Сравнение React и Angular 2019: скорость, гибкость, тестирование, архитектура
React vs Angular – это тема большого шума как среди опытных, так и среди начинающих разработчиков. Мы здесь, чтобы решить эту проблему с помощью беспристрастного и тщательного анализа React vs Angular. Со всеми ключевыми плюсами и минусами обоих, я также постараюсь прояснить любую дилемму, возникающую у вас в голове относительно этих сценариев JavaScripts.
Кодирование долгое время было основой ИТ-индустрии. По мере развития технологий и роста требований произошли значительные улучшения в кодировании и его стиле.
Разработчики считают повторное использование кода очень важной концепцией и уже реализовали различные способы ее достижения. Одним из них является использование фреймворков / библиотек JavaScript. Angular vs React по-прежнему остается горячей темой, потому что это два ведущих JavaScripts в отрасли. Многие независимые, а также основные разработчики наверняка задумывались о переходе с первого на второй и наоборот. При этом могут быть разные факторы и приоритеты от разработчика к разработчику. Теперь я собираюсь перечислить моменты и особенности их обоих. Это поможет вам расставить собственные приоритеты перед тем, как сделать окончательный выбор.
Для всех, у кого мало времени и кто хочет сразу перейти к определенной теме, вы легко можете это сделать. Вот навигационная таблица для сравнения Angular и React.
React vs Angular: обзор
Рассмотрение основ React и Angular – Введение
В то время как Angular – это фреймворк, а React – это библиотека, оба реализуют концепцию повторного использования кода. Оба изначально написаны на JavaScript. Однако в случае Angular, Angular v2 (вторая версия) и более поздние версии использовали машинописный текст.
Поддержка сообщества и первоначальный выпуск
Google вместе с отдельными разработчиками поддерживает Angular JS, а Facebook и отдельные разработчики поддерживают React. Первоначальный выпуск Angular JS состоялся 20 октября 2010 года, а React был выпущен 29 мая 2013 года в качестве своей первой версии.
Платформа
Первая версия Angular (известная как Angular JS) использовала «JavaScript Engine» в качестве основной платформы. Начиная с Angular v2 (вторая версия Angular), «веб-платформа» (совокупность таких технологий, как HTML, CSS, веб-компоненты, WebAssembly и т.д.) стала основной платформой. «Веб-платформа» также была платформой для React с самого начала.
React vs Angular: таблица сравнения
Вот сравнительная таблица для обеих технологий.
1. React vs Angular: каков их архитектурный анализ?
Angular в основном работает по шаблону MVC, где модель, представление и контроллер – это три разные части кода. Однако его гибкость с различными архитектурами привела к аббревиатуре MVW (Model View Whatever), а также к нему.
С другой стороны, в архитектуре React, поскольку это библиотека, следовательно, это просто часть «Просмотр» в MVC. Итак, чтобы установить правильную архитектуру, разработчики обычно используют с ней Flux или Redux.
2. React vs Angular: что легко изучить и использовать?
Кривая обучения Angular считается круче, чем у React, и, следовательно, трудна для изучения. Это связано с очевидными причинами, которые мы обсуждали. React – это просто библиотека, и поэтому ее легко изучить, тогда как Angular – это полноценный фреймворк. React, благодаря простоте обучения, предоставляет разработчикам большую гибкость. Однако Angular по-прежнему правит миром разработчиков, имея поддержку Google и разработчиков сообщества. Сам по себе Angular – это полноценный пакет – одна из основных причин этого. Его глубокое обучение – замаскированный дар. Очевидно, что для изучения полного пакета требуется больше времени, но тогда вам не придется никуда бродить.
3. React vs Angular: какой вариант для вас идеален?
Как я уже говорил в начале статьи, да! Среди разработчиков существует большая суета по поводу того, что выбрать, прежде чем начинать свой проект или работу. Здесь мы раскрываем некоторые моменты, давайте посмотрим: –
Плюсы Angular
Передавая привет старшему, сначала подмигивает (черт возьми, мои пижамы), в любом случае шутки, давайте теперь обсудим это. Будучи одним из первых инструментов JavaScript на рынке, он уже стал более известным, чем любой другой фреймворк или библиотека. Фреймворк дает ему небольшое дополнительное преимущество. Итак, в каких случаях лучше выбрать? Покажи нам :-
- Как обсуждалось ранее, он поставляется с полным пакетом, никаких дополнительных загрузок не требуется, пока вам не понадобится какая-то особая функция или вы не захотите сделать какие-то другие дополнительные реализации.
- Таким образом, это в основном означает, что во всех случаях, когда вы хотите меньше кодировать или избегать хлопот, Angular может быть лучшим выбором для вас.
- Основываясь на MVC в качестве основной архитектуры, программирование на Angular осуществляется по модульному принципу. Это делает ваш код легко управляемым. Упрощенная архитектура MVC также приводит к сокращению времени загрузки страницы.
Плюсы React
Пришло время для младшего, React! Это второй по популярности JavaScript, чем Angular. Обладая множеством интересных функций, он составляет хорошую конкуренцию Angular. Самое приятное – это простота обучения. Давайте подробнее рассмотрим, какой набор сценариев может быть для вас идеальным выбором: –
- В отличие от Angular, React – это библиотека, помните? Да, и это факт, откуда исходит его первое преимущество при сравнении Angular и React. Как библиотека, React имеет меньший размер разработки, чем Angular.
- React обеспечивает гораздо лучшую гибкость, чем Angular, поскольку это библиотека. Вам не обязательно работать по установленному шаблону в React. Вы можете добавить любую библиотеку, которая вам нравится, в соответствии с вашими требованиями.
- React обычно называют частью архитектуры MVC «Просмотр». В соответствии с его гибкостью, упомянутой выше, его можно использовать вместе с архитектурой Flux или библиотекой Redux для достижения замечательной производительности и результатов.
4. React vs Angular: что лучше по производительности и скорости?
Следующим важным критерием для сравнения в React vs Angular является производительность. При анализе производительности мы учитываем различные факторы. Одним из них является DOM или объектная модель документа. Angular использует прямой рендеринг DOM, тогда как React использует виртуальный DOM. Виртуальный DOM – это своего рода копия только реального DOM. Вот и кроется загвоздка. Реальный DOM не нужно перерисовывать каждый раз при внесении каких-либо изменений. Вместо этого виртуальный DOM сохраняет все изменения на карте. После того, как все изменения в виртуальной DOM завершены, происходит полный рендеринг реальной DOM.
То, как DOM работает в обоих случаях, является решающим фактором производительности. Единый финальный рендеринг в React вместо множественного рендеринга после каждого изменения в Angular дает React преимущество с точки зрения производительности и скорости. Таким образом, производительность React улучшается в несколько раз по сравнению с Angular.
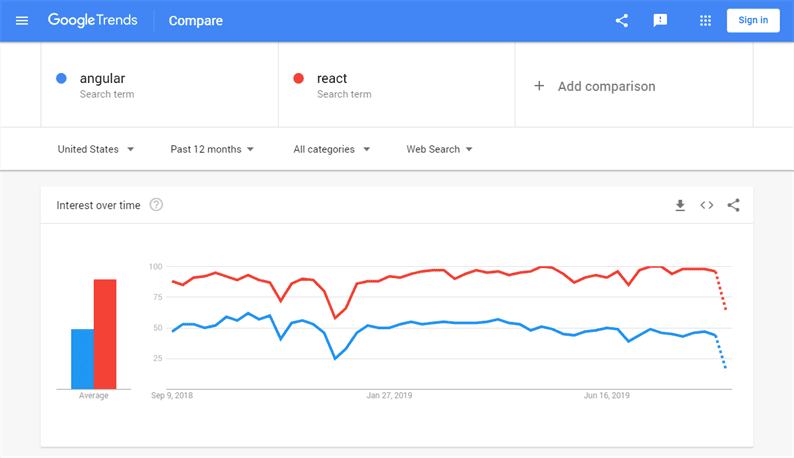
5. React vs Angular: что более популярно?
Здесь я собираюсь обсудить несколько моментов, касающихся популярности Angular и React. По мере того, как мы приближаемся к концу этой статьи, я также буду привлекать некоторые из основных фирм и организаций, имеющих отношение к Angular vs React.
Говоря о популярности, оба инструмента составляют конкуренцию друг другу на текущем рынке. Angular долгое время лидирует на рынке веб-разработки, но в последнее время React начал составлять хорошую конкуренцию Angular своими функциями, такими как React Fiber, которые сделают React еще быстрее.
Angular – неоднозначность среди разработчиков из-за крутой кривой обучения и наличия нескольких способов выполнения задачи. Однако это не ведет к снижению его популярности. Сообщество Angular состоит из большого количества разработчиков, поскольку это более ранний JavaScript. Они всегда готовы ответить на любой вопрос или решить любую проблему.
Основные пользователи
Некоторые крупные фирмы / компании, использующие Angular Framework: –
- Forbes
- HBO
- Sony
Некоторые крупные фирмы / компании, использующие React Library: –
- Убер
6. React vs Angular: тестирование
Тестирование в Angular основано на Jasmine и Karma. Angular CLI (интерфейс командной строки) заботится о конфигурации Jasmine и Karma. Вам может быть интересно, что это за два новых термина. Что ж, Jasmine – это в основном среда тестирования с открытым исходным кодом, используемая для JavaScript, Karma – это средство запуска тестов, разработанное самой командой AngularJS.
Переходя к этапу тестирования в React, тестирование приложений React можно проводить с помощью различных инструментов, таких как Enzyme, Jest, глубокое тестирование и т.д. Пользователь может свободно изучить варианты тестирования приложений React. Jest + Enzyme – один из наиболее часто используемых и популярных методов тестирования React.
7. Как выбрать между Angular и React?
К настоящему времени я могу предположить, что у вас должно быть подробное сравнение React и Angular. Сводная таблица содержит краткое сравнение основных характеристик. В этой статье не будет рассказано, какой из них лучший или какой из двух вам следует выбрать, а просто будут указаны разные факты, сценарии и особенности. Вы можете решить для себя, исходя из своих потребностей и приоритетов, какой из них выбрать. Тот, который соответствует вашим требованиям и видению того, что вы хотите построить и как вы хотите строить, будет для вас единственным лучшим вариантом. Ознакомьтесь с некоторыми шпаргалками по JavaScript здесь.
В большинстве случаев создание веб-сайтов начинается с нуля, следуя Framework или библиотеке, такой как Angular или React. Но иногда у вас может быть меньшее количество времени. Тогда строительство с нуля – не лучшее решение. TemplateToaster, надежный и эффективный оффлайн конструктор веб-сайтов, оказывается весьма полезным. С помощью простых перетаскиваний вы можете легко создать несколько полноценных веб-сайтов.
Источник записи: https://blog.templatetoaster.com