Como criar um controle deslizante de postagem no WordPress
Não importa que tipo de blog você esteja executando, apostamos que você está procurando mais e diferentes maneiras de exibir suas postagens. Neste tutorial, mostraremos como fazer exatamente isso: mostre suas postagens usando um controle deslizante de postagem do WordPress.
No entanto, não estamos falando de uma funcionalidade central do WordPress: estamos falando de uma função que você só pode usar depois de instalar um plugin. Mas vamos começar pelo início. O que é um controle deslizante de postagem do WordPress, exatamente, e você realmente precisa dele? Aqui está o que gostaríamos de abordar:
O que é um controle deslizante de postagem do WordPress
Um controle deslizante é um elemento de web design, basicamente um tipo de exibição para o que você deseja mostrar. Existem vários tipos, e eles geralmente vêm como um recurso de um plug-in deslizante, mas também podem ser incluídos como um recurso de tema. Portanto, este é um controle deslizante que mostra postagens, geralmente como links avançados (mostrando o título e a imagem em destaque, em vez de apenas o link permanente da postagem).
Mostraremos como criar um controle deslizante de postagem do WordPress usando a funcionalidade de carrossel de blog do plug-in Qi Addons For Elementor.
O que são os complementos Qi para o plug-in Elementor
Qi Addons for Elementor é um plugin projetado pelos desenvolvedores premium do WordPress Qode Interactive. Ele vem repleto de recursos interessantes e seu objetivo é expandir os recursos já consideráveis do Elementor. Com Qi Addons, você obtém mais de 100 novos widgets com design requintado que você pode usar para fazer seu site realmente se destacar.
Para usá-lo, você precisa instalar os complementos Elementor e Qi mais recentes. O Qi Addons funciona com versões gratuitas e pagas do Elementor, e o carrossel de blogs está incluído na versão gratuita do Qi Addons, portanto, esse recurso não precisa custar um centavo. Qi Addons não funcionará com outros editores de página.
Como criar um slider de postagem do WordPress usando complementos Qi
Depois de instalar e ativar as versões mais recentes dos complementos Elementor e Qi, abra a página que deseja editar e encontre o widget Carrossel do blog no menu do lado esquerdo. Em seguida, arraste-o para o local desejado na página.
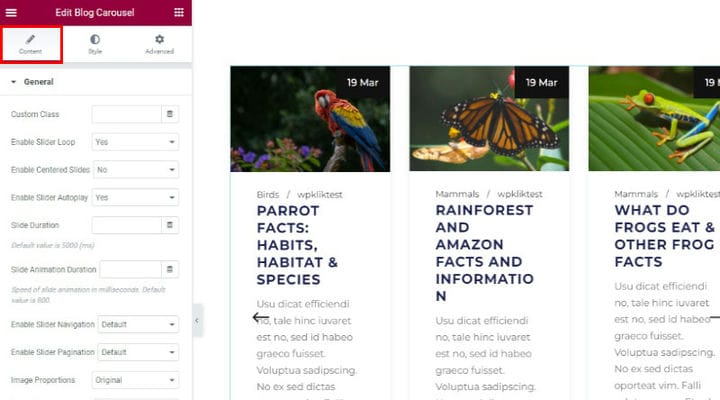
O widget está agora em vigor e opera com as configurações padrão. No entanto, você pode alterar muitas coisas nele para ajustá-lo melhor ao layout ou estilo do seu site. Os controles para fazer isso são classificados em várias seções das guias Conteúdo e Estilo .
Na seção Geral da guia Conteúdo, você pode definir o comportamento do controle deslizante em termos de velocidade de animação, número de colunas, navegação, paginação e aparência geral do widget.
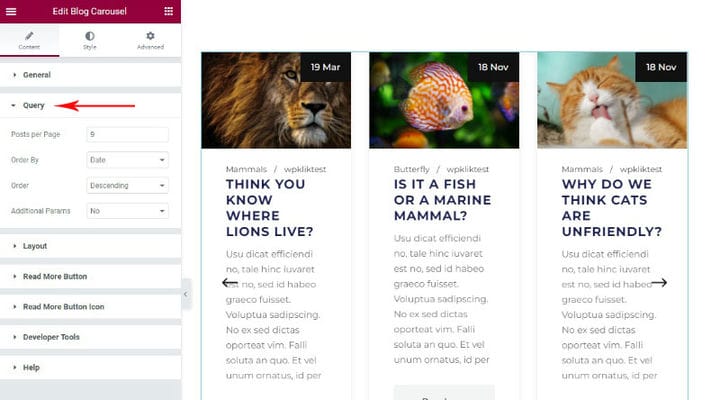
A seção Consulta da guia Conteúdo contém controles para o número de páginas e a ordem das postagens, além de incluir ou não outros parâmetros.
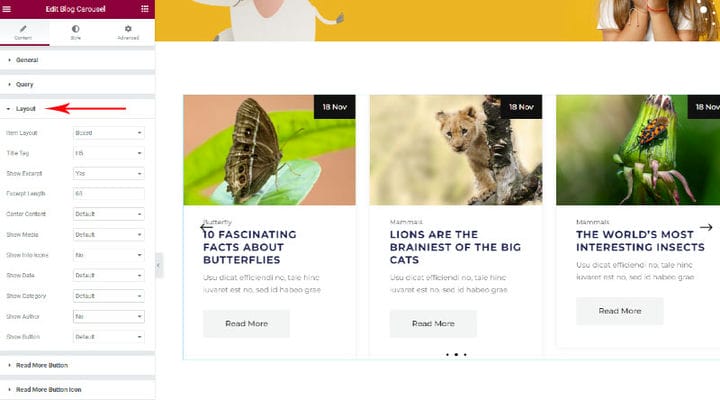
Na seção Layout, você encontrará controles para o layout de cada postagem no controle deslizante e o que incluir em sua apresentação: data, imagem em destaque, categoria, nome do autor e outros.
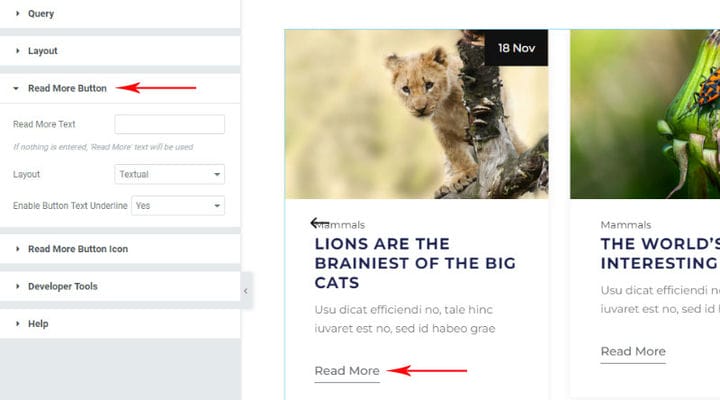
Você pode usar as seções do botão Leia mais e do ícone do botão Leia mais para configurar, você adivinhou, o botão na parte inferior de cada postagem no controle deslizante: o que o botão diz e como ele se parece, e se ele usa ou não um ícone.
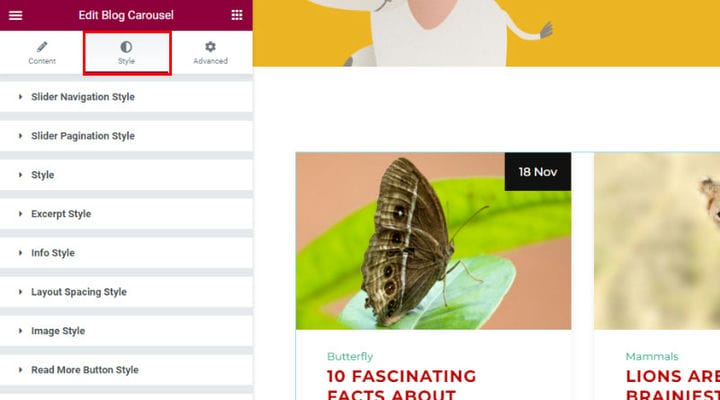
A guia Estilo é onde você pode realmente tornar o controle deslizante do seu blog único. Não abordaremos cada controle aqui, mas você tem opções praticamente ilimitadas ao estilizar a navegação e paginação do seu controle deslizante, elementos textuais, elementos de mídia e muito, muito mais.
Para concluir
Como você pode ver, você pode ter uma exibição atraente para suas últimas postagens praticamente em poucos minutos, e adaptá-la ao layout do seu site e ao estilo da sua marca, seja qual for. Um carrossel de postagens do seu blog, opções ilimitadas, vários widgets extras e tudo isso de graça – o que mais você poderia querer?