Руководство по каркасу веб-сайтов для новичков [процесс, инструменты и примеры]
Если вы находитесь в процессе создания или редизайна веб-сайта, одним из ваших приоритетов должен быть пользовательский интерфейс (UX).
Маркетологи часто думают о веб-сайтах исключительно с точки зрения дизайна или конверсии, но чтобы преодолеть разрыв между ними, вам нужен отличный пользовательский интерфейс. UX касается того, как ваша целевая аудитория взаимодействует с вашим сайтом, и можно ли улучшить какие-либо аспекты дизайна или функциональности, чтобы лучше помогать пользователям в достижении их целей.
Без хорошего UX у вашего сайта очень мало шансов на успех, когда дело касается целей, которые ваша команда поставила перед ним.
Потратив время на создание каркаса, прежде чем углубляться в детали дизайна, вы можете сосредоточиться на пользовательском опыте как на отдельной (но связанной) части головоломки дизайна веб-сайта.
Таким образом, дизайнер может протестировать макет страницы и оценить потоки пользователей. Это позволяет им точно видеть, как будет работать новый веб-сайт, и находить любые потенциальные ошибки, которые в конечном итоге могут помешать конверсии.
Что такое каркас веб-сайта?
Каркас веб-сайта используется для отображения основных функций и навигации по новому веб-дизайну. Это дает представление о функциональности сайта до рассмотрения элементов визуального дизайна, таких как контент и цветовые схемы.
Макеты и функции, такие как меню и кнопки, отображены для оценки общего опыта конечного пользователя.
Каркас веб-сайта также предоставляет практическую карту проекта для членов команды, чтобы увидеть, куда все будет идти, когда они выполнят связанные задачи.
Некоторые дизайнеры или клиенты могут искушать вас пропустить эту часть процесса, назвав ее ненужной и трудоемкой. Но вайрфрейминг – это подготовка себя, и все хорошие приготовления требуют времени. А работа без плана обычно занимает еще больше времени, и вы рискуете вообще провалить проект.
Вы всегда должны создавать каркас на ранних этапах разработки, потому что он поможет вам выявить ошибки в суждениях или дизайне, а также даст вам время на их исправление. Что касается сотрудничества, вы можете использовать каркасы для эффективной работы с вашей командой и объяснения концепций вашим клиентам.
Некоторые каркасы более детализированы, чем другие. Разумно начинать с каркаса низкой точности. Каркасные модели с низкой точностью отображают общую локализацию элементов на экране. Вы можете преобразовать эти первоначальные проекты в более точные каркасы, которые предоставят больше деталей, например, как будут выглядеть конечные элементы.
Независимо от того, используете ли вы каркас с низкой или высокой точностью, будет зависеть от того, что требуется вашему проекту в данный момент.
Примеры каркасов
Ниже приведены некоторые из лучших примеров типов каркасов, которые освещают ваши творческие зоны и помогают укрепить процесс создания каркасов, который работает на вас.
1 Набросок
Некоторые разработчики начинают свои наброски с карандаша и бумаги или доски. Этот простой рисованный метод иллюстрирует базовую концепцию, прежде чем тратить время на возню с графическими элементами.
2 Детализированный каркас, нарисованный вручную
Рисованные от руки каркасы не всегда должны быть простыми. Вы можете использовать линейку в дополнение к карандашу и бумаге для создания более детального рисунка. Однако для такой детальной работы может быть удобнее использовать цифровой каркасный инструмент, поскольку ваши рисунки, сделанные вручную, могут быть трудно оцифровывать.
3 Каркас с низкой точностью.
Каркасные модели с низкой точностью создаются в цифровом виде и отображают элементы в простых блоках контента, используя ваш базовый концептуальный эскиз и превращая его в нечто более изысканное. Каркасные модели с низкой точностью важны для определения того, какие графические элементы необходимо создать и какую копию нужно написать.
4 Мобильный каркас с низкой точностью воспроизведения.
Не забывайте, что адаптивные версии вашего веб-сайта и мобильных приложений также получают макеты. Многие дизайнеры даже сначала создают каркас для мобильной версии, поскольку посетители веб-сайтов посещают сайты с мобильных устройств чаще, чем когда-либо прежде.
5 Высокоточный каркас.
Используя цифровые инструменты, вы можете создать качественный каркас, который иллюстрирует более подробно, без создания слишком большого количества графических элементов. Это приводит к более эстетичному виду без затратных по времени дизайнерских работ, которые в любом случае можно было бы выбросить в процессе проверки.
6 Низкокачественный интерактивный каркас.
Веб-сайты не статичны, так почему же ваш каркас должен быть? Существует множество интерактивных каркасных инструментов, которые могут помочь вам продемонстрировать процесс взаимодействия с пользователем, прежде чем переходить к графике.
7 Каркасный макет
После утверждения основных элементов дизайна вы можете создавать графические элементы, чтобы конкретизировать дизайн. Это называется макетом.
8 Интерактивный макет каркаса.
Вы также можете использовать каркасные инструменты для создания интерактивного макета без создания фактического сайта, в комплекте с UI Kit и графическими элементами. Этот шаг может быть полезен, если у вас есть группа дизайнеров, которая передает реализацию сайта разработчикам, потому что они могут проверить как предполагаемый внешний вид, так и функциональность сайта, что приведет к более оптимизированному рабочему процессу с меньшим количеством необходимых изменений.
Это всего лишь несколько примеров, но они показывают, как можно создать каркас веб-сайта разными способами.
Мокап против каркаса против прототипа
Каркас – это первый шаг к передаче идей вашего веб-сайта другим людям. Он обеспечивает базовую основу, на которой другие люди могут видеть и понимать. Мокап идет дальше, демонстрируя ожидаемый внешний вид продукта. Прототип может быть создан после того, как каркас и макет прошли процесс утверждения дизайна.
Прототипы предоставляют еще более подробную информацию о дизайне веб-сайта, вращаясь вокруг ощущения веб-сайта для пользователя и основных функций, таких как демонстрация того, как выглядит элемент, когда вы наводите на него указатель мыши.
Каркасные модели, макеты и прототипы – аналогичные элементы в процессе разработки веб-сайта и включают этапы проектирования, которые происходят в тесной последовательности друг за другом. Иногда они могут перекрываться в зависимости от потребностей дизайнеров.
Это объясняет, почему некоторым людям трудно понять различия между этими тремя концепциями.
Так в чем разница между макетом, каркасом и прототипом?
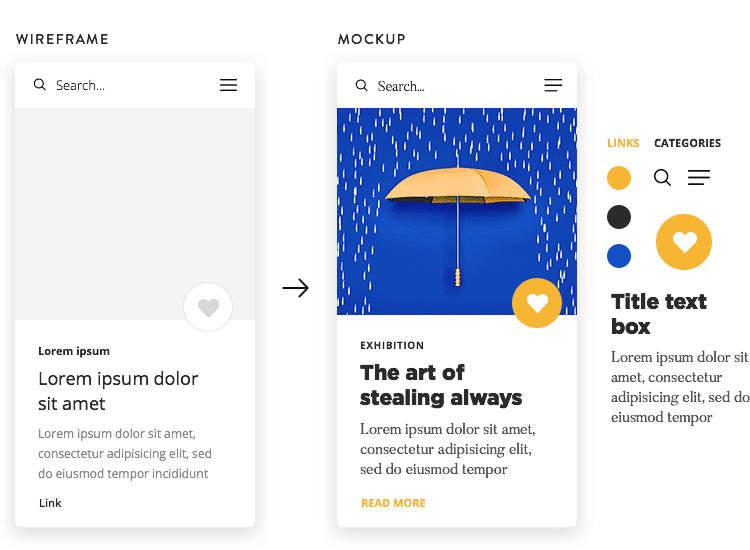
Лучший способ обобщить разницу между макетом, каркасом и прототипом – это проиллюстрировать пример: где каркас показывает пустую прямоугольную рамку, макет показывает получившуюся синюю кнопку, а прототип показывает, как она выглядит при нажатии .
Вот пример Wireframe vs. Mockup :
Вот еще один пример, показывающий Mockup vs. Prototype :
Каркасные инструменты
- Sketch для macOS
- Adobe Photoshop для macOS, Windows и iOS
- Adobe Illustrator для macOS, Windows и iOS
- InVision Studio для macOS
- InVision Freehand для Интернета
- Balsamiq для macOS, Windows и Интернета
- Figma, для macOS, Windows, Linux и Интернета
- Moqups для Интернета
Теперь, когда вы понимаете, что такое каркас веб-сайта, вы, вероятно, захотите узнать об инструментах, доступных для их создания. Вместо того чтобы использовать простую ручку и бумагу, сохраните деревья и изучите возможности использования цифровых инструментов.
Вышеупомянутые инструменты каркаса являются одними из лучших вариантов премиум-класса, но если у вас нет много денег, которые можно потратить прямо сейчас, в следующих вариантах есть полезные функции, которые помогут вам выполнить работу.
Бесплатные инструменты для создания каркасов
У вас мало средств, но вас заинтриговала концепция каркасов веб-сайтов? На ваше рассмотрение доступны несколько бесплатных и условно бесплатных версий.
Вот несколько бесплатных альтернатив инструментам, упомянутым выше:
- Pencil Project для macOS, Windows и Linux
- Mockplus для macOS, Windows, iOS и Android
- Mockplus iDoc для macOS, Windows, iOS и Android
- Гибкий пользовательский интерфейс для Интернета
- Wireframe.cc для Интернета
Как каркас веб-сайта улучшает процесс дизайна
Если вам нужен функциональный веб-сайт, вы должны сначала начать с составления надлежащего плана реализации дизайна. С помощью каркаса вы можете легко отобразить элементы каждой страницы и внести изменения по своему усмотрению. Когда ваш проект близок к завершению, количество ошибок будет значительно уменьшено, если вы потратите время на создание каркасов.
Начните с каркаса низкой точности и не торопитесь, добавляя детали. При покупке инструмента проявите такую же осторожность, чтобы найти тот, который соответствует вашим конкретным потребностям.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и был обновлен для полноты.
Источник записи: https://blog.hubspot.com


![Руководство по каркасу веб-сайтов для новичков [процесс, инструменты и примеры]](https://themewp.inform.click/wp-content/uploads/2020/12/post-18235-5fe8c6ddc3b04.png)
![Руководство по каркасу веб-сайтов для новичков [процесс, инструменты и примеры]](https://themewp.inform.click/wp-content/uploads/2020/12/post-18235-5fe8c6df8afd8.png)
![Руководство по каркасу веб-сайтов для новичков [процесс, инструменты и примеры]](https://themewp.inform.click/wp-content/uploads/2020/12/post-18235-5fe8c6e30c1fc.png)
![Руководство по каркасу веб-сайтов для новичков [процесс, инструменты и примеры]](https://themewp.inform.click/wp-content/uploads/2020/12/post-18235-5fe8c6e5acf63.png)
![Руководство по каркасу веб-сайтов для новичков [процесс, инструменты и примеры]](https://themewp.inform.click/wp-content/uploads/2020/12/post-18235-5fe8c6e76abb6.jpg)
![Руководство по каркасу веб-сайтов для новичков [процесс, инструменты и примеры]](https://themewp.inform.click/wp-content/uploads/2020/12/post-18235-5fe8c6e8a25dc.png)
![Руководство по каркасу веб-сайтов для новичков [процесс, инструменты и примеры]](https://themewp.inform.click/wp-content/uploads/2020/12/post-18235-5fe8c6ea0131f.gif)
![Руководство по каркасу веб-сайтов для новичков [процесс, инструменты и примеры]](https://themewp.inform.click/wp-content/uploads/2020/12/post-18235-5fe8c6ebdd535.png)
![Руководство по каркасу веб-сайтов для новичков [процесс, инструменты и примеры]](https://themewp.inform.click/wp-content/uploads/2020/12/post-18235-5fe8c6ed2e554.gif)
![Руководство по каркасу веб-сайтов для новичков [процесс, инструменты и примеры]](https://themewp.inform.click/wp-content/uploads/2020/12/post-18235-5fe8c6f051131.png)