Руководство по интеграции Stripe на веб-сайт с PHP
Если вы запускаете веб-сайт и собираете онлайн-платежи, то, вероятно, вы слышали о Stripe Payment Gateway. Используя Stripe, можно принимать оплату с помощью кредитной или дебетовой карты. Это более удобный способ оплаты онлайн для ваших клиентов. В этой статье мы изучаем интеграцию Stripe на сайт с помощью PHP.
Почему следует использовать платежный шлюз Stripe?
Stripe – один из самых популярных и безопасных платежных шлюзов в Интернете. Данные карты пользователя всегда в безопасности с платежами Stripe. Фактически, на кассе Stripe они предоставляют сгенерированные элементы, в которые пользователь должен ввести данные карты. Элементы для ввода данных карты генерируются Stripe во время выполнения, что делает этот шлюз более безопасным.
После ввода данных карты Stripe генерирует токен, который будет использоваться для списания платежа по карте. В результате отпадает необходимость в хранении реквизитов карты.
При этом давайте посмотрим на интеграцию Stripe с веб-сайтом с использованием PHP.
Получите ключи API для интеграции Stripe
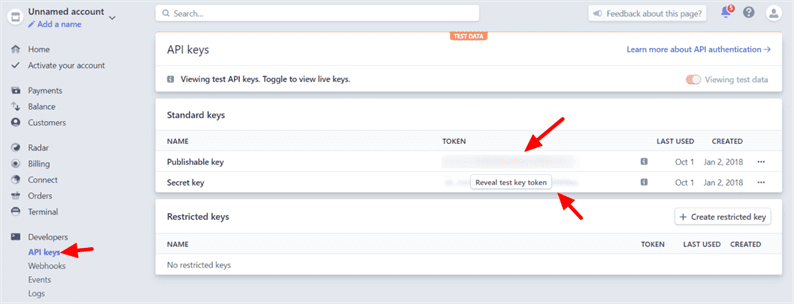
Для начала у вас должна быть учетная запись Stripe. Чтобы интегрировать шлюз Stripe в свое приложение, вам необходимо получить секретный ключ Stripe и публикуемый ключ.
Войдите в свою панель управления Stripe. Вы получите эти ключи в разделе «Разработчики» -> «Ключи API». Я рекомендую вам сначала протестировать платежные операции в тестовом режиме. Если все работает нормально, то переходим в живой режим. Так что берите ключи API для тестового режима.
Форма оформления заказа с полосой
Каждый раз, когда мы интегрируем платежный шлюз на веб-сайт, нам необходимо сохранять детали транзакции в базе данных. Итак, давайте создадим paymentsтаблицу, используя приведенный ниже SQL-запрос.
CREATE TABLE `payments` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`payment_id` varchar(255) NOT NULL,
`amount` float(10,2) NOT NULL,
`currency` varchar(255) NOT NULL,
`payment_status` varchar(255) NOT NULL,
`captured_at` datetime NOT NULL DEFAULT current_timestamp(),
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;Затем создайте форму оформления заказа. Как я уже упоминал ранее, Stripe генерирует элементы карт для вас. Мы сгенерируем эти элементы в форму оформления заказа, следуя документации Stripe.
Создайте index.htmlфайл и поместите в него приведенный ниже код.
<link rel="stylesheet" href="style.css" />
<script src="https://js.stripe.com/v3/"></script>
<form action="charge.php" method="post" id="payment-form">
<div class="form-row">
<input type="text" name="amount" placeholder="Enter Amount" />
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
</form>
<script src="card.js"></script>Добавьте немного стиля в форму, используя приведенный ниже код в style.cssфайле.
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}После этого, чтобы сгенерировать элемент карты и stripeToken, вам необходимо добавить в card.jsфайл следующий код JavaScript. Этот код JavaScript также проверяет данные карты.
// Create a Stripe client.
var stripe = Stripe('PUBLISHABLE_KEY');
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Вам нужно заменить заполнитель PUBLISHABLE_KEY своим фактическим ключом в приведенном выше коде.
Я добавил в форму случайный стиль. Вы можете настроить дизайн формы под свой веб-сайт. Кроме того, Stripe предлагает различные варианты дизайна элементов карточек. Подробнее об этом читайте в документации.
Когда пользователь отправляет форму с данными карты, Stripe генерирует токен в фоновом режиме, который устанавливается как скрытое поле «токен». Этот токен будет использоваться для снятия оплаты с карты с помощью Stripe SDK.
Мы размещаем данные формы в charge.php. В этом файле PHP мы будем снимать деньги с карты и выполнять платеж.
Интеграция Stripe с Omnipay в PHP
Мы все установили в базовой конфигурации. Теперь для списания оплаты картой установите библиотеку Omnipay Stripe. Откройте терминал в корневом каталоге вашего проекта и выполните следующую команду:
composer require league/omnipay omnipay/stripeПосле установки библиотеки создайте файл config.php и инициализируйте объект платежа и соединение с базой данных.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
// Connect with the database
$db = new mysqli('MYSQL_HOST', 'MYSQL_DB_USERNAME', 'MYSQL_DB_PASSWORD', 'MYSQL_DB_NAME');
if ($db->connect_errno) {
die("Connect failed: ". $db->connect_error);
}
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey('SECRET_KEY_HERE');Обязательно замените все заполнители фактическими значениями. Далее charge.phpнапишите код следующим образом.
<?php
require_once "config.php";
if (isset($_POST['stripeToken']) && !empty($_POST['stripeToken'])) {
try {
$token = $_POST['stripeToken'];
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: update database
$arr_payment_data = $response->getData();
$payment_id = $arr_payment_data['id'];
$amount = $_POST['amount'];
// Insert transaction data into the database
$isPaymentExist = $db->query("SELECT * FROM payments WHERE payment_id = '".$payment_id."'");
if($isPaymentExist->num_rows == 0) {
$insert = $db->query("INSERT INTO payments(payment_id, amount, currency, payment_status) VALUES('$payment_id', '$amount', 'USD', 'Captured')");
}
echo "Payment is successful. Your payment id is: ". $payment_id;
} else {
// payment failed: display message to customer
echo $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Мы закончили с кодированием. Идите вперед и протестируйте платежи в песочнице. Stripe предоставляет данные фиктивной карты для проверки платежа.
Всякий раз, когда вы решаете начать работу, вам просто нужно изменить свой секретный и публикуемый ключ на действующие учетные данные.
Надеюсь, вы сможете узнать об интеграции Stripe на веб-сайте с PHP. Я хотел бы услышать ваши мысли и предложения в разделе комментариев ниже.
Статьи по Теме
- Интеграция PayPal Payment Gateway в PHP с использованием PayPal REST API
- Принимайте оплату кредитной картой с помощью платежного шлюза Authorize.net на PHP
- Как настроить периодические платежи в Authorize.net