Kuinka näyttää aiheeseen liittyvä viesti pikkukuvalla WordPress-verkkosivustollasi
Haluatko näyttää aiheeseen liittyvän viestin, jossa on pikkukuva artikkeleissasi? Näyttämällä aiheeseen liittyvää viestiä artikkeleilla se auttaa pitämään lukijat sitoutumaan verkkosivustoosi. Se voi myös vähentää välitöntä poistumisprosenttia. Tässä artikkelissa tutkitaan, kuinka aiheeseen liittyvä viesti näytetään pikkukuvalla WordPressissä.
Kun käyttäjä tulee blogiimme, meidän tulisi näyttää heille liittyvää sisältöä sivupalkissa, viestin lopussa tai missä se on mahdollista. Tämä tekniikka auttaa sekä käyttäjiä että sivuston omistajia. Käyttäjille he voivat löytää osuvampaa sisältöä, josta voi olla hyötyä heille. Sivuston omistajalle käyttäjä viettää paljon aikaa verkkosivustolla, mikä voi johtaa enemmän konversioihin, enemmän rahaa jne.
Liittyvät viestit kirjoittanut Bibblio
Laajennustietovarastossa on useita laajennuksia, jotka tarjoavat ratkaisun liittyvän viestin näyttämiseen.
Mutta suosittelemme käyttämään Bibblion liittyviä viestejä. Äskettäin kokeilimme tätä laajennusta asiakkaan verkkosivustolla ja asiakkaamme oli melko tyytyväinen tulokseen.
Laajennus käyttää edistynyttä tekoälytekniikkaa selvittääkseen asiaankuuluvat artikkelit, jotka vastaavat nykyistä sisältöäsi.
Tämän laajennuksen on kehittänyt Bibblio. Heidän ensisijaisena tavoitteena on antaa sisältösuosituksia, jotka pitävät käyttäjät sivuillasi.
Onko se ilmainen laajennus?
Bibblio tarjoaa 50 000 suosituspuhelua kuukaudessa ilmaiseksi. Suosituspuhelu on joukko suosituksia, jotka näytetään verkkosivustollasi. Tämä saavutetaan pyytämällä Bibblio-sovellusliittymän etsintäpistettä. Yli 50000 suosituspuhelusta on maksettava palvelusta. Tarkista hinnoittelusivulta sisältökohteiden hinta ja alue.
Kuinka käyttää laajennusta?
Aluksi sinun on asennettava ja aktivoitava laajennus. Tämän laajennuksen käyttäminen edellyttää rekisteröitymistä heidän verkkosivustolle.
Alla on vaiheittainen opas tämän laajennuksen määrittämiseen.
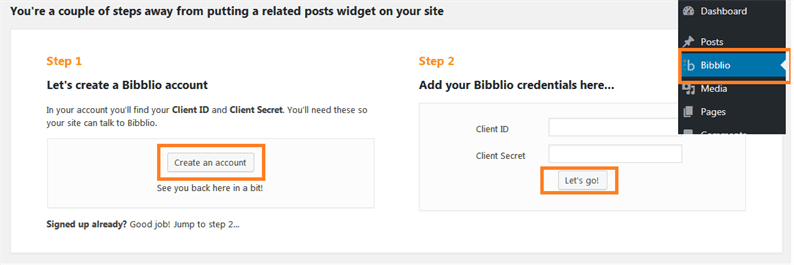
Vaihe 1: Kun olet aktivoinut laajennuksen, se lisää valikon Bibblio kojelautaan. Kun napsautat tätä valikkoa ensimmäistä kertaa, näet sivun alla olevan kuvakaappauksen mukaisesti.
Vaihe 2: Napsauta Luo tili -painiketta, se ohjaa Bibblion rekisteröintisivulle. Kun olet kirjautunut sisään, kirjaudu tilillesi Bibbliossa ja siirry kohtaan Oma tili- > Tunnistetiedot. Kopioi asiakastunnus ja asiakassalaisuus ja liitä se Bibblion asetussivulle. Napsauta painiketta ‘Mennään’.
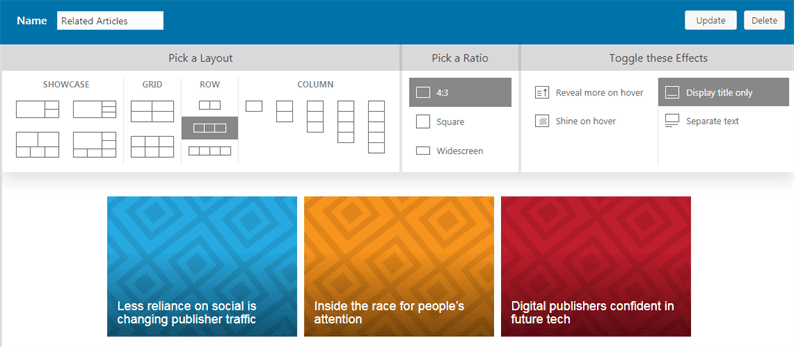
Vaihe 3: Määritä seuraavaksi laajennus vaihe vaiheelta heidän ohjeiden mukaan. Moduulit-välilehdessä laajennus sallii eri asettelun, suhteen ja vaihtotehosteiden valitsemisen. Olemme esimerkiksi valinneet 3 ruuturivin asettelun, 4: 3-suhteen ja vain otsikkotehosteen.
Tuotoksemme on yhdistelmä tätä ulkoasua verkkosivuston etupäässä.
Olemme määrittäneet ja lisänneet moduulimme. Seuraava vaihe on näyttää moduulimme verkkosivustolla. Tämä laajennus antaa widget- ja lyhytkoodivaihtoehdot moduulin lisäämiseksi sivupalkkiin tai sisältöön.
Lyhytkoodin lisääminen jokaiseen artikkeliin on helppoa, mutta se voi viedä jonkin aikaa, jos sinulla on useita viestejä. Koska meidän on lisättävä lyhytkoodi yksitellen jokaiseen viestiin.
Sille on kiertotapa. Käytä suodatinta the_contentja liitä laajennuksen tarjoama lyhytkoodi.
Esimerkiksi, jos napsautat lisää lyhytkoodikuvaketta viestin muokkausnäytössä, saat lyhytkoodin, kuten [[bibblio style = "ruokalappu –rivi-3 ruokalappu – oletusreppu – vain otsikko"]].
Avaa files.php-tiedosto ja aseta alla oleva koodi tiedoston loppuun.
add_filter( 'the_content', 'related_articles_after_content' );
function related_articles_after_content($content) {
$related_articles = '<h4>'. __("Related Articles", 'your-theme-textdomain') .'</h4>'. do_shortcode('[bibblio style=" bib--row-3 bib--default bib--title-only"]');
return $content. $related_articles;
}Yllä oleva koodi lisää lyhytkoodin jokaisen viestin loppuun. Sinun ei tarvitse kirjoittaa lyhytkoodia jokaiseen viestiin.
Lopputuloksesi on kuten alla olevassa kuvakaappauksessa.