Como personalizar o estilo do seu formulário de contato 7
O formulário de contato é um elemento muito importante de cada site. Nós os usamos para coletar e compartilhar vários tipos de informações e, portanto, temos que cuidar para que tenham uma aparência tão boa quanto o restante do nosso site. Um formulário de contato muito simples, com um estilo que simplesmente parece não pertencer à página não pode incutir o sentimento de confiança em seus usuários, e seria uma pena perder seu público apenas quando eles quisessem tirar um passo adiante e deixe alguns de seus dados em seu formulário de contato.
Uma maneira muito popular de criar um formulário de contato é com um plugin Contact Form 7, uma ferramenta prática e fácil de usar que geralmente é incluída gratuitamente em muitos temas do WordPress que permite criar facilmente todos os tipos de formulários de contato. Este plug-in abrange todos os aspectos técnicos da criação de um formulário de contato – para estilizá-lo, você precisará de habilidades adicionais ou outro plug-in.
Neste artigo, mostraremos com que facilidade você pode estilizar seus formulários de contato para combinar com o design do seu site com uma ferramenta gratuita.
Fique ligado para saber mais sobre:
Usando Qi Addons para Elementor para estilizar seus formulários de contato
Qi Addons for Elementor é um plug-in rico em recursos que vem com 60 widgets gratuitos e mais de 40 premium e inclui um widget Contact Form 7 criado especificamente para ajudá-lo a estilizar seus formulários e é gratuito. O plugin requer zero conhecimento de codificação e, literalmente, qualquer pessoa pode usá-lo confortavelmente. Ele não oferece a opção de criar formulário de contato, mas se você estiver usando o plug-in Contact Form 7, com Qi você poderá personalizar e redesenhar seus formulários de forma que combinem perfeitamente com o estilo do seu site.
Qi Addons for Elementor é fácil de instalar e configurar, e o procedimento é praticamente o mesmo de qualquer outro plugin.
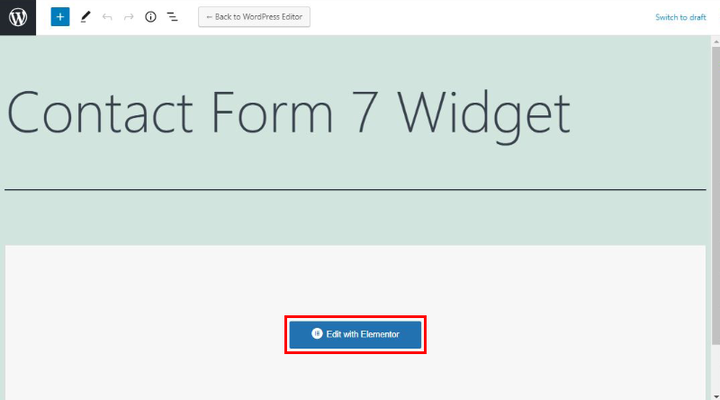
Depois de instalá-lo, vá para a página onde está o formulário de contato que você deseja estilizar e opte por editá-lo no Elementor.
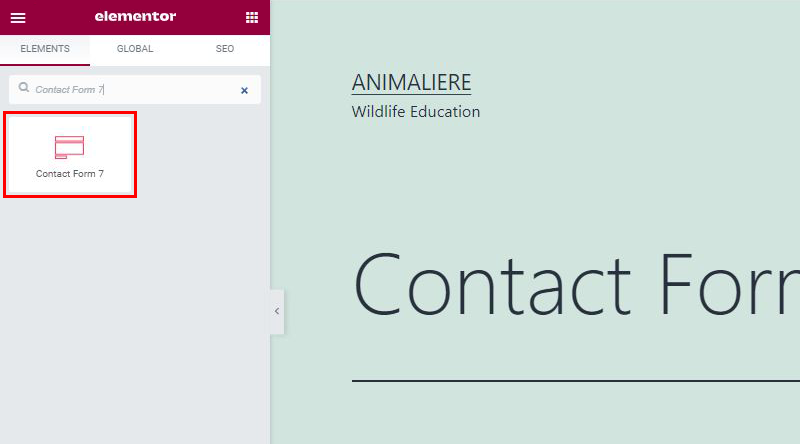
Em seguida, digite Contact Form 7 no campo de pesquisa no menu à esquerda para encontrar o widget Contact Form 7.
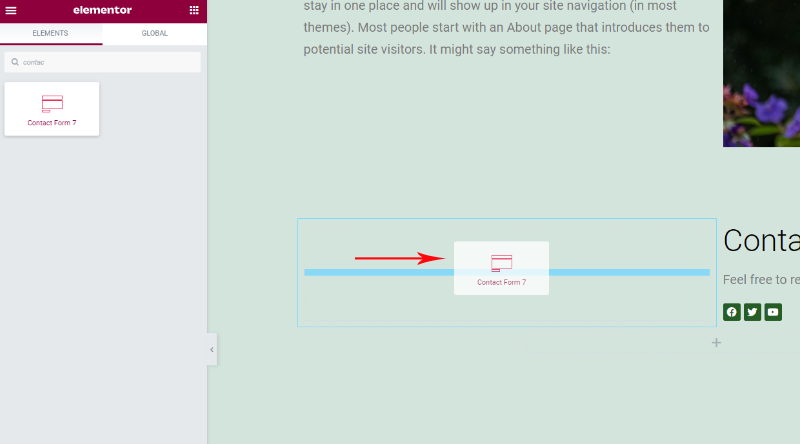
Agora, quando você o tiver, clique nele e passe o mouse sobre o local onde deseja que seu formulário de contato esteja.
O formulário que você está adicionando desta forma é o formulário que você criou com o plugin Contact Form 7, este widget é feito apenas para ajudá-lo a estilizar o formulário, você não pode criar um formulário com ele. Então, agora você tem seu formulário de contato colocado onde você queria que ele estivesse e você pode ver as configurações do widget Contact Form 7 no menu à esquerda.
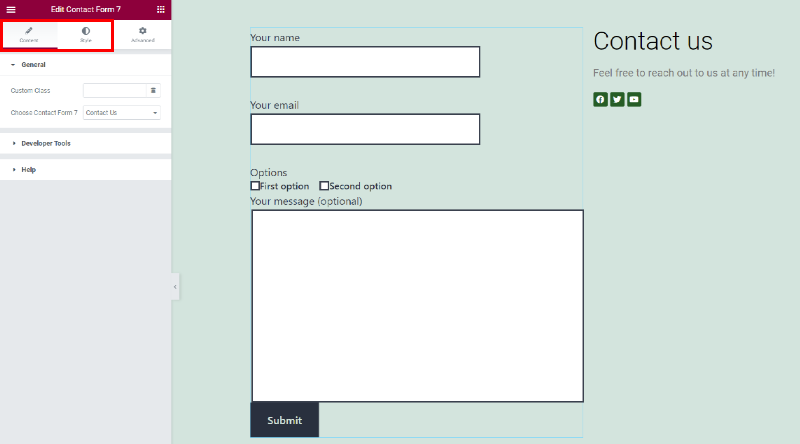
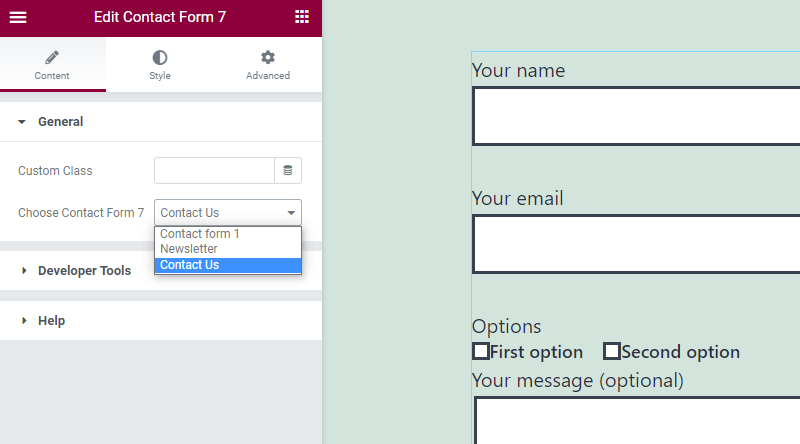
A primeira aba do menu oferece a opção de escolher o tipo de formulário de contato que deseja ter na página. Podemos escolher entre três opções – Formulário de contato 1, Newsletter e Fale conosco, você pode, claro, escolher qualquer um dos formulários que criou anteriormente para o seu site. Vamos agora mostrar como personalizamos o formulário Fale Conosco em nosso site.
Configurando o estilo do formulário de contato
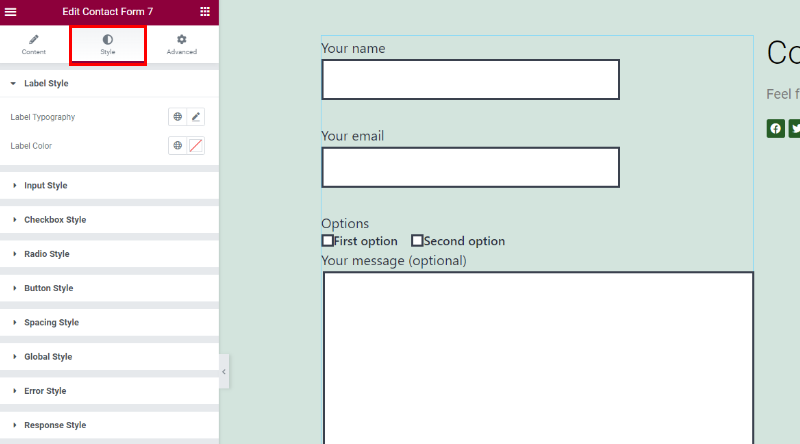
Para abrir as opções de estilização do formulário, clique na guia Estilo.
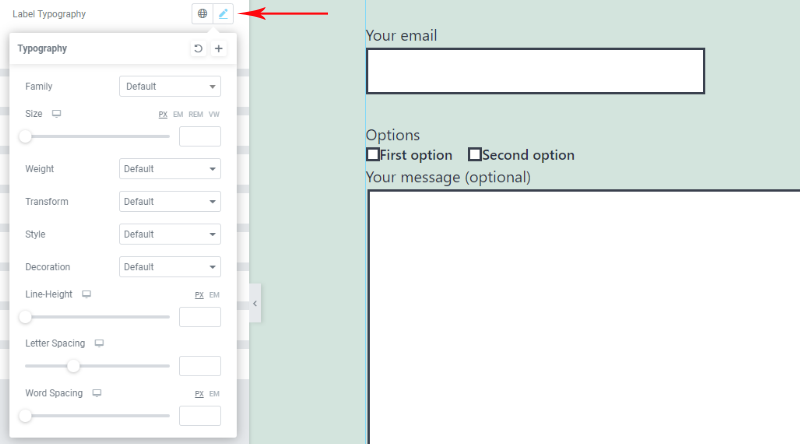
A primeira opção refere-se à Tipografia da etiqueta, onde você pode definir a fonte, o tamanho da fonte, espaçamento entre palavras da etiqueta, estilo da fonte, espaçamento entre as letras nas palavras e o melhor é que você consegue ver todas as alterações viva imediatamente para não fazer nada às cegas.
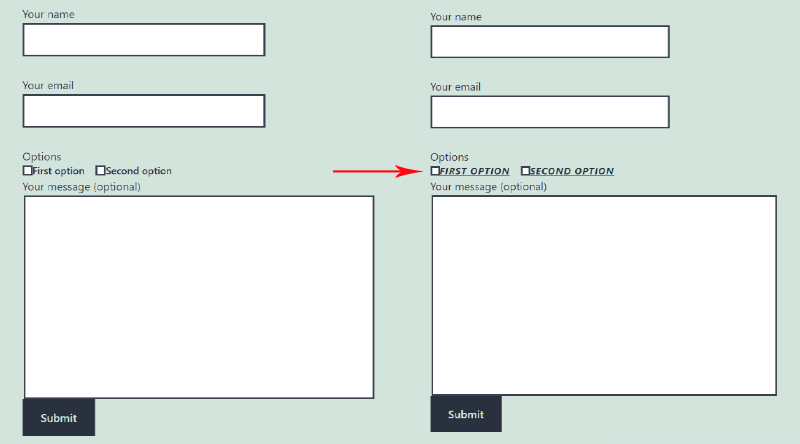
Na imagem abaixo você pode ver exatamente como nossas escolhas refletiram na tipografia do rótulo.
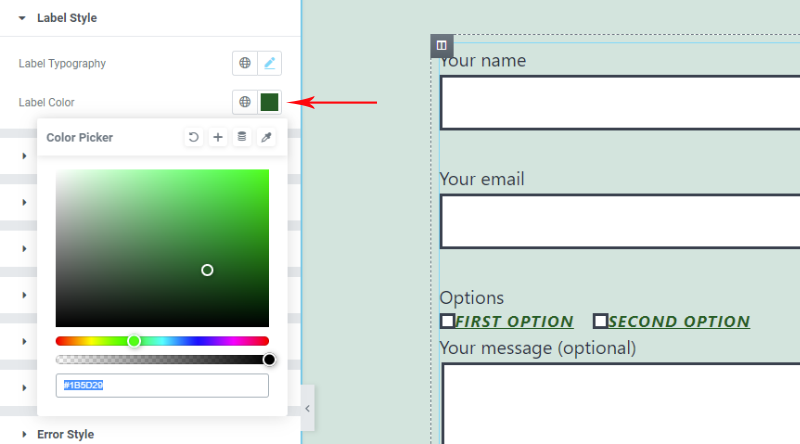
A próxima opção refere-se à cor da etiqueta.
Você pode criar sua própria sombra, dependendo de suas necessidades. Escolhemos azul escuro para nosso rótulo, pois ele se encaixa bem com a cor de fundo da página.
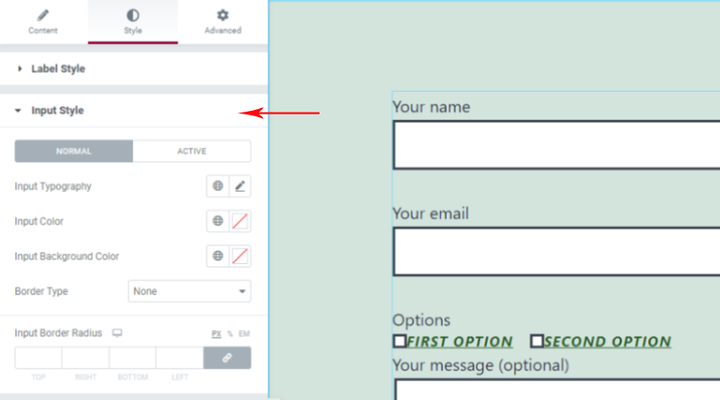
Agora, quando você estiver configurado com o estilo do rótulo, as próximas configurações se referem ao estilo de entrada.
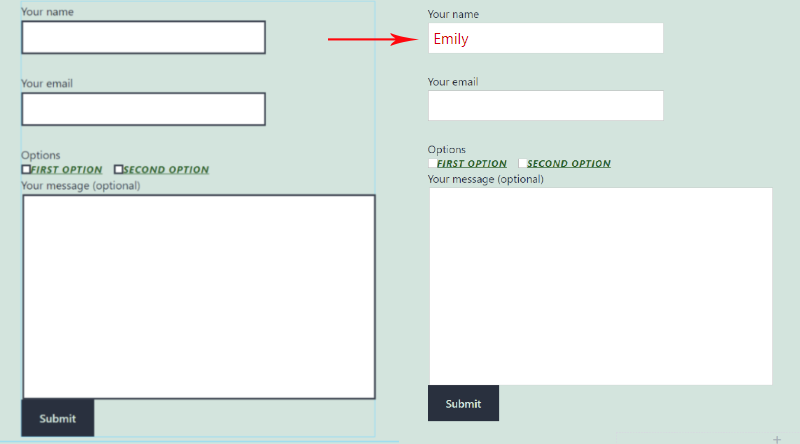
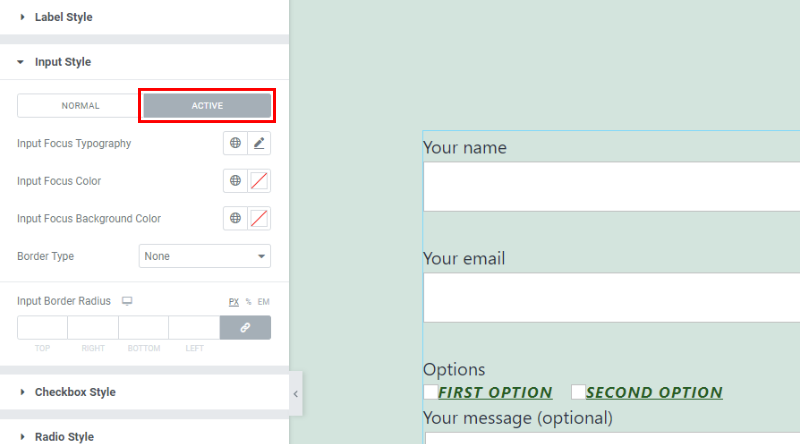
Você também terá opções semelhantes aqui – você pode escolher o estilo, tamanho e cor da fonte da tipografia de entrada. Você também pode definir a cor de fundo do campo de entrada se não quiser que seja branco, pois é por padrão. Você também encontrará configurações para ajustar o estilo da borda dos campos de entrada e pode escolher entre sólido, tracejado, ranhurado, pontilhado, duplo ou nenhum e para cada uma das opções você pode fazer ajustes adicionais.
Você também pode definir estilos diferentes quando os campos de entrada estiverem ativos. Todas as mesmas opções estão à sua disposição, mas serão aplicadas somente quando os campos de entrada estiverem ativos.
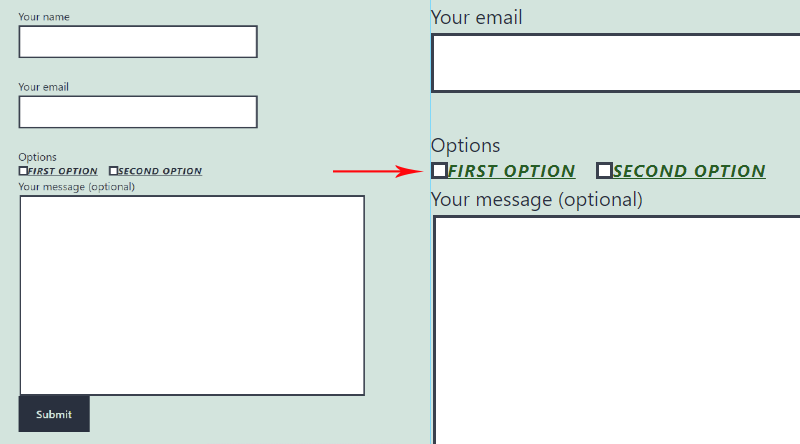
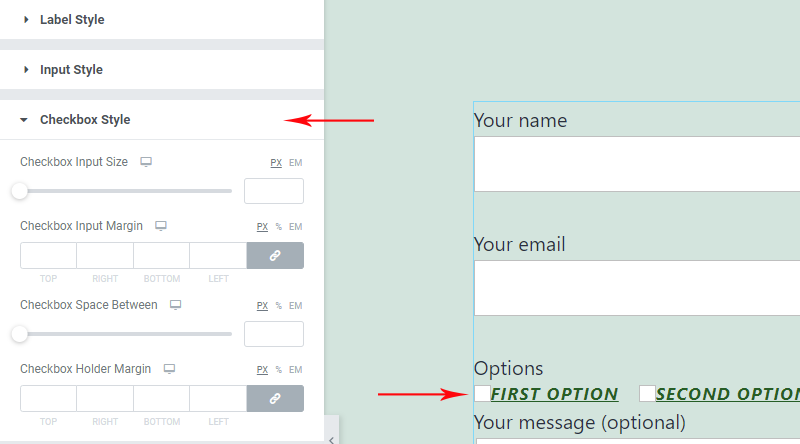
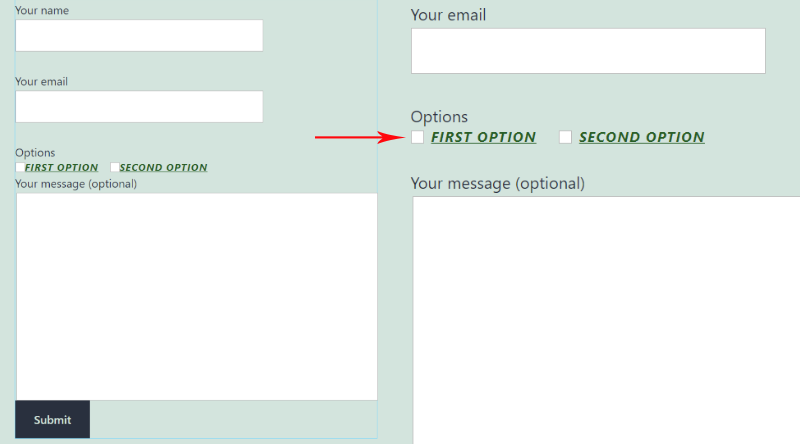
As próximas configurações referem-se ao estilo da caixa de seleção. Este pequeno elemento é muito importante em um formulário de contato e deve parecer limpo e de fácil acesso, pois esta é a etapa em que você oferece algum tipo de escolha aos usuários do seu site.
Com o Qi, você facilmente fará com que esse elemento pareça perfeito. Você pode definir o tamanho de entrada da caixa de seleção, você pode deixar mais ou menos espaço entre duas caixas de seleção, bem como entre as caixas de seleção e outros campos de entrada. Você pode ver claramente na foto abaixo como nossas escolhas afetam o formulário de contato neste caso:
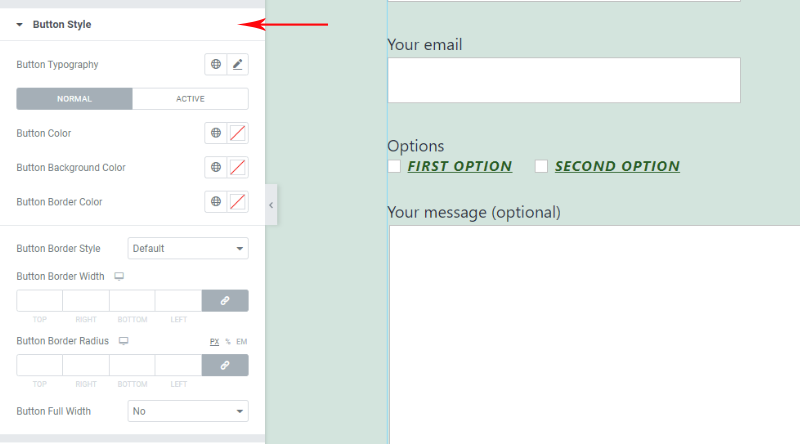
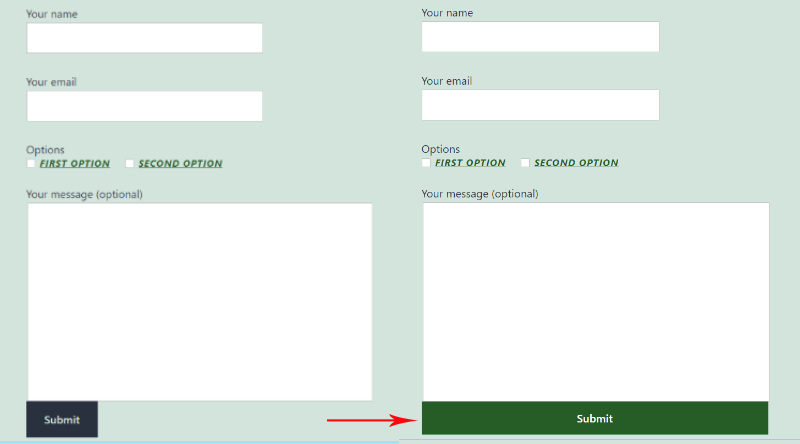
As próximas configurações que são importantes saber são as configurações de estilo de botão.
Você pode alterar a cor do fundo do botão, definir a borda ao redor do botão em cores e estilos diferentes (sólido, tracejado ou pontilhado). Você também pode alterar a cor do texto no botão escolhendo a cor desejada na opção Cor do botão. Todas as alterações são visíveis imediatamente para que você possa entender facilmente qual das configurações se refere a qual elemento do formulário de contato.
Se você quiser que o estilo do botão mude ao passar o mouse, clique na guia Ativo e ajuste as configurações – você pode ajustar a cor do botão, a cor do plano de fundo do botão, a cor da borda do botão etc.
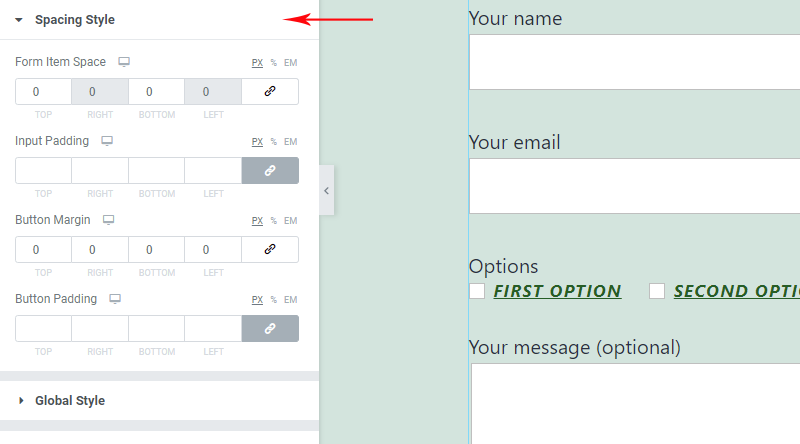
Quando estiver satisfeito com a aparência do formulário de contato, agora você pode ajustar o espaçamento abrindo as configurações na guia Estilo de Espaçamento. Você pode ajustar o espaçamento para cada elemento do formulário de contato aqui.
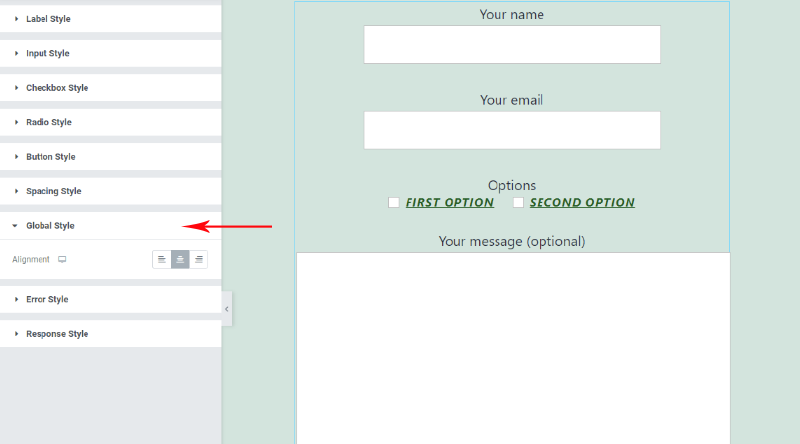
As configurações de estilo global referem-se ao estilo de alinhamento do formulário de contato. Você pode escolher entre alinhamento esquerdo, central e direito.
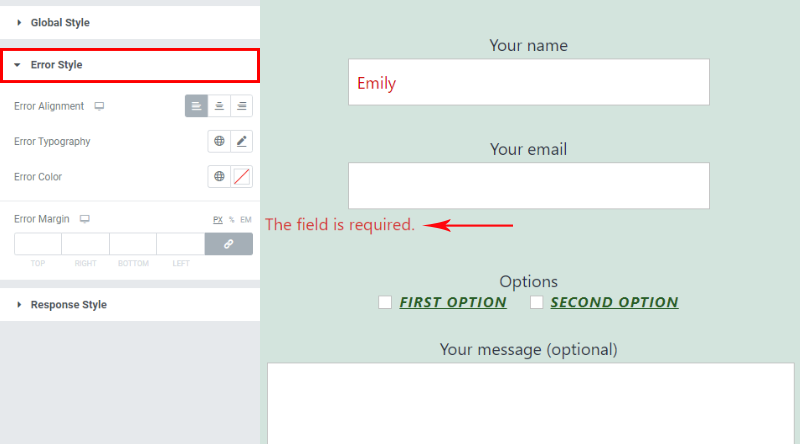
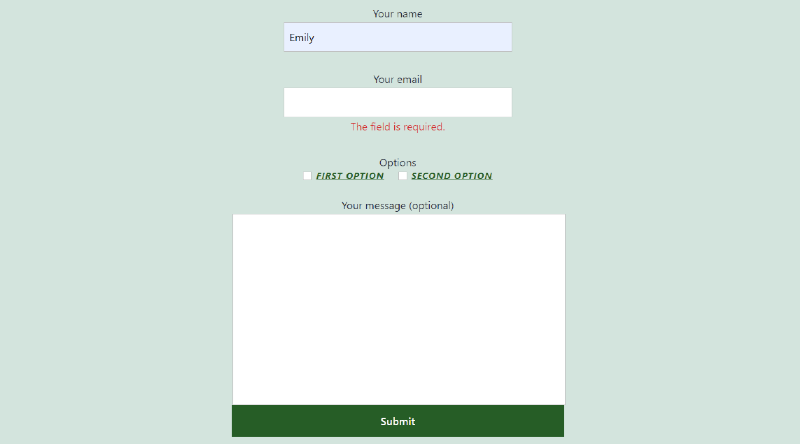
As configurações de estilo de erro permitem controlar o estilo da mensagem de erro exibida quando alguém não digita os dados corretos no formulário. Você pode definir a posição da mensagem de erro, tipografia e cor facilmente.
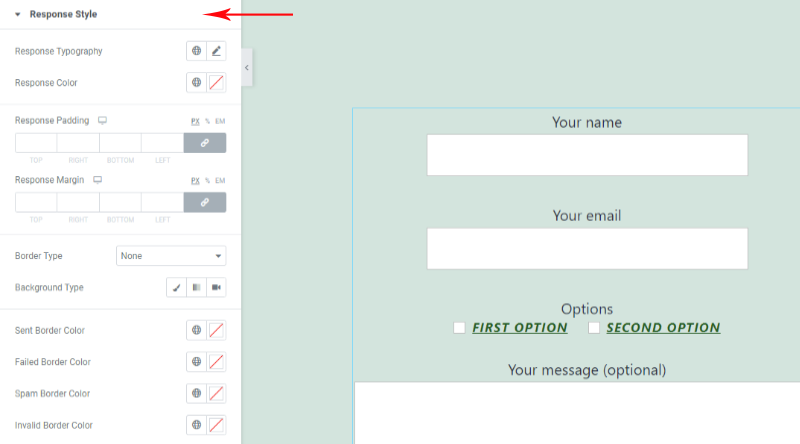
As configurações de estilo de resposta permitem ajustar os detalhes das respostas inseridas no formulário de contato. Você pode controlar a fonte, a cor da fonte, definir o preenchimento de resposta e a margem de resposta, bem como o tipo de borda.
É assim que nosso formulário fica depois que alguém enviou a mensagem:
E, assim, você tem um formulário de contato elegante em sua página, pronto para trabalhar para você.
Encerrando tudo
O melhor do Qi Addons for Elementor é que você pode ver todas as alterações feitas ao vivo, para poder percorrer rapidamente as diferentes opções e aprender a usá-las de forma intuitiva. Embora adicionar formulários de contato não seja uma tarefa particularmente criativa, este plugin permite que você seja criativo mesmo nesse caso. A aparência de seus formulários de contato pode impactar enormemente a maneira como seus usuários o percebem, e se você conseguir entregar o mesmo padrão neste departamento também, será uma grande vantagem para seu site, sua marca e seu negócio.