Hur man anpassar kommentarformuläret i WordPress
WordPress kommer med kommentarformuläret i sin kärna. Kommentarformuläret visas vanligtvis i dina inlägg. Besökarna kan lämna sin feedback med hjälp av kommentarformuläret. Att ge en kommentarfunktion för besökare hjälper dig att förstå vad de tycker om ditt innehåll. Det hjälper till att förbättra ditt innehåll och arbeta med annan feedback också.
Som standard tillhandahåller WordPress fält som meddelande, namn, e-post, webbplats och kryssruta (för att spara dina uppgifter i webbläsaren för nästa kommentar) i kommentarformuläret. Beroende på ditt krav kan du behöva lägga till eller ta bort fält från kommentarformuläret.
Man kan också vilja lägga till styling för det återgivna kommentarformuläret. WordPress ger en unik klass för formulär- och kommentarfält. Med hjälp av dessa klasser kan användare använda sin egen styling.
I den här artikeln ska vi se hur man lägger till ytterligare ett fält i det befintliga kommentarformuläret. Som ett exempel tar jag ett mobilnummerfält och lägger till det i formuläret. Så, för att anpassa kommentarformuläret kommer vi att utföra stegen nedan en efter en.
- Lägg till fält i kommentarformuläret
- Kontrollera om fältet är tomt eller inte
- Spara det här fältet som en kommentarmeta
- Visa Meta-rutan på redigeringsformulär för kommentarer (på backend)
- Spara kommentar Meta (från backend)
Utöver detta kommer jag också att visa dig hur du tar bort fältet från WordPress-kommentarformuläret.
Lägg till fält i kommentarformuläret
Kommentarformuläret återges från WordPress-kärnfilerna och vi bör inte röra några kärnfiler. Lyckligtvis tillhandahåller WordPress krokar för att utöka kärnfunktionerna. Med detta sagt tillhandahåller WordPress en actionkrog comment_form_after_fieldsdär vi kan lägga till fält i kommentarformuläret.
Låt oss lägga till ett mobilnummer med den här åtgärdskroken. Placera koden nedan i functions.phpfilen.
add_action( 'comment_form_after_fields', 'additional_fields' );
function additional_fields() {
echo '<p class="comment-form-mobile-number">'. '<label for="mobile-number">'. esc_html__( 'Mobile Number' ). '<span class="required">*</span></label>'. '<input id="mobile-number" name="mobile-number" type="text" size="30" tabindex="5" /></p>';
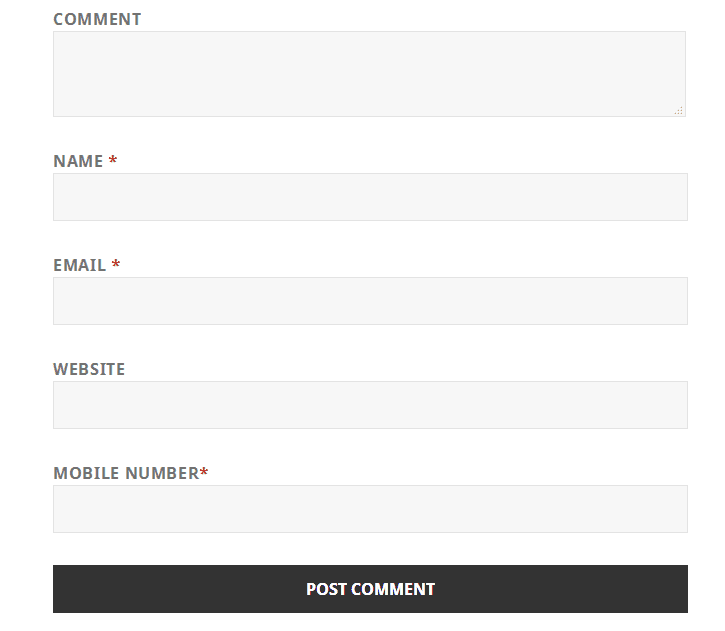
}Gå nu över till din webbsida och ladda om den. Du bör se det nya fältet ‘Mobilnummer’ läggas till i ditt kommentarformulär.
Kontrollera om fältet är tomt eller inte
Detta steg är valfritt. Om du inte vill hålla ett mobilt fält obligatoriskt hoppar du över det här steget. Om detta fält krävs måste vi kontrollera om besökare har fyllt i det här fältet eller inte. För att lägga till dessa kontroller vid körning använder vi filtret preprocess_comment. När en användare trycker på knappen Skicka kontrollerar detta filter om det specifika fältet är tomt eller inte. Om den är tom stoppar den körningen och visar meddelandet för användarna.
Använd filtret preprocess_commentsom visas i följande kod. Den här koden går också in i functions.phpfilen.
add_filter( 'preprocess_comment', 'verify_comment_mobile_number' );
function verify_comment_mobile_number( $commentdata) {
if (empty( $_POST['mobile-number'])) {
wp_die( esc_html__( 'Error: You did not add a mobile number. Please resubmit your comment with a mobile number.') );
}
return $commentdata;
}Spara nytt fält mot en kommentar
I de föregående stegen har vi lagt till ett nytt fält och såg också hur man gör det obligatoriskt. Nu ska vi spara detta fält i databasen mot samma kommentar. För att uppnå detta kommer vi att använda åtgärden comment_post. Denna åtgärd ger oss det för närvarande inkomna kommentar-id: t. Med hjälp av kommentar-id kan vi spara vårt mobilfält med add_comment_metafunktionen.
add_action( 'comment_post', 'save_comment_mobile_number' );
function save_comment_mobile_number( $comment_id) {
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number']) )) {
$mobile_number = wp_filter_nohtml_kses($_POST['mobile-number']);
add_comment_meta( $comment_id, 'mobile-number', $mobile_number );
}
}Här har jag använt wp_filter_nohtml_ksesfunktionen för att desinficera inmatad data.
Visa meta-rutan i kommentarens redigeringsformulär (på backend)
Hittills är vi klara med att lägga till ett nytt fält i frontend-kommentarformuläret och spara detta nyligen tillagda fält. Nu som administratör bör du se det här fältet i backend.
Om du går till kommentarlistan i backend kan du se att varje kommentar har sitt eget redigeringsformulär. Från detta formulär kan administratören redigera kommentaren. Vårt nästa mål är att visa mobilnumret på det här redigeringsformuläret.
För detta ska jag lägga till en metafält under vilken vi kommer att placera mobilnumret. Använd koden nedan functions.phpsom lägger till en metafält med mobilnummer i den.
add_action( 'add_meta_boxes_comment', 'comment_add_meta_box' );
function comment_add_meta_box() {
add_meta_box( 'title', __( 'Comment Metadata' ), 'comment_meta_box', 'comment', 'normal', 'high' );
}
function comment_meta_box( $comment) {
$mobile_number = get_comment_meta( $comment->comment_ID, 'mobile-number', true );
wp_nonce_field( 'comment_update', 'comment_update_nonce', false );
?>
<p>
<label for="mobile-number"><?php esc_html_e( 'Mobile Number' ); ?></label>
<input type="text" name="mobile-number" value="<?php echo esc_attr( $mobile_number ); ?>" class="widefat" />
</p>
<?php
}Spara kommentar Meta (från Backend)
Vi är nästan färdiga med uppgiften. Det sista som återstår är att redigera mobilnumret när administratören uppdaterar det. Det kan enkelt göras med hjälp av edit_commentåtgärder enligt följande.
add_action( 'edit_comment', 'comment_edit_metafields' );
function comment_edit_metafields( $comment_id) {
if (! isset( $_POST['comment_update_nonce']) ||! wp_verify_nonce( $_POST['comment_update_nonce'], 'comment_update')) {
return;
}
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number'])) ): $mobile_number = wp_filter_nohtml_kses( $_POST['mobile-number'] );
update_comment_meta( $comment_id, 'mobile-number', $mobile_number );
else: delete_comment_meta( $comment_id, 'mobile-number' );
endif;
}Det handlar om att lägga till ett nytt fält genom att anpassa kommentarformuläret i WordPress. Låt oss nu se hur man kan ta bort fält från kommentarformuläret.
Ta bort fältet från kommentarformuläret i WordPress
Som vi alla vet tillhandahåller WordPress få fält (meddelande, namn, e-post, webbplats och kryssruta) i kommentarformuläret. Du kanske vill ta bort någon av dem. Låt oss säga att du vill ta bort webbplatsfältet från formuläret. Vi kan göra detta med filtret comment_form_default_fields. Du borde veta nyckeln till webbplatsfältet. Nu är frågan hur man får nycklarna till fält för kommentarformulär.
Jag gör det genom att skriva fälten till dummy-textfilen.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
file_put_contents('test.txt', print_r($fields, true));
}Nu om du laddar om sidan som har en kommentarformulär test.txtskapas filen i rotmappen. I mitt fall har den här filen följande innehåll.
Array ( [author] => <p class="comment-form-author"><label for="author">Name <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" required='required' /></p>
[email] => <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" required='required' /></p>
[url] => <p class="comment-form-url"><label for="url">Website</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" /></p>
[cookies] => <p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" /> <label for="wp-comment-cookies-consent">Save my name, email, and website in this browser for the next time I comment.</label></p>
)Det ger dig tydligt nycklarna till formulärfält. För webbplatsfältet är nyckeln "url". Så jag kommer att ändra ovanstående kod på följande sätt som tar bort webbplatsfältet från kommentarformuläret.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
if(isset($fields['url'])) {
unset($fields['url']);
}
return $fields;
}I samma metod kan du också ta bort andra fält i kommentarformuläret.
Jag hoppas att du förstår hur du anpassar kommentarformuläret i WordPress. Dela dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- Visa inlägg från specifik kategori på en WordPress-sida
- Hur man lägger till murlayoutlayout i WordPress
- Hur man exporterar inlägg till CSV i WordPress