Hur man justerar bilder sida vid sida i WordPress
Bildjustering är en ständig kamp för WordPress-bloggaren.
Det här inlägget är till för alla som har spenderat mer tid än de skulle vilja erkänna att de har krånglat med bildjustering och positionering i redigeraren.
De två bästa metoderna för att justera bilder
Det finns två tekniker du bör överväga för att placera bilder bredvid varandra. Jag kommer att dela hur man använder var och en samt de för- och nackdelar som ingår.
1 Justera bilder med ett galleri
Den mest pålitliga metoden för att placera bilder sida vid sida är att använda ett WordPress-galleri.
Om du aldrig har skapat ett galleri förut, följ den här handledningen om hur du skapar gallerier.
Tricket är att använda en medelstor version av bilderna och välja två kolumner, även om du bara inkluderar två bilder. Resultatet kommer att se ut ungefär så här:
Till skillnad från bilder som du placerar i ditt inlägg, har gallerier speciell HTML som håller bilderna bredvid varandra. Denna struktur gör det lättare och mindre krångligt att anpassa bilderna i rader/kolumner.
2 Placera bilder med kolumnkortkoder
Om du inte har något emot att lägga till ett nytt plugin på din webbplats, är Column Shortcodes en bra lösning för att justera bilder.
Kolumn Shortcodes är en av dessa fantastiska plugins som inte fyller upp din webbplats med nya menyer. Faktum är att det enda den lägger till på din administratörspanel är den här praktiska knappen ovanför redigeraren.
För att visa hur det fungerar skapar jag en enda rad med tre bilder.
Hur man använder kolumnkortkoder
Det första steget är att placera markören på en tom rad i editorn. Klicka sedan på kortkodsknappen och välj ett kolumnalternativ.
Skapa en rad med tre kolumner.
Upprepa detta steg för att lägga till en andra 1/3 kolumn och upprepa sedan en gång till, men denna gång med en tredjedel (sista) alternativet. Resultatet är följande kortkoder som lagts till i redigeraren.
Om du aldrig har använt kortkoder tidigare, kanske du vill följa denna handledning först.
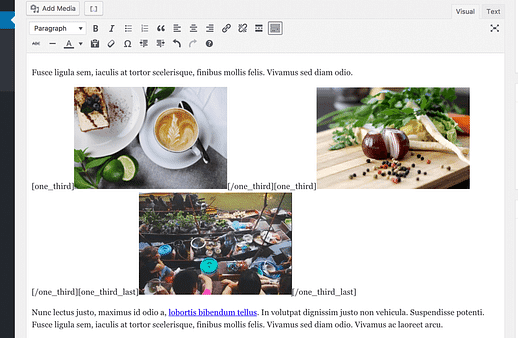
Som du kan se har varje kortkod en öppnings- och stängningstagg. Nu kan du lägga in en bild i varje kortkod, så här:
Ser ut som en röra, eller hur?
Det beror på att kortkoderna inte kan styla bilderna i editorn, men det är inget problem. När du väl har visat dem på webbplatsen kommer de att placeras snyggt i kolumner, så här:
Kolumnkortkoder jämfört med gallerier
Även om kortkoderna inte visas snyggt i redigeraren som gallerier och kan vara mer av en utmaning att arbeta med, får du också lite mer kontroll. Till exempel tvingar gallerier alla bilder att länka till:
- Mediafil
- Bifogad sida
- Ingenting
Med kolumnplugin kan bilder ha anpassade webbadresser och varje länk till en annan typ av sida.
Du kan också blanda och matcha kolumnerna. Till exempel kan du placera en bild i en 2/3 kortkod bredvid en bild med en 1/3 kolumn kortkod.
Varför du inte ska använda justeringsalternativ
Dessa metoder kommer att producera de layouter du vill ha utan all huvudvärk.
WordPress-gallerier är det enklaste och enklaste sättet att anpassa bilder i rad. Men Column kortkoder är ett bra alternativ som ger större flexibilitet.
De fungerar båda så bra eftersom de placerar bilder i en ny HTML-struktur. HTML-koden gör det möjligt att upprätthålla en sida vid sida-layout, oavsett vilken skärm som används för att visa dem.
Är det något jag missat? Har några frågor? Skriv en kommentar nedan.