Como otimizar a imagem ao fazer upload em PHP
Recentemente, um dos leitores me perguntou como otimizar imagens no upload em PHP. Para responder à pergunta, decidi escrever um artigo que mostrará como podemos reduzir ou compactar o tamanho do arquivo no momento de enviá-lo.
Como um desenvolvedor, o upload de arquivos é nossa tarefa normal. Sempre o fazemos da forma tradicional. Usando a função integrada move_uploaded_file, movemos as imagens para o diretório e as deixamos como estão. Pensamos em alguns pontos, como qual é o tamanho da imagem enviada? Esta imagem demorará para carregar em um site? Posso otimizar uma imagem sem perder sua qualidade?
As imagens desempenham um papel importante na velocidade do site. Imagens pesadas diminuem a velocidade da página, o que resulta na perda de público e tráfego. Esta situação não é acessível. Nós nos esforçamos muito para construir o público e o tráfego. Portanto, como uma boa prática, você deve otimizar a imagem durante o upload.
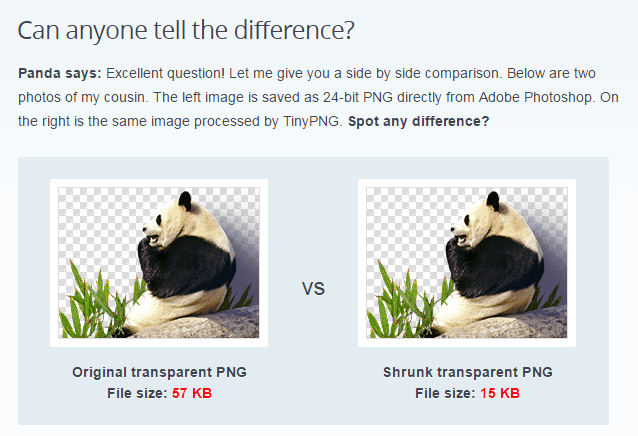
Neste artigo, vou usar o serviço TinyPNG para otimizar as imagens. Vamos escrever um código para ele em instantes. Enquanto isso, abaixo está a captura de tela do tinypng.com para visualizar a diferença entre a imagem original e a otimizada.
Use o TinyPNG para otimizar a imagem no upload
Para começar, você precisa instalar a biblioteca TinyPNG. Instale a biblioteca usando o comando abaixo.
composer require tinify/tinifyDepois de instalar a biblioteca, obtenha sua chave API no site TinyPNG.
Nota: TinyPNG permite compactar 500 imagens grátis por mês. Por mais de 500 imagens, você precisa pagá-las. Se você estiver executando um pequeno site, essa cota é suficiente.
Quando estiver pronto com a chave API, vamos começar com o código. Estou criando um formulário HTML simples que contém entrada de arquivo e um botão de envio.
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Quando os usuários carregam uma imagem usando este formulário, os desenvolvedores escrevem o tipo de código abaixo para mover a imagem carregada no servidor.
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully";
}O código acima está correto e não há nenhum problema nele, exceto a parte que falta na otimização da imagem. Para otimizar imagens, você só precisa adicionar 2 linhas de código após a move_uploaded_fileinstrução.
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);As 2 linhas acima pegam uma imagem do caminho de origem, otimizam-na com a biblioteca TinyPNG sem perder qualidade e salvam-na de volta no mesmo caminho de origem. Em outras palavras, ele substitui a imagem original pela versão otimizada.
Nosso código final é o seguinte.
<?php
require_once("vendor/autoload.php");
TinifysetKey("TINYPNG_API_KEY"); //pass your actual API key
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully.";
}
?>
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Vá em frente e experimente. Você deve ver a versão otimizada da imagem sendo armazenada em seu diretório.
Espero que você entenda como otimizar a imagem no upload em PHP. Eu gostaria de ouvir seus pensamentos e sugestões na seção de comentários abaixo.
Artigos relacionados
- TinyPNG compactar imagens usando PHP
- Carregar e compactar várias imagens em PHP
- Um Guia para Upload e Compactação de Imagens no Laravel