Самый простой способ добавить Javascript на ваш сайт WordPress
Я рад что ты здесь.
Если вы не являетесь опытным разработчиком WordPress, добавление Javascript на ваш сайт может быть довольно пугающим. Еще хуже…
Вы можете серьезно испортить свой сайт, если не будете осторожны.
В этом руководстве вы узнаете, как быстро и безопасно добавить новый Javascript на свой сайт WordPress.
Добавить новый Javascript в WordPress
Обычно вы добавляете дочернюю тему или плагин, которые затем загружают новый файл Javascript на ваш сайт.
Однако это большая работа, если вам просто нужно добавить один или два фрагмента JS-кода. Самое простое решение – использовать плагин Simple Custom CSS и JS.
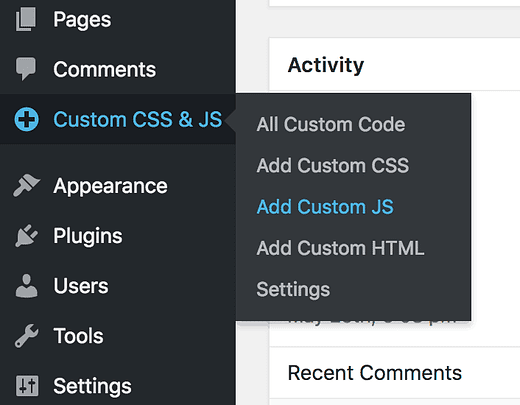
Установите и активируйте этот плагин на своем сайте, и вы увидите новый пункт меню Custom CSS & JS, добавленный на вашу панель инструментов. Наведите указатель мыши на новый элемент меню и нажмите «Добавить пользовательский JS», чтобы начать добавление вашего javascript.
Добавьте Javascript
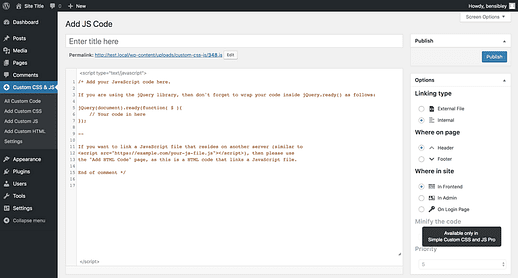
На следующей странице вы увидите редактор кода, в котором вы можете ввести JS, который хотите добавить на свой сайт.
Комментарии в редакторе тоже очень полезны.
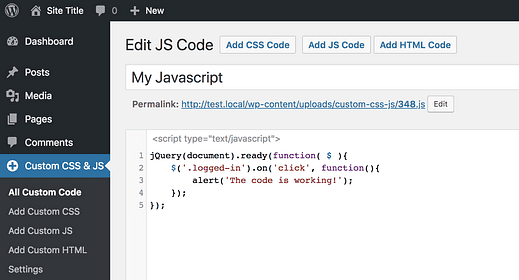
Дайте вашему JS заголовок, чтобы было легко запомнить, зачем вы его добавили, а затем введите свой код в редактор ниже. Обязательно сначала удалите комментарии, так как они вам не нужны.
Протестируйте Javascript
Если вы хотите убедиться, что он работает, вы можете добавить этот JS на свой сайт:
jQuery(document).ready(function( $ ){
$('.logged-in').on('click', function(){
alert('The code is working!');
});
});Вот как это будет выглядеть в редакторе.
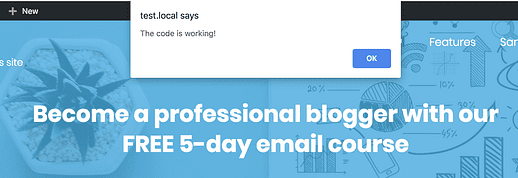
Весь этот код показывает окно предупреждения, когда вы щелкаете в любом месте сайта, например:
Он влияет только на пользователей, вошедших в систему, поэтому он не помешает вашим посетителям, когда вы добавите его для тестирования.
Убедившись, что он работает, вы можете заменить тестовый фрагмент на настоящий JS, который хотите добавить на свой сайт.
Настройте параметры JS
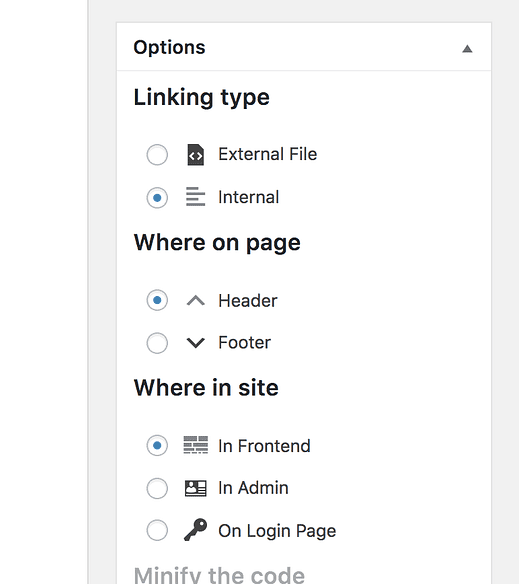
В Simple Custom CSS & JS есть несколько удобных опций для точного определения того, как ваш Javascript будет добавлен на сайт.
Во-первых, если вы просто добавляете немного кода, оставьте тип связи «Внутренний», который просто добавляет код на страницу. Это проще, чем загрузка другого файла, и не повлияет на время загрузки вашего сайта.
Затем, если вы добавляете сценарий аналитики, они, вероятно, скажут, следует ли вам добавить его в верхний или нижний колонтитул. В противном случае лучше использовать по умолчанию нижний колонтитул.
Наконец, если предполагается, что Javascript повлияет на ваших посетителей, оставьте флажок «In Frontend» для параметра «Где на сайте». Параметр «В администраторе» предназначен только для тех случаев, когда вы хотите загрузить Javascript во время просмотра страниц на панели управления WP, и, конечно же, параметр «На странице входа» предназначен только для страницы входа в систему.
Заключение
Этот подход НАМНОГО проще, чем создание нового плагина или дочерней темы.
Не говоря уже о том, что Simple Custom CSS & JS – отличный плагин, и вы, вероятно, найдете ему больше применений в будущем. Также доступна профессиональная версия, которая может иметь довольно впечатляющие настройки, если вам нужна большая гибкость.
Если у вас есть вопросы или отзывы об этом посте, оставьте комментарий ниже.