Como mostrar postagens relacionadas com miniaturas em seu site WordPress
Quer mostrar a postagem relacionada com miniatura em seus artigos? Ao mostrar postagens relacionadas em artigos, ajuda a manter os leitores envolvidos com o seu site. Também pode reduzir sua taxa de rejeição. Neste artigo, estudamos como exibir uma postagem relacionada com miniatura no WordPress.
Quando um usuário chega ao nosso blog, devemos mostrar a ele o conteúdo relacionado na barra lateral, no final da postagem ou onde for possível. Essa técnica ajuda os usuários e o proprietário do site. Para os usuários, eles podem encontrar conteúdo mais relevante que pode ser útil para eles. Para o proprietário do site, o usuário passa muito tempo em um site, o que pode resultar em mais conversões, mais dinheiro etc.
Postagens relacionadas por Bibblio
Existem vários plug-ins disponíveis no repositório de plug-ins que fornecem uma solução para mostrar postagens relacionadas.
Porém, recomendamos o uso de Posts Relacionados do Bibblio. Recentemente, testamos esse plugin no site do nosso cliente e nosso cliente ficou bastante satisfeito com o resultado.
O plugin usa uma técnica avançada de inteligência artificial para descobrir artigos relevantes que combinem com o seu conteúdo atual.
Este plugin é desenvolvido pelo Bibblio. Seu objetivo principal é fornecer recomendações de conteúdo que manterão os usuários em suas páginas.
É um plugin grátis?
Bibblio oferece 50.000 chamadas de recomendação / mês grátis. Uma chamada de recomendação é um conjunto de recomendações que são veiculadas em sua página da web. Isso é feito por meio de uma solicitação ao endpoint de descoberta da API Bibblio. Para mais de 50.000 chamadas de recomendação, você precisa pagar pelo serviço. Por favor, verifique a página de preços para o preço e a gama de itens de conteúdo.
Como usar o plug-in?
Primeiramente, você precisa instalar e ativar o plugin. Para usar este plugin, você precisa se registrar em seu site.
Abaixo está o guia passo a passo para configurar este plugin.
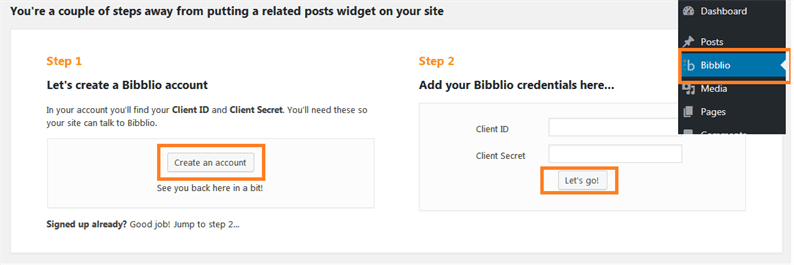
Passo 1: Depois de ativar o plugin, ele adicionará o menu Bibblio no painel. Ao clicar pela primeira vez neste menu, você verá a página conforme mostrado na captura de tela abaixo.
Passo 2: Clique no botão ‘Criar uma conta’, ele irá redirecionar para a página de inscrição de um Bibblio. Depois de se inscrever, faça login em sua conta no Bibblio e vá para Minha conta-> Credenciais. Copie o ID e o segredo do cliente e cole-os na página de configuração do Bibblio. Clique no botão ‘Vamos lá’.
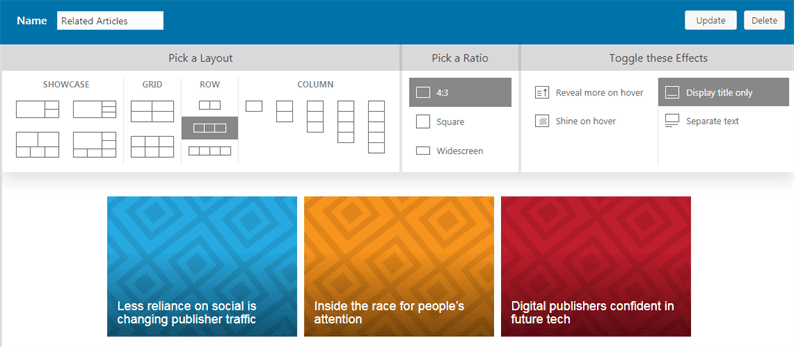
Passo 3: Em seguida, configure o plugin passo a passo conforme as instruções. Na guia Módulos, o plugin permite selecionar diferentes layouts, proporções e efeitos de alternância. Por exemplo, selecionamos layout de 3 linhas de caixa, proporção 4: 3 e efeito de exibição de título apenas.
Nossa saída será a combinação desse layout no front-end de um site.
Configuramos e adicionamos nosso módulo. O próximo passo é exibir nosso módulo em um site. Este plugin oferece opções de widget e shortcode para inserir o módulo na barra lateral ou no conteúdo.
Inserir shortcode em cada artigo é fácil, mas pode levar algum tempo se você tiver várias postagens. Como precisamos inserir shortcode um por um em cada postagem.
Existe uma solução alternativa para isso. Use o filtro the_contente anexe o código de acesso fornecido pelo plugin.
Por exemplo, se você clicar no ícone de inserir shortcode na tela de pós-edição, você obterá shortcode como [[bibblio style = "bib – row-3 bib – default bib – title-only"]].
Abra seu arquivo functions.php e coloque o código abaixo no final do arquivo.
add_filter( 'the_content', 'related_articles_after_content' );
function related_articles_after_content($content) {
$related_articles = '<h4>'. __("Related Articles", 'your-theme-textdomain') .'</h4>'. do_shortcode('[bibblio style=" bib--row-3 bib--default bib--title-only"]');
return $content. $related_articles;
}O código acima adicionará o shortcode ao final de cada postagem. Você não precisa inserir manualmente o código de acesso em cada postagem.
Seu resultado final será como a captura de tela abaixo.
Artigos relacionados
- Exibir postagens de categorias específicas em uma página do WordPress
- Como adicionar layout de grade de alvenaria no WordPress