Como otimizar a entrega de CSS no WordPress
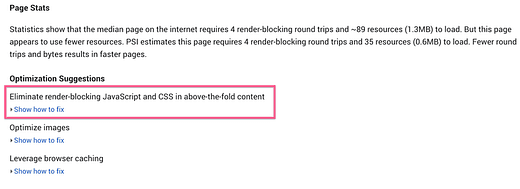
Se você está aqui, é provável que tenha recebido este aviso no teste PageSpeed Insights do Google :
Embora possa ser difícil eliminar todos os arquivos de bloqueio de renderização, não é tão difícil com as ferramentas certas.
Neste guia, mostrarei três maneiras de acelerar seu site com entrega CSS otimizada. Existem opções para newbs WordPress e desenvolvedores incluídos aqui.
Vamos começar do início – o que exatamente significa otimizar a entrega de CSS em seu site WordPress?
O que significa "otimizar entrega de CSS"?
Deixe-me ser bem claro sobre o que quero dizer primeiro.
Arquivos CSS são usados para estilizar páginas da web. Cada tema WordPress carrega um arquivo style.css e você provavelmente tem um punhado de folhas de estilo adicionais (arquivos CSS) adicionados por plug-ins. Por exemplo, se você tiver um plugin que adiciona um novo widget, será necessário carregar outra folha de estilo para estilizar esse widget.
Todos os arquivos CSS são carregados antes que seu site seja renderizado.
Isso significa que os visitantes verão uma tela branca em branco até então. Agora é o seguinte …
A maior parte do CSS carregado não é necessária para a página em que o visitante está, e menos ainda para o que eles podem ver imediatamente. Por exemplo, por que fazê-los esperar enquanto carregam estilos para o rodapé? Provavelmente levará pelo menos alguns segundos antes que eles vejam (se é que o verão).
Ao adiar nossos arquivos CSS ou carregá-los de forma assíncrona, podemos permitir que o site apareça no navegador do visitante antes que as folhas de estilo terminem de carregar.
Neste guia, compartilharei três abordagens diferentes para adiar suas folhas de estilo e otimizar a entrega de CSS.
Caminhos de renderização crítica otimizados em ação
Se você visitar a página inicial do Compete Themes, fique de olho no indicador de carregamento na guia do navegador enquanto o site carrega. Você notará que, depois que o site está visível e parece estar carregado, o indicador de carregamento continua girando por mais um momento.
Este é um exemplo de como é a entrega de CSS otimizada na prática.
Se você quiser ver um exemplo de um caminho de renderização crítica altamente otimizado, visite a Amazon. O site inteiro não carrega de uma vez. Em vez disso, ao longo de alguns segundos, você verá diferentes elementos aparecerem ao longo da página, graças ao caminho de renderização cuidadosamente otimizado.
1 foguete WP
Eu uso o plugin WP Rocket aqui no Compete Themes e o recomendo antes de todas as outras soluções para a otimização do caminho de renderização crítica.
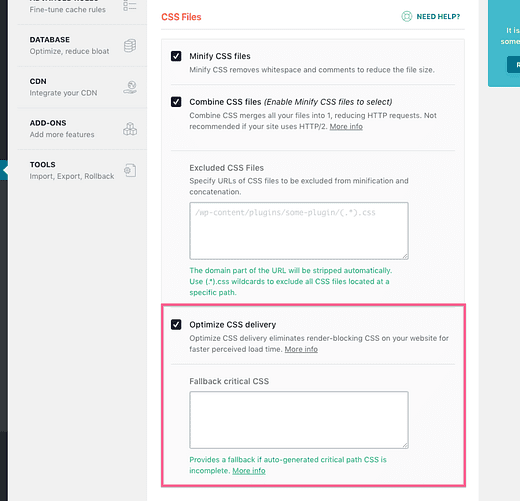
Otimizando sua entrega CSS com WP Rocket realmente não poderia ser mais fácil. No menu File Optimization, há uma caixa de seleção para ativar esse recurso.
Uma vez marcada, o WP Rocket irá adiar automaticamente todas as suas folhas de estilo para que não sejam carregadas até que o site apareça no navegador do visitante. Agora, se todo o CSS fosse adiado, seu site ficaria péssimo até ser carregado, e os desenvolvedores do WP Rocket trataram disso elegantemente com seu plugin.
Quando você ativa esta opção, o WP Rocket encontrará automaticamente o CSS necessário para estilizar as partes do seu site que os visitantes veem no momento em que o site é carregado, e esse código é adicionado inline ao documento.
Em outras palavras, seu site aparece mais rápido no navegador e parece estar totalmente carregado, enquanto o CSS adiado é carregado nos próximos segundos ou dois.
Na minha opinião, esta é de longe a melhor solução para otimizar a entrega de CSS com WordPress.
WP Rocket é um plugin premium, mas se tempos de carregamento mais rápidos gerarem mais receita do seu site, eu definitivamente consideraria comprá-lo para o seu site. Tenho uma visão muito mais detalhada do WP Rocket, que você pode ler se quiser saber mais. Caso contrário, você pode verificar o site deles aqui.
2 Otimização automática
A segunda abordagem que eu recomendaria é o plug- in Autoptimize.
Este plug-in de desempenho rico em recursos fornece algumas abordagens para otimizar a entrega de CSS. A opção mais simples é simplesmente embutir todo o CSS. Isso pegará todo o CSS encontrado em suas folhas de estilo e o adicionará diretamente ao documento da página, de forma que nenhuma folha de estilo seja carregada.
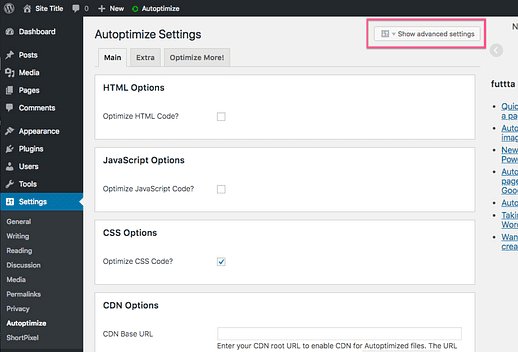
Para encontrar essa opção, você precisa clicar no botão Mostrar configurações avançadas na parte superior.
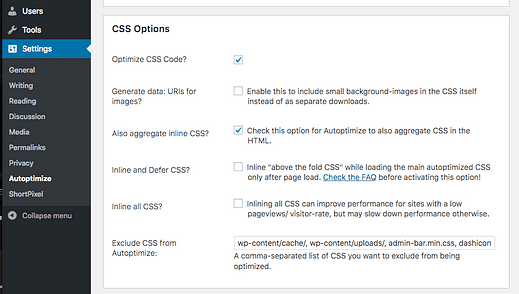
Você verá então a opção de embutir todos os CSS.
Embora essa opção possa melhorar o desempenho, se você adicionar CSS demais ao documento da página, ela pode, na verdade, tornar o site mais lento. Pode valer a pena experimentar.
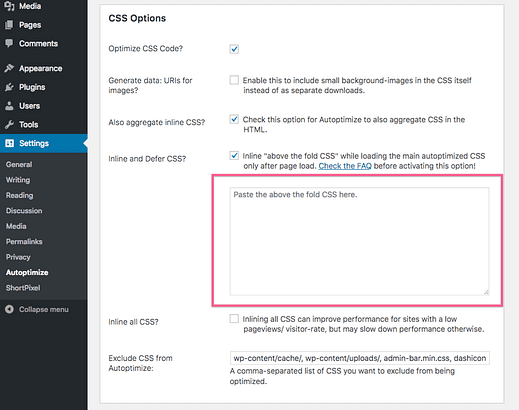
Caso contrário, uma abordagem interessante é habilitar a opção Inline e Adiar CSS. Isso irá adiar todas as folhas de estilo e incorporar apenas o CSS crítico. No entanto, ele não encontrará automaticamente o CSS crítico para você, como o WP Rocket.
Então, como você obtém o CSS crítico do seu site? Mesmo para um desenvolvedor WP experiente, isso pode ser uma espécie de arranhadura.
Embora eu não tenha testado a confiabilidade dessa ferramenta, esta ferramenta gratuita Critical Path CSS Generator seria uma abordagem viável. Insira o URL do seu site e ele retornará o CSS que você absolutamente precisa carregar.
Você pode então copiar e colar esse código na caixa CSS do caminho crítico na Otimização automática.
Se usar essa abordagem, pode ser necessário adicionar CSS para diferentes páginas do seu site, e pode ser necessário conhecer o CSS do seu tema muito bem para garantir um estilo consistente.
Outra abordagem
Existe um plugin chamado Autoptimize criticalcss.com power-up. É muito complicado, mas este plugin adicional permitirá que você gere automaticamente o CSS crítico do seu site usando o serviço criticalcss.com.
Você precisará se inscrever no CriticalCSS para uma conta paga para usar esta opção.
3 Acelere
Esta última opção é muito rápida e simples para um desenvolvedor WordPress implementar.
Speed Up é um plugin leve que permite adiar qualquer folha de estilo não crítica.
Embora isso não otimize completamente a entrega de CSS, vai ajudar.
Digamos que seu tema adiciona uma folha de estilo e, em seguida, há mais cinco folhas de estilo adicionadas por plug-ins. Se apenas a folha de estilo do tema for crítica para carregar antes de exibir o site, você pode adiar as outras cinco.
O Speed Up oferece um filtro simples que você pode adicionar ao arquivo functions.php de um tema filho (ou um plug-in) para adiar qualquer folha de estilo desejada. Tudo que você precisa são as alças de cada folha de estilo que está sendo carregada. Você pode encontrar algumas funções simples aqui para gerar as alças de todas as folhas de estilo registradas em seu site.
Novamente, isso será rápido e fácil para um desenvolvedor, mas eu não recomendaria esta solução se você não escrever código.
Conclusão
Espero que você tenha aprendido uma ou duas coisas sobre a otimização de desempenho do WordPress neste post.
Embora cada uma das três soluções acima possa funcionar bem, eu tenho que dar uma palavra final para o plugin WP Rocket. Como um blogueiro e desenvolvedor de temas para WordPress, acho que é muito fácil e fácil de trabalhar.
Se você quiser mais dicas sobre como acelerar seu site, pode gostar deste guia sobre otimização de imagens ou de minha análise do WP Engine, no qual o Compete Themes depende para tempos de carregamento rápidos.