Скевоморфизм 101: введение в противоречивый стиль
Трудно сказать – и сложнее написать – но скевоморфизм является фундаментальной частью веб-дизайна и дизайна пользовательского интерфейса устройств. Этот метод направлен на воссоздание знакомых элементов реального мира в виде цифровых аналогов, которые позволяют пользователям более легко определять их цель.
Однако у дизайнерского подхода есть свои недоброжелатели. Некоторые утверждают, что это слишком загромождено и громоздко, в то время как другие предлагают «неоморфизм» как следующую важную вещь в дизайне пользовательского интерфейса.
В этой статье мы раскроем загадку скевоморфизма: что это такое? Как это работает? Как выглядят отличные примеры? Кроме того, мы рассмотрим ключевые преимущества и недостатки скевоморфизма и предложим потенциальные альтернативы дизайну.
Что такое скевоморфизм?
Созданный в 1889 году британским врачом и археологом-любителем Генри Колли Марч, скевоморфизм представляет собой сочетание двух греческих слов: Skeuos, что означает «контейнер» или «инструмент», и morph, что означает «форма». Буквально этот термин означает «содержать форму», но как это применимо к дизайну?
Организация Interaction Design Foundation объясняет это просто: «Скевоморфизм – это термин, наиболее часто используемый в дизайне графического пользовательского интерфейса для описания объектов интерфейса, которые имитируют их реальные аналоги в том, как они выглядят и / или как пользователь может с ними взаимодействовать».
Первоначально это слово использовалось для описания структур или физических продуктов, которые перенесли знакомые элементы дизайна из предыдущих итераций.
Рассмотрим классический американский хот-дог. Хотя существуют разные бренды, основные размер, форма и цвет хот-догов делают их легко узнаваемыми и знакомыми. Новые предложения на рынке, такие как альтернативы на растительной основе, используют физический скевоморфизм, чтобы имитировать дизайн и упаковку типичных хот-догов, давая потребителям возможность попробовать что-то новое, не чувствуя себя подавленным.
Цифровой скевоморфизм делает то же самое в виртуальном пространстве. Первое поколение iPhone было отличным примером – даже пользователи, не имевшие опыта работы с мобильными устройствами, могли легко распознать ключевые функции: значок «телефон» представлял собой классическое изображение телефона, а кнопка камеры выглядела, как вы уже догадались, как объектив камеры. .
Восстание скевоморфов
По мере того, как цифровые устройства стали мейнстримом, скевоморфизм предложил пользователям простой способ соединить знакомые функции с новыми элементами пользовательского интерфейса.
Мусорная корзина Windows предлагает простой пример. Пользователи мгновенно соединяют форму и функцию – файлы, документы и изображения, которые им больше не нужны, выбрасываются в эту цифровую мусорную корзину. В приложениях-калькуляторах на устройствах iOS и Android была принята общая кнопка и цветовая схема физических устройств обработки чисел, в то время как развивающиеся сайты электронной коммерции использовали изображение тележек для покупок, чтобы указывать пользователям в правильном направлении при добавлении новых товаров или при переходе к кассе.
Возможно, наиболее интересным применением скевоморфизма является сочетание цифровых и физических компонентов для получения знакомого опыта. Подумайте о приложении камеры на вашем смартфоне или планшете. В дополнение к значку, имитирующему обычную форму камеры, большинство устройств включают классический звук «затвора» при съемке, что, в свою очередь, обеспечивает физическую обратную связь для полностью цифрового процесса.
Преимущества и недостатки скевоморфизма
Когда скевоморфизм стал популярным в цифровом дизайне, он привлек как сторонников, так и противников. Оба сделали отличные выводы об использовании (и неправильном использовании) скевоморфного дизайна, поэтому давайте разберем некоторые из основных преимуществ и недостатков.
Ключевые преимущества
- Простота – скевоморфные элементы дизайна не требуют объяснения, потому что функция соответствует форме. Это помогает упростить взаимодействие с пользователем и уменьшить разочарование.
- Погружение – добавление скевоморфных значков или фонов может помочь пользователю погрузиться в среду, согласовывая ожидания с опытом.
- Обратная связь – Объединяя физические особенности – например, звуки затвора камеры или тактильной вибрации – с цифровой формой, пользователи получают немедленную обратную связь.
Возможные ловушки
- Устарело – критики утверждают, что многие скевоморфы больше не актуальны и, следовательно, не имеют ценности. Например, хотя значок гибкого диска все еще представляет функцию «сохранения» во многих текстовых процессорах, эти диски не использовались десятилетиями.
- Сложный – есть также опасения по поводу сложности. Например, на пике скевоморфного дизайна многие веб-страницы и приложения содержали множество непригодных для использования элементов, которые предлагали знакомые, но не выполняли никаких функций, создавая загроможденный и чрезмерно сложный дизайн.
- Производительность – неограниченное добавление скевоморфных компонентов может негативно повлиять на производительность приложения или веб-сайта, поскольку эти элементы постоянно загружаются и обновляются.
Примеры скевоморфного дизайна
Одно дело говорить о скевоморфном дизайне – но как они выглядят в современной цифровой среде? Выделим несколько примеров.
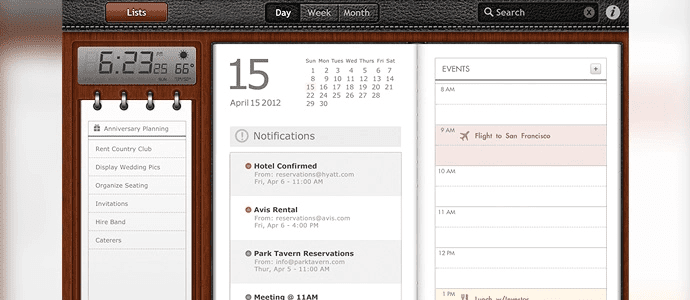
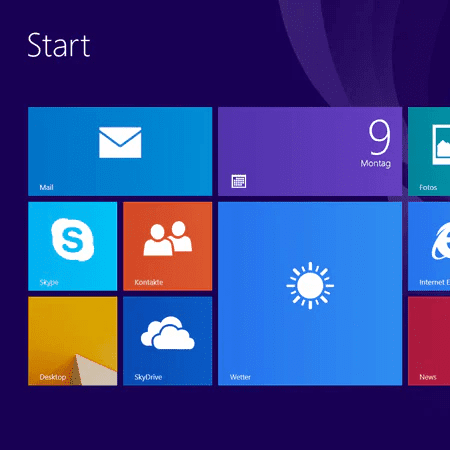
1 Календарь
Этот календарь сразу становится знакомым. Он имеет все отличительные черты обычных планировщиков и планировщиков – место для заметок, событий и уведомлений, но также включает в себя цифровые часы и индикацию температуры.
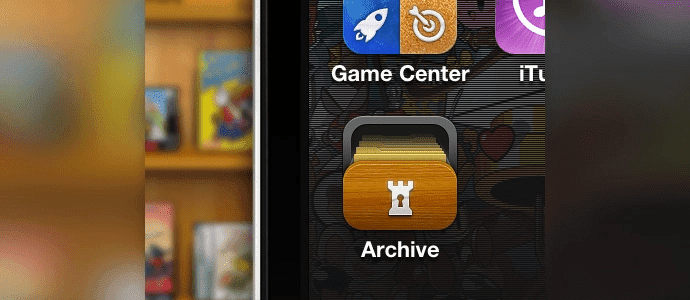
2 Архив
Этот скевоморфный дизайн представляет собой одну кнопку приложения, но он четко передает сообщение с помощью эффекта «выдвижного ящика» и символа «замка».
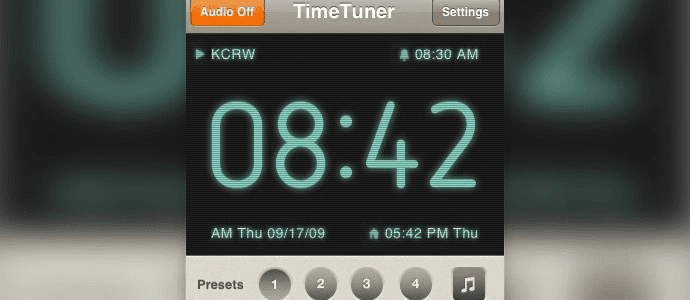
3 Часы-радио
Возвращаясь к безмятежным временам цифровых радиочасов, это приложение включает в себя знакомые элементы, которые просты и понятны в использовании.
4 Переключатель света.
Главное здесь – простота. Для этих переключателей не требуется никаких объяснений – быстрое нажатие – и они светятся, еще одно – и они выключены. Это чисто, легко и просто.
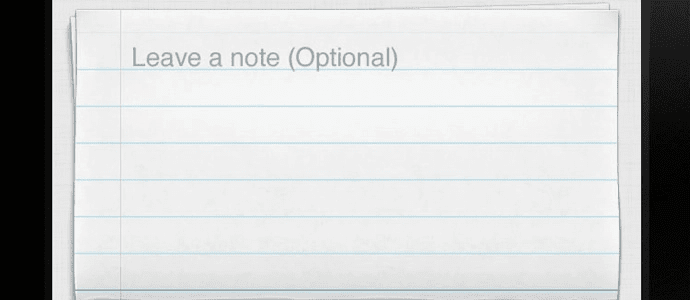
5 Бумага
Этот дизайн вызывает тактильные ощущения бумаги, тонко демонстрируя несовершенную «стопку», которая появляется при использовании нескольких листов.
Скевоморфизм против плоского дизайна против минимализма против неоморфизма
Хотя скевоморфизм остается обычным явлением для цифровых устройств и веб-страниц, появились другие стили дизайна, предлагающие новый подход.
- Плоский дизайн. Плоский дизайн делает упор на удобочитаемость и чистоту. Каждый элемент имеет единственную цель и простой дизайн, который не обязательно привязан к реальной функции.
- Минимализм – минимализм продвигает чувствительность плоского дизайна на шаг вперед с упором на использование как можно меньшего количества элементов. Ничего не теряется, и пустое пространство часто является приоритетом.
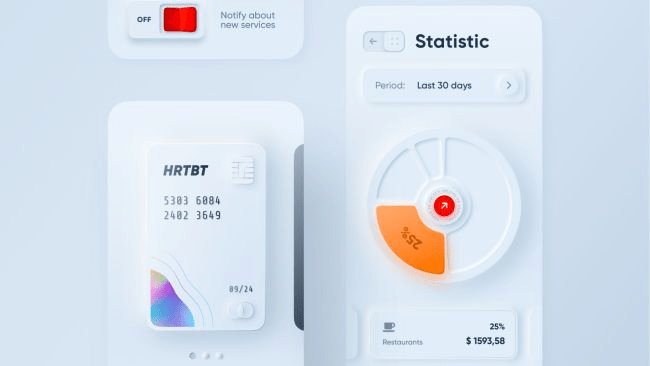
- Неоморфизм – неоморфизм сочетает в себе элементы скевоморфизма и плоские элементы дизайна, чтобы обеспечить более удобное взаимодействие с пользователем. Кнопки и изображения часто имеют небольшие тени и тонкие цветовые градиенты вместе со знакомым дизайном, но без непосредственного знакомства с Skeuomorphs первого поколения.
Будущее знакомства
Несмотря на потенциальные недостатки в мире, ориентированном на цифровые технологии, скевоморфизм остается популярным как способ сообщить о знакомых и помочь пользователям преодолеть физический / виртуальный разрыв.
И хотя альтернативы, такие как плоский дизайн и минимализм, получили распространение в последние годы, комбинированные подходы, такие как неоморфизм, вероятно, являются лидерами, поскольку дизайнеры стремятся использовать возможности скевоморфов без негативного влияния на производительность пользовательского интерфейса или пользовательский опыт.
Источник записи: https://blog.hubspot.com