Hur man inspekterar webbplatselement i din webbläsare
Om du någonsin har varit nyfiken på att se hur din sida skulle se ut med olika stilar, men utan att behöva göra några ändringar, kommer du att bli glad att höra att det finns ett sätt för dig att göra det. Faktum är att din webbläsare kommer med ett praktiskt verktyg som gör att du kan inspektera webbplatselement. Så här kommer du att kunna se hur ditt innehåll kan se ut på olika sätt.
I texten nedan kommer vi att ge dig allt väsentligt om hur du inspekterar webbplatselement medan du arbetar i WordPress.
Exakt vad är inspektera element?
Alla senaste webbläsare kommer med en uppsättning integrerade verktyg som visar CSS, JavaScript och HTML-koden för en viss sida. Inspect-verktyget låter webbutvecklare redigera koden i sin webbläsare om det behövs. Detta ger dem möjlighet att förhandsgranska alla ändringar utan att faktiskt manipulera med någon kod. De är med andra ord de enda som kan se dessa ändringar i sin webbläsare.
Det här alternativet kan särskilt vara fördelaktigt för dem som vill implementera ändringar på sin WordPress-webbplats men vill förhandsgranska dem först innan de låter dem träda i kraft. Om du till exempel är bloggägare och vill se hur WordPress-utdrag av något av dina inlägg skulle visas i din webbläsare, kan du enkelt göra detta med hjälp av det här verktyget.
Detta är inte bara användbart för webbplatsägare, utan också för alla författare, marknadsförare, supportagenter och alla andra som är intresserade av att se hur innehållet de arbetar med kan se ut.
Hur man inspekterar element i Google Chrome
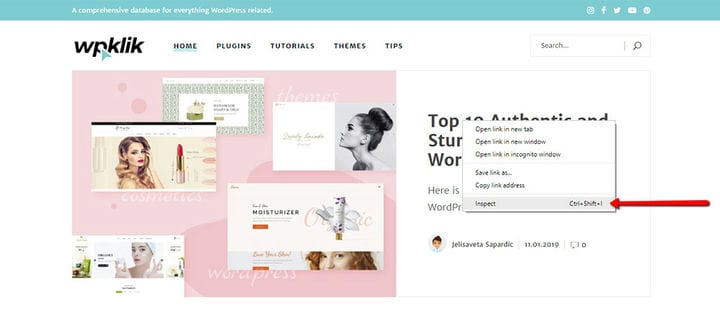
Det finns två sätt att komma åt detta verktyg. Du kan antingen högerklicka på valfritt område på din webbsida och välja inspektera eller klicka på CTRL + Skift + I på ditt tangentbord.
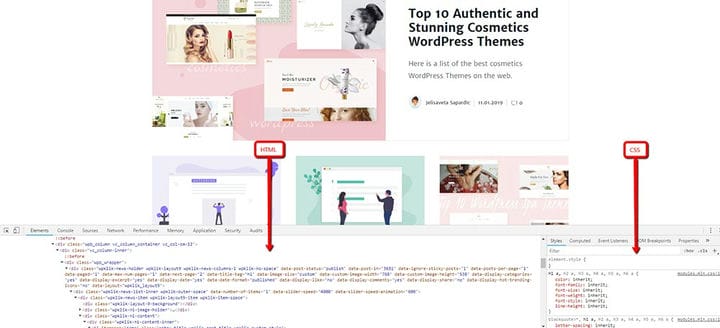
När du har gjort det här första steget delas din webbläsare automatiskt i två och källkoden för din sida visas i det mindre fönstret. I det här fönstret ser du HTML till vänster och CSS till höger.
Olika områden på webbsidan kommer att markeras när du drar musen över HTML-källan. Om du slutar med att högerklicka på ett specifikt element på din webbsida, kommer det elementet att markeras.
Hur man redigerar och felsöker koden
Med verktyget Inspect Element kan du redigera både HTML och CSS. För att redigera HTML, dubbelklicka bara på valfritt område i HTML-källkoden och redigera sedan koden.
Att göra samma sak är också möjligt i CSS-området. För att lägga till en ny stilregel klickar du bara på +-ikonen högst upp.
Alla ändringar du gör kommer omedelbart att visas i din webbläsare.
Återigen måste vi betona att ingen av dessa ändringar kommer att sparas. Du kan inspektera alla webbplatselement du vill så länge du vill, men detta är bara ett felsökningsverktyg som inte låter dig tillämpa några faktiska ändringar i koden. Med andra ord kommer alla dina ändringar att försvinna när du laddar om din sida.
Det är därför, om du verkligen vill göra ändringarna, måste du komma åt ditt WordPress-temas stilmall och redigera koden där. Vi måste dock notera att du bör skapa ett barntema för dessa ändamål.
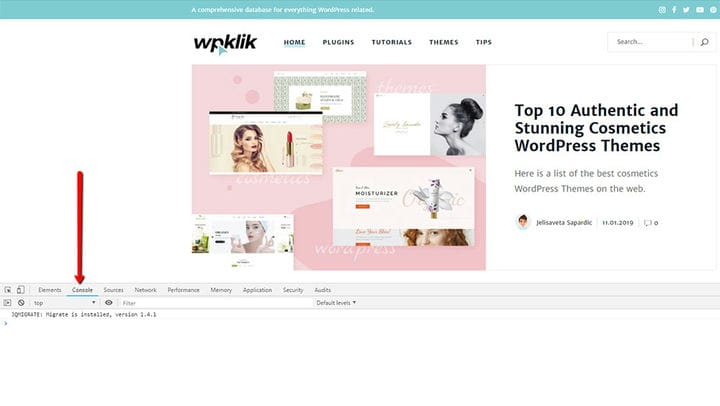
Konsolområde för att hitta fel
En annan viktig funktion hos verktyget Inspektera element är ett konsolområde. Det här området visar alla befintliga fel på din webbplats. Därför, om du vill felsöka ett fel på din sida, kan det vara värdefullt för dig att kolla in det här området för att inspektera felen.
Att lära sig hur man inspekterar webbplatselement är inte bara användbart för ditt arbete, utan det kan också spara tid för ditt tekniska supportteam om du redan vet vad ditt problem är. Eftersom det finns flera fördelar med detta kraftfulla verktyg rekommenderar vi att du försöker använda det genom att följa vår guide.