Vill du interagera med WooCommerce REST API? WooCommerce tillhandahåller ett REST API som ger dig realtidsdata från backend som kan placeras var som helst i din externa applikation. Genom sitt REST API kan man hantera deras WooCommerce-data genom att träffa slutpunkterna. I den här artikeln studerar vi hur man använder WooCommerce REST API och skickar HTTP-förfrågningar till WooCommerce.
Om du vill bygga din egen butik kan du använda WooCommerce som backend för att hantera dina produkter, produktbilder, galleri etc. Och sedan använda REST API, hämta produktdata och visa den i din externa applikation. WooCommerce tillhandahåller en REST API-dokumentation för interaktion med backend. Här får du information om allt som produkter, kunder, beställningar, skatter etc. I den här artikeln kommer vi att interagera med produktens slutpunkter. På liknande sätt kan du integrera andra alternativ som kunder, beställningar etc.
Få din konsumentnyckel och konsumenthemlighet
För att komma igång med WooCommerce REST API måste du först hämta din konsumentnyckel och konsumenthemlighet. Dessa nycklar är identifikationen för butiken och nödvändiga samtidigt som du ger ett API-samtal till WooCommerce.
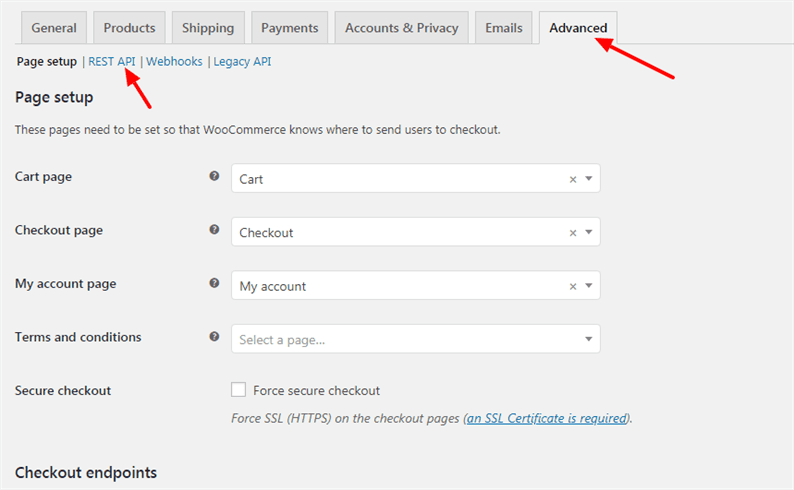
Du måste installera WooCommerce på din WordPress-backend. Gå sedan över till sidan WooCommerce-> Inställningar. Klicka på fliken Avancerat och sedan på REST API-länken.
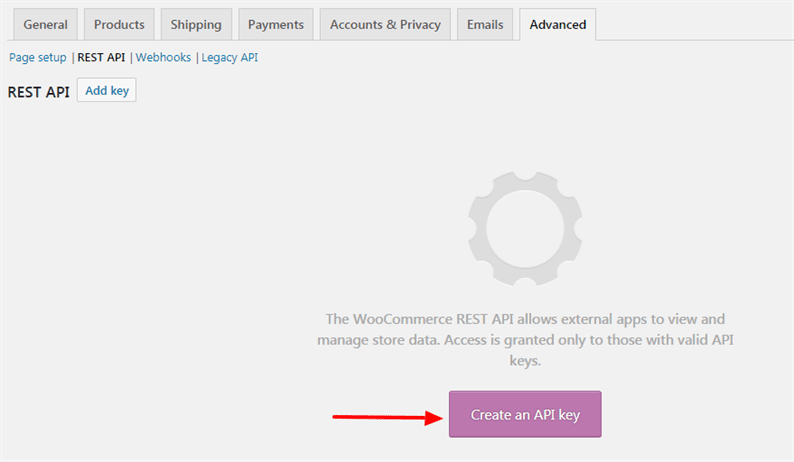
Klicka på knappen "Skapa en API-nyckel" på den här sidan.
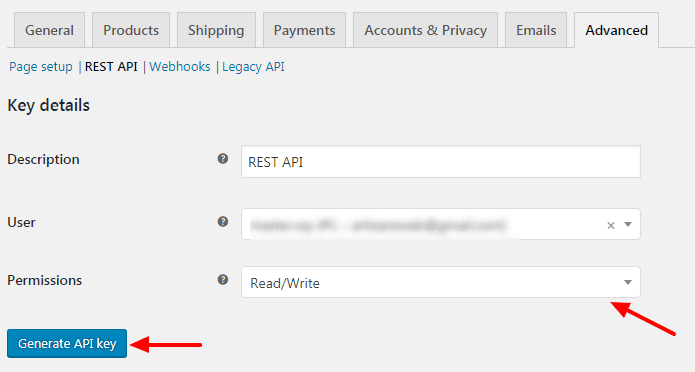
Ange beskrivningen, välj "Läs / skriv" -behörigheter och tryck på knappen Skapa API-nyckel. Du kan också välja Läsbehörighet. Det beror på ditt krav. Om du bara behöver läsa data från WooCommerce väljer du alternativet "Läs". Och om du vill göra både läs- och skrivoperationer skulle ditt alternativ vara "Läs / skriv".
Kopiera din konsumentnyckel och konsumenthemlighet som krävs när du ger API-samtal.
Interagera med WOOCommerce REST API
När du är redo med din konsumentnyckel och konsumenthemlighet kan vi börja med koden som interagerar med WooCommerce. Eftersom vi behöver skicka HTTP-förfrågningar, installera Guzzle-biblioteket med kommandot nedan.
composer require guzzlehttp/guzzleGuzzle är en PHP HTTP-klient som gör det enkelt att skicka HTTP-förfrågningar och trivialt att integrera med webbtjänster.
Låt oss nu ta några slutpunkter som att hämta alla produkter, skaffa en enda produkt, uppdatera en produkt och integrera den.
Skaffa produkter
När du ringer till WooCommerce API-slutpunkter måste du ställa in auktoriseringshuvud som är en bas64-kodad sträng av din konsumentnyckel och konsumenthemlighet.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'per_page' => 18,
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch (Exception $e) {
echo $e->getMessage();
}I ovanstående kod har jag ringt slutpunkten som ger en produktlista. Här har jag klarat 18 som ett "per_page" -värde som ger 18 produktdata som svar. Du kan skicka detta värde enligt dina krav. Se till att ersätta platshållarna med de faktiska värdena innan du når slutpunkten.
Skaffa en enda produkt
Om du vill hämta en enskild produkts data blir din slutpunkt följande.
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false,
]);Uppdatera en produkt
Du kan uppdatera en produkt genom att skicka en PUT-begäran till API-slutpunkten. Låt oss säga att du vill uppdatera en vanlig pris på din produkt.
$response = $client->request('PUT', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'json' => [
'regular_price' => '12.20',
],
'verify' => false,
]);Det här är några grundläggande samtal. På samma sätt kan användaren skicka HTTP-begäran för kunder, beställningar, kuponger etc. Du kan läsa mer om det i deras officiella dokumentation.
Interagera med WooCommerce REST API med JavaScript
WooCommerce släpper sitt eget JavaScript-bibliotek, vilket är användbart för att skicka API-samtal till WooCommerce från JavaScript-ramverk. Låt oss säga att du vill interagera med REST API från din React-baserade applikation.
Installera i så fall biblioteket ‘@ woocommerce / woocommerce-rest-api’ med kommandot:
npm install --save @woocommerce/woocommerce-rest-apiNästa i din React-komponent kan du få en lista över produkter med hjälp av nedanstående kod.
import React from 'react';
import ReactDOM from 'react-dom';
import WooCommerceRestApi from "@woocommerce/woocommerce-rest-api";
class ProductsComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
products: []
};
}
componentDidMount() {
const api = new WooCommerceRestApi({
url: "YOUR_DOMAIN_BASE_URL",
consumerKey: "PASTE_CONSUMER_KEY",
consumerSecret: "PASTE_CONSUMER_SECRET",
version: "wc/v3"
});
// List products
api.get("products", {
per_page: 18, // 18 products per page
})
.then((response) => {
// Successful request
this.setState({
products: response.data
});
})
.catch((error) => {
// Invalid request, for 4xx and 5xx statuses
})
.finally(() => {
// Always executed.
});
}
render() {
return ( <div>
<h2>Products</h2>
<ul>
{this.state.products.map(product => ( <li key={product.id}>{product.name} - ${product.regular_price}</li>
))}
</ul>
</div>
);
}
}
const element = <ProductsComponent></ProductsComponent>
ReactDOM.render(element, document.getElementById("root"));Här skriver jag ut listan över produktnamn och produktpris. Användaren kan också skriva ut andra data. Om du vill se all data i konsolen loggar du respons.data i framgångsmetoden. Precis som ovanstående exempel kan du skicka andra HTTP-förfrågningar från din React-applikation.
Slutsats
I den här handledningen studerar vi hur man anropar WooCommerce REST API med PHP och JavaScript. Vi gick igenom några få API-slutpunkter för WooCommerce. Användaren kan spela med den andra slutpunkten efter dokumentationen och skicka nödvändiga HTTP-förfrågningar.