Создание веб-сайта с использованием HTML
ПОДОЖДИТЕ! Вы ищете быстрое, но мощное средство для создания веб-сайта с использованием HTML? Действительно, вы пришли в нужное место. Потому что у меня есть для тебя лучшее решение.
Если вы думаете, что создать веб-сайт с помощью HTML сложно и требует квалифицированного ума, то вам следует прочитать этот пост один раз. Я уверяю вас, что после прочтения этого поста все ваши неясности относительно того, как создать веб-сайт с использованием HTML, исчезнут раз и навсегда. С помощью правильных инструментов и правильных руководств вы можете легко запустить и запустить свой веб-сайт.
HTML и CSS – это два основных языка сценариев, которые должен изучить любой разработчик. И я предполагаю, что у вас есть умеренные знания об этих двух. Я покажу вам два надежных метода создания веб-сайта с использованием HTML. И вы можете выбрать то, что вам больше нравится.
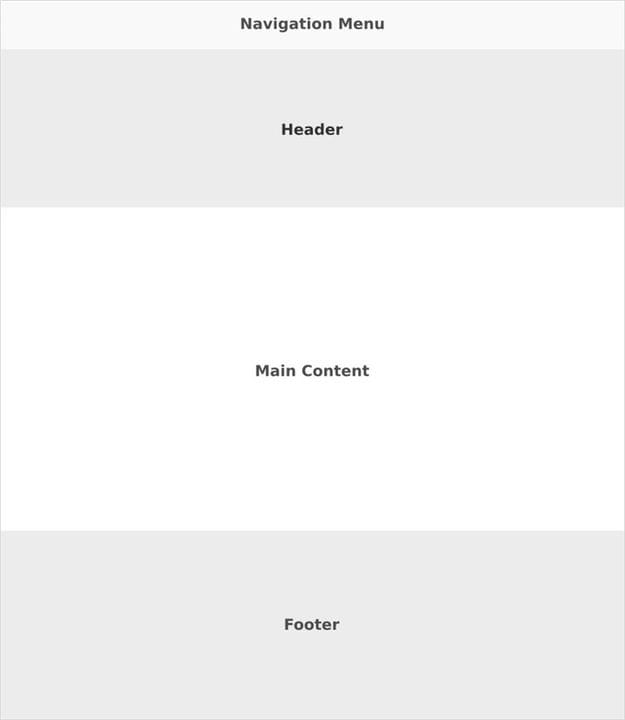
Но прежде чем я познакомлю вас с созданием веб-сайта с использованием HTML, вы должны знать, как выглядит базовая структура веб-страницы. Вот так…
На общем веб-сайте 4 раздела.
- Меню навигации
- Слайд-шоу / заголовок
- Основной контент / боковая панель
- Нижний колонтитул
Я считаю, что все разделы, вероятно, очевидны. Но как напоминание, меню навигации – это раздел, в котором у вас будет меню вашей веб-страницы.
Раздел слайд-шоу или заголовка будет содержать слайд-шоу или заголовок страницы.
В области «Основное содержимое» будет отображаться все содержимое вашей веб-страницы, включая боковую панель.
Нижний колонтитул – это нижняя часть вашей веб-страницы, которая может использоваться для отображения информации, такой как значки социальных сетей, о нас и т.д.
Давайте теперь начнем с ручного метода.
1. Ручной метод создания веб-сайта с использованием HTML
Шаг 1. Создайте Doctype
Начнем с типа документа HTML. Doctype – это самое первое в HTML-документе. Doctype не является тегом HTML, он используется, чтобы сообщить веб-браузеру, в какой версии HTML написана страница.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Marin Constructions</title>
</head>
<body>
</body>
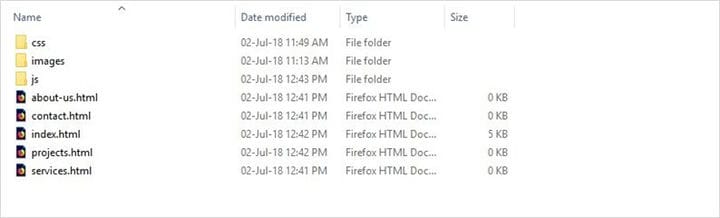
</html>Это базовый HTML-код вашей веб-страницы. Настоятельно рекомендуется создать в документах новую папку, содержащую файлы для вашего сайта. Здесь я создал основную папку, которая содержит все мои файлы страниц, такие как index.html и т.д.
Точно так же нам нужно создать другие необходимые страницы, такие как:
about-us.html: – Этот файл содержит информацию о вас как о компании или как о физическом лице.
services.html: – Этот файл содержит информацию об услуге, которую вы предлагаете своим клиентам.
projects.html: – Этот файл содержит подробную информацию о проектах, которые вы завершили до настоящего времени и которые вы хотите показать своим клиентам.
contact.html: – Этот файл содержит подробную информацию о вашей контактной информации, которая будет отображаться на вашей веб-странице.
Создайте папку и назовите ее «изображения» в папке корневого каталога HTML. И загрузите все изображения вашего веб-сайта в эту папку, теперь отсюда мы будем загружать изображения на нашу HTML-страницу.
<div id="main">
<!--navigation menu -->
<nav id="menu" class="navbar-default navbar">
<div id="menu_inner_in">
<div id="navigationmenu">
<div class="menu_logo">
<a href="#" target="_self">
<img src="images/menulogo.png" alt="How to Create a Website Using HTML" />
</a>
</div>
<div class="menu-center collapse navbar-collapse">
<ul class="menu_items nav navbar-nav navbar-right">
<li class="menu_items_parent dropdown active">
<a href="home.html" class="menu_items_parent_link_active">
<span class="menuchildicon"></span>Home</a>
</li> <!-- main menu list closing -->
<li class="menu_items_parent dropdown">
<a href="about-us.html" class="menu_items_parent_link">
<span class="menuchildicon"></span>About Us</a></li> <!-- main menu list closing -->
<li class="menu_items_parent dropdown">
<a href="services.html" class="menu_items_parent_link">
<span class="menuchildicon"></span>Services</a></li> <!-- main menu list closing -->
<li class="menu_items_parent dropdown">
<a href="projects.html" class="menu_items_parent_link">
<span class="menuchildicon"></span>Projects</a></li> <!-- main menu list closing -->
<li class="menu_items_parent dropdown">
<a href="contact.html" class="menu_items_parent_link">
<span class="menuchildicon"></span>Contact</a></li> <!-- main menu list closing -->
</ul>
</div>
</div>
</div>
</nav>Шаг 3. Создайте заголовок веб-страницы.
<header id="header">
<div id="header_inner">
<div class="header-position">
<p>Welcome to</p>
<h2>Marin Construction Company</h2>
<p>A LEADING COMPANY THAT CONSTRUCTS FOR THE FUTURE</p>
</div>
</div>
</header>Шаг 4. Создайте контент для веб-страницы
<div class="page-content container">
<div class="content-section">
<div class="ttr_index_html_row1 row">
<div class="section-heading">
<h1>RECENT CONSTRUCTING PROJECTS</h1></div>
<div class="column-row">
<div class="section-column">
<div class="html_content">
<div class="img-content">
<img style="max-height:533px;max-width:800px;" src="images/0.jpg"></div>
<div class="column-content"><h4>RENOVATING IDEAS</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.</p></div>
</div>
</div>
<div class="section-column">
<div class="html_content">
<div class="img-content">
<img style="max-height:533px;max-width:800px;" src="images/1.jpg"></div>
<div class="column-content">
<h4>CONSTRUCTING BUILDING</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.</p></div>
</div>
</div>
<div class="section-column">
<div class="html_content">
<div class="img-content">
<img style="max-height:533px;max-width:800px;" src="images/2.jpg"></div>
<div class="column-content">
<h4>TEAMWORK</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.</p></div>
</div>
</div>
</div>
</div></div></div>
Имей в виду !!
Если вы когда-нибудь почувствуете, что хотите пропустить эту часть руководства и захотите найти другую быструю альтернативу. Просто щелкните здесь.
Шаг 5. Создайте нижний колонтитул для веб-страницы
<footer id="footer">
<div class="footer_html_row0 row">
<div class="container">
<div class="footer-column">
<div class="footer-img">
<img style="max-height:50px;max-width:175px;" src="images/18.png"></div>
<div class="footer-content">
<p>Lorem Ipsum is simply dummy text of the Ipsum and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type
specimen book.</p> </div>
</div>
<div class="footer-column">
<div class="footer-content">
<h4>GET IN TOUCH</h4><p>789, Square Park, Dummy Text, New York City</p>
<p>Call us: +12 - 365 - 7890 - 456</p><p>Email us: [email protected]</p></div>
</div>
<div class="footer-column">
<div class="footer-content"><h4>BUSINESS HOURS</h4><p>Monday to Friday: 9 am to 7 pm</p>
<p>Saturday: 9 am to 2 pm</p><p>Sunday: Closed</p>
<p>Customer Support Hours 24 / 7 Everyday</p></div>
</div>
</div>
</div>
</footer>
</div><!--- page wrapper id close here --->
</body>
</html>Примечание для запоминания
Все четыре раздела, то есть «Навигация», «Верхний колонтитул», «Контент» и «Нижний колонтитул», необходимо разместить под тегом body.
Теперь, после HTML-файла, мы создадим таблицу стилей, назовем ее style.css и сохраним в новой папке с именем css. И этот файл style.css поможет нам стилизовать нашу веб-страницу.
Не забудьте перед закрытием тега заголовка добавить строку, которая гласит…
<link href="css/style.css" rel="stylesheet" type="text/css">Эта строка кода сообщает браузеру, что ему нужно искать таблицу стилей при загрузке веб-страницы.
Шаг 6. Примените код CSS для стилизации вашей веб-страницы
html
{
margin: 0;
padding: 0;
}
body
{
margin:0;
padding:0;
font-family: 'Source Sans Pro', sans-serif;
}
#menu
{
padding: 30px 0;
}
#menu ul
{
padding: 0;
margin: 0;
}
#menu_inner_in
{
max-width: 1200px;
margin: auto;
position: relative;
}
.menu_logo
{
position: absolute;
left: 0;
top: 0;
}
.menu-center.collapse.navbar-collapse
{
text-align: right;
padding: 10px 0;
}
#menu ul li
{
list-style: none;
display: inline-block;
}
#menu ul li a
{
padding: 5px;
margin: 5px;
color: #333;
text-decoration: none;
text-transform: uppercase;
font-size: 15px;
}
#header
{
min-height: 600px;
background: url("../images/header-img.jpg");
background-size:cover;
background-position: center;
position: relative;
}
.header-position
{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
height: 200px;
color: #fff;
text-align: center;
}
.header-position h2
{
font-size: 52px;
text-transform: uppercase;
margin: 0;
}
.container
{
max-width: 1200px;
margin: auto;
}
.ttr_index_html_row1.row
{
padding: 80px 0;
text-align: center;
}
.section-heading
{
padding-bottom: 40px;
}
.section-column
{
display: inline-block;
width: calc(100% / 3 - 33px);
padding: 15px;
}
.section-column img
{
width: 100%;
}
#footer
{
background: #111;
}
.footer_html_row0.row
{
padding: 80px 0;
}
.footer-column
{
width: calc(100% / 3 - 25px);
display: inline-block;
padding: 10px;
color: #FFF;
vertical-align: top;
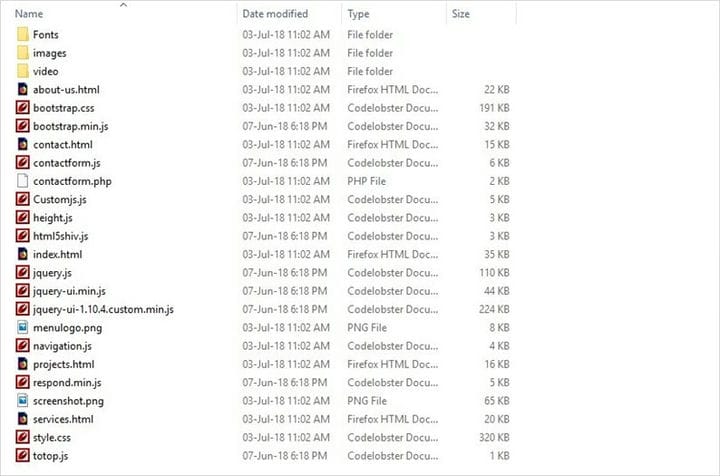
}Шаг 7. Папка и файловая структура
Сохраняйте свои файлы и папки, вот так наша структура файлов и папок будет выглядеть…
2. Создайте веб-сайт с помощью HTML с TemplateToaster (автоматический метод)
Этот метод довольно прост для создания веб-сайта с использованием HTML, потому что он не требует программирования. Вы получите интуитивно понятный интерфейс перетаскивания для обработки всех аспектов вашей веб-страницы. TemplateToaster действительно прост в использовании, просто загрузите его и установите, выполнив простые действия. Пробная версия абсолютно бесплатна.
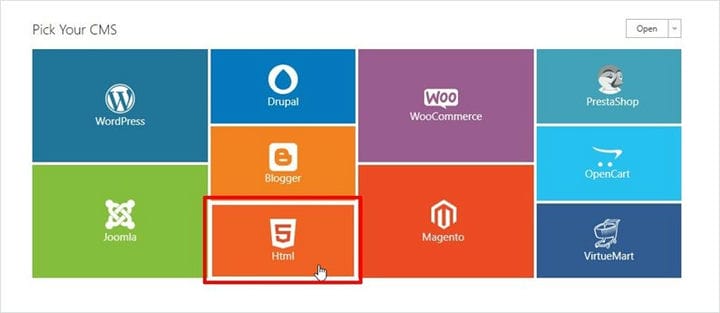
Шаг 1. Выбор CMS
Первый экран, который вы увидите после установки, будет выглядеть следующим образом. Вам нужно будет выбрать CMS. Я перейду на HTML.
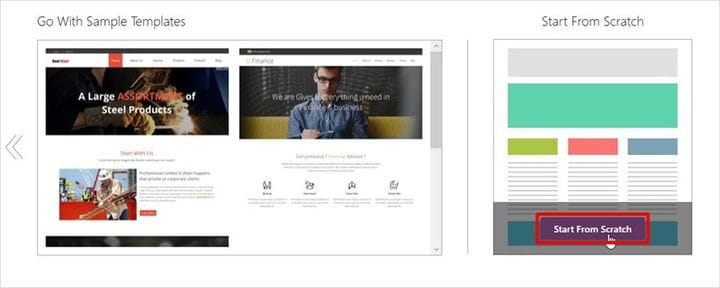
После того, как вы сделали выбор, теперь выберите, хотите ли вы настроить образец шаблона или хотите создать веб-сайт с использованием HTML с нуля. Я выберу «Начать с нуля».
Пришло время выбрать цвет и типографику для вашей веб-страницы. Выберите цвет из цветовой схемы и шрифт из заданного семейства шрифтов для применения на странице и нажмите «ОК».
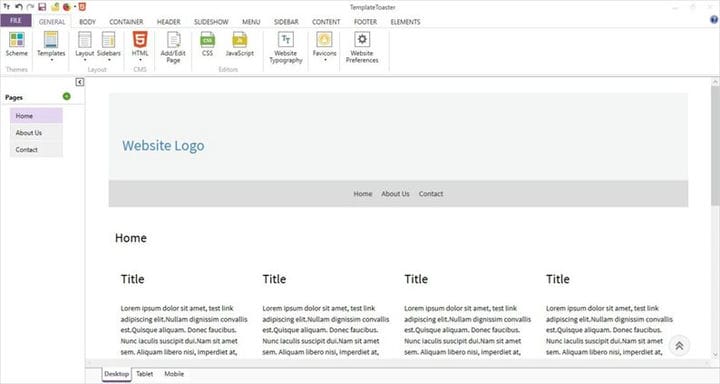
Как только вы нажмете «ОК», вы увидите основной интерфейс страницы. И отсюда вы создадите свою страницу в соответствии со своими требованиями. Он предоставляет вам множество возможностей для создания уникального веб-сайта.
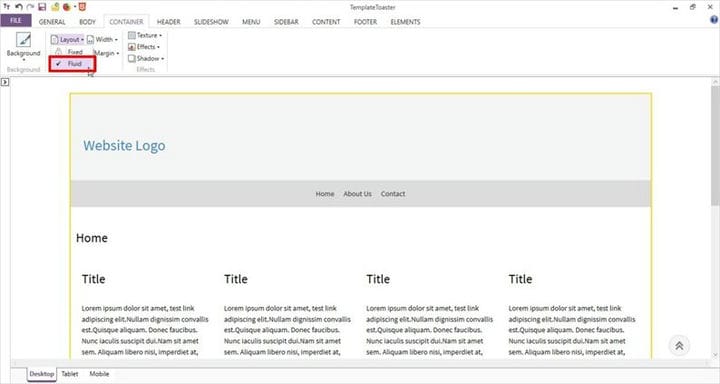
Шаг 2. Выберите макет
Перейдите в КОНТЕЙНЕР Layout
Fluid. Есть еще один вариант для выбора макета, т.е. фиксированный. Вы можете выбирать соответственно. Я выберу Fluid.
Создать меню действительно просто. Вы можете выбрать, где вы хотите разместить свое меню, то есть над заголовком, под заголовком, внутри заголовка или вообще без меню. Меню Расположение меню
над заголовком
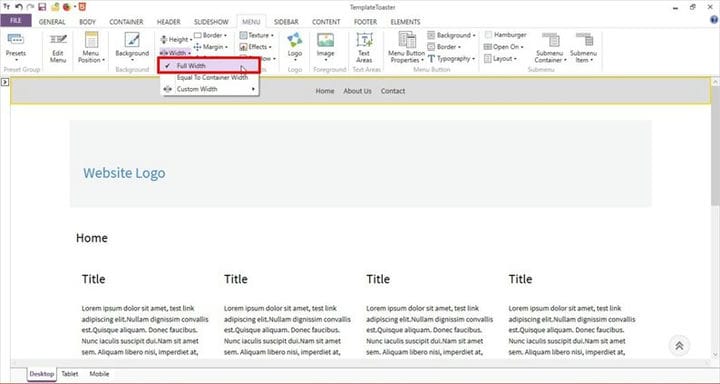
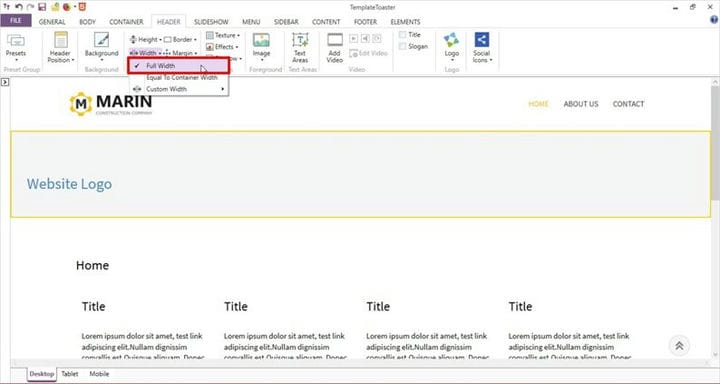
Вы также можете настроить ширину меню. Перейдите на вкладку меню и выберите параметр ширины, а затем выберите размер, который вы хотите установить для своего меню. Ширина МЕНЮ
Полная ширина.
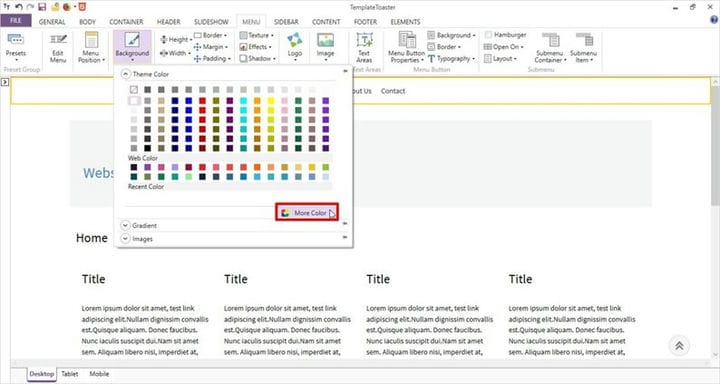
Он также позволяет вам выбрать цвет фона для вашего меню. Вы даже можете выбрать изображение для фона меню. Я выбираю цвет здесь. МЕНЮ Фон
Больше Цвет
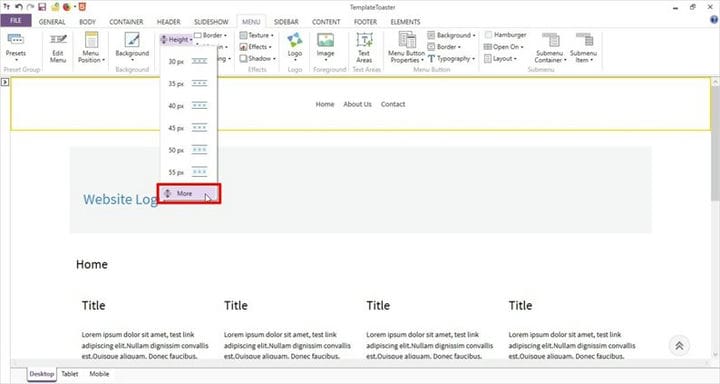
Из предложенных опций очень легко выбрать высоту вашего меню. Он полностью регулируется. Перейти в МЕНЮ Высота
Подробнее
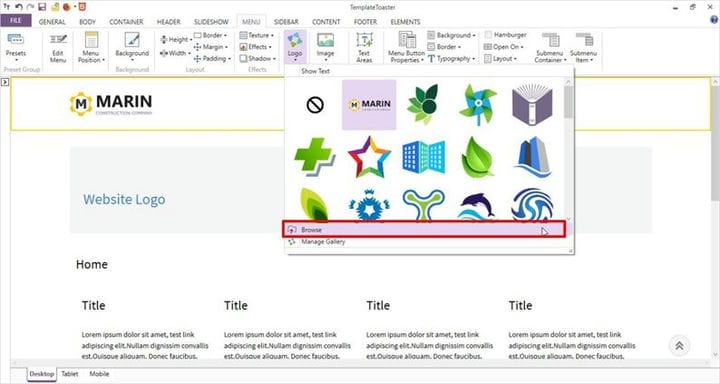
Выбор подходящего логотипа для веб-сайта действительно важен. А из богатой изображениями галереи вы можете легко выбрать тот, который подходит для вашего сайта. А если вы хотите применить свой собственный логотип, перейдите в опцию «Обзор» и выберите один из вариантов. MENU Logo
Просмотр
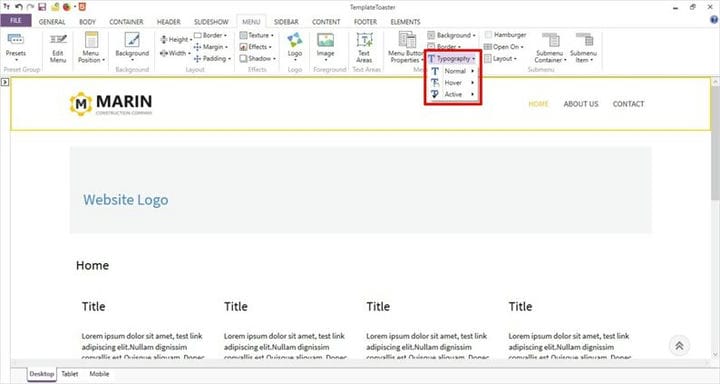
Существуют различные другие варианты стиля вашего меню. Установите типографику для меню. МЕНЮ Типографика
Шаг 4. Дизайн заголовка
Перейдите на вкладку Заголовок и выберите подходящую ширину для заголовка. ЖАТКА Ширина
Полная ширина
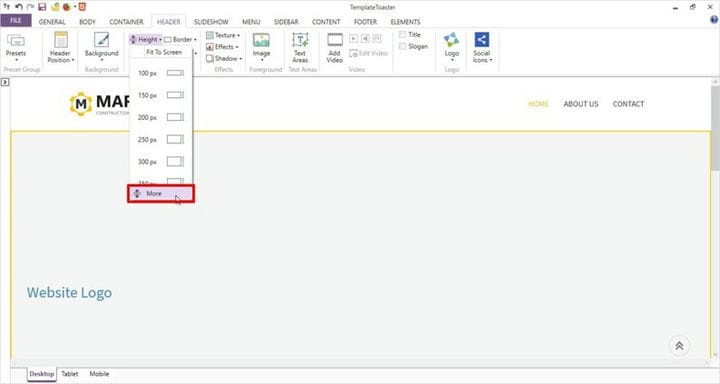
Отрегулируйте высоту жатки в соответствии с вашими требованиями. От заданных вариантов до нестандартной высоты, выберите любую. ЖАТКА Высота
Подробнее
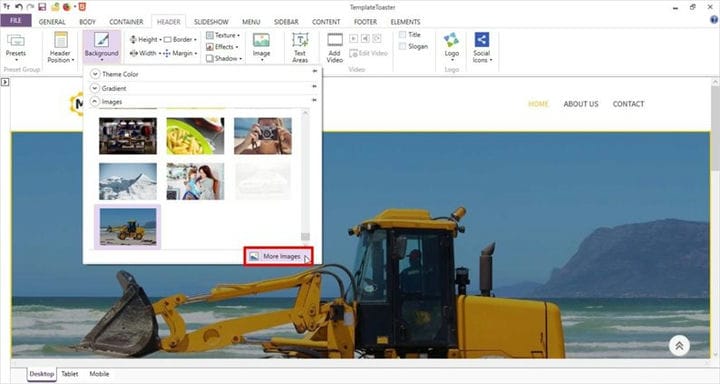
Сделайте заголовок более живым, разместив фоновое изображение заголовка. ЗАГОЛОВОК Фон
Больше изображений
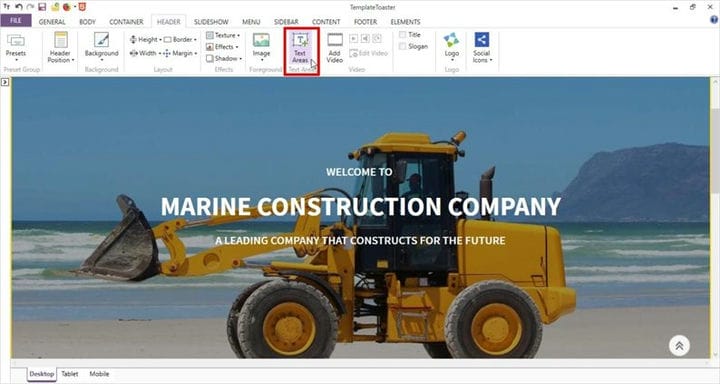
Выберите текстовую область для заголовка. Вы хотите добавить текст в свой заголовок, затем перейдите в область текста заголовка
Шаг 5. Добавление содержимого
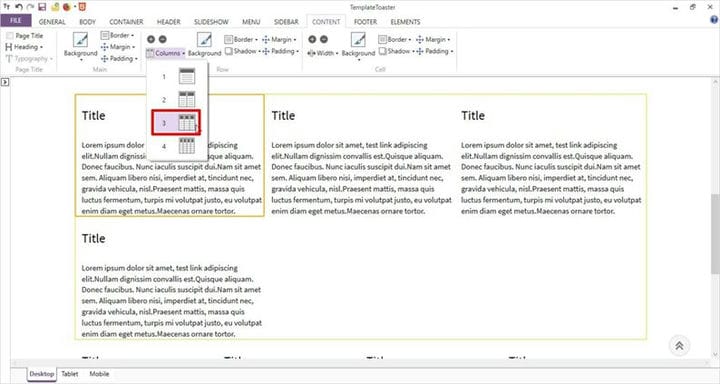
Пришло время добавить контент на ваш сайт. Вы можете выбрать, сколько столбцов вы хотите для своего веб-сайта из представленных вариантов. Один столбец, два столбца, три столбца или четыре столбца. СОДЕРЖАНИЕ Столбцы
3
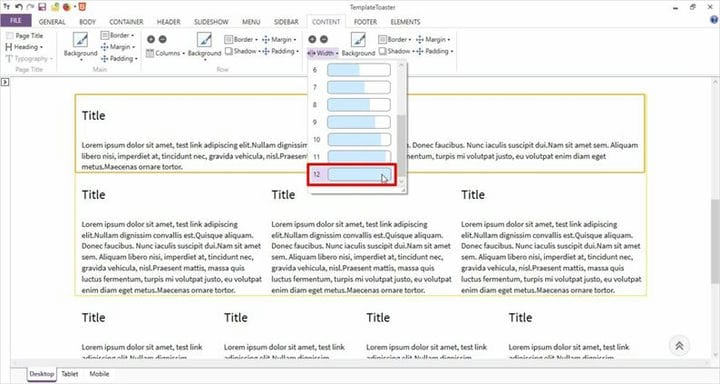
Если вы хотите увеличить ширину любого столбца, просто перейдите к ширине содержимого
(выберите любую ширину от 1 до 12). Я выбрал 12 здесь для первого столбца, потому что хочу подчеркнуть здесь свой заголовок.
Вот так это будет выглядеть.
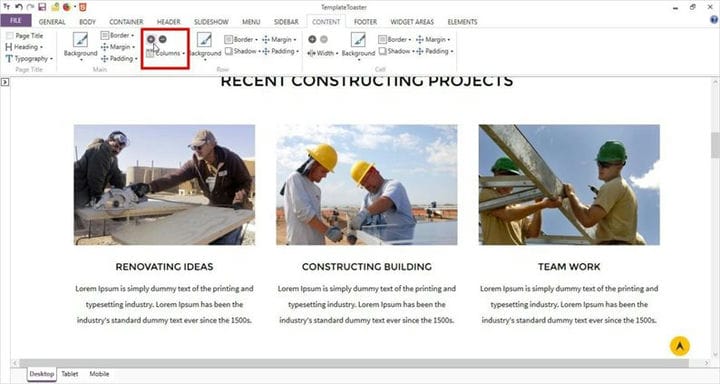
На страницу можно добавить несколько строк и столбцов. Как я сделал со своим. КОНТЕНТ + (щелкните значок плюса и добавьте столько строк и столбцов, сколько хотите).
Шаг 6. Дизайн нижнего колонтитула
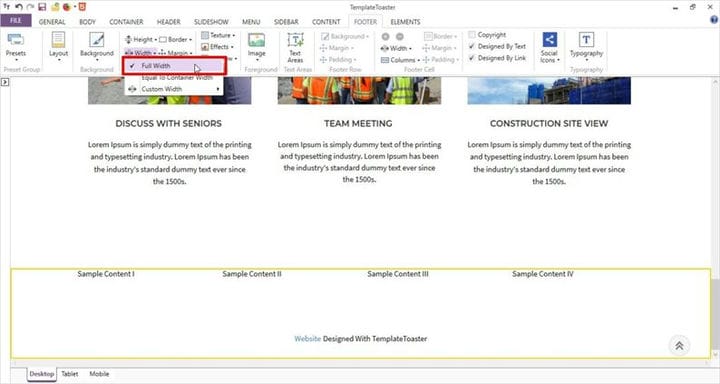
Вы можете легко создать мощный нижний колонтитул с TemplateToaster. На самом деле это довольно просто. Перейдите на вкладку «Нижний колонтитул» и отрегулируйте ширину нижнего колонтитула в соответствии с вашим дизайном. FOOTER Ширина
Полная ширина
Вы можете добавить цвет фона или изображение в нижний колонтитул. Просто перейдите на фон вкладки нижнего колонтитула и выберите цвет. А если вы хотите добавить какой-нибудь собственный цвет, нажмите на опцию «Больше цветов». FOOTER Background
More Color
Установите высоту нижнего колонтитула. Вы можете установить любую высоту нижнего колонтитула. FOOTER Высота
Установите отступы для элементов нижнего колонтитула и придайте им вид по вашему выбору. FOOTER Padding
Right / Left / Bottom / Top / More
Чтобы добавить контент в нижний колонтитул, вам нужно дважды щелкнуть контент, чтобы отредактировать его. РЕДАКТОР Выберите обязательную опцию. Взгляните на скриншот ниже:
Вы можете добавлять значки социальных сетей на свою веб-страницу в разделе нижнего колонтитула. Социальные иконки FOOTER
Шаг 7. Добавьте страницы
Это облегчает вам добавление страниц в ваше меню. Как и здесь, изначально у нас было три страницы, т.е. Главная, О нас и Контакты. Но я добавил сюда еще две страницы, то есть «Услуги» и «Проекты». Вы можете сделать это, просто щелкнув значок ⍄, и вы увидите список страниц, которые уже есть в вашем меню. После нажатия на ⊕ (значок плюса) вверху появится диалоговое окно, в котором вы должны выбрать имя, заголовок, имя файла и добавить метаописание соответствующей страницы, которую вы хотите добавить в свое меню. И нажмите кнопку «Сохранить», чтобы наконец добавить его. Взгляните на скриншот ниже.
Шаг 8. Экспорт HTML-кода
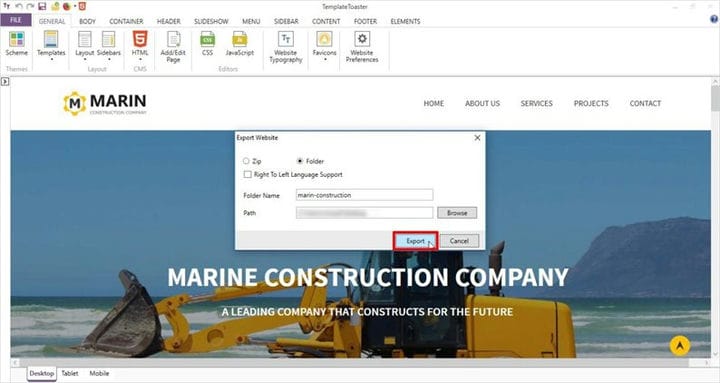
Чтобы экспортировать ваш HTML, перейдите в FILE Export
После того, как вы нажмете «Экспорт», появится диалоговое окно, в котором вам нужно будет выбрать имя вашего файла и затем нажать «Экспорт».
Примечательно одно: ваша папка (здесь мое имя папки – marin-construction) будет отображаться в том месте назначения, путь которого вы указали в диалоговом окне. Папка будет содержать все файлы, которые вы можете просмотреть, щелкнув соответствующий файл.
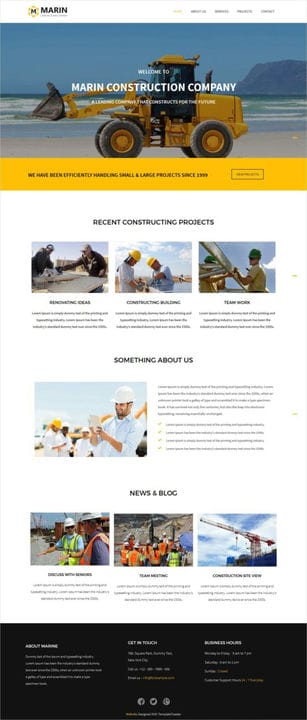
Я просматриваю индексную страницу здесь.
Вот и все! Ваш красивый HTML-сайт готов.
Какой метод вы используете для создания веб-сайта с использованием html?
Создание веб-сайта с использованием HTML довольно интересно независимо от того, какой метод вы выберете. Не так ли? У ручного метода есть свои плюсы и минусы (плохо только с точки зрения времени и усилий). Принимая во внимание, что TemplateToaster, мощное программное обеспечение для создания HTML- сайтов, само по себе представляет собой полный пакет. И это дает наилучшие результаты, как и обещает. Итак, зачем бороться, если у вас может быть красивый веб-сайт, работающий в кратчайшие сроки, без какого-либо программирования. Ознакомьтесь с нашими бесплатными шаблонами HTML.
Надеюсь, этот пост окажется для вас полезным и вы останетесь в чате в комментариях ниже. Продолжайте читать и исследуйте это пространство, чтобы увидеть больше сообщений в будущем.
Источник записи: https://blog.templatetoaster.com