Como incorporar mapas do Bing no WordPress
Desde que a API do Google Maps se tornou uma plataforma de pagamento conforme o uso, um número crescente de empresas e organizações optou por mudar seus sites para o Bing Maps.
Os mapas geralmente são incorporados nas páginas de contato ou no rodapé de um site. Em alguns setores, como imobiliário e de viagens, os mapas podem ser encontrados na página inicial. Onde quer que você decida colocar o mapa, o processo é realmente simples.
Vamos mostrar como incorporar o Bing Maps no WordPress.
Etapa 1: encontre sua localização no Bing Maps
Vá para mapas do Bing. Na barra de pesquisa, digite o endereço que deseja exibir no mapa.
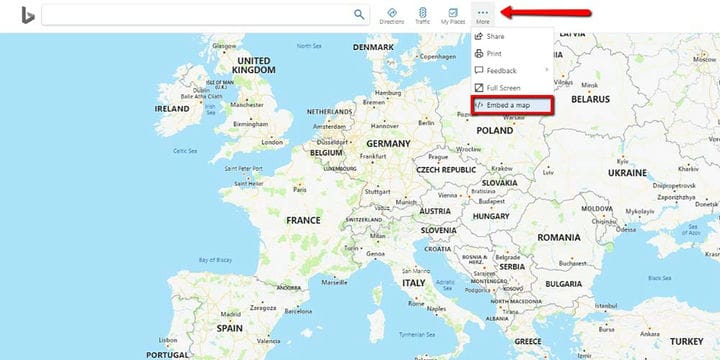
Clique no ícone de três pontos no final do menu. No menu suspenso, clique em Incorporar um mapa.
Etapa 2: personalize suas configurações do Bing Maps
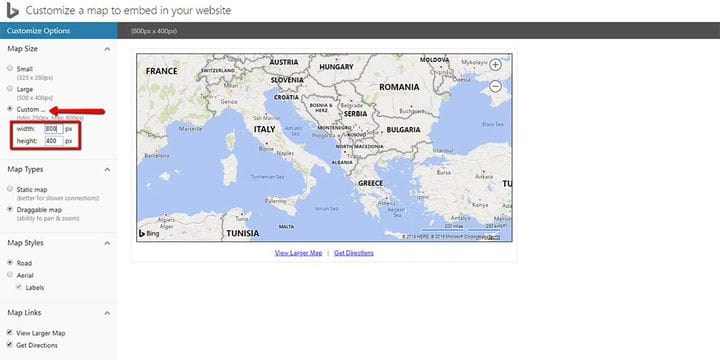
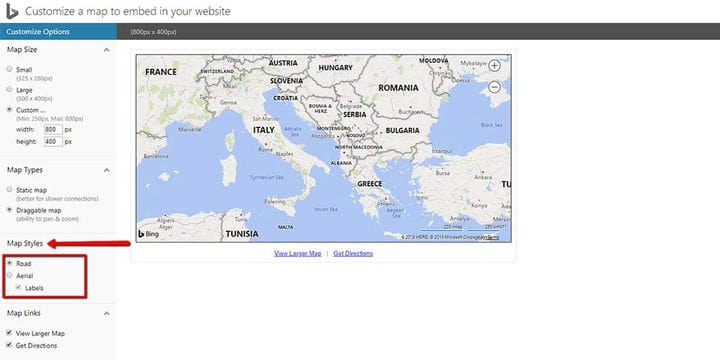
No menu de configurações do lado esquerdo da tela, você pode personalizar o mapa.
Primeiro, vamos configurar o tamanho do mapa. O tamanho padrão é Grande (400×500 pixels). Você também pode escolher o tamanho pequeno (325x280px) ou tamanho personalizado, que permite definir suas próprias dimensões desejadas.
Decidimos usar a opção personalizada, definindo o tamanho do mapa para 800×400 pixels. Em geral, 800 pixels é a largura recomendada para imagens. Esse tamanho é perfeito para design responsivo, permitindo que você crie um site que fica bem em todos os dispositivos, incluindo telefones e tablets. Com o Bing Maps, esta é a largura máxima permitida.
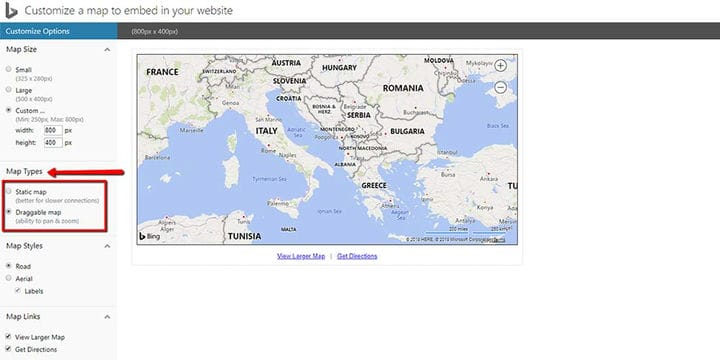
A próxima coisa que vamos configurar é a dinâmica. Você pode escolher se o mapa em seu site será estático ou arrastável. Iremos com a opção dinâmica, que é a configuração padrão. Ele permite que seus usuários desloquem e ampliem o mapa.
Em seguida, definimos o estilo do mapa. Você pode escolher entre mapas rodoviários e aéreos do Bing Maps. Os mapas aéreos oferecem a visão de satélite da sua localização.
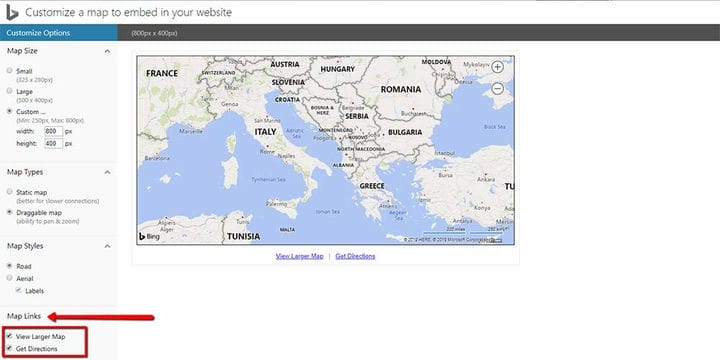
Por fim, configure as opções de vinculação. Se você escolher a configuração padrão Visualizar mapa grande, o clique dos visitantes do site no mapa incorporado abrirá automaticamente o mapa do Bing em tela cheia em uma nova guia.
Você também pode marcar a caixa de seleção Obter direção, permitindo que seus usuários cliquem e vejam como chegar ao seu local.
Se desejar, você pode desativar ambas as opções de vinculação.
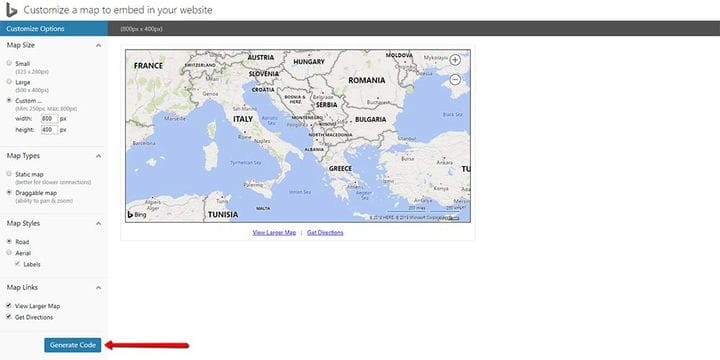
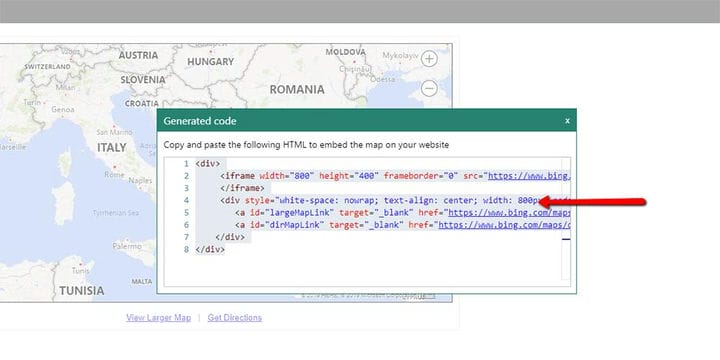
Quando terminar as configurações, clique no botão Gerar Código para obter o código HTML.
Etapa 3: incorpore o Bing Maps com o código de acesso HTML personalizado
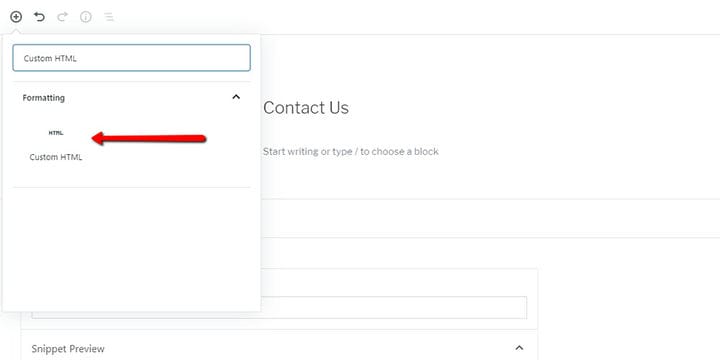
No seu site, vá para a página onde você deseja incorporar o mapa. Por exemplo, se você quiser incorporá-lo na página Fale Conosco, vá para o painel de administração e clique em Páginas > Todas as páginas. Encontre a página de contato e clique em Editar. No canto superior esquerdo do editor Gutenberg, clique no ícone "mais" e procure por código de acesso HTML personalizado.
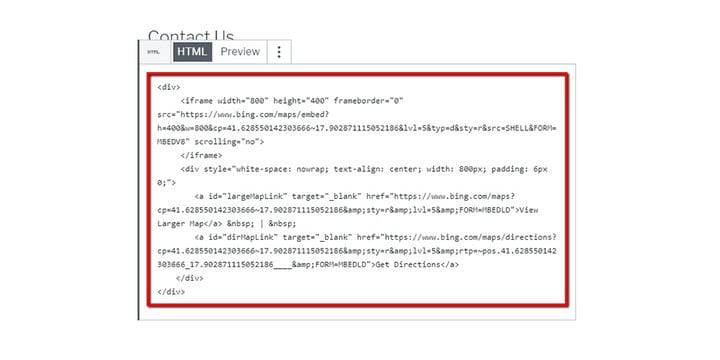
Cole o código dos mapas do Bing e salve as alterações.
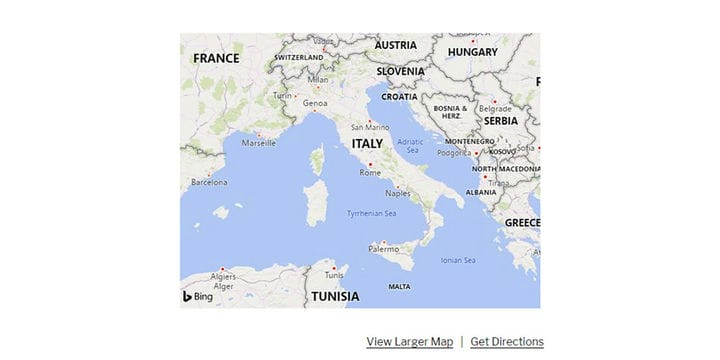
Ao atualizar a página ou postagem, verifique se o mapa funciona da maneira desejada. É assim que ficará se você seguir nossas instruções.
Incorporar mapas com direções para o seu negócio é simples, mas pode fazer maravilhas pelo seu negócio. As pessoas que visitam seu site querem todas as informações em um só lugar – portanto, certifique-se de que elas descubram facilmente como chegar até você.