Кредит: Эта статья вдохновлена этим сообщением Laravel Social Authentication with Socialite
Вы хотите внедрить систему входа в социальные сети на своем веб-сайте Laravel? Разрешив вход через социальные сети, вашим пользователям не нужно регистрироваться на вашем сайте. Это также экономит нам много работы, такой как отправка ссылки для активации, проверка учетной записи электронной почты. В этой статье мы изучаем, как добавить систему входа в социальную сеть с помощью Laravel socialite.
Библиотека Laravel Socialite обеспечивает аутентификацию OAuth в Facebook, Twitter, Google, LinkedIn, GitHub и Bitbucket. Что нам нужно сделать, так это установить эту библиотеку на наш веб-сайт Laravel, настроить ее, получить ключи API с социального сайта, и все готово.
Создать таблицу пользователей
Для реализации системы входа в социальную сеть нам необходимо создать таблицу пользователей, в которой будут храниться данные, предоставленные сайтом социальной сети.
Если у вас новая установка Laravel, откройте инструмент командной строки в корневом каталоге проекта и выполните команду php artisan make:auth. Эта команда создаст контроллеры аутентификации, такие как LoginController, RegisterController и т.д., Которые находятся в каталоге app / Http / Controllers / Auth. Он также создает представления login.blade.php, register.blade.php в каталоге resources / view / auth.
Затем откройте таблицу миграции для пользователей. Мы изменим эту миграцию по умолчанию и добавим еще два столбца с именами provider и provider_id.
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->nullable();
$table->string('password')->nullable();
$table->string('provider');
$table->string('provider_id');
$table->rememberToken();
$table->timestamps();
});
}Как видите, мы установили для столбцов электронной почты и пароля значение NULL. Почему? Когда мы используем аутентификацию для входа в социальную сеть, нет гарантии получения идентификатора электронной почты пользователя. И пароль в этом случае тоже не нужен. Таким образом, мы сохраняем адрес электронной почты и пароль обнуляемыми. Поставщик столбца будет хранить имя социального сайта, например facebook, twitter и т.д. В столбце provider_id будет храниться социальный идентификатор пользователя, соответствующего социальному сайту.
После того, как вы изменили миграцию пользователей, как указано выше, выполните команду php artisan migrate. Он создаст в вашей базе данных таблицу под названием «пользователи».
Возможно, при запуске команды миграции вы получите странную ошибку, связанную с длиной символа. Если это так, откройте файл AppServiceProvider.php из каталога app / Providers. В этом файле нам нужно установить длину строки по умолчанию для столбцов таблицы базы данных.
Файл AppServiceProvider.php
<?php
namespace AppProviders;
use IlluminateSupportServiceProvider;
use IlluminateSupportFacadesSchema;
class AppServiceProvider extends ServiceProvider
{
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Schema::defaultStringLength(255);
}
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
}Модель пользователя
По умолчанию Laravel включает модель AppUser Eloquent в каталог вашего приложения. Откройте User.php из папки приложения. Добавьте еще два поставщика столбцов, provider_id, в переменную $ fillable.
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id',
];Установите и настройте Laravel Socialite
Чтобы установить эту библиотеку, в вашей системе должен быть установлен композитор.
В вашем инструменте командной строки выполните следующую команду.
composer require laravel/socialite
После установки библиотеки зарегистрируйте LaravelSocialiteSocialiteServiceProvider в вашем файле конфигурации config / app.php.
'providers' => [
// Other service providers...
LaravelSocialiteSocialiteServiceProvider::class,
],В том же файле config / app.php под массивом aliases добавьте фасад Socialite.
'Socialite' => LaravelSocialiteFacadesSocialite::class,Пришло время зарегистрировать свое приложение в социальной сети. Например, мы предполагаем, что вы хотите реализовать аутентификацию при входе в Facebook. Так что вперед и создайте приложение на Facebook.
Как только вы будете готовы указать идентификатор приложения, секрет приложения вашего приложения Facebook, откройте файл config / services.php и добавьте в него код ниже.
'facebook' => [
'client_id' => env('FB_APP_ID'),
'client_secret' => env('FB_APP_SECRET'),
'redirect' => env('FB_CALLBACK_URL'),
],Как показано в приведенном выше коде, мы должны сохранить сведения о нашем приложении и URL-адрес обратного вызова в файле .env.
FB_APP_ID=PASTE_APP_ID_HERE
FB_APP_SECRET=PASTE_APP_SECRET_HERE
FB_CALLBACK_URL=YOU_SITE_URL/login/facebook/callbackМы передали URL-адрес обратного вызова как YOU_SITE_URL / login / facebook / callback. Теперь пришло время создать два маршрута: один для перенаправления пользователя к провайдеру OAuth (в нашем случае, Facebook), а другой для получения обратного вызова от провайдера после аутентификации.
Фактический код для обработки OAuth
На этом этапе мы завершили настройку Laravel Socialite. Пришло время написать код, который обрабатывает перенаправление OAuth и извлекает данные пользователя.
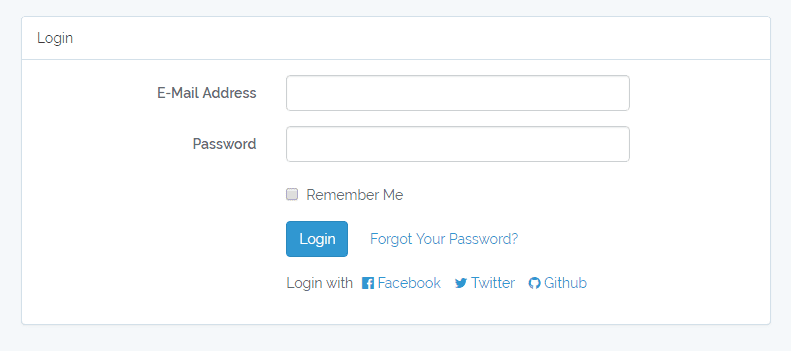
Откройте файл login.blade.php и поместите в него приведенный ниже код, вероятно, после кнопки отправки.
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
Login with
<a href="{{ url('/login/facebook') }}"><i class="fa fa-facebook-official" aria-hidden="true"></i> Facebook</a>
<a href="{{ url('/login/twitter') }}"><i class="fa fa-twitter" aria-hidden="true"></i> Twitter</a>
<a href="{{ url('/login/github') }}"><i class="fa fa-github" aria-hidden="true"></i> Github</a>
</div>
</div>Здесь мы добавляем ссылку на Github и Twitter. Шаги по добавлению OAuth для этих социальных сайтов такие же, как и для Facebook. Вам просто нужно создать приложение для соответствующих социальных сайтов и сохранить эти данные так же, как мы добавили для Facebook.
В вашем файле маршрута определите маршруты, как показано ниже.
Route::get('login/{provider}', 'AuthLoginController@redirectToProvider');
Route::get('login/{provider}/callback', 'AuthLoginController@handleProviderCallback');Затем перейдите в app / Http / Controllers / Auth / LoginController.php и измените файл. Вы должны добавить в него приведенный ниже код.
<?php
namespace AppHttpControllersAuth;
use AppHttpControllersController;
use IlluminateFoundationAuthAuthenticatesUsers;
use Socialite;
use AppUser;
use Auth;
class LoginController extends Controller
{
/**
* Redirect the user to the GitHub authentication page.
*
* @return Response
*/
public function redirectToProvider($provider)
{
return Socialite::driver($provider)->scopes(['email'])->redirect();
}
/**
* Obtain the user information from GitHub.
*
* @return Response
*/
public function handleProviderCallback($provider)
{
$user = Socialite::driver($provider)->user();
$authUser = $this->findOrCreateUser($user, $provider);
Auth::login($authUser, true);
return redirect($this->redirectTo);
}
/**
* If a user has registered before using social auth, return the user
* else, create a new user object.
* @param $user Socialite user object
* @param $provider Social auth provider
* @return User
*/
public function findOrCreateUser($user, $provider)
{
$authUser = User::where('provider_id', $user->id)->first();
if ($authUser) {
return $authUser;
}
return User::create([
'name' => $user->name,
'email' => $user->email,
'provider' => $provider,
'provider_id' => $user->id
]);
}
}Метод redirectToProvider перенаправляет пользователя на страницу входа в социальную сеть. Как только пользователь авторизует приложение, мы получаем информацию о пользователе в функции handleProviderCallback. Если пользователь не существует в нашей системе, мы добавляем его данные с помощью метода findOrCreateUser.
Мы надеемся, что вы узнали о системе входа в социальные сети с помощью Laravel Socialite. Если у вас есть вопросы или предложения, оставьте комментарий ниже.
Статьи по Теме
- Как использовать функцию множественных подключений к базе данных Laravel на веб-сайте
- Создайте многоязычный веб-сайт на PHP с помощью Laravel Framework