Como fazer um botão Voltar ao topo no WordPress
Você tem planejado tornar seu site mais acessível para seus visitantes? Adicionar um botão de voltar ao topo ao seu blog WordPress pode fazer o truque. Isso é especialmente verdadeiro se o seu blog requer muita rolagem ao visualizar o conteúdo.
Neste tutorial, mostraremos como você pode instalar o botão voltar ao topo em seu blog com dois plugins diferentes – WPFront Scroll Top e GP Back To Top plugin. O primeiro contém muitas opções para personalização completa do plugin, enquanto o outro é mais simples de usar.
O que é um botão Voltar ao topo?
Essencialmente, o botão voltar ao topo geralmente vem na forma de uma seta ou um texto que aparece na parte inferior do texto quando o usuário está rolando uma página. Clicar neste botão traz o usuário de volta ao início da página. Pode ser particularmente útil para aqueles que preferem navegar em sites em seus telefones celulares. Muitas pessoas usam um menu fixo para facilitar a navegação no site, mas um botão voltar ao topo pode ser um recurso adicional que ajudará ainda mais seus leitores quando eles navegarem pela sua página.
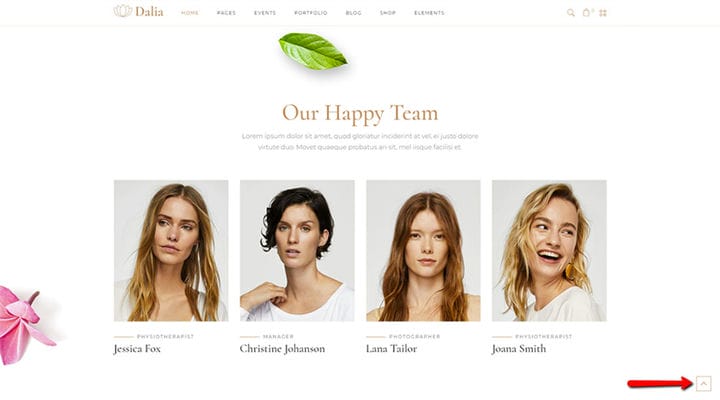
Quando se trata de estilo, este botão deve ser visível o suficiente para chamar a atenção do visitante. Ainda assim, também não deve ser muito grande ou enfatizado demais, para não distrair demais os usuários. Um bom exemplo de como esse botão deve ficar em um site pode ser visto no template Dalia WordPress.
Instalando o botão voltar ao topo com o plugin WPFront Scroll Top
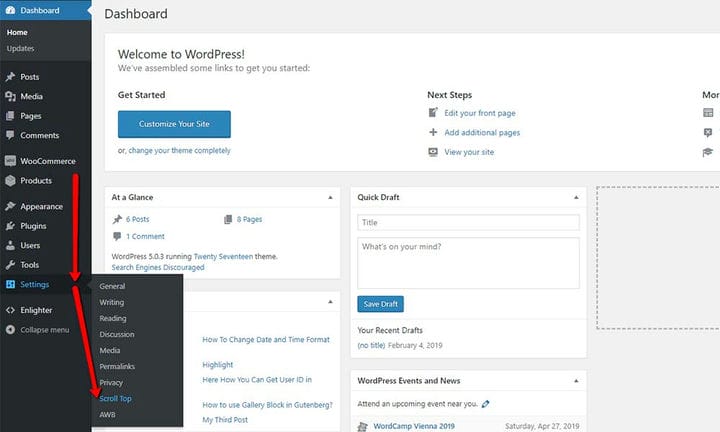
Depois de instalá-lo, você poderá encontrar o plug-in na guia Configurações em seu painel sob o nome Scroll Top.
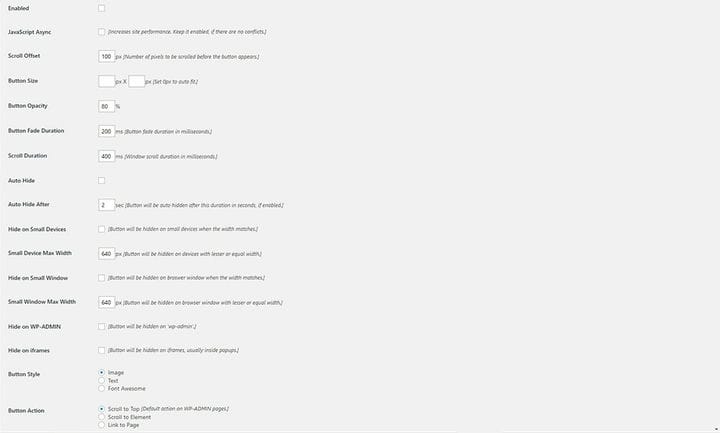
Para ativá-lo, certifique-se de marcar a caixa Ativar antes de fazer qualquer outra coisa. Depois, você pode definir Scroll Offset, ou seja, o número de pixels antes que o botão apareça. Você também pode ajustar as dimensões que deseja que seu botão tenha.
A opacidade do botão também é uma ótima opção que permite que você faça o botão parecer mais brilhante quando não está ativo. Isto dá-lhe um bom efeito de animação.
Quando você marca a opção Auto Hide e digita o número de segundos na caixa Auto Hide After, seu botão desaparecerá após o tempo de inatividade que você especificou e reaparecerá quando você mover o cursor do mouse novamente.
O plugin WPFront Scroll Top também permite que os usuários ajustem a posição do botão e ainda contém opções para dispositivos pequenos.
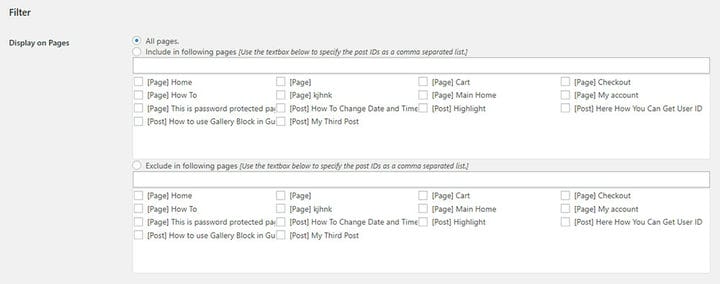
Se preferir, você pode configurar o botão voltar ao topo para aparecer apenas nas páginas que você especificou. Para fazer isso, basta selecionar Incluir nas páginas seguintes e marcar todas as caixas de seleção das páginas nas quais você deseja que seu botão seja exibido.
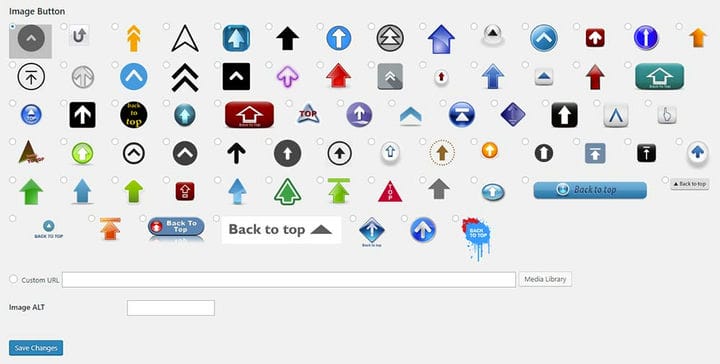
O plugin WPFront Scroll Top também vem com um grande número de imagens que você pode escolher para ajustar o estilo do seu botão para combinar com o tema do seu site. Se nenhuma das fotos desta lista funcionar para você, você também pode escolher uma de sua preferência. Para fazer isso, você precisa primeiro adicionar a imagem à Biblioteca de mídia para que ela apareça na lista de botões de imagem disponíveis. Outra opção é adicionar sua imagem inserindo um URL personalizado.
Ao configurar todas as opções do plug-in e selecionar o botão Imagem, certifique-se de clicar em Salvar alterações.
Usando o plug-in GP Voltar ao início
Se você não é fã de plugins com inúmeras configurações e prefere uma abordagem mais simplista, mas direta, o GB Back To Top Plugin é para você.
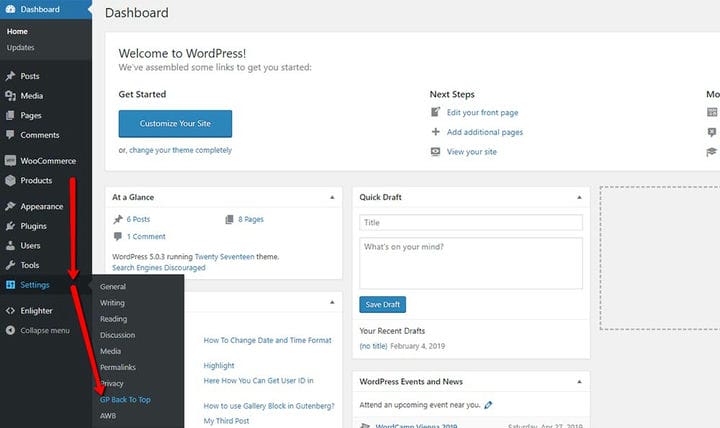
Após a instalação, você pode acessá-lo acessando Configurações> GP Voltar ao topo em seu painel.
Como já enfatizamos, as configurações do GP Plugin são fáceis de trabalhar. Mas o mais importante, o próprio plugin funciona muito bem. Existem apenas configurações que permitem ajustar opções como tamanho do botão, tamanho da fonte e cor de fundo.
Depois de implementar o botão voltar ao topo em sua página com este plug-in, veja como ele ficará: