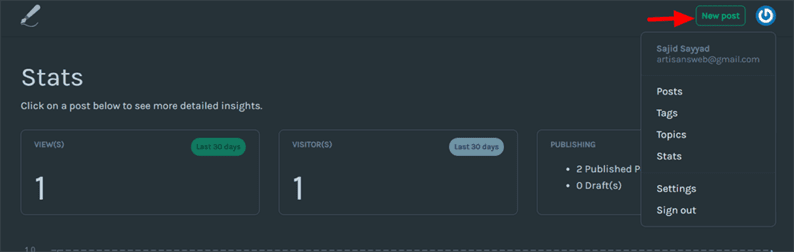
Agora, se você executar a URL http: // localhost: 8000 / canvas, irá redirecionar para a página de estatísticas. Você pode redirecionar para a página de login se você não estiver logado. Aqui eu uso o localhost, você pode ajustar este URL.
Na página de estatísticas, você obterá análises básicas do seu blog, como o número de visualizações, visitantes, a tendência de cada artigo, etc.
Na seção de cabeçalho, você pode obter os menus para criar postagens, tags, tópicos, configurações, etc. Você deve brincar com todos esses menus. É simples e fácil de entender.
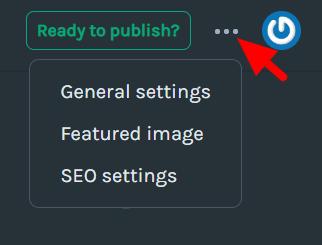
Ao clicar no botão ‘Novo Post’, você será redirecionado para uma página onde poderá adicionar o seu artigo. Você também pode adicionar imagens em destaque, configurações de SEO, tags e tópicos ao artigo. Observe os três pontos próximos ao botão Publicar. Ao clicar nesses pontos, você obtém todas essas opções.
Captura de tela acima mostrando a cor de fundo conforme eu defino o modo escuro. No seu caso, você pode ver o fundo branco. Portanto, não se confunda com isso. O usuário pode encontrar esse recurso de modo escuro na página Configurações.
O Canvas possui um recurso de salvamento automático para que você não perca seu trabalho.
A interface deste pacote é direta. Você pode se familiarizar facilmente com ele em nenhum momento. A próxima coisa que precisamos ver é a exibição de seus artigos no front end.
Publicação de artigos no site
Quando terminar de usar o back-end, você precisará exibir seus artigos no front end. Requer a definição de algumas rotas e métodos no arquivo do controlador. A biblioteca Canvas fez esse trabalho árduo para você. Na página GitHub desta biblioteca, você obterá o código para ela. Adicione as rotas abaixo em seu routes/web.phparquivo.
// Get all published posts
Route::get('blog', 'BlogController@getPosts');
// Get posts for a given tag
Route::get('tag/{slug}', 'BlogController@getPostsByTag');
// Get posts for a given topic
Route::get('topic/{slug}', 'BlogController@getPostsByTopic');
// Find a single post
Route::middleware('CanvasHttpMiddlewareSession')->get('{slug}', 'BlogController@findPostBySlug');Crie um controlador BlogController usando o comando:
php artisan make:controller BlogControllerVocê BlogController.phpterá o código abaixo.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class BlogController extends Controller
{
public function getPosts()
{
$data = [
'posts' => CanvasPost::published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
}
public function getPostsByTag(string $slug)
{
if (CanvasTag::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('tags', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function getPostsByTopic(string $slug)
{
if (CanvasTopic::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('topic', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function findPostBySlug(string $slug)
{
$posts = CanvasPost::with('tags', 'topic')->published()->get();
$post = $posts->firstWhere('slug', $slug);
if (optional($post)->published) {
$data = [
'author' => $post->user,
'post' => $post,
'meta' => $post->meta,
];
// IMPORTANT: This event must be called for tracking visitor/view traffic
event(new CanvasEventsPostViewed($post));
return view('blog.show', compact('data'));
} else {
abort(404);
}
}
}Criar arquivos blade
Conforme definido no controlador, vamos criar um arquivo blade blog/index.blade.phpe blog/show.blade.php. Neste tutorial, não vou criar uma lista de blog e uma página de detalhes. Como cada um de vocês tem um design separado. Vou imprimir artigos no arquivo blade. Você pode aplicar a correspondência de design com o seu site.
blog / index.blade.php
<ul>
@foreach($data['posts'] as $d)
<li>
<h2><a href="{{url($d['slug'])}}">{{ $d['title'] }}</a></h2>
<p>{!! $d['body'] !!}</p>
</li>
@endforeach
</ul>blog / show.blade.php
@if($data['post']['featured_image'])
<img src="{{ url($data['post']['featured_image']) }}" alt="{{ $data['post']['featured_image_caption'] }}" />
@endif
<h2>{{ $data['post']['title'] }}</h2>
{!! $data['post']['body'] !!}Eu sugeriria imprimir a $datavariável e verificar todas as informações que essa variável contém. Você provavelmente deseja usar outros detalhes também desta variável.
Espero que você entenda como criar um blog com o Laravel usando um pacote Canvas. Você pode aprender mais sobre este pacote em cnvs / canvas.
Artigos relacionados
- Como Criar Honeypot para Combate com Formulário de Spam no Laravel
- Faça backup do aplicativo Laravel no Dropbox