Como exibir o tempo de leitura estimado em postagens do blog
Se você administra um blog WordPress, provavelmente está tentando encontrar diferentes plugins e snippets para manter seus visitantes ocupados e incentivá-los a ler suas postagens sem clicar.
Hoje em dia, os visitantes geralmente desejam obter o máximo de informações possível apenas percorrendo uma página. Exibir o tempo estimado de leitura de um post é muito útil para isso. Dessa forma, o visitante saberá quanto tempo precisa para obter informações lendo um tópico de seu interesse. Por sua vez, isso também incentivará os escritores de blogs a escreverem postagens mais interessantes e menos demoradas. Além disso, como proprietário de um blog, você estará em condições de determinar a melhor abordagem se verificar as métricas e comparar o tempo que os visitantes gastam em postagens diferentes.
Alguns plugins certamente cobrem essa funcionalidade, mas a função do WordPress que lida com isso é muito simples de usar. Portanto, não há necessidade de entupir seu blog com outro plugin apenas para essa finalidade.
Para entender facilmente esse método, vamos explicá-lo integrando as alterações no tema gratuito do WordPress Twenty Sixteen.
Vamos começar com a função
if( !function_exists('content_estimated_reading_time')) {
/**
Function that estimates reading time for a given $content.
@param string $content Content to calculate read time for.
@paramint $wpm Estimated words per minute of reader.
@returns int $time Esimated reading time.
*/
function content_estimated_reading_time( $content = '', $wpm = 200) {
$clean_content= strip_shortcodes( $content );
$clean_content= strip_tags( $clean_content);
$word_count= str_word_count( $clean_content);
$time = ceil( $word_count/ $wpm );
$output = '<span class="read-time-holder">';
$output .= '<span class="read-time">'. $time .'</span>' .' ';
$output .= '<span class="read-text">'. esc_attr__('min read', 'twentysixteen' ). '</span>';
$output .='</span>';
return $output;
}
}A função aceita dois parâmetros – conteúdo ($content) e palavras estimadas por minuto de leitor ($wpm). O segundo parâmetro é definido como 200 para um leitor médio, mas você pode configurá-lo para algum outro valor. Você pode coletar algumas informações úteis sobre isso na internet.
Dentro da função, precisamos remover o conteúdo de todo o resto, exceto as próprias palavras. Então, primeiro, usaremos duas funções para remover códigos de acesso e tags (strip_shortcodes e strip_tags ).
Depois, precisamos contar as palavras no conteúdo limpo. Portanto, armazenaremos o conteúdo em uma variável $word_count. A função para contar palavras usada aqui é str_word_count.
Para calcular o tempo médio de leitura, basta dividir a contagem de palavras pelas palavras lidas por minuto, enquanto a função ceil usada aqui é para arredondar o resultado.
A segunda parte da função é apenas para a saída do html com hora e texto a seguir.
Para integrar a função ao seu tema, basta adicioná-la no final do arquivo functions.php para o tema que você está usando no momento.
Como você pode ver, toda a lógica por trás do tempo médio de leitura é muito simples. Ainda assim, a função não fará nada sozinha. É por isso que, para exibi-lo em sua lista de blogs ou em postagens únicas, precisamos chamá-lo primeiro.
Chamando a função
Existem diferentes maneiras pelas quais você pode colocar a função para funcionar. Abordaremos três deles a seguir.
Comumente, a maneira mais fácil para a grande maioria dos usuários é chamar a função diretamente de dentro do arquivo onde eles precisam. Digamos que, por exemplo, você precise chamar a função dentro do arquivo single.php, que é um modelo para exibir posts únicos. Isso significa simplesmente que você precisa abrir este arquivo e, em seguida, ecoar a função lá com o conteúdo do post como parâmetro, assim:
<?php echo content_estimated_reading_time( get_the_content() ); ?>Isso é claro se você tiver um loop e toda a estrutura dentro do arquivo single.php, mas provavelmente não terá. Um exemplo da estrutura pode ser assim:
2 Usar filtro
Temas modernos e melhor codificados separam esses módulos em arquivos diferentes. Portanto, um método melhor é usar o filtro e retornar o conteúdo com a adição da função de filtro. O assunto de como adicionar filtro já foi amplamente abordado na internet.
3 Modifique a função existente para mais controle
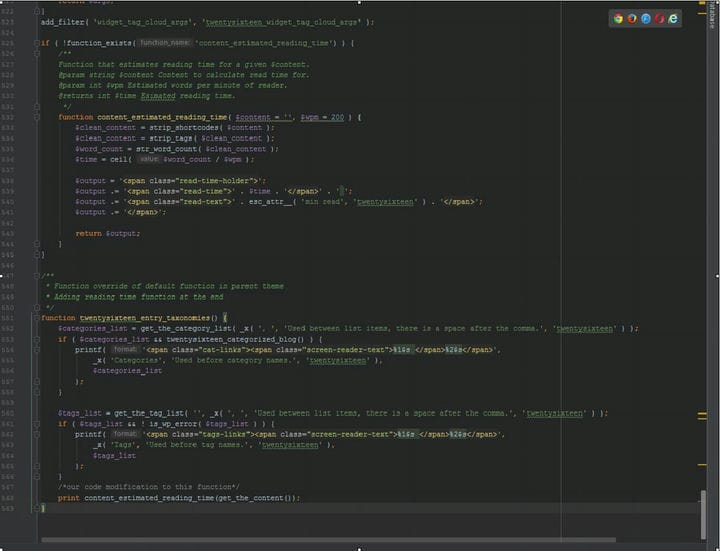
Esta é provavelmente a melhor abordagem porque você pode ter mais controle para posicionar a saída. No tema Twenty Sixteen, existe uma função responsável por imprimir categorias e tags para cada post da lista e posts avulsos. É uma função Twentysixteen_entry_taxonomias. Tudo o que resta para você fazer é simplesmente copiá-lo e colá-lo dentro de functions.php e modificar sua última parte com nossa função para chamada de tempo estimado de leitura.
Gostaríamos de mencionar brevemente que, como mantivemos o mesmo nome para a função, ela substituirá o original. Agora, a função com nossa modificação será executada em todos os lugares dentro do tema.
As funções alteradas devem ficar assim:
/**
* Function override of default function in parent theme
* Adding reading time function at the end
*/
function twentysixteen_entry_taxonomies() {
$categories_list= get_the_category_list( _x( ', ', 'Used between list items, there is a space after the comma.', 'twentysixteen') );
if ($categories_list&&twentysixteen_categorized_blog()) {
printf( '<span class="cat-links"><span class="screen-reader-text">%1$s </span>%2$s</span>',
_x( 'Categories', 'Used before category names.', 'twentysixteen' ),
$categories_list
);
}
$tags_list= get_the_tag_list( '', _x( ', ', 'Used between list items, there is a space after the comma.', 'twentysixteen') );
if ($tags_list&&! is_wp_error( $tags_list)) {
printf( '<span class="tags-links"><span class="screen-reader-text">%1$s </span>%2$s</span>',
_x( 'Tags', 'Used before tag names.', 'twentysixteen' ),
$tags_list
);
}
/*our code modification to this function*/
print content_estimated_reading_time(get_the_content());
}Desta forma, emitiremos o tempo de leitura na peça com tags e categorias a que pertence.
O código dentro do arquivo functions.php do tema Twenty Sixteen deve ficar assim:
if (!function_exists('content_estimated_reading_time')) {
/**
Function that estimates reading time for a given $content.
@param string $content Content to calculate read time for.
@param int $wpm Estimated words per minute of reader.
@returns int $time Esimated reading time.
*/
function content_estimated_reading_time( $content = '', $wpm = 200) {
$clean_content = strip_shortcodes( $content );
$clean_content = strip_tags( $clean_content );
$word_count = str_word_count( $clean_content );
$time = ceil( $word_count / $wpm );
$output = '<span class="read-time-holder">';
$output .= '<span class="read-time">'. $time. '</span>'. ' ';
$output .= '<span class="read-text">'. esc_attr__( 'min read', 'twentysixteen' ). '</span>';
$output .= '</span>';
return $output;
}
}
/**
* Function override of default function in parent theme
* Adding reading time function at the end
*/
function twentysixteen_entry_taxonomies() {
$categories_list = get_the_category_list( _x( ', ', 'Used between list items, there is a space after the comma.', 'twentysixteen') );
if ($categories_list && twentysixteen_categorized_blog()) {
printf( '<span class="cat-links"><span class="screen-reader-text">%1$s </span>%2$s</span>',
_x( 'Categories', 'Used before category names.', 'twentysixteen' ),
$categories_list
);
}
$tags_list = get_the_tag_list( '', _x( ', ', 'Used between list items, there is a space after the comma.', 'twentysixteen') );
if ($tags_list &&! is_wp_error( $tags_list)) {
printf( '<span class="tags-links"><span class="screen-reader-text">%1$s </span>%2$s</span>',
_x( 'Tags', 'Used before tag names.', 'twentysixteen' ),
$tags_list
);
}
/*our code modification to this function*/
print content_estimated_reading_time(get_the_content());
}De preferência, essa modificação deve ser feita no tema filho.
Ao adicionar a função de tempo de leitura estimado em diferentes temas, lembre-se de que as melhores maneiras de integrar a chamada de função podem variar. Tente levar algum tempo navegando pelas etapas que abordamos para encontrar a melhor abordagem.
Esperamos que você tenha achado este artigo útil. Se você gostou, não deixe de conferir alguns desses artigos também!