FooGallery – Um belo plug-in de galeria de imagens WordPress
Você está procurando adicionar uma galeria de imagens a um site? A galeria de imagens adiciona uma melhor experiência do usuário em um site. Também nos ajuda a reunir uma grande coleção de fotos. Seus visitantes podem ver todas as imagens relacionadas ao serviço em um só lugar. Neste tutorial, estudamos como adicionar galeria de imagens a um site WordPress.
Por que precisa da galeria de imagens do WordPress?
As galerias de imagens são úteis para exibir a qualidade dos produtos ou serviços de sua empresa. Também ajuda a criar um site visualmente atraente. Adicionar galeria de imagens mostra a seus clientes que eles podem confiar em sua empresa para os produtos ou serviços que você oferece.
A maioria dos usuários deseja ver fotos para se convencer de que o produto ou serviço de sua empresa é adequado às suas necessidades. Como proprietário de um site, ao mostrar uma galeria de imagens impressionante, você está dizendo aos usuários o quanto você é especialista em seu trabalho.
Existem vários plug-ins de galeria disponíveis no repositório de plug-ins. A maioria deles funciona muito bem e é popular. Um deles é o FooGalley, que é fácil de usar, pronto para retina, rápido, responsivo e oferece layouts de galeria impressionantes.
FooPlugins desenvolveu um fantástico plugin de galeria de imagens em WordPress, FooGallery. Eles oferecem uma versão gratuita e uma versão profissional de um plugin. O usuário pode verificar as várias demos de um plugin aqui.
Outros plug-ins populares de galeria de imagens são:
Começando
Para começar, você precisa primeiro instalar e ativar o plugin FooGallery.
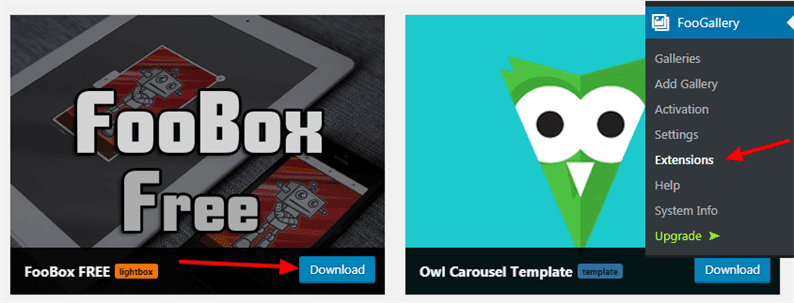
Após a ativação, você encontrará o menu ‘FooGallery’ no lado esquerdo. Este plugin vem com uma extensão gratuita e paga que você encontrará em FooGallery-> Extensões. Digamos que quando exibimos a galeria de imagens, com o clique de cada imagem ela deve abrir no lightbox. Nesse caso, na página Extensões, baixe e ative o plugin FooBox Free.
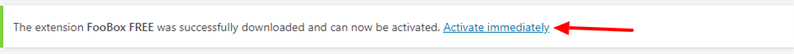
Assim que os downloads forem concluídos, a mensagem de sucesso será exibida com o link para ativar o plug-in. Clique no link e ative um plugin.
Agora estamos prontos para adicionar nossa primeira galeria. Vá para FooGallery-> página Adicionar Galeria. Nesta página, você encontrará várias opções de configuração que pode experimentar. Para fins de nosso tutorial, mostramos a configuração básica de um plugin.
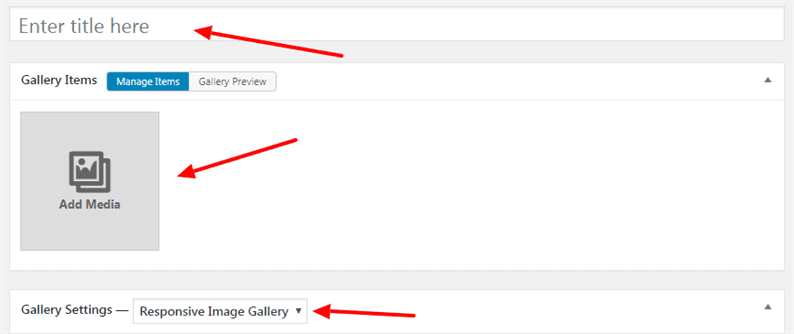
Adicione um título, mídia e selecione Galeria de imagens responsivas no menu suspenso.
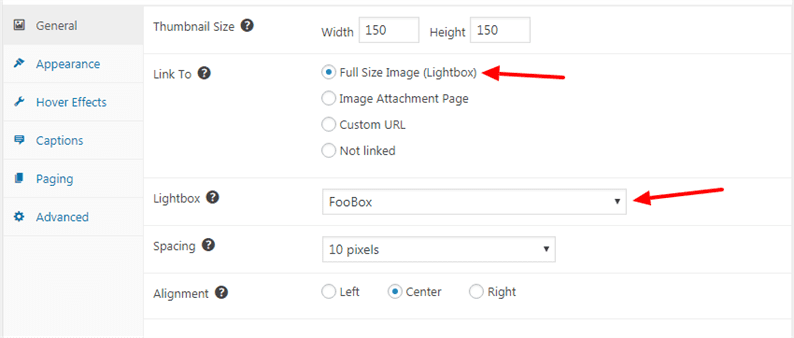
Escolha a opção Imagem em tamanho grande (Lightbox) em Link para. Na lista suspensa Lightbox, selecione FooBox.
Não se esqueça de salvar suas alterações. Você receberá o código de acesso para a galeria recém-adicionada.
Exibir galeria de imagens do WordPress em um site
Criamos nossa primeira galeria de imagens. A próxima coisa a fazer é exibir essa galeria no front-end de um site. Vá para qualquer página / tela de edição de postagem onde deseja adicionar a galeria. O plugin adiciona um novo botão Adicionar FooGallery próximo ao botão Adicionar mídia de um editor.
Clique neste botão para abrir uma janela modal. A partir desta janela modal, você obterá todas as suas galerias adicionadas. Escolha o preferido e clique no botão Inserir Galeria.
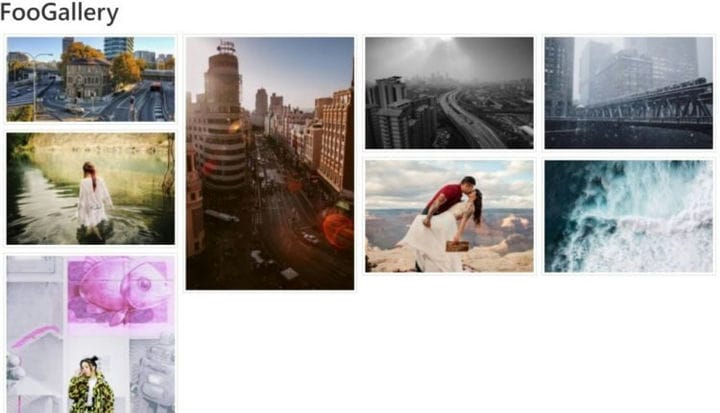
Finalmente, salve as alterações em sua página / postagem. Quando você visita a página, sua galeria fica assim:
Se você clicar em qualquer uma das imagens, será exibida uma bela mesa de luz da seguinte maneira:
Esperamos que você entenda como adicionar o plugin de galeria de imagens do WordPress. Gostaríamos de ouvir sua opinião na seção de comentários abaixo.