Como otimizar seu processo de desenvolvimento
Neste artigo, gostaria de compartilhar minha experiência como líder de equipe de desenvolvedores do WordPress. Essa experiência abrange o trabalho em vários serviços de desenvolvimento do WordPress, como temas e plugins, o desenvolvimento de novos sites de clientes e recursos para diferentes níveis de complexidade e carga.
Enquanto trabalhava nos projetos, encontrei repetidamente situações em que fizemos o mesmo trabalho e cometemos os mesmos erros. Isso me obrigou a considerar a necessidade de otimizar todo o processo. Vejamos os pontos mais importantes para otimizar a gestão do processo de desenvolvimento.
Planejamento e design detalhados
Vamos começar com o design. Um projeto bem elaborado já ganhou metade da batalha. Desenvolvedores juniores tendem a ignorar essa parte, esperando que um esboço rápido seja suficiente. Isso não é realidade. É melhor passar algumas horas elaborando um projeto para entender melhor como ele funcionará, quais objetos são necessários e como eles irão interagir uns com os outros. Mesmo se você estiver trabalhando em algo simples, como um site com vários tipos de postagem, pegue um pedaço de papel ou um quadro branco e desenhe. Comece entendendo como esses pós-tipos irão interagir, quais propriedades e metapolos eles terão, como se dará a troca de dados, como o usuário irá se cadastrar, quais formulários estarão no site, e assim por diante. Isso facilitará a vida quando você e sua equipe começarem a escrever código. Em vez de se perguntar o que está acontecendo do outro lado do projeto, você pode se concentrar em resolver um problema de cada vez.
Divisão de tarefas em subtarefas
Todas as tarefas precisam ser divididas em subtarefas. Quanto mais fragmentação detalhada você conseguir, melhor. Não se empolgue demais, porém, e fique dentro de limites razoáveis. Eu tenho uma regra para esta etapa de gerenciamento de processos – se houver uma tarefa global e eu não entender muito bem como completá-la, eu a divido em subtarefas até que fique 100% claro. Na prática, é como se dividíssemos o site em páginas, depois em blocos, separássemos a funcionalidade do negócio em funções e assim por diante. Isso funciona muito bem durante todo o processo de desenvolvimento subsequente. Além disso, sugiro que você use checklists – esta é uma excelente visualização na hora de definir e executar tarefas. Além disso, todo mundo gosta de ver como o projeto está sendo concluído, item por item.
Estimativa de tempo precisa
Da minha experiência anterior como líder de equipe, posso dizer que a estimativa de tempo do projeto é difícil de medir. Há sempre (ou quase sempre) prazos superestimados ou subestimados, dados pelos desenvolvedores, o que faz com que toda a equipe sofra. Prazos otimistas são definidos com muita frequência, resultando em horas extras ou atrasos no projeto – e isso não é bom para os negócios. Minha equipe e eu desenvolvemos nossa própria metodologia para estimativa de tempo de projeto, e na verdade é bem simples. Tendo dividido a tarefa em subtarefas e sabendo o tempo exato de cada subtarefa, podemos resumi-la e calcular o tempo total previsto para o desenvolvimento.
Ferramentas de automação e desenvolvimento
Como qualquer outra esfera, os programadores têm suas próprias ferramentas bem desenvolvidas. Nossa tarefa é reunir todas as ferramentas (por exemplo, um IDE, um sistema de controle de versão, um servidor local e outros) e poder sincronizar o trabalho da equipe. Por exemplo, usamos PHP-Storm, Github e Open Server. Claro, você pode escolher as ferramentas que são mais convenientes para você, mas o ponto de otimização é que devemos garantir que todos os membros da equipe usem essas ferramentas e suas funcionalidades, em 100%.
Durante projetos típicos do WordPress, o trabalho é dividido entre 2-3 pessoas. Isso geralmente é suficiente para concluir o projeto se tudo for projetado com precisão e distribuído para cada lista de verificação. Você também deve atribuir tarefas e subtarefas usando git e git-flow, para que não se sobreponham. Adicionar mais pessoas nem sempre significa acelerar o projeto. Se cada membro da equipe trabalhar com competência em suas tarefas específicas, com tempo e recursos efetivamente alocados, o projeto pode ser concluído com rapidez e sucesso.
Se você criar um código compreensível e legível, isso ajuda a facilitar outras tarefas e soluções – você não precisa mais lutar contra muletas ou pedaços arrastados, em vez de seguir em frente. A qualidade do código pode ser considerada de vários ângulos: nomes significativos para variáveis, funções, classes e aderência geral ao código do WordPress. A dica geral é escrever o código como se você fosse suportá-lo por um longo tempo. Atualmente, desenvolvedores inexperientes tendem a criar arquivos, nomeá-los como “problem.functions.php" e enviar todas as funcionalidades para lá. Em algum momento, o arquivo fica sobrecarregado com uma lógica completamente diferente e a equipe passa o dia todo tentando descobrir. Um método mais produtivo é dividir o código em pastas e arquivos, de acordo com a lógica de negócio do projeto. Ao fazer isso, você pode economizar muito tempo no próprio processo de desenvolvimento, alocando tempo para facilitar o processo de fazer alterações e atualizar o código.
Ferramentas de depuração
O processo de desenvolvimento nem sempre é tranquilo. Às vezes, você deve ter paciência e estar pronto para depurar seu código. A coisa toda pode ser dividida em duas categorias. Depurar no nível da linguagem de programação onde temos php, é o primeiro. É mais conveniente usar as ferramentas integradas em seu IDE e garantir que todos os desenvolvedores as tenham configurado e usado corretamente. Em segundo lugar, analisamos o uso de plugins especiais, que nos permitem coletar e ver informações valiosas: do número de consultas no banco de dados, até a lista de ganchos usados ao carregar a página. Dentre esses plugins, quero destacar Query Monitor, Mail Log, Health Check, Cron Manager. Além disso, minha equipe e eu criamos o plugin Dev Studio para compensar a funcionalidade que nos faltava. Este plugin nos permite ver variáveis e constantes, filtros, ganchos, dados, etc., e possibilita definir pontos de interrupção. Todos esses plugins são gratuitos e podem ser encontrados no repositório oficial do WordPress.
Onde os desenvolvedores gastam seu tempo?
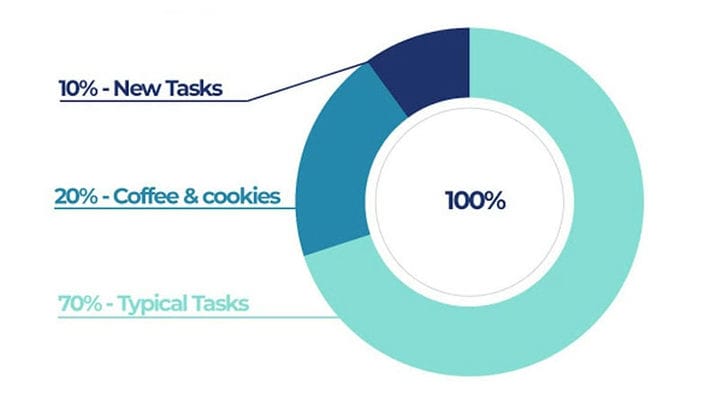
Realizamos uma pequena pesquisa de várias equipes do WordPress e encontramos um cronograma aproximado do trabalho dos desenvolvedores (isso não é uma pesquisa completa, mas é suficiente para visualizar um dia típico na vida do desenvolvedor):
Tarefas típicas levam a maior parte do tempo dos desenvolvedores. Por exemplo, eles iniciam um novo projeto, criam um novo tópico, inserem soluções prontas e ganchos que usamos anteriormente. Isso nem sempre é o caso, mas frequentemente acontece em web studios que criam sites de clientes. Portanto, para oferecer melhor suporte aos desenvolvedores, você deve manter padrões e soluções eficazes em sua base de conhecimento. Quanto aos 20% do tempo gasto no café e nos intervalos, são práticas bastante normais. Os desenvolvedores não devem passar o dia todo em um modo de trabalho focado. Fazer isso pode realmente levar ao aumento da fadiga e esgotamento. Fazer uma pausa é saudável para ser mais produtivo. No que diz respeito a novas tarefas – criando funcionalidade e código exclusivos– leva apenas 10% do tempo para desenvolvedores de web studio. Um fato interessante, essas também são as tarefas que os desenvolvedores mais gostam. Essas tarefas ajudam a melhorar a vida de usuários e clientes e são emocionantes de trabalhar.
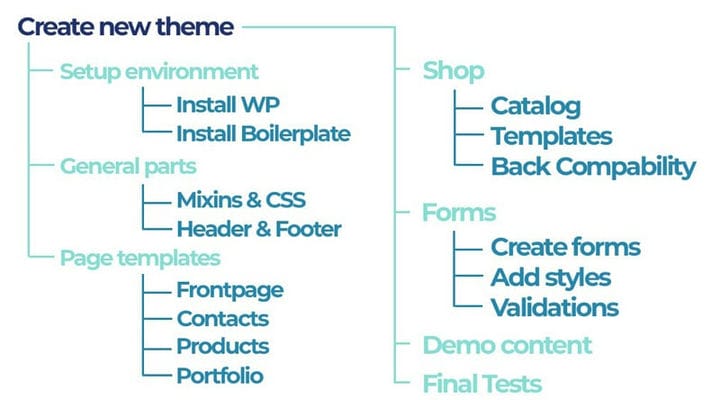
Em um mundo ideal, eu adoraria inverter esse diagrama para que novas tarefas ocupem a maior parte do tempo, deixando tarefas típicas e rotineiras com menos tempo. Não é fácil de fazer, mas você pode tomar medidas nesse cenário usando espaços em branco (ou clichês, kits iniciais) e automatizar processos. Por exemplo, nossa equipe criou um tema de kit inicial flexível. Este tema foi criado nos princípios do MVC, usando Webpack. É uma ferramenta flexível para implantar rapidamente o projeto e também está pronta para dimensionamento. Na prática, começamos a economizar 40% do nosso tempo no desenvolvimento de sites de clientes. O tema é de código aberto e é postado em domínio público – pode ser encontrado no repositório oficial do WordPress ou no git hub. E, claro, você pode criar seu próprio tema inicial ou elaborar um plugin para atender às suas necessidades. A ideia principal é entender claramente os requisitos e criar uma arquitetura flexível.
Espero que esta recomendação o ajude no caminho para a excelência! A fantástica plataforma WordPress oferece enormes oportunidades, então vamos usá-las com competência e elegância.