Um guia para adicionar o Google reCAPTCHA v3 ao seu site Laravel
No passado, publiquei um artigo sobre como adicionar o Google reCAPTCHA aos formulários do Laravel. O Google, então, trouxe a próxima versão v3 do reCAPTCHA. Um de nossos leitores perguntou como integrar o reCAPTCHA v3 em um aplicativo Laravel.
O reCAPTCHA v3 tem um comportamento ligeiramente diferente. Ao contrário da versão mais antiga do reCAPTCHA, você não precisa colocar captcha dentro do formulário. Nesta versão, seus visitantes não precisam resolver um quebra-cabeça. Em vez disso, você verá o ícone reCAPTCHA no canto inferior direito do seu site. Esta versão v3 do reCAPTCHA luta contra os bots em segundo plano. Mais importante ainda, você não precisa adicionar captcha em todos os formulários. Basta adicioná-lo uma vez e ele protegerá todas as formas do seu site.
Neste artigo, estudamos como um usuário pode adicionar o reCAPTCHA v3 ao seu site Laravel. Adicionar reCAPTCHA protege seu site contra bots e spams.
Obtenha a chave do site e a chave secreta do reCAPTCHA
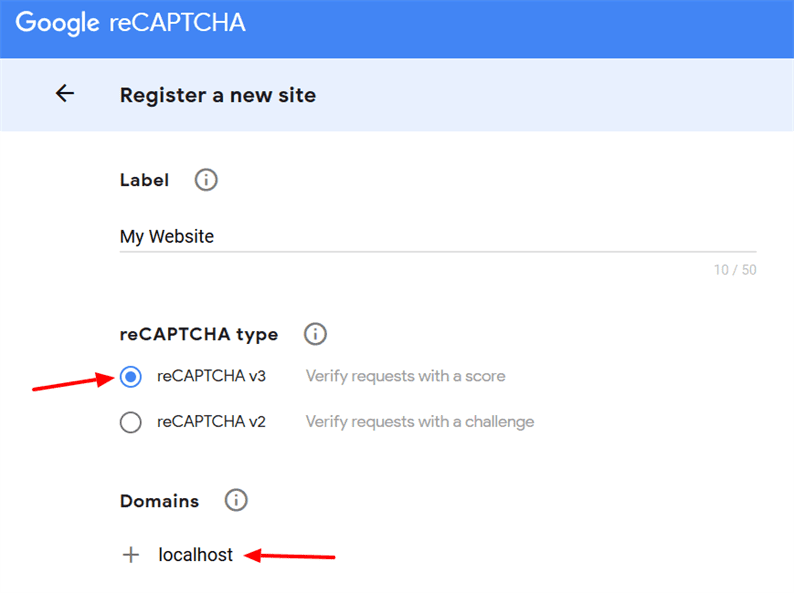
Para começar, primeiro você precisa registrar seu site no Google reCAPTCHA. Vá para o Google reCAPTCHA e clique no ícone ‘+’ para registrar o seu site. Na próxima página, adicione o domínio do seu site, escolha a opção ‘reCAPTCHA v3’. Se você quiser testá-lo em um servidor local, então no campo de domínio você deve adicionar ‘localhost’.
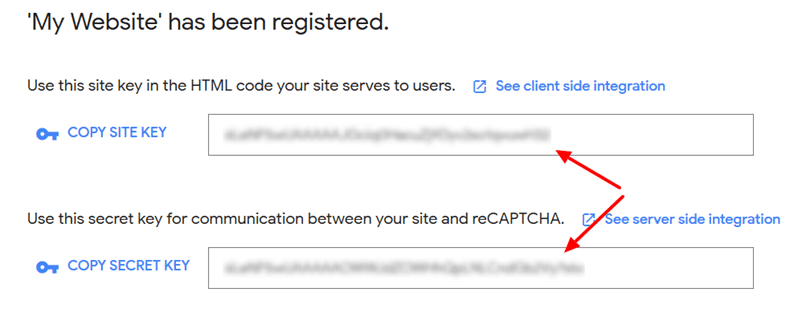
Depois de clicar no botão enviar, você obterá a chave do site e a chave secreta. Copie essas chaves. Eles exigirão as próximas etapas.
Instalar e configurar a biblioteca reCAPTCHA do Laravel
Vá até o seu projeto Laravel e instale a biblioteca do biscolab que foi construída para integrar o reCAPTCHA no Laravel. Abra o terminal no diretório raiz do seu projeto e execute o comando:
composer require biscolab/laravel-recaptchaApós a instalação da biblioteca, publique o arquivo de configuração usando o comando abaixo.
php artisan vendor:publish --provider="BiscolabReCaptchaReCaptchaServiceProvider"Abra o .envarquivo em seu editor e adicione seu site e as chaves secretas do reCAPTCHA conforme mostrado abaixo.
RECAPTCHA_SITE_KEY=ADD_YOUR_SITE_KEY
RECAPTCHA_SECRET_KEY=ADD_YOUR_SECRET_KEYCertifique-se de substituir os marcadores ‘ADD_YOUR_SITE_KEY’ e ‘ADD_YOUR_SECRET_KEY’ pelos valores reais. Em seguida, abra config/recaptcha.phpe defina a versão para v3.
return [
...
'version' => 'v3',
...
];Depois disso, limpe o cache de configuração usando o comando:
php artisan config:cacheAdicione o Google reCAPTCHA v3 ao seu site do Laravel
Concluímos toda a configuração e tudo pronto para adicionar o reCAPTCHA ao site. Para isso, você precisa primeiro adicionar a meta tag HTML para csrf-token na seção head.
<meta name="csrf-token" content="{{ csrf_token() }}">Se o seu site já adicionou essa tag, ignore a etapa acima. Em seguida, insira o htmlScriptTagJsApi()helper antes de fechar a tag head.
<!DOCTYPE html>
<html>
<head>
...
...
{!! htmlScriptTagJsApi() !!}
</head>Agora vá para o seu site, recarregue-o e você verá o ícone reCAPTCHA no canto inferior direito de uma página. Isso significa que seu site agora está protegido pelo Google reCAPTCHA.
Você concluiu a adição do Google reCAPTCHA ao seu site Laravel. Para mais curiosidade, se você quiser ver a resposta do reCAPTCHA, será necessário modificar um pouco o código na tag head.
<head>
...
<meta name="csrf-token" content="{{ csrf_token() }}">
<script type="text/javascript">
function callbackThen(response){
// read HTTP status
console.log(response.status);
// read Promise object
response.json().then(function(data){
console.log(data);
});
}
function callbackCatch(error){
console.error('Error:', error)
}
</script>
{!! htmlScriptTagJsApi([
'callback_then' => 'callbackThen',
'callback_catch' => 'callbackCatch'
]) !!}
</head>Recarregue a página e verifique no console do navegador, você verá a resposta do Google reCAPTCHA. No meu caso, é mostrado como uma imagem abaixo.
Artigos relacionados
- Integração do PayPal Payments Pro no Laravel
- Como criar um blog com o Laravel
- Como Criar Honeypot para Combate com Formulário de Spam no Laravel