FooGallery – красивий плагін для галереї зображень WordPress
Ви хочете додати галерею зображень на веб-сайт? Галерея зображень покращує взаємодію з користувачем на веб-сайті. Це також допомагає нам розмістити велику колекцію фотографій разом. Ваші відвідувачі можуть побачити всі зображення, пов’язані з вашими послугами, в одному місці. У цьому посібнику ми вивчаємо, як додати галерею зображень на веб-сайт WordPress.
Галереї зображень корисні для відображення якості продуктів чи послуг вашого бізнесу. Це також допомагає створити візуально привабливий веб-сайт. Додавши галерею зображень, покажіть своїм клієнтам, що вони можуть довіряти вашій компанії за товари чи послуги, які ви пропонуєте.
Більшість ваших користувачів хочуть переглянути фотографії, щоб переконатись, що товар чи послуги вашої компанії відповідають їхнім потребам. Як власник веб-сайту, демонструючи приголомшливу галерею зображень, ви розповідаєте своїм користувачам, наскільки досвід у вашій роботі.
У сховищі плагінів доступно кілька плагінів галереї. Більшість із них – твори дуже вдалі та популярні. Одним з них є FooGalley, який простий у використанні, готовий до сітківки, швидкий, чуйний та забезпечує приголомшливі макети галереї.
FooPlugins розробив фантастичний плагін для галереї зображень WordPress FooGallery. Вони пропонують як безкоштовну, так і професійну версію плагіна. Користувач може перевірити різні демонстраційні програми плагіна тут.
Інші популярні плагіни галереї зображень:
Починаємо
Для початку потрібно спочатку встановити та активувати плагін FooGallery.
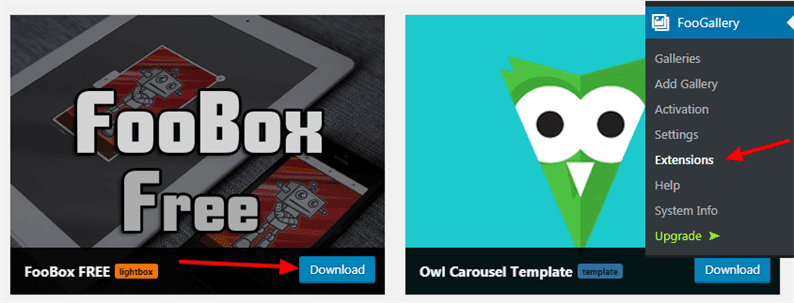
Після активації ви знайдете меню "FooGallery" зліва. Цей плагін постачається з безкоштовним і платним розширенням, яке ви знайдете на FooGallery-> Extensions. Скажімо, коли ми відображаємо галерею зображень, після натискання кожного зображення воно має відкриватися у лайтбоксі. У такому випадку на сторінці Розширення завантажте та активуйте плагін FooBox Free.
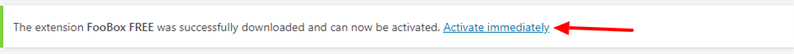
Після завершення завантаження відображатиметься повідомлення про успіх із посиланням для активації плагіна. Клацніть на посилання та активуйте плагін.
Тепер ми готові додати нашу першу галерею. Перейдіть до FooGallery-> Додати сторінку галереї. На цій сторінці ви знайдете багато варіантів конфігурації, які ви можете спробувати. Для нашого підручника ми покажемо вам основну конфігурацію плагіна.
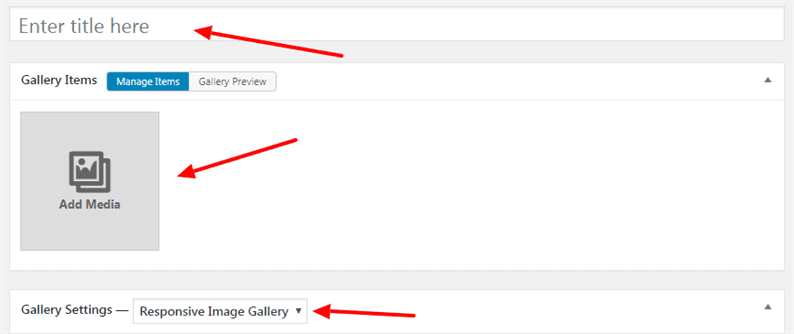
Додайте заголовок, медіафайл, у спадному меню виберіть Галерея адаптивних зображень.
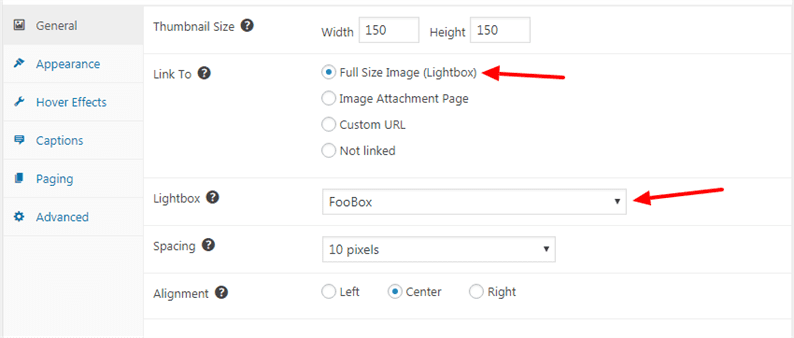
Виберіть опцію Повнорозмірне зображення (Лайтбокс) у пункті Посилання. У спадному меню Лайтбокс виберіть FooBox.
Не забудьте зберегти зміни. Ви отримаєте шорт-код для щойно доданої галереї.
Показувати галерею зображень WordPress на веб-сайті
Ми створили свою першу галерею зображень. Наступне, що потрібно зробити, – це показати цю галерею на інтерфейсі веб-сайту. Перейдіть на будь-який екран редагування сторінки / публікації, куди ви хочете додати галерею. Плагін додає нову кнопку Додати FooGallery поруч із кнопкою Додати медіа редактора.
Натисніть на цю кнопку, вона відкриє модальне вікно. З цього модального вікна ви отримаєте всю додану галерею. Виберіть бажаний і натисніть кнопку Вставити галерею.
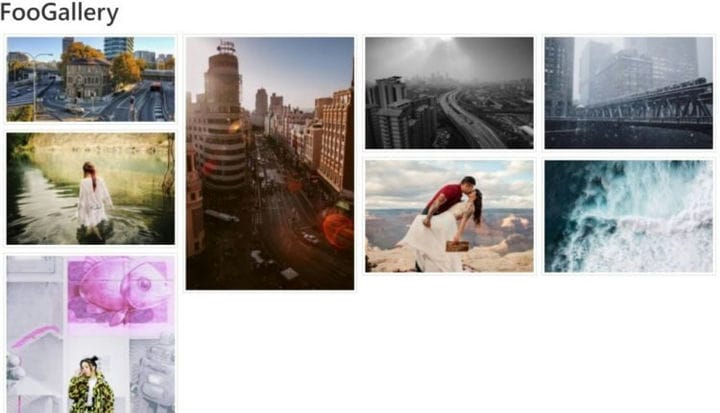
Нарешті, збережіть зміни на своїй сторінці / публікації. Коли ви зайдете на сторінку, ваша галерея буде виглядати так:
Якщо натиснути будь-яке із зображень, воно покаже вам прекрасний лайтбокс наступним чином:
Ми сподіваємось, ви розумієте додавання плагіна для галереї зображень WordPress. Ми хотіли б почути ваші думки в розділі коментарів нижче.