Um guia rápido sobre WooCommerce REST API
Você está procurando interagir com a API WooCommerce REST? O WooCommerce fornece uma API REST que obterá dados em tempo real do back-end que podem ser colocados em qualquer lugar em seu aplicativo externo. Por meio de sua API REST, é possível gerenciar seus dados WooCommerce acessando os terminais. Neste artigo, estudamos como usar a API REST do WooCommerce e enviar solicitações HTTP para o WooCommerce.
Se você deseja construir sua própria loja, você pode usar WooCommerce como back-end para gerenciar seus produtos, imagens de produtos, galeria, etc. E, em seguida, usando a API REST, buscar os dados do produto e exibi-los em seu aplicativo externo. O WooCommerce fornece uma documentação da API REST para interagir com o back-end. Aqui você obterá os detalhes sobre tudo, como produtos, clientes, pedidos, impostos, etc. Neste artigo, vamos interagir com os terminais do produto. De forma semelhante, você pode integrar outras opções como clientes, pedidos, etc.
Obtenha sua chave e segredo do consumidor
Para começar a usar a API REST do WooCommerce, primeiro você precisa obter sua chave e segredo do consumidor. Essas chaves são a identificação da loja e são necessárias ao fornecer uma chamada de API para WooCommerce.
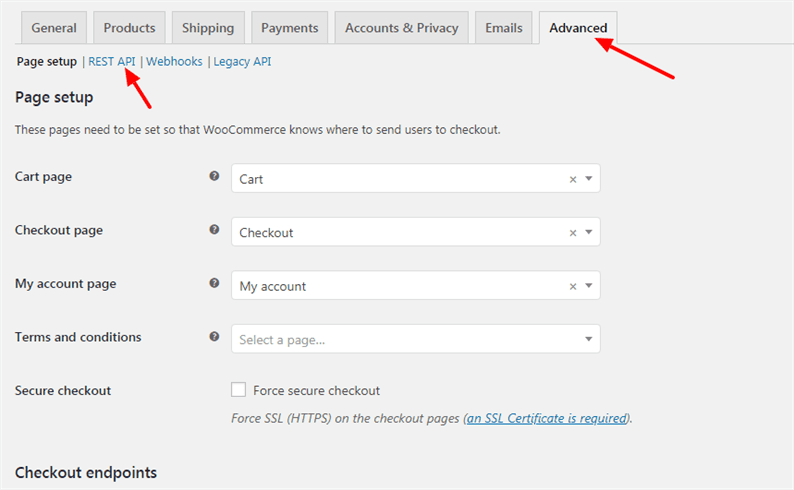
Você deve instalar o WooCommerce em seu back-end do WordPress. Em seguida, vá para a página WooCommerce-> Configurações. Clique na guia Avançado e, em seguida, no link REST API.
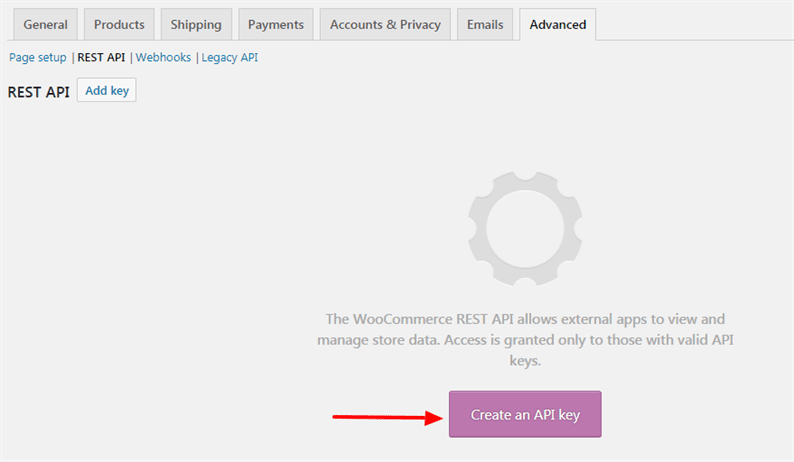
Nesta página, clique no botão ‘Criar uma chave API’.
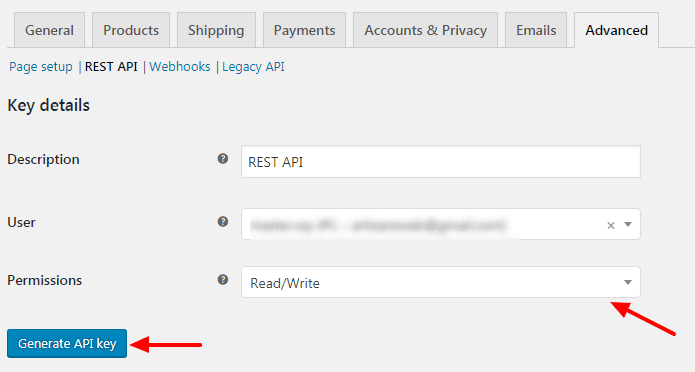
Insira a descrição, escolha as permissões ‘Ler / Gravar’ e clique no botão Gerar chave API. Você também pode escolher a permissão de leitura. Depende de sua necessidade. Se você só precisa ler os dados do WooCommerce, escolha a opção ‘Ler’. E se você quiser fazer operações de leitura e gravação, sua opção seria ‘Ler / Gravar’.
Copie a chave e o segredo do consumidor que serão necessários ao fazer chamadas de API.
Interaja com a API WooCommerce REST
Assim que estiver pronto com sua chave e segredo do consumidor, podemos começar com o código que interage com o WooCommerce. Como precisamos enviar solicitações HTTP, instale a biblioteca Guzzle usando o comando abaixo.
composer require guzzlehttp/guzzleGuzzle é um cliente PHP HTTP que torna fácil o envio de solicitações HTTP e trivial para integração com serviços da web.
Agora vamos pegar alguns terminais, como obter todos os produtos, obter um único produto, atualizar um produto e integrá-lo.
Obtenha produtos
Ao chamar os pontos de extremidade da API WooCommerce, você precisa definir o cabeçalho de autorização, que é uma string codificada em base64 de sua chave e segredo do consumidor.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'per_page' => 18,
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch (Exception $e) {
echo $e->getMessage();
}No código acima, chamei o endpoint, que fornece uma lista de produtos. Aqui, passei 18 como um valor ‘por página’, que fornecerá 18 dados do produto em resposta. Você pode passar esse valor de acordo com sua necessidade. Certifique-se de substituir os marcadores pelos valores reais antes de atingir o ponto de extremidade.
Obtenha um único produto
Se você deseja buscar os dados de um único produto, seu endpoint será o seguinte.
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false,
]);Atualizar um produto
Você pode atualizar um produto enviando uma solicitação PUT para o endpoint da API. Digamos que você queira atualizar um regular_price de seu produto.
$response = $client->request('PUT', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'json' => [
'regular_price' => '12.20',
],
'verify' => false,
]);Estas são algumas ligações básicas. Da mesma forma, o usuário pode enviar solicitação HTTP para Clientes, Pedidos, Cupons, etc. Você pode ler mais sobre isso na documentação oficial.
Interaja com a API REST WooCommerce usando JavaScript
WooCommerce lança sua própria biblioteca JavaScript que é útil para enviar chamadas de API para WooCommerce a partir da estrutura JavaScript. Digamos que você queira interagir com a API REST de seu aplicativo baseado em React.
Nesse caso, instale a biblioteca ‘@ woocommerce / woocommerce-rest-api’ pelo comando:
npm install --save @woocommerce/woocommerce-rest-apiEm seguida, em seu componente React, você pode obter a lista de produtos usando o código abaixo.
import React from 'react';
import ReactDOM from 'react-dom';
import WooCommerceRestApi from "@woocommerce/woocommerce-rest-api";
class ProductsComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
products: []
};
}
componentDidMount() {
const api = new WooCommerceRestApi({
url: "YOUR_DOMAIN_BASE_URL",
consumerKey: "PASTE_CONSUMER_KEY",
consumerSecret: "PASTE_CONSUMER_SECRET",
version: "wc/v3"
});
// List products
api.get("products", {
per_page: 18, // 18 products per page
})
.then((response) => {
// Successful request
this.setState({
products: response.data
});
})
.catch((error) => {
// Invalid request, for 4xx and 5xx statuses
})
.finally(() => {
// Always executed.
});
}
render() {
return ( <div>
<h2>Products</h2>
<ul>
{this.state.products.map(product => ( <li key={product.id}>{product.name} - ${product.regular_price}</li>
))}
</ul>
</div>
);
}
}
const element = <ProductsComponent></ProductsComponent>
ReactDOM.render(element, document.getElementById("root"));Aqui, estou imprimindo a lista de nomes e preços de produtos. O usuário também pode imprimir outros dados. Se você quiser ver todos os dados no console, registre o response.data no método de sucesso. Assim como no exemplo acima, você pode enviar outras solicitações HTTP de seu aplicativo React.
Conclusão
Neste tutorial, estudamos sobre como chamar a API WooCommerce REST usando PHP e JavaScript. Passamos por alguns endpoints de API do WooCommerce. O usuário pode brincar com o outro endpoint seguindo a documentação e enviando as solicitações HTTP necessárias.