Anpassa din WordPress-inloggningssida med YITH Custom Login-plugin
Det bästa med att ha en WordPress-webbplats är hur lätt det är att anpassa den. Det finns inget behov av att ha massor av pengar för att göra det, eller kodningsförmåga eller tid. Du behöver bara ladda ner och installera ett gratis tema eller ett plugin, så kommer webbplatsen att se annorlunda ut eller få några nya funktioner.
Du kan göra det för varje sida på din webbplats. Även inloggningssidan, som så lätt tas för given, kan modifieras för att återspegla den nya designen på din webbplats. När du ser hur lätt det är att ändra det kommer du förmodligen att fråga dig själv varför du inte har gjort det tidigare. Låt oss se hur du kan använda YITH Custom Login Page eller en av de bästa WordPress-plugins för anpassad inloggning. Detta gör att alla enkelt kan logga in på din WordPress-webbplats.
Varför skulle du vilja skapa en anpassad WordPress-inloggningssida?
Standardinloggningssidan för WordPress ser enkel ut och reducerad till rena element. Den har två fält, en logotyp, en knapp, ett par länkar och en kryssruta. Så här ser det ut:
Det är inget fel på den här sidan. Det gör det väldigt enkelt att logga in på WordPress – det finns nästan inget du kan göra fel här eftersom allt är lätt att förstå.
Men det är ett missat tillfälle. Åtminstone bör du kunna visa din egen logotyp på inloggningssidan. Det skulle inte skada om du kunde visa något annat – en maskot, till exempel – eller bråka med färger, lite eller med typsnitten.
Vad kan du göra med YITH Custom Login?
YITH Custom Login-plugin kan hjälpa dig att ändra hur din webbplatss inloggningssida ser ut. När du har installerat plugin-programmet kommer det att ändra utseendet på din WordPress-inloggningssida så att den ser ut så här:
Inloggningssidan kommer inte att förbli så om du inte vill. Det här är standardutseendet du får efter installation och aktivering av plugin-programmet, men du kan ändra det. Du kan till exempel ändra bakgrundsfärgen på sidan eller ställa in en bild för bakgrunden.
Du kan också byta papegojmaskot med din om du har en. Sidan är redo för din logotyp, och du kan leka med fälten för användarnamn och lösenord för att ändra deras utseende och hur de är märkta. I grund och botten ger detta plugin dig kontroll över alla viktiga element på inloggningssidan. Låt oss titta närmare på det.
Allmänna Inställningar
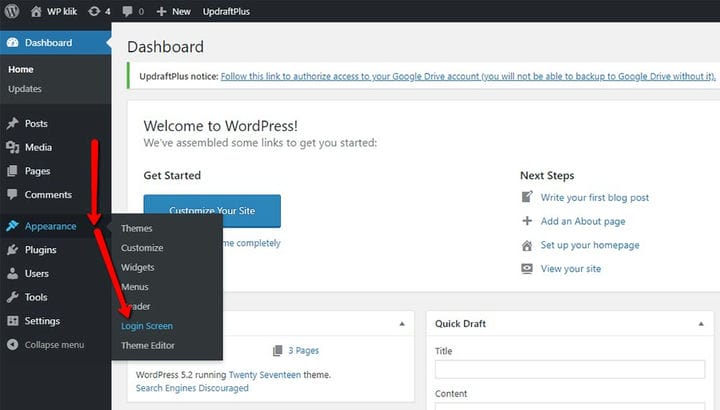
Innan vi dyker in i plugins allmänna inställningar, låt oss först se till att du vet hur du hittar plugin. Du bör hitta alternativet "utseende" i huvudmenyn och klicka på "inloggningsskärmen" under det :
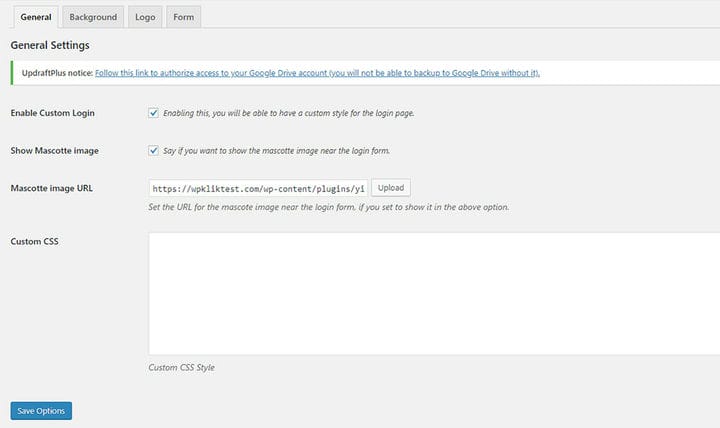
När du har gjort det kommer du att gå till plugin-alternativ och du ser att fliken allmänna inställningar är den första från vänster.
Fliken allmänna inställningar är där du gör två viktiga saker: aktivera det anpassade inloggningspluginet och ställ in din maskotbild. Inställningarna är lika enkla som de låter, åtminstone tills du kommer till den punkt där du inte är nöjd med din maskots position – och det är chansen att du inte kommer att vara det.
Låt oss gå igenom alternativen på den här sidan en efter en.
- Aktivera anpassad inloggning: När du har installerat plugin-programmet kommer detta alternativ att vara markerat som standard. Om du vid något tillfälle vill återgå till standardinloggningssidan, är allt du behöver göra att avmarkera den här rutan.
- Visa maskotbild: Det här är rutan du måste markera om du vill att en maskot ska visas på din anpassade inloggningssida. När rutan är avmarkerad kommer maskoten inte att synas.
- Mascotte image URL: Papegojmaskoten är inställd som standard, och du behöver inte ändra den om du inte vill. Om du vill ändra det, är det bästa sättet att göra det att lägga till bilden (.png-format, cirka 140x185px) till mediebiblioteket och sedan bara lägga en länk till den i det här fältet.
- Anpassad CSS: Detta är fältet där du ändrar maskotens position. Det är det mest komplicerade du kan göra på fliken allmänna inställningar.
Om du inte är nöjd med hur maskoten ser ut måste du inspektera den och rota runt i koden tills du hittar värdena som anger dess position :
Du kommer bara att fippla med "topp" och "rätt" värden. Om du behöver lite hjälp med att ta reda på vilka parametrar som fungerar bäst för dig, kanske prova dessa till att börja med:
#login img.mascotte {
position:absolute;
right:-122px;
top:62px;
}När du ändrar dem måste du kopiera hela koden till fältet Custom CSS. Glöm inte att spara ändringarna när du är klar.
Bakgrundsinställningar
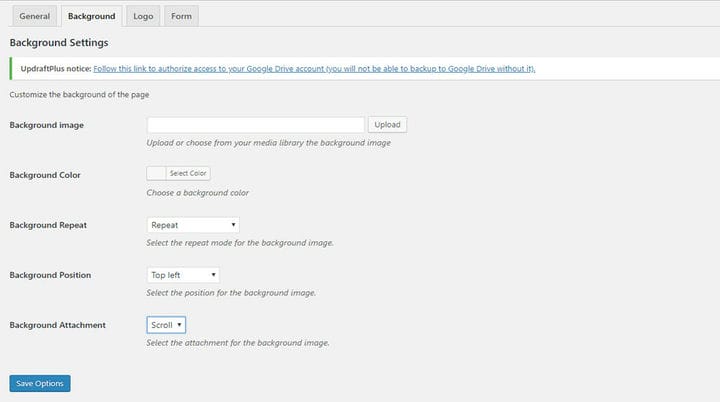
Fliken för bakgrundsinställningar låter dig finjustera bakgrundens utseende och beteende. Här är vad som väntar dig när du byter till den här fliken:
- Bakgrundsbild: Fältet där du placerar länken till en bakgrundsbild om du planerar att använda en.
- Bakgrundsfärg: Du får några alternativ för att välja bakgrundsfärg, så att du kan välja hur din anpassade WordPress-inloggningssida ser ut även om du inte använder en bakgrundsbild.
- Upprepning av bakgrund: Du får standardalternativen för att bakgrundsbilden ska upprepas horisontellt, vertikalt eller inte upprepas alls.
- Bakgrundsposition: Det här alternativet låter dig ställa in positionen för bakgrundsbilden — du har topp- och bottenpositioner och vänster-, höger- och centraljusteringar.
- Bakgrundsbilaga: Du har två beteenden att välja för din bakgrundsbild: den kan antingen fixas och alltid visas på sidan, eller så kan den rulla och flytta tillsammans med den.
Det är alla ganska vanliga saker för att ställa in bakgrunder. Lägg till din egen bild eller inte, lek med olika kombinationer av bakgrundsbildposition och upprepa, välj en snygg färg eller kombinera de två – det är helt upp till dig. Som alltid, kom ihåg att spara alla ändringar du vill behålla.
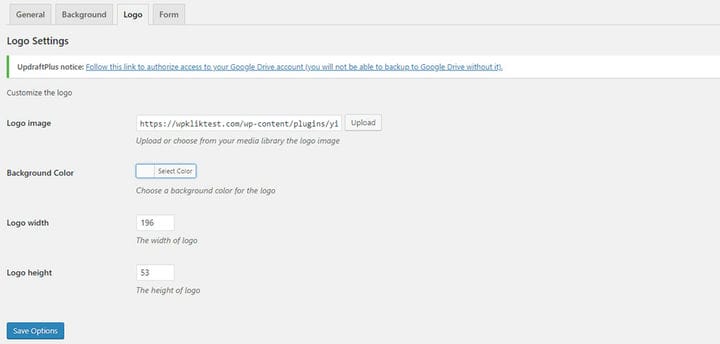
Logotypinställningar
En av de bästa användningsområdena för YITH Custom Login-plugin är att lägga till din egen logotyp på pluginsidan istället för WordPress-logotypen. På fliken Logotypalternativ hittar du följande alternativ.
- Logotypbild: Det är här du väljer vilken bild du ska använda för din logotyp.
- Bakgrundsfärg: Om du laddar upp en logotyp i .png-formatet kan du välja färgen som visas under din logotyp.
- Logotypens bredd och logotypens höjd: Du kan välja storleken på din logotyp på inloggningssidan.
Dessa fyra alternativ är allt du behöver för att ställa in din logotyp på YITHs anpassade inloggningssida. När du har gjort de justeringar du vill ha, kom ihåg att klicka på knappen "spara alternativ" innan du går vidare.
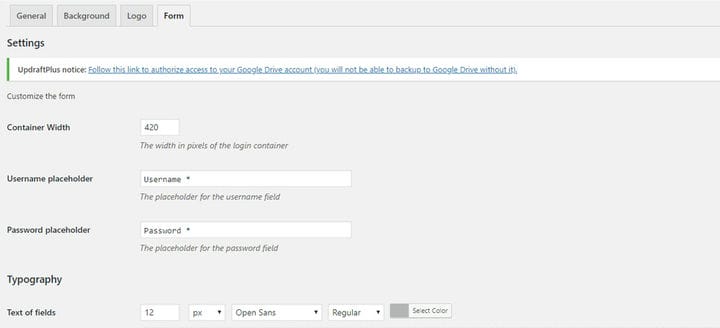
Formulärinställningar
Formulärfältet möjliggör den mest djupgående anpassningen i hela plugin-programmet. Det finns tre grupper av alternativ under den här fliken:
- De allmänna formulärinställningarna: Det är här du ställer in bredden på behållaren och väljer platshållare för användarnamn och lösenord.
- Typografiinställningar: Du kan välja typsnitt, storlek, stil och färg för text i fälten, allmän text och texten på knappen Skicka knappen separat. Du kan också välja vilken färg texten på knappen Skicka-knappen ändras till när du håller muspekaren.
- Färginställning: Du kan anpassa färgerna på fältens bakgrunder och kanter i olika situationer: när du fokuserar på dem, när du skickar in eller när du håller muspekaren över dem.
Om du vill att formulärfälten ska vara i färgerna på ditt företags logotyp, är det här platsen där du kan ställa in allt. Se bara till att alla ändringar du vill behålla sparas innan du stänger fliken.
Låt oss avsluta det!
Din WordPress-webbplats kan vara så vacker och intressant, eller så barbent och enkel, som du vill att den ska vara. Det är den stora anpassningsbarheten som gör att bygga en webbplats i WordPress till en så givande upplevelse. Så när du funderar på att finjustera din webbplats, tro inte att du har fastnat med samma WordPress-inloggningssida. Med YITH Custom Login-plugin kan du lägga till en ny inloggningssida och sedan anpassa den för att matcha din vision eller ditt företags visuella identitet och stil.