Det enklaste sättet att lägga till Javascript till din WordPress-webbplats
Jag är glad att du är här.
Om du inte är en erfaren WordPress-utvecklare kan det vara ganska skrämmande att lägga till Javascript på din webbplats. Ännu värre…
Du kan allvarligt förstöra din webbplats om du inte är försiktig.
I den här handledningen lär du dig det snabbaste och säkraste sättet att lägga till nytt Javascript på din WordPress-webbplats.
Lägg till nytt Javascript till WordPress
Normalt skulle du lägga till ett underordnat tema eller plugin som sedan skulle ladda en ny Javascript-fil på din webbplats.
Det här är dock mycket jobb om du bara behöver lägga till ett utdrag eller två av JS-kod. Den enklaste lösningen är att använda Simple Custom CSS och JS plugin.
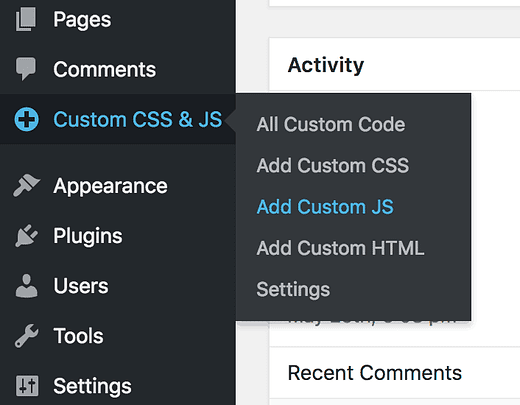
Installera och aktivera detta plugin på din webbplats, och du kommer att se ett nytt anpassat CSS & JS menyalternativ lagt till på din instrumentpanel. Håll muspekaren över det nya menyalternativet och klicka på alternativet "Lägg till anpassad JS" för att börja lägga till ditt javascript.
Lägg till Javascript
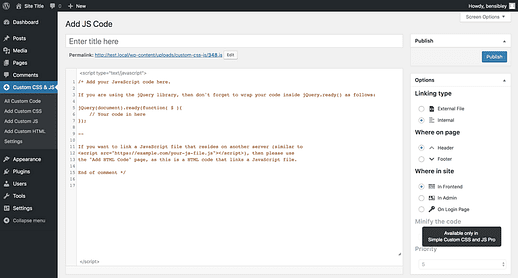
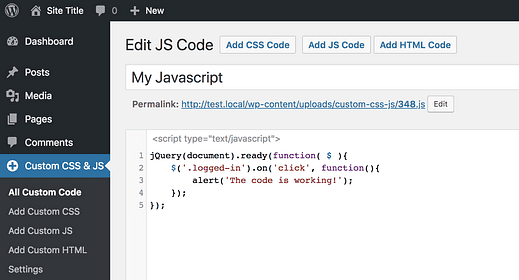
På nästa sida ser du en kodredigerare där du kan ange den JS du vill lägga till på din webbplats.
Kommentarerna i editorn är också till stor hjälp
Ge din JS en titel så att det är lätt att komma ihåg varför du lade till det, och skriv sedan in din kod i redigeraren nedan. Se till att ta bort kommentarerna först eftersom du inte behöver lägga till det på din webbplats.
Testa Javascript
Om du vill vara säker på att det fungerar kan du lägga till denna JS på din webbplats:
jQuery(document).ready(function( $ ){
$('.logged-in').on('click', function(){
alert('The code is working!');
});
});Så här kommer det att se ut i editorn.
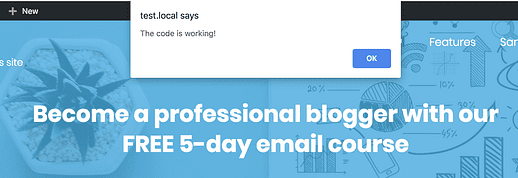
Allt den här koden gör är att visa en varningsruta när du klickar var som helst på webbplatsen, så här:
Det påverkar bara inloggade användare, så det kommer inte att störa dina besökare när du lägger till det för att göra ett test.
När du är säker på att det fungerar kan du byta ut testutdraget med det riktiga JS du vill lägga till på din webbplats.
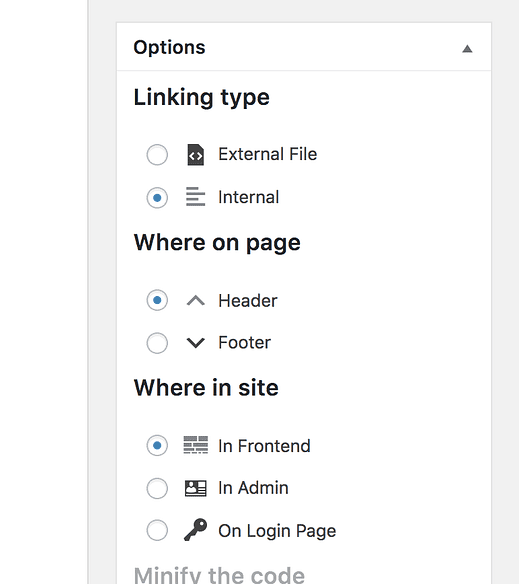
Konfigurera JS-alternativen
Enkel anpassad CSS & JS kommer med några praktiska alternativ för att bestämma exakt hur ditt Javascript läggs till på webbplatsen.
Först, om du bara lägger till lite kod, behåll länkningstypen som "Intern" som helt enkelt lägger till koden på sidan. Detta är enklare än att ladda en annan fil och påverkar inte din webbplats laddningstid.
Därefter, om du lägger till ett analysskript, kommer de förmodligen att säga om du ska lägga till det i sidhuvudet eller sidfoten. Annars är det bäst att använda sidfoten som standard.
Slutligen, om Javascript är tänkt att påverka dina besökare, håll alternativet "In Frontend" markerat för Where in site-inställningen. Alternativet "In Admin" är endast för om du vill ladda Javascript medan du tittar på sidor i WP-instrumentpanelen, och naturligtvis är alternativet "På inloggningssida" endast för medlemsinloggningssidan.
Slutsats
Det här tillvägagångssättet är MYCKET enklare än att skapa ett nytt plugin eller ett barntema.
För att inte tala om, Simple Custom CSS & JS är ett fantastiskt plugin, och du kommer förmodligen att hitta fler användningsområden för det i framtiden. Det finns också en proversion tillgänglig som kan göra några ganska imponerande anpassningar om du behöver mer flexibilitet.
Om du har frågor eller feedback om detta inlägg, lämna en kommentar nedan.