Hur man lägger till murlayoutlayout i WordPress
Vill du lägga till en layout för murverk på WordPress-webbplatsen? Du har förmodligen sett murverket på de flesta webbplatser via Internet. Ett av exemplen som använder denna typ av rutnätlayout är Pinterest. I den här artikeln visar jag hur du lägger till en murstenslayout på din WordPress-webbplats.
Med murverk placeras våra HTML-element baserat på tillgängligt vertikalt utrymme. Det är användbart eftersom HTML-elementen skulle använda skärmen bäst. Dessutom ger det en bättre användarupplevelse på dina webbsidor.
WordPress kommer med få jQuery-plugins i sin kärna. Några av dem är jQuery, jQuery UI, imgareaselect, thickbox, etc. Den levereras också med det här inbyggda murade plugin-programmet. För att använda detta murverk kan du ange dess JS-fil från WordPress-kärnan till temat.
Om du är nyfiken på vägen för detta murverk JS så hittar du det på ‘/wp-include/js/masonry.min.js’.
Så utan vidare diskussion, låt oss ta en titt på hur man lägger till en murstenslayout i WordPress.
Enqueue Masonry JS File
När det gäller WordPress bör man inte inkludera JS-fil med scripttaggen direkt. Det är en dålig praxis för WordPress. WordPress ger sitt eget sätt att inkludera JS- och CSS-filer på webbplatsen. Du måste inkludera JS- och CSS-filer på samma sätt.
Öppna functions.phpfilen och placera nedanstående kod i den som lägger till JS-filerna på din webbplats.
add_action( 'wp_enqueue_scripts', 'site_scripts' );
function site_scripts() {
wp_enqueue_script('masonry');
wp_enqueue_script( 'site-js', get_stylesheet_directory_uri(). '/js/script.js', array(), false, true );
}Här har jag inkluderat ett murverk js från WordPress-kärnan med hjälp av uttalandet wp_enqueue_script('masonry');. Detta uttalande innehåller en JS-fil av murverk direkt i din WordPress-miljö. Jag inkluderade också en script.jsfil, där jag kommer att skriva koden för att ringa och initiera murverkets rutnät.
Murverk Grid Layout i WordPress
I det här skedet är vi klara med den grundläggande installation som krävs för integrering av murverk. Därefter måste vi lägga till markering för våra HTML-element i rutnätbehållaren. Använd nedanstående HTML för det.
<div class="grid">
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-1.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-2.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-3.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-4.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-5.jpg'; ?>">
</div>
</div>I ovanstående kod lade jag till en huvudgitterbehållare och lindade bilderna inuti den. Jag lägger till en bild i varje behållare för rutnät.
Efter detta ställer du in bredden för rutnätobjekt med CSS-regeln nedan. Du kan ändra denna breddmatchning med ditt krav.
.grid-item { width: 400px; }Slutligen måste vi initiera murverk med de metoder som tillhandahålls av ett murplugg. Öppna script.jsfilen och klistra in koden under den.
jQuery(function($) {
// init Masonry
var $grid = $('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 400
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
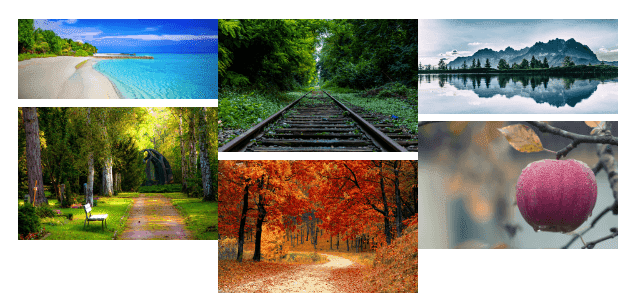
});Den slutliga utdata kommer att se ut som nedan skärmdump:
Det är allt! Det handlar om att lägga till en murstenslayout på din WordPress-webbplats. Prova det i ditt WordPress-projekt och dela dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- Hur man bygger anpassad Elementor-widget
- Så här lägger du till kod efter Body Tag i WordPress
- Lägga till anpassad bildknapp med Media Uploader i WordPress