Руководство для начинающих по использованию Elementor в WordPress
Пару десятилетий назад при создании веб-сайта было много споров между разработчиками, копирайтерами и менеджерами проектов. Потребовались месяцы, чтобы внести несколько простых изменений на ваш сайт.
В настоящее время для создания привлекательных веб-сайтов не обязательно знать, как программировать. Конструкторы страниц, такие как Elementor, упрощают для некодеров создание любого веб-сайта WordPress, который они хотят.
В этом руководстве вы узнаете об Elementor и о том, как он может помочь вам создать потрясающий веб-сайт.
Что такое Elementor?
Elementor – это конструктор страниц для WordPress с возможностью перетаскивания. Этот плагин помогает создавать красивые страницы с помощью визуального редактора. Он разработан для быстрого создания динамических веб-сайтов.
Этот плагин WordPress представляет собой комплексное решение, позволяющее управлять каждой частью дизайна вашего веб-сайта на единой платформе. Вы можете настроить свой веб-сайт в соответствии со своим брендом с помощью эффектов движения, нескольких шрифтов и улучшенных фоновых изображений.
Почему вы должны использовать Elementor
Elementor работает для всех типов профессионалов в вашей команде. Если вы не разбираетесь в технологиях, визуальный редактор дает вам возможность перетаскивать любой из 90+ виджетов для создания контента, такого как кнопки, рейтинги и индикаторы выполнения. Для разработчиков это по-прежнему лучшая платформа с оптимизацией сценариев, настраиваемыми атрибутами и версиями отката.
Что можно построить с помощью Elementor?
Elementor – эффективный инструмент для создания всего, от всего вашего веб-сайта до конкретных целевых страниц. Вы можете создавать страницы продаж, рекламные страницы и даже настраиваемые формы. Если вы можете себе это представить, эта платформа может помочь вам создать любую страницу для вашего веб-сайта WordPress.
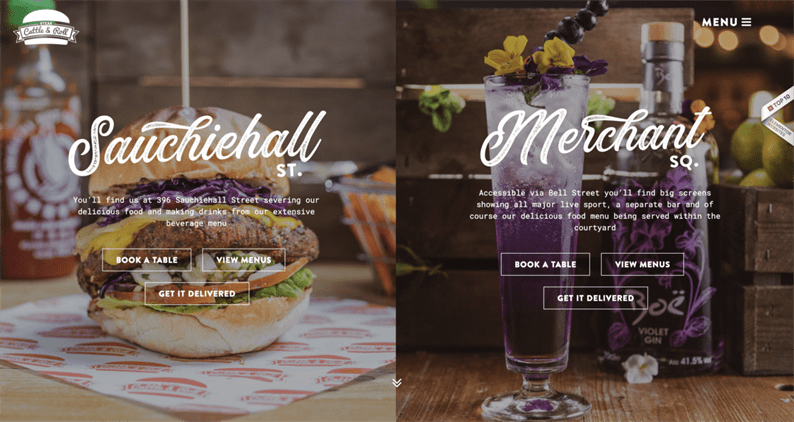
Посетите этот веб-сайт ресторана, созданный с помощью Elementor.
Затем есть целевая страница канадской юридической фирмы.
Как установить Elementor
Как и другие плагины WordPress, установка Elementor выполняется быстро и просто. Есть два способа сделать это.
Установка через Elementor.com
- Перейдите на Elementor.com и нажмите Бесплатная загрузка .
- Введите свой адрес электронной почты в текстовое поле во всплывающем окне.
- Затем нажмите «Подписаться и загрузить».
- На панели управления WordPress перейдите в Плагины> Добавить новый .
- Нажмите «Загрузить плагин» и выберите файл .zip, который вы скачали для Elementor.
- Нажмите «Установить сейчас», а затем «Активировать плагин».
Установка через панель управления WordPress
- На панели управления нажмите Плагины> Добавить новый .
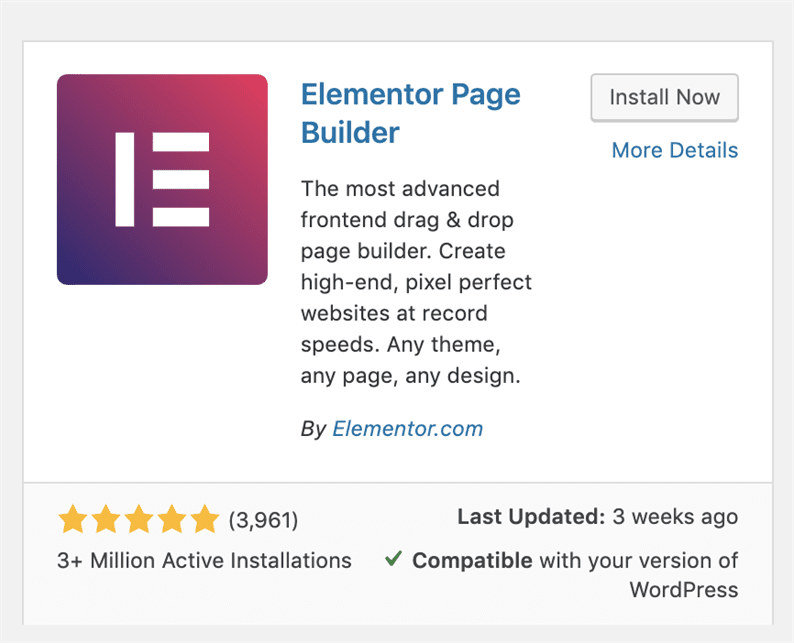
- В поле поиска введите Elementor и найдите Elementor Page Builder .
- Щелкните Установить сейчас. После установки нажмите Активировать .
Как использовать Elementor в WordPress
С Elementor вы можете воплотить свое видение дизайна в реальность. Редактирование в реальном времени делает процесс безболезненным, позволяя просматривать каждый элемент в процессе его создания. Давайте изучим редактор Elementor.
Краткий обзор редактора Elementor
Elementor предлагает пользователям интуитивно понятный дизайн. Итак, вы можете изучить основы редактора за пару минут.
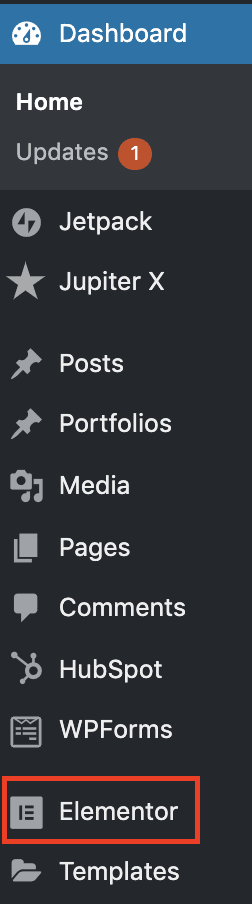
Для начала вы можете получить доступ к редактору Elementor с левой стороны панели инструментов WordPress.
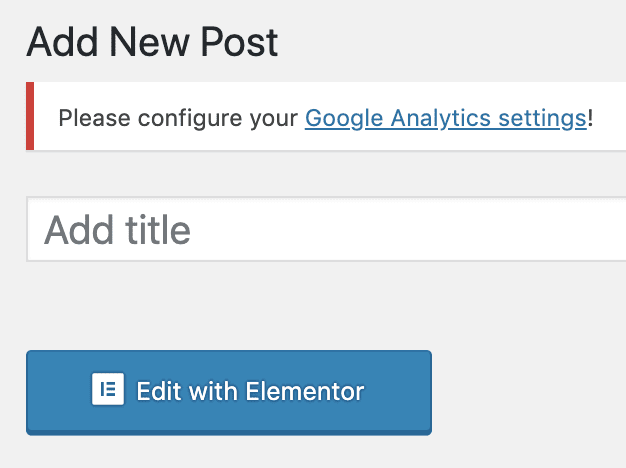
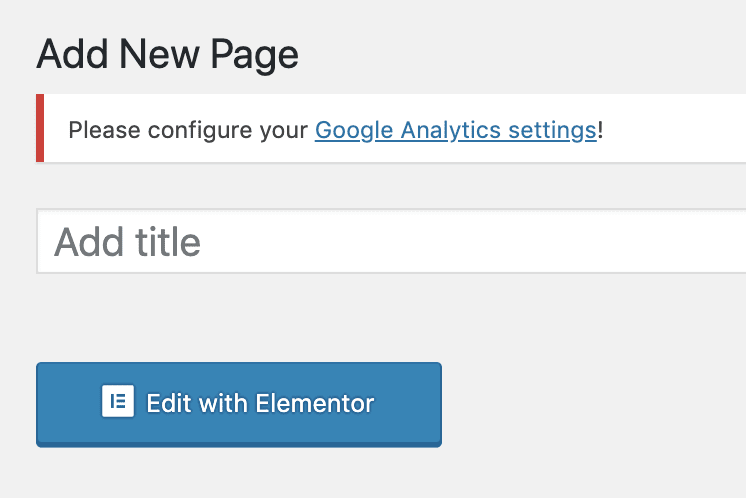
Или вы можете нажать «Редактировать с помощью Elementor» при создании новой страницы или публикации.
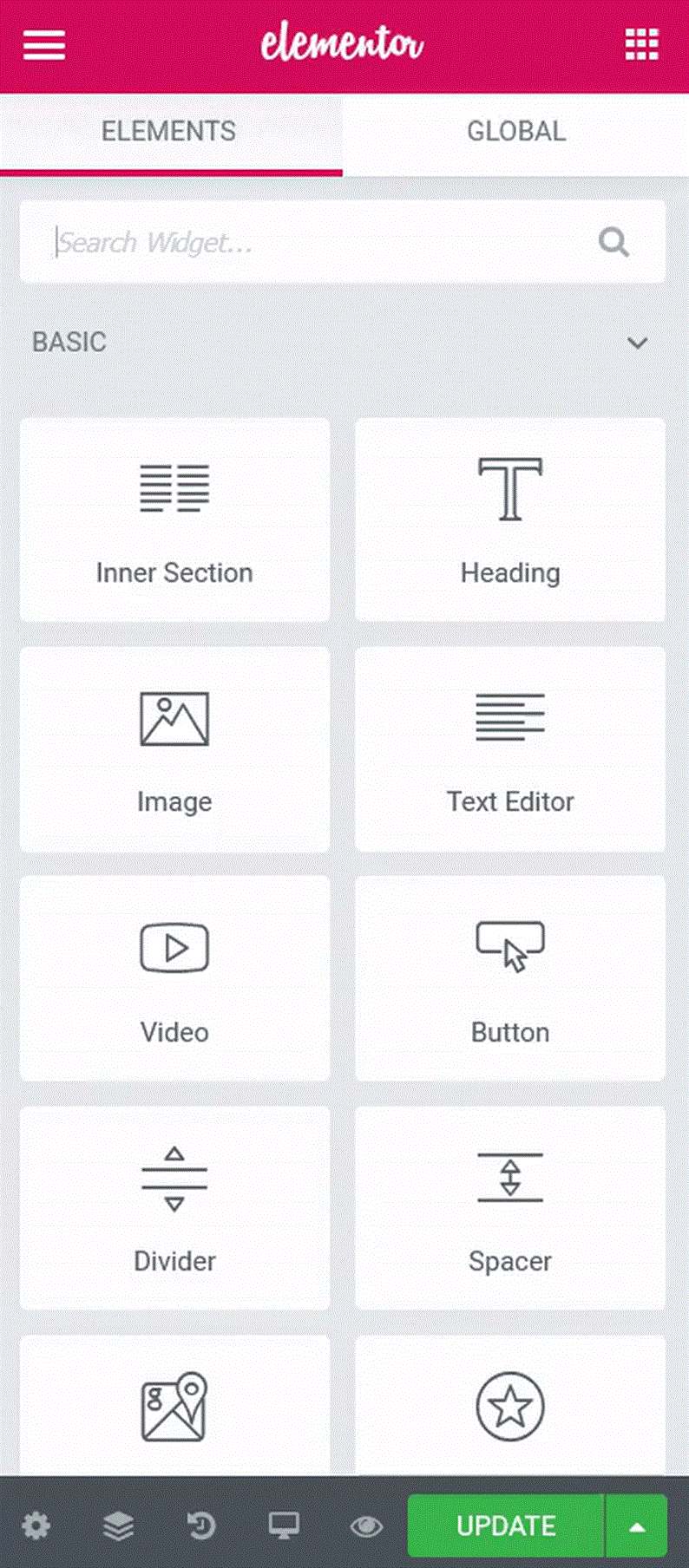
Функции перетаскивания расположены в левой части редактора. Вы можете искать определенные виджеты, чтобы настроить свои страницы. Выберите один из основных элементов, например заголовок или галерею изображений, или изучите более сложные элементы, такие как анимированные заголовки и карусели с отзывами.
В меню «Конфигурация стиля и настроек» вы можете установить цвета и шрифты по умолчанию для своих страниц. Вы также можете настроить глобальные параметры для всего вашего веб-сайта на Elementor.
Источник: Elementor
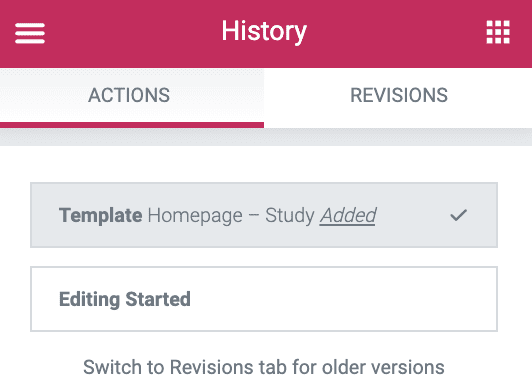
Elementor имеет встроенный раздел истории изменений. На вкладке Действия вы можете отслеживать свои изменения, перемещаясь между каждым действием. На вкладке «Редакции» вы можете переключаться между редакциями и возвращаться к любой предыдущей версии.
Как создать свою первую страницу в Elementor
Elementor отличается от своих конкурентов простотой использования. Попробуйте сами, создав свою первую страницу на платформе – навыки программирования не требуются.
- Перейдите в свою панель управления WordPress.
- Нажмите " Страницы", затем " Добавить" .
- Щелкните «Редактировать с помощью Elementor», чтобы войти в построитель страниц.
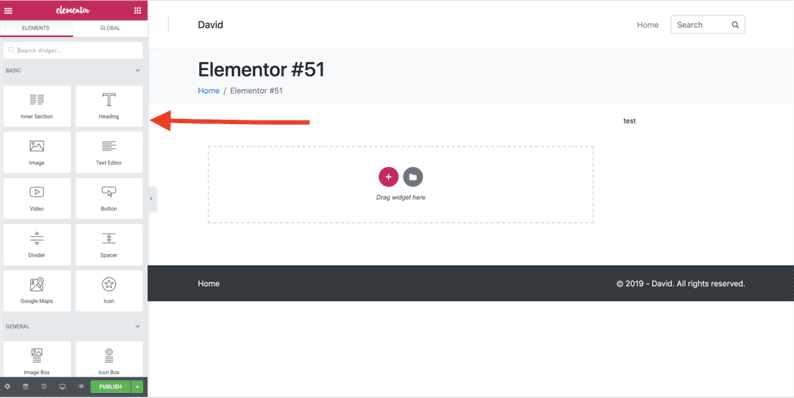
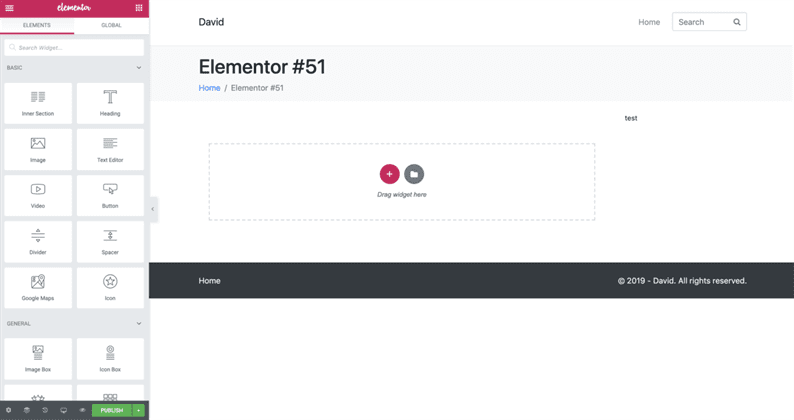
- Elementor загрузится, чтобы выглядеть так:
Редактор Elementor состоит из трех основных строительных блоков: разделов, столбцов и виджетов. Разделы – самые большие строительные блоки. Внутри разделов вы можете добавлять группы столбцов, а виджеты размещаются внутри столбцов.
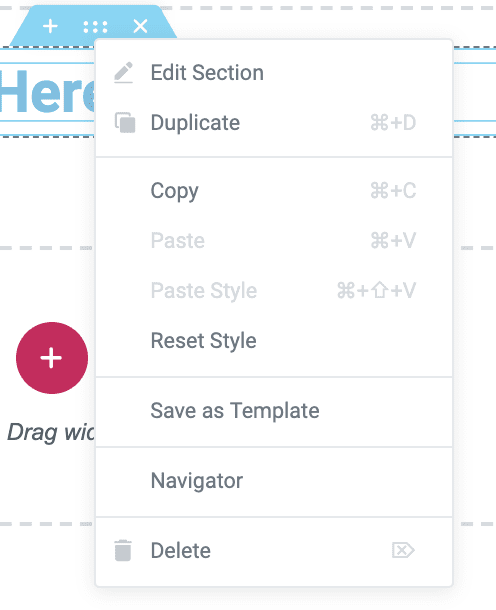
Вы управляете разделами, столбцами и виджетами с помощью синего маркера. Просто щелкните правой кнопкой мыши ручку, чтобы отредактировать блоки.
Шаблоны – это предварительно разработанные страницы и блоки, которые помогут вам разработать свой сайт WordPress. Страницы представляют собой макеты с полным содержимым, а блоки – это разделы со встроенными виджетами, такими как нижние колонтитулы, заголовки и часто задаваемые вопросы.
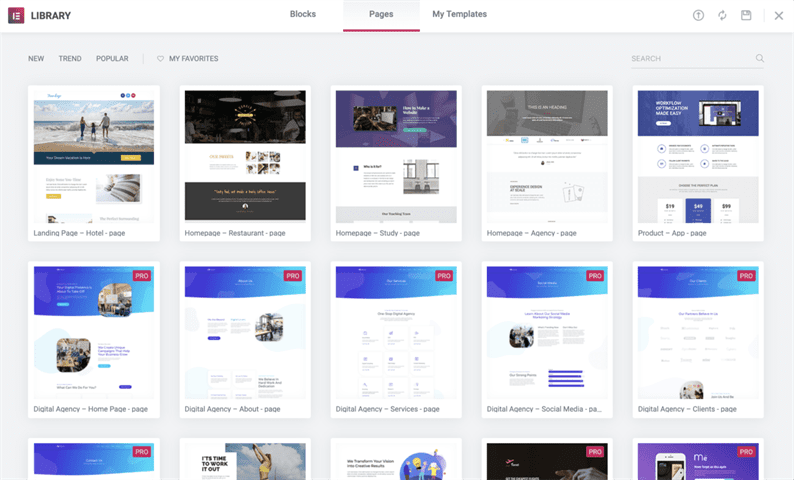
Elementor дает вам полную лицензию на использование любого из шаблонов для вашего бизнеса. Есть поле для поиска определенных шаблонов по типу страницы, имени шаблона или тегу. Кроме того, все шаблоны адаптируются к мобильным устройствам. Вы можете вставить их на любую страницу одним щелчком мыши.
- На главном экране редактирования щелкните значок белой папки.
- Чтобы просмотреть шаблон, щелкните значок увеличительного стекла.
- Нажмите зеленую кнопку «Вставить» в верхнем правом углу, чтобы выбрать нужный шаблон.
Когда вы закончите разработку своей страницы, вы можете просмотреть и опубликовать ее.
- Перейдите на нижнюю панель в правой части редактора Elementor.
- Чтобы просмотреть страницу, щелкните значок глаза.
- Чтобы опубликовать, нажмите зеленую кнопку «Опубликовать».
Как использовать расширенные функции в Elementor
Профессиональная версия Elementor предлагает расширенные функции, которые поднимут ваш сайт WordPress на новый уровень. Вы получаете доступ к большему количеству виджетов, построителю тем, построителю всплывающих окон и возможностям настраиваемых полей.
Как создать всплывающее окно в Elementor
Всплывающие формы помогают захватывать адреса электронной почты потенциальных клиентов. Elementor упрощает создание этих форм с помощью своего конструктора всплывающих окон. Следуйте этим инструкциям, чтобы создать собственное всплывающее окно.
- На панели управления WordPress перейдите в Шаблоны> Всплывающие окна> Добавить .
- Назовите свой шаблон и нажмите «Создать шаблон».
- Выберите шаблон из библиотеки или создайте свой собственный дизайн.
- Нажмите «Опубликовать», а затем «Сохранить и закрыть».
- Откройте новую страницу в Elementor (CTRL + E для пользователей ПК; Command + E для пользователей Mac).
- Перетащите виджет кнопки.
- В разделе «Макет» выберите «Ссылка»> «Динамический»> «Действия»> «Всплывающее окно».
- Перейдите в Popup> Open Popup и выберите созданное вами всплывающее окно.
- Перейти на живую страницу.
- Затем нажмите кнопку, и появится всплывающее окно.
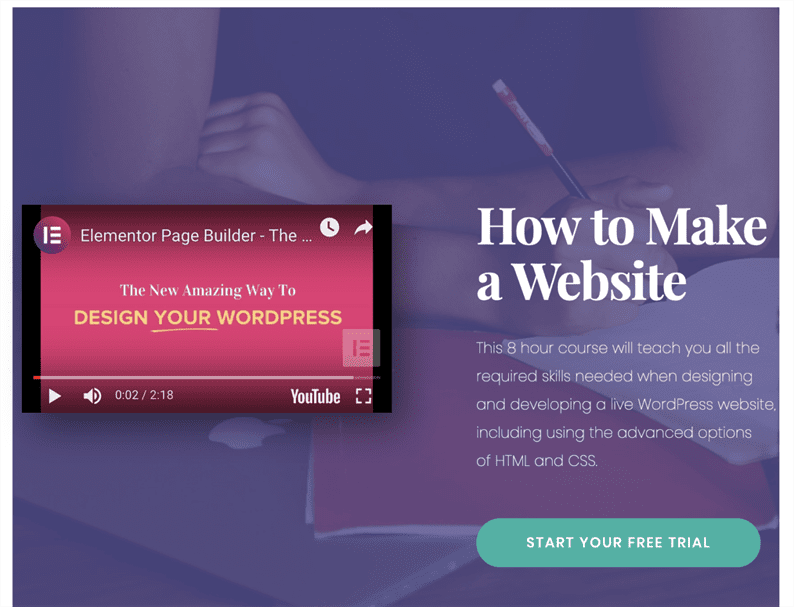
- Вот как это может выглядеть:
Источник: Elementor
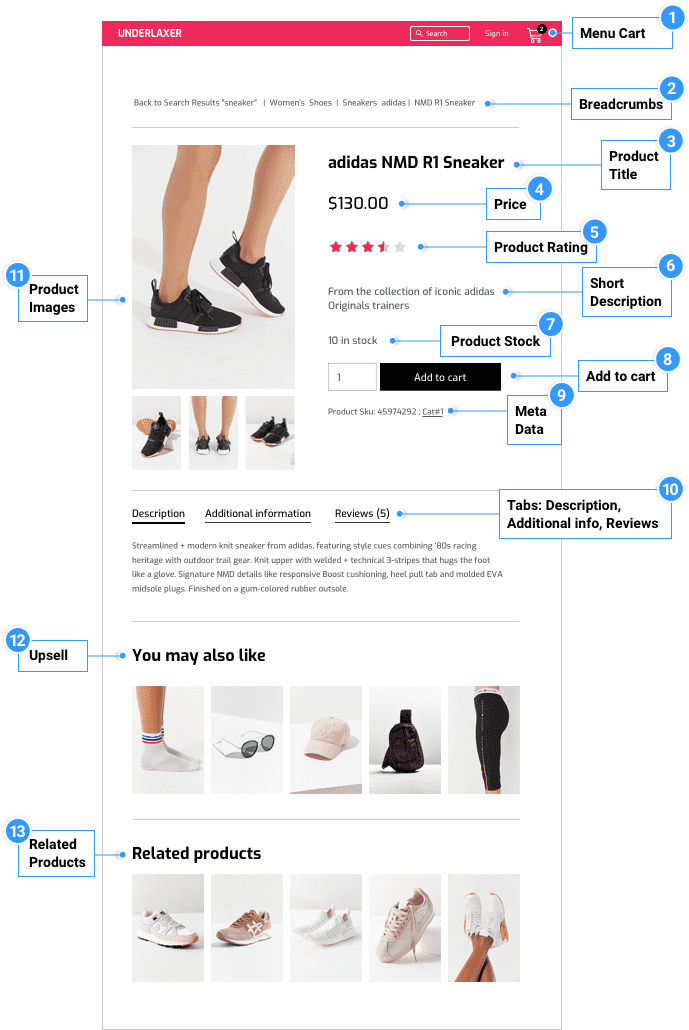
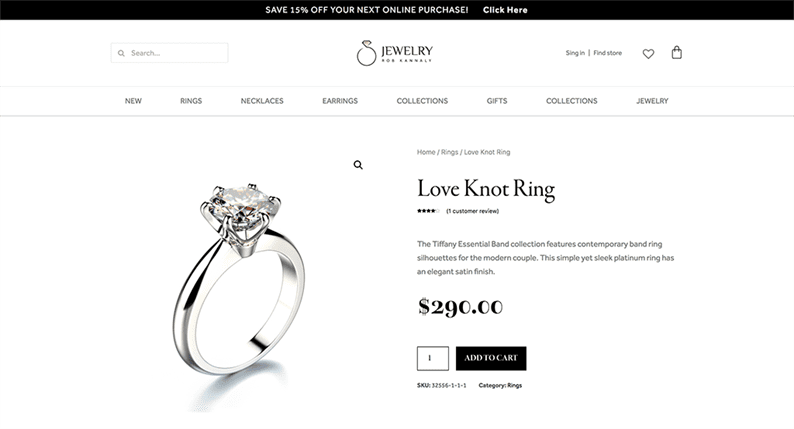
Как настроить страницу продукта WooCommerce в Elementor
WooCommerce – популярная платформа электронной коммерции, которая поможет вам создать интернет-магазин для вашего бизнеса. Вместе с Elementor вы создаете настраиваемые страницы продуктов для увеличения продаж.
Прежде чем вы сможете настроить страницу своего продукта, вам необходимо установить и активировать WooCommerce и Elementor на своей панели управления WordPress. Вы также захотите добавить на свой сайт несколько продуктов. Вы можете узнать о настройке WooCommerce здесь.
После настройки вы можете создать страницу своего продукта. Следуй этим шагам.
- На панели управления WordPress перейдите в Elementor> Мои шаблоны .
- Щелкните по кнопке Добавить новый .
- Выберите «Один продукт» в качестве типа шаблона и нажмите «Создать шаблон».
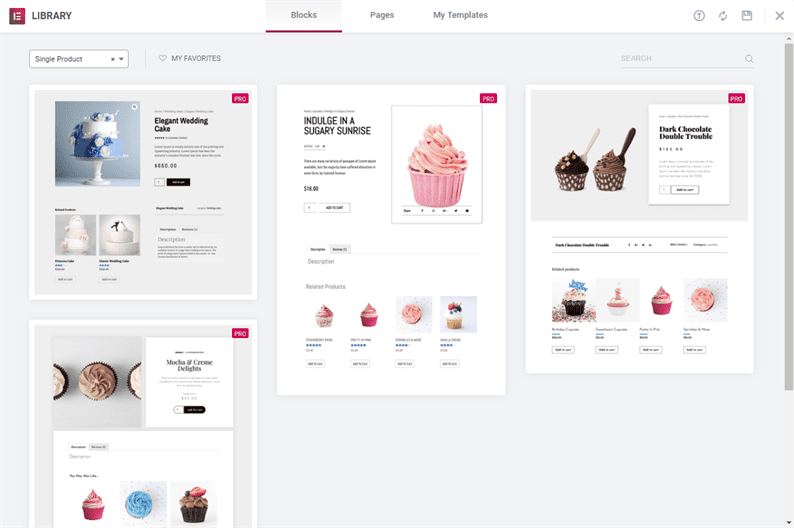
- Библиотека Elementor загрузится.
- Затем выберите заранее разработанный шаблон страницы продукта или создайте его с нуля.
Источник: Elementor
-
В шаблоне добавьте различные виджеты продуктов для настройки вашей страницы. Вы можете найти полный список здесь.
![Руководство для начинающих по использованию Elementor в WordPress]()
- Когда вы будете готовы к предварительному просмотру своей страницы, щелкните значок глаза на нижней левой панели.
- Нажмите «Настройки», затем выберите продукт, который хотите отобразить.
- Это могло бы выглядеть так:
Источник: Elementor
- Чтобы опубликовать свою страницу, нажмите зеленую кнопку «Опубликовать» в нижней левой панели.
Часто задаваемые вопросы об Elementor
У вас все еще есть вопросы об Elementor? Нет проблем. Вот несколько часто задаваемых вопросов о плагине и ответы на них.
- Сколько стоит Elementor?
Elementor – это бесплатный плагин для пользователей WordPress. Если вы хотите разблокировать дополнительные функции, вы можете получить профессиональную версию. С ценами можно ознакомиться здесь.
- Elementor работает со всеми темами?
Да, он работает со всеми темами, соответствующими стандартам кодирования WordPress.
- Elementor замедляет работу вашего сайта?
Elementor – один из самых быстрых конструкторов страниц. Однако некоторые веб-сайты могут вызывать медленную загрузку. Вот распространенные способы решить проблему со скоростью веб-сайта.
Elementor – это плагин WordPress, специально созданный, чтобы помочь вам создать собственный веб-сайт для вашего бизнеса. Его удобный интерфейс делает его эффективной платформой для тех, кто не занимается программированием. Если вы хотите привлечь больше лидов, установите CRM-плагин Elementor и HubSpot, чтобы увеличить конверсию.
Источник записи: https://blog.hubspot.com