Integração MailChimp com Formulário de Contato 7 Plugin
O Contact Form 7 é sem dúvida um dos plug-ins mais populares do WordPress. No momento em que este artigo foi escrito, o plug-in tinha mais de 5 milhões de instalações ativas. Sua popularidade reside em sua simplicidade, fácil configuração e flexibilidade. Pode-se estender o plugin às suas necessidades sem tocar no código do plugin.
Recentemente, um de nossos leitores perguntou sobre a integração do MailChimp com o plugin Contact Form 7. Eles desejam usar o plugin Contact Form 7 para o formulário de boletim informativo. Ele possui um campo de e-mail e, no envio bem-sucedido de um formulário, o e-mail inserido deve ser adicionado à lista de assinantes do MailChimp.
Contact Form 7 fornece eventos DOM personalizados para estender sua funcionalidade. Usando um de seus eventos Dom, que é ‘wpcf7mailsent’, você pode integrar o código de assinatura do MailChimp.
Obtenha a chave da API MailChimp e o ID do público
Antes de realmente começarmos a escrever o código, você precisa primeiro pegar sua chave de API MailChimp e ID de público, que serão exigidos no código. Obtenha esses detalhes seguindo as etapas abaixo.
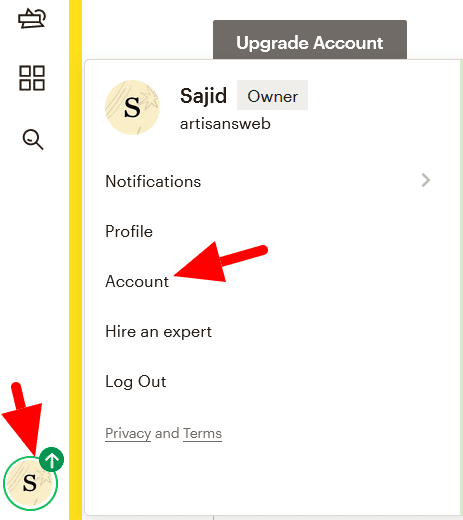
Faça login em sua conta MailChimp. No ícone do usuário, selecione a conta.
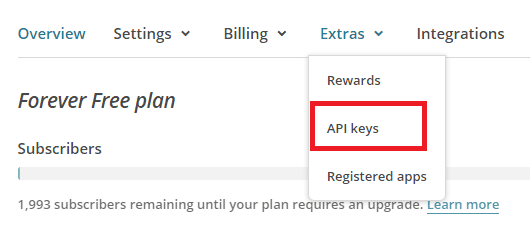
Na próxima página, clique em Extra-> Chaves de API.
Na seção Suas chaves de API, clique em Criar uma chave e copie sua chave de API.
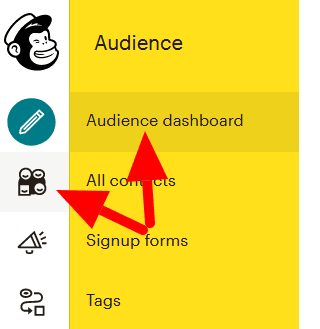
Em seguida, obtenha um ID de público ao qual você precisa adicionar seus assinantes. Para isso, clique no menu Público e selecione a opção Configurações no menu Gerenciar Público.
Em Configurações, clique no nome do público e padrões.
Na próxima página, você encontrará seu ID de público.
Crie um formulário usando o plugin do formulário de contato 7
Quando estiver pronto com suas credenciais do MailChimp, a próxima coisa que você precisa fazer é criar seu formulário de inscrição. Vá ao menu ‘Formulários de contato’ e crie-o. Seu código será algo como a imagem abaixo.
Como estamos lidando com um formulário de boletim informativo, vamos definir a mensagem de sucesso que pode corresponder ao seu objetivo final. Vá para a guia ‘Mensagens’ e configure como abaixo.
Agora, copie seu shortcode criado e coloque-o onde quiser e você verá o formulário com um campo de e-mail e um botão de envio. Nosso objetivo final é quando os usuários inserem um e-mail e clicam no botão enviar, esse e-mail será adicionado à sua lista de assinantes do MailChimp. Vamos escrever um código para isso.
Adicionar arquivo JavaScript no WordPress
Como disse antes, vou usar o evento Dom ‘wpcf7mailsent’ do plugin Contact Form 7. Isso significa que precisamos escrever um pequeno trecho de código JavaScript. Primeiro, ele precisa incluir um arquivo JS, digamos, custom.jsem seu site WordPress. Também precisamos usar Ajax, portanto, anexarei uma URL WordPress Ajax e um nonce ao arquivo JS. Em seus temas ativos, functions.phpadicione o código abaixo.
<?php
...
...
function custom_enqueue_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array(), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'subscribe_user' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'custom_enqueue_scripts' );O código acima inclui o custom.jsarquivo no site e anexa a URL Ajax, chave nonce à variável ‘blog’.
Seu custom.jsarquivo terá o seguinte código JavaScript.
document.addEventListener( 'wpcf7mailsent', function( event) {
if ('YOUR_CONTACT_FORM_ID' == event.detail.contactFormId) {
var inputs = event.detail.inputs;
for (var i = 0; i < inputs.length; i++) {
if ('your-email' == inputs[i].name) {
var data = {
'action': 'subscribe_user_by_ajax',
'email': inputs[i].value,
'security': blog.security
};
jQuery.post(blog.ajaxurl, data, function(response) {
console.log(response);
});
break;
}
}
}
}, false );Substitua o marcador ‘YOUR_CONTACT_FORM_ID’ pelo seu valor real. Você pode obter esse ID no código de acesso do seu formulário de contato. Isso é necessário porque nosso código deve ser executado apenas no formulário da newsletter e não nos outros formulários de contato.
A string ‘seu-e-mail’ é o nome que dei ao meu campo de e-mail. Permanece como está. Se você percebeu que usei a ação como ‘subscribe_user_by_ajax’, que será usada para chamar nosso método de retorno de chamada Ajax, onde escreverei um código para assinatura do MailChimp.
Integração MailChimp com Formulário de Contato 7 Plugin
Até agora, criamos um formulário de boletim informativo, escrevemos um código JS que será executado no envio bem-sucedido de um formulário. A próxima parte é pegar um e-mail e enviá-lo ao MailChimp usando a API MailChimp. No código JS, usamos a ação ‘subscribe_user_by_ajax’, então vamos escrever um código de retorno de chamada Ajax para ela.
Adicione o código abaixo no functions.phparquivo do seu tema .
<?php
...
...
function subscribe_user_by_ajax_callback() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_MAILCHIMP_AUDIENCE_ID';
$api_key = 'YOUR_MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}
add_action('wp_ajax_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');
add_action('wp_ajax_nopriv_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');Certifique-se de substituir os marcadores ‘YOUR_MAILCHIMP_AUDIENCE_ID’ e ‘YOUR_MAILCHIMP_API_KEY’ pelas suas credenciais reais do MailChimp. O código acima pega um e-mail e o envia para o endpoint da API da assinatura do MailChimp. Também defini o status como ‘inscrito’, o que significa que o e-mail será inscrito diretamente na sua lista. Se você deseja enviar um e-mail de confirmação ao usuário para confirmar sua inscrição, defina o status como ‘pendente’.
É tudo uma questão de integração MailChimp com Contact Form 7 Plugin. Espero que tenha gostado do tutorial. Eu gostaria de ouvir seus pensamentos e sugestões na seção de comentários abaixo.
Artigos relacionados
- Integração MailChimp em um site usando API MailChimp e PHP
- Como integrar o boletim informativo MailChimp no aplicativo Laravel