Разрыв строки в WordPress не работает: быстрые решения для сохранения форматирования текста
Не работает разрыв строки в WordPress – распространенная проблема, с которой сталкиваются пользователи. Вы изо всех сил пытаетесь заставить ваше форматирование правильно работать в WordPress? Давайте рассмотрим несколько полезных советов и уловок, которые помогут вам обойти эту известную проблему в WordPress.
С обновлением WordPress до версии 3.2 текстовый редактор, кажется, сам удаляет разрыв строки. При вводе текста в текстовом редакторе форматирование сохраняется, и все разрывы строк также отображаются в предварительном просмотре. Однако все теги абзацев и разрывов строки, кажется, исчезают, когда текст сохраняется, а вы переходите и просматриваете страницу. WordPress просто удаляет соответствующие теги всякий раз, когда вы добавляете дополнительный интервал в текстовом редакторе. В результате созданная вами правильно отформатированная текстовая страница выглядит совершенно иначе при сохранении, поскольку все лишние интервалы или пустые строки удаляются.
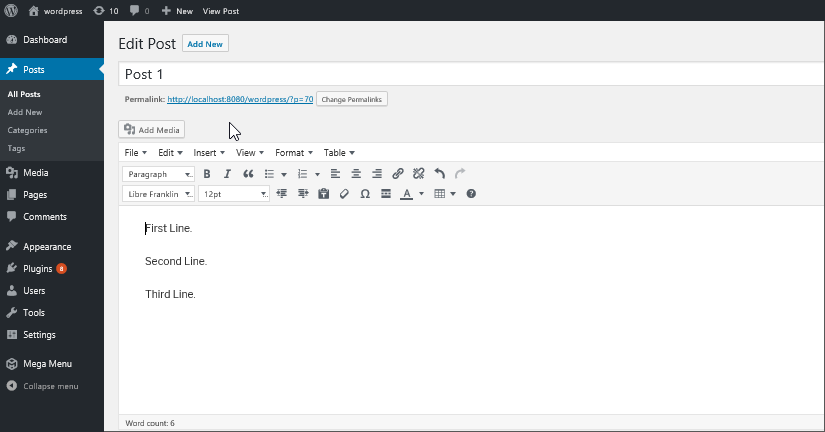
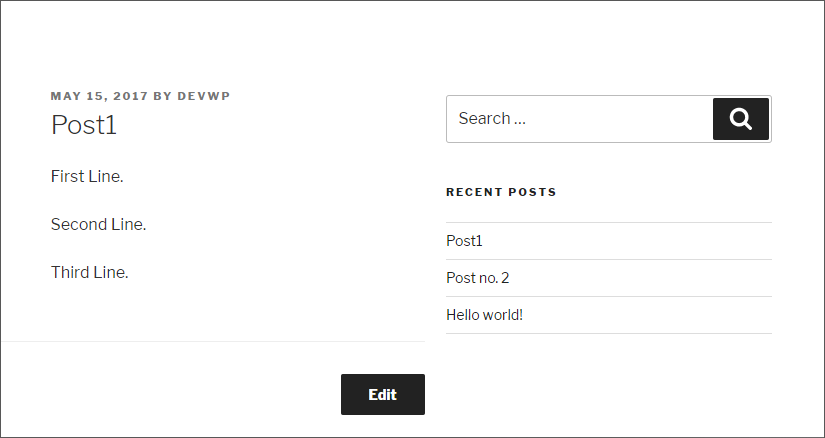
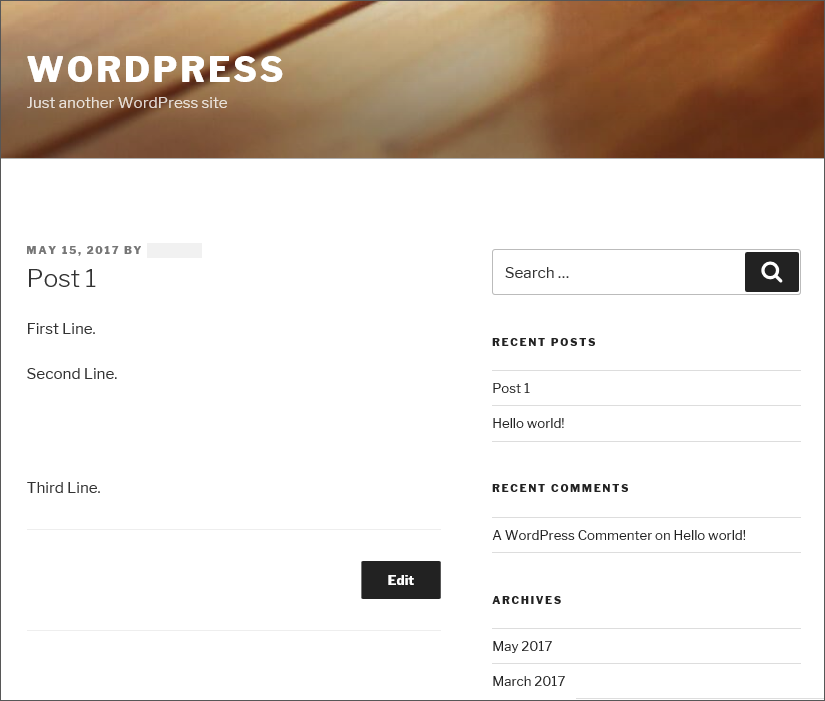
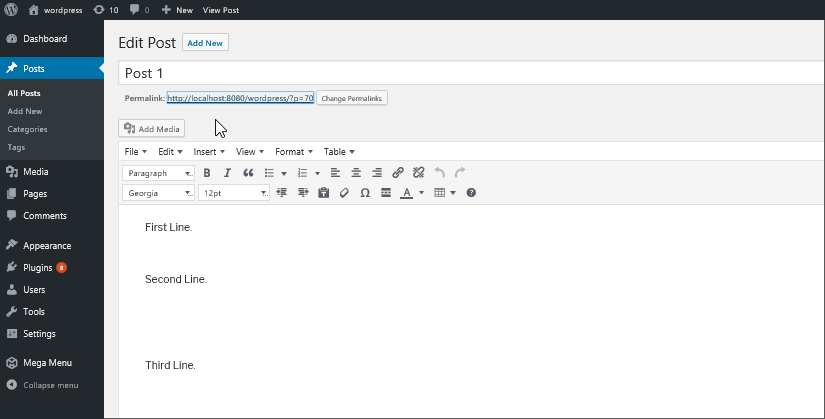
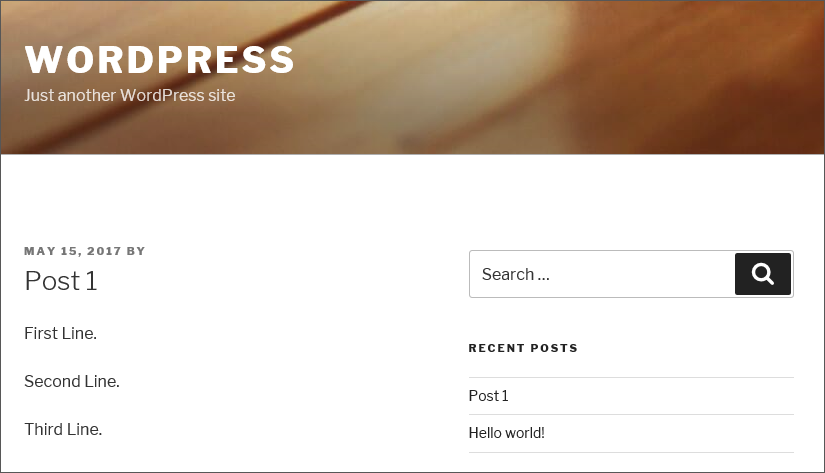
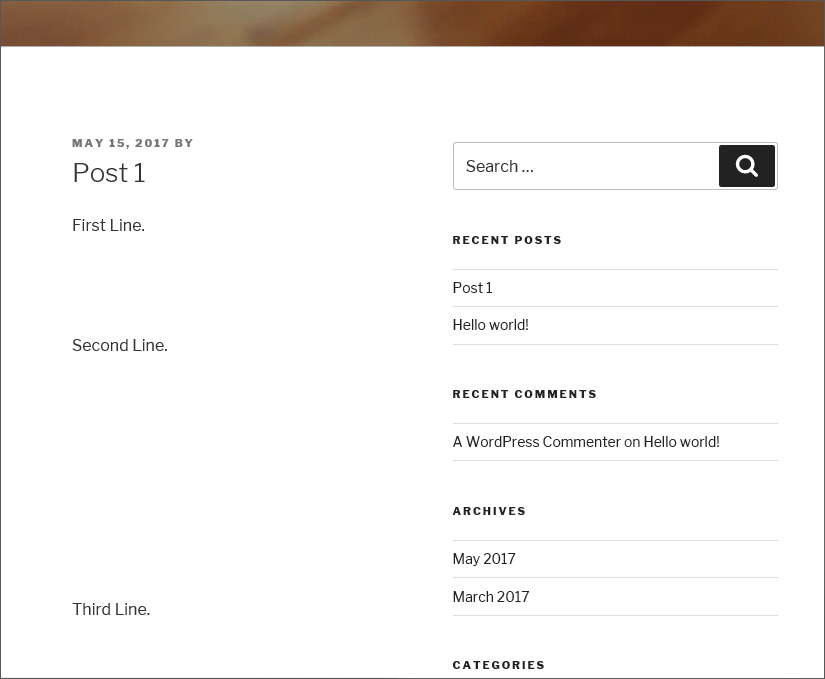
Здесь, в конструкторе веб- сайтов WordPress Templatetoaster, давайте рассмотрим проблему с помощью примера публикации с тремя строками и несколькими межстрочными интервалами.
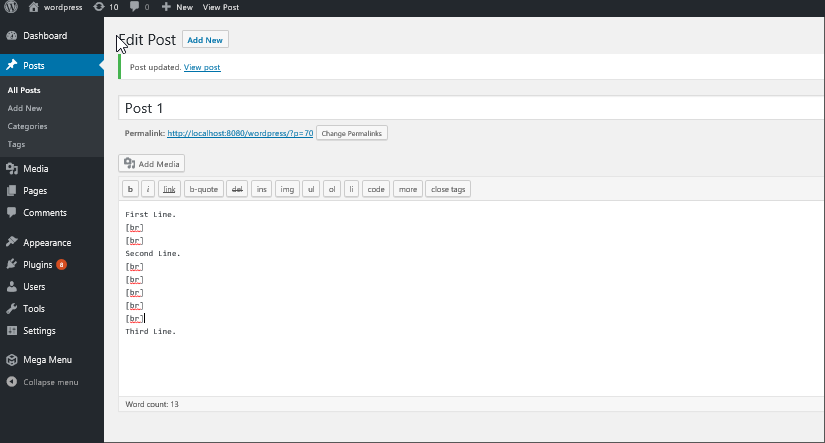
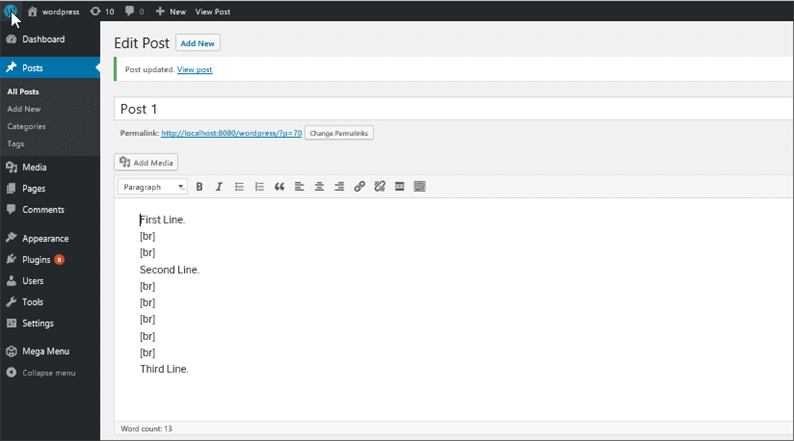
Новое сообщение в текстовом редакторе
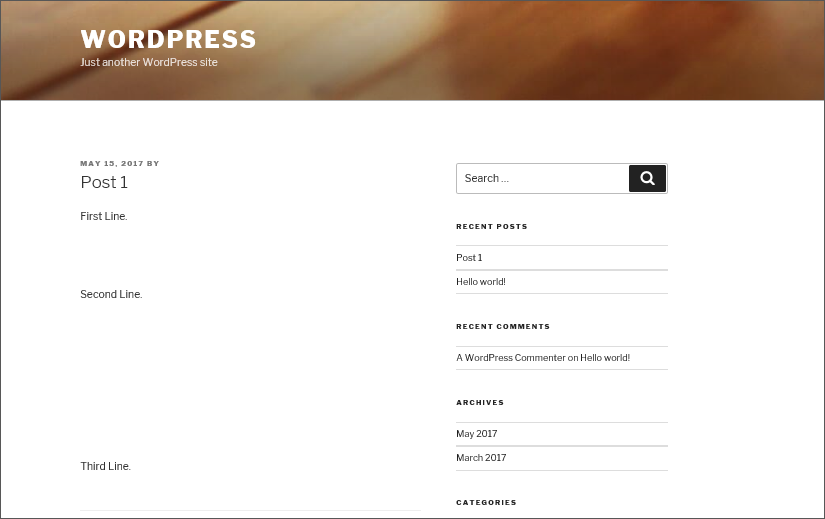
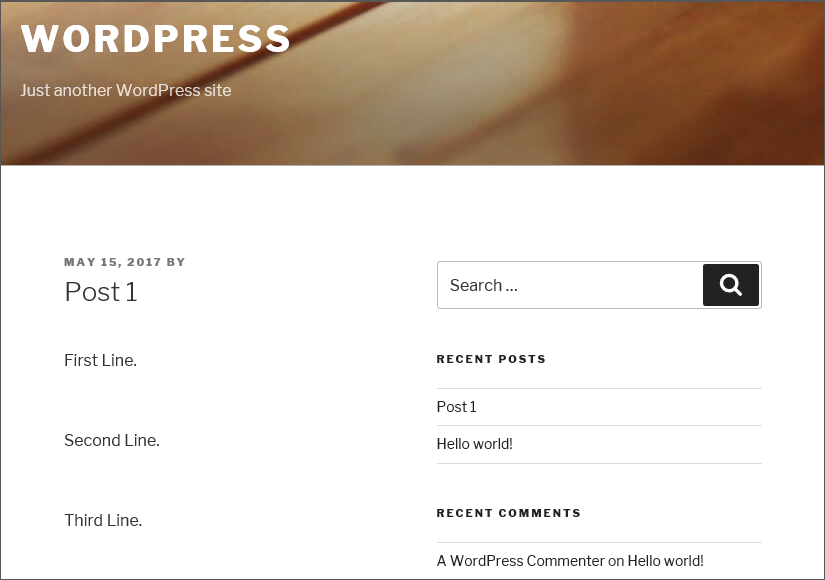
Опубликованный пост в WordPress
Многие пользователи WordPress борются с этой проблемой, когда разрыв строки в WordPress не работает. В этой статье мы обсудим некоторые возможные способы обойти эту проблему.
1. Используйте пустые классы в элементах HTML
Вы можете заставить WordPress предполагать, что ваши HTML-элементы содержат определенные атрибуты. Это можно сделать, добавив атрибуты к элементам HTML с использованием пустых классов. Например:
Избегайте написания:
<p>
<br>
<span>Вместо этого напишите:
<p class="">
<br class="">
<span class="">2. Отключить форматирование Autop.
Функция Autop() в WordPress автоматически форматирует абзацы. Разрыв строки WordPress не работает из-за наличия фильтра под названием «wpautop». Фильтр «wpautop» выполняется всякий раз, когда отображается содержимое сообщения в блоге.
Мы можем легко использовать функцию remove_filter, чтобы отключить фильтр wpautop. В файл functions.php нужно добавить следующий код:
remove_filter ('the_content', 'wpautop');Если вы используете несколько тем, вам необходимо добавить эту функцию в виде плагина. Вы можете разместить код в файле PHP в каталоге / wp-content / plugins.
Опубликован пост после отключения автозапуска
3. Тег HTML br не работает: используйте плагин TinyMCE Advanced.
WordPress имеет встроенный редактор, известный как «Визуальный» редактор. На бэкэнде редактор использует редактор с открытым исходным кодом под названием «TinyMCE». Если вы переключаетесь между визуальным редактором и редактором HTML (текст), функция TinyMCE выполняет внутренний процесс фильтрации. Во время этого процесса из сообщения удаляются пустые теги и теги
.
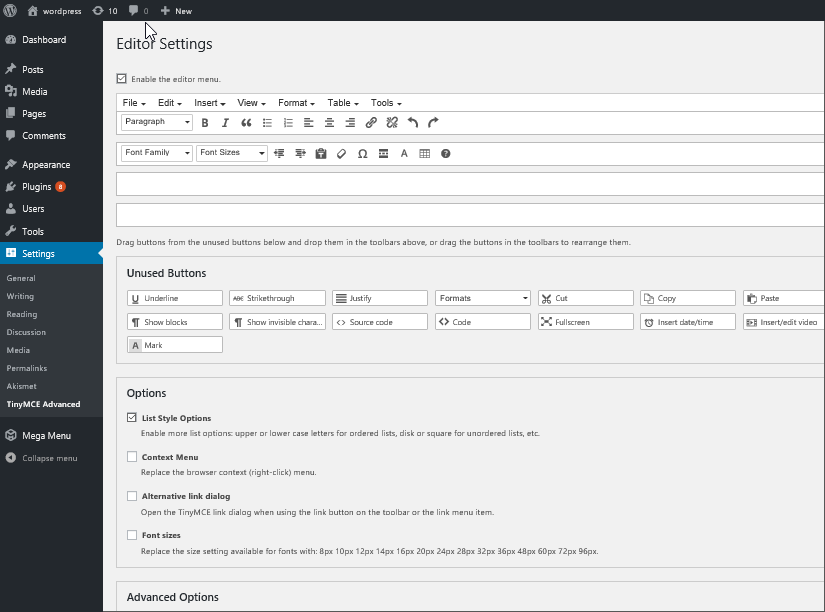
TinyMCE-Advanced плагин добавляет возможность отключить автоматическое удаление <р> и
теги. Возможность отключить / включить разрыв строки WordPress присутствует в панели Настройки-> TinyMCE Advanced.
Редактировать сообщение в визуальном редакторе без установленного плагина TinyMCE Advanced
Редактировать сообщение в визуальном редакторе с установленным плагином TinyMCE Advanced и отключено автоматическое удаление тегов:
4. Работа с редактором HTML.
Это простое решение для людей, знакомых с HTML. Вы можете отказаться от работы с визуальным редактором и переключиться в режим HTML в редакторе WordPress. Режим HTML позволяет вам контролировать вывод и позволяет добавлять или удалять разрывы строк. Просто используйте тег
везде, где хотите вставить разрыв строки.
5. Добавьте фильтр для замены тега
.
Добавьте фильтр в файл functions.php, который добавляет атрибут clear к тегу
. При добавлении атрибута тег
не удаляется WordPress.
function clear_br($content) {
return str_replace("<br/>","<br clear='none'/>", $content);
}
add_filter('the_content','clear_br');Опубликовать перед добавлением фильтра
Опубликованный пост после добавления фильтра
6. Создайте шорткод WordPress Line Break (br).
Вы можете добавить шорткод, чтобы исправить проблему с разрывами строк, которая не работает в WordPress.
Вставьте следующий код шорткода в файл functions.php:
function add_linebreak_shortcode() {
return '<br />';
}
add_shortcode('br', 'add_linebreak_shortcode' );Теперь вставьте показанный ниже шорткод туда, куда вы хотите вставить пробел.
[br]Добавление шорткода в текстовом редакторе
Редактировать сообщение в визуальном редакторе
Опубликованный пост после добавления шорткода
7. Тег HTML Br не работает – используйте CSS.
Некоторые разработчики считают, что теги
не следует использовать для стилизации страниц. HTML – это семантический язык, который нельзя использовать для определения информации о позиционировании, стиле или макете. Используйте CSS для создания стиля или размера полей абзаца с помощью таблиц стилей. Если у вас есть базовые знания CSS, то все, что вам нужно для добавления пробелов абзаца, – это добавить нижнее поле к тегу
для абзаца.
-
Откройте админку WP.
-
Выберите Внешний вид> Редактор.
-
Выберите файл style.css справа. Найдите тег
в файле style.css.
Добавьте следующие строки, чтобы добавить пробелы выше и ниже абзаца:padding-top:1.0em; padding-bottom:1.0em;Пример:
p { margin: 0 0 1.5em; }После добавления этих двух строк это будет выглядеть так:
p { margin: 0 0 1.5em; padding-top:1.0em; padding-bottom:1.0em; } -
Сохраните файл.
Все абзацы получают пробелы сверху и снизу. Обратите внимание, что это добавит одинаковое количество места над и под всеми абзацами.
Последние мысли
Не работает разрыв строки в WordPress – известная проблема, и мы должны с ней жить. Поскольку обработка разрывов строк добавлена WordPress, мы не можем ожидать, что она изменит способ работы. Мы можем использовать только обходные пути или альтернативные методы для подавления поведения. Вы также можете посмотреть на TemplateToaster, конструктор веб-сайтов и создатель тем WordPress, как на инструмент для создания элегантных веб-сайтов WordPress, не вдаваясь в подробности WordPress. Программа для веб-дизайна TemplateToaster поставляется с рядом расширенных тем и плагинов, которые вы можете легко и гибко использовать. Использование этого инструмента, несомненно, предоставит вам легкий механизм для создания продвинутых веб-сайтов WordPress, не вдаваясь в ненужные детали.
Источник записи: https://blog.templatetoaster.com