Hur man skapar en att-göra-lista med en WordPress Checklista Plugin
Har du någonsin tänkt på hur coolt det skulle vara att lägga till en interaktiv checklista på din webbplats eller ett av dina blogginlägg? Checklistor är superanvändbara och ganska coola för alla möjliga saker. Från att organisera och stå värd för evenemang, till att planera semester eller helt enkelt gå och handla, vi gör alla listor, eller åtminstone behöver vi alla dem. Oavsett om du behöver en checklista för ditt personliga bruk eller om du vill erbjuda den här funktionen till dina läsare, kommer du att bli glad över att höra om en cool liten WordPress checklista-plugin som vi vill rekommendera dig idag.
Med hjälp av detta utmärkta plugin kan du enkelt lägga till checklistor för alla behov du kan ha. Om du till exempel driver en reseblogg kan du sätta på en checklista över saker som folk absolut behöver ta med till en viss destination.
Ett annat exempel skulle vara en mammablogg, där du kan komma på en lista över saker som alla blivande föräldrar behöver skaffa innan bebisen kommer.
Du kan göra inköpslistor, inköpslistor, att göra-listor, i stort sett alla slags checklistor som är vettiga för just din webbplats eller blogg.
Som vi sa tidigare kan du enkelt lägga till en checklista till din blogg med WordPress Frontend Checklist-plugin. Det är en fantastisk lösning som du bara kommer att älska att använda.
Checklistor handlar om att vara praktisk, så vi bestämde oss för att också vara praktiska och spara tid genom att undersöka denna utmärkta lösning åt dig.
Frontend checklista
Frontend Checklista är ett WordPress-plugin för att skapa HTML- eller PDF-checklistor för din webbplats. Det är ett väldigt enkelt, intuitivt plugin utan krångel. Det är inte särskilt funktionsrikt, men det är bara för att du egentligen inte behöver det för att göra så många saker. Du behöver en enkel checklista och det är vad Frontend Checklista hjälper dig att få.
En bra sak med detta plugin är att du kan spara dina checklistor via cookies eller i databasen. På så sätt kan dina besökare komma åt sin checklista när de kommer tillbaka till webbplatsen och markera eller avmarkera ytterligare objekt.
Grundläggande inställningar och användning
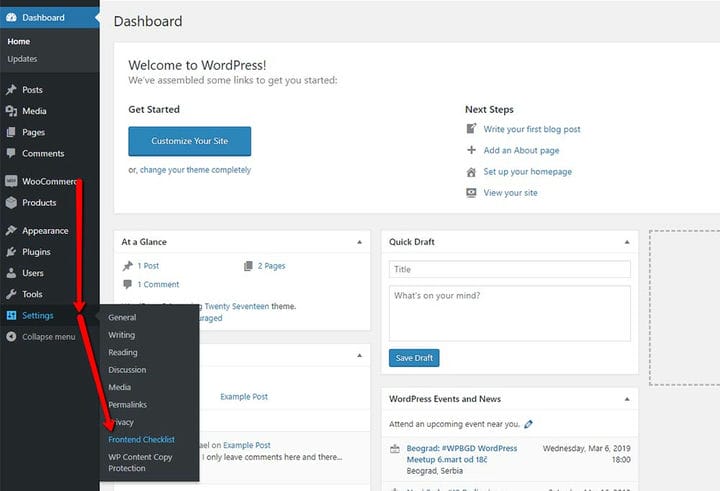
Det första du ska göra är förstås att installera plugin och aktivera den. När du har löst allt det, gå över till Inställningar> Frontend Checklista.
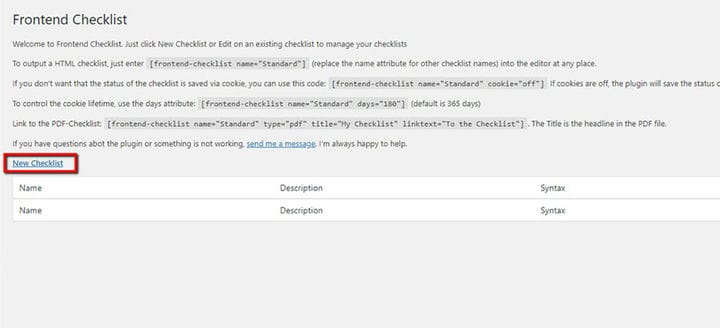
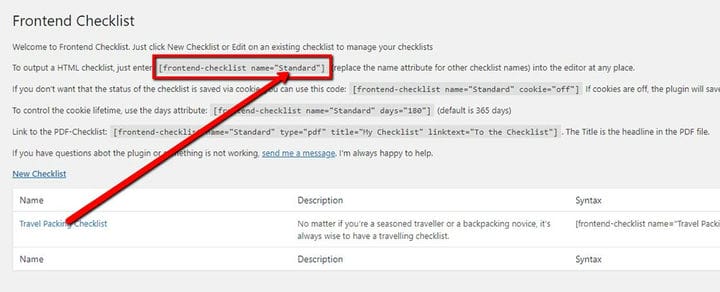
Du kommer att se en enkel alternativpanel, som innehåller flera olika kortkoder. Det enda tillgängliga alternativet här är Ny checklista.
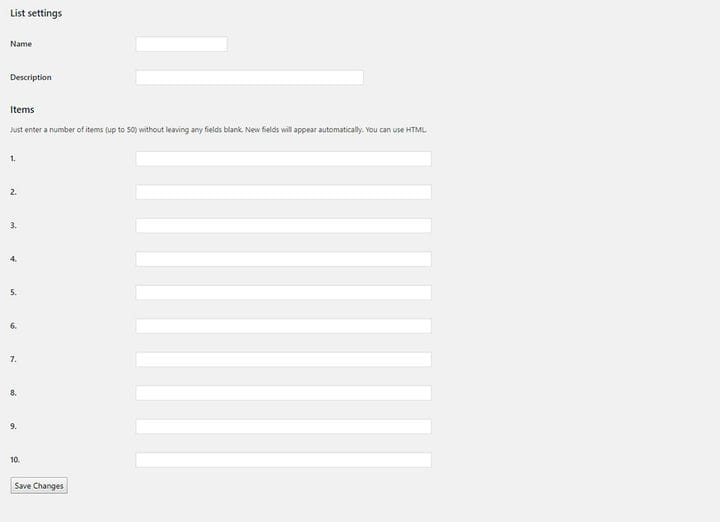
Klicka på Ny checklista och ange ett checklistanamn först. Oroa dig inte, namnet på listan visas faktiskt inte på din sida.
Fältet Beskrivning är valfritt. Återigen, texten du infogar här kommer inte att visas på din sida och tjänar bara till att enklare hantera flera checklistor.
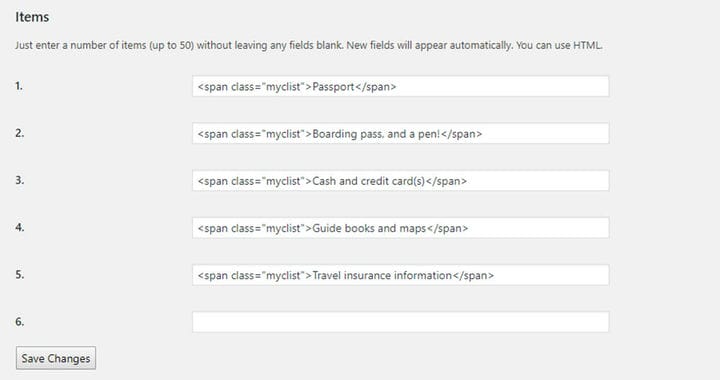
Artikeldelen är viktig. Det är där du faktiskt infogar dina checklista. Du kan lägga till upp till 50 objekt, vilket är mer än tillräckligt. Ytterligare fält öppnas när du går igenom listan och fyller i objektfälten.
<b>När du har slutfört din checklista och infogat alla objekt är nästa steg naturligtvis att lägga till den på en sida på din webbplats. Frontend Checklista erbjuder fyra olika kortkoder.
Använd den första, [frontend-checklist name="Standard"], för att lägga till en checklista på en sida. Se till att ersätta namnattributet med namnet på din faktiska checklista.
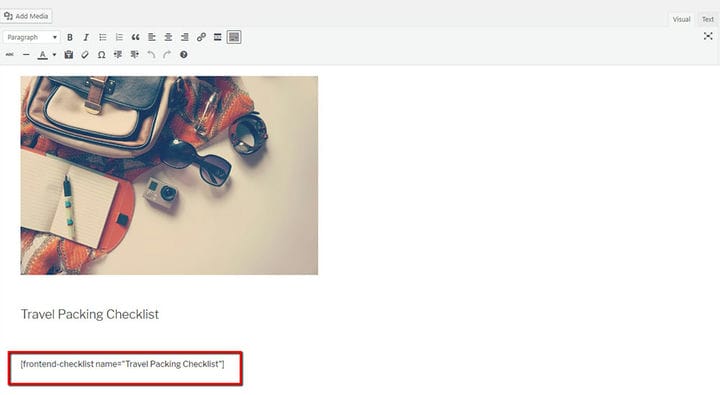
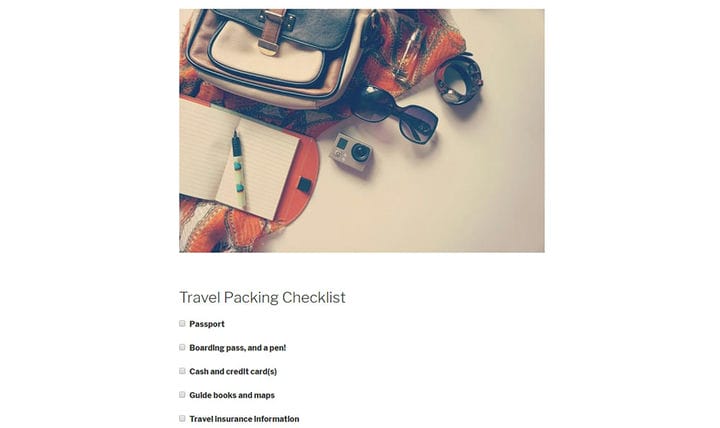
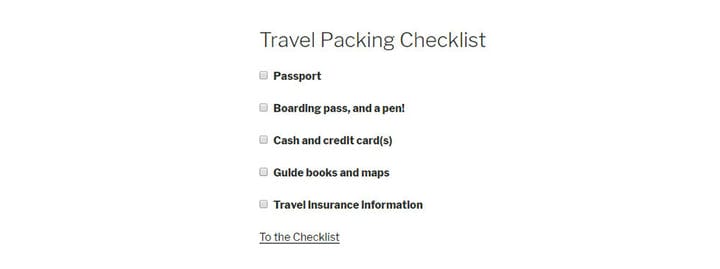
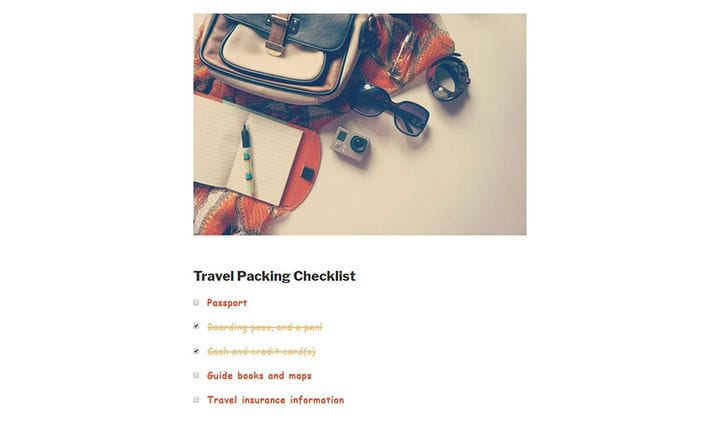
Kopiera kortkoden och klistra in den där du vill ha den. Vi skapade en speciell sida för resepaketeringschecklistan, la till en bild och placerade checklistan nedan.
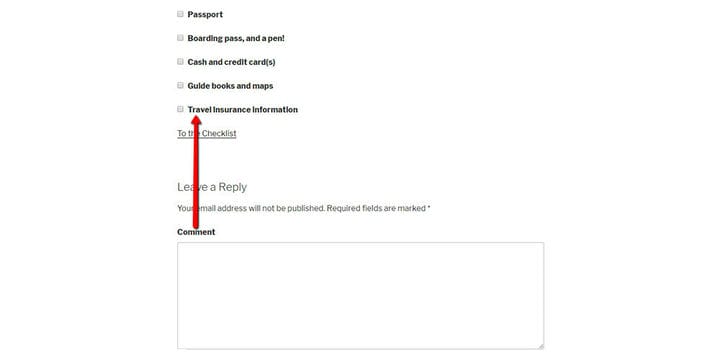
Du kan också lägga till checklistor till widgets med hjälp av textfältet. Naturligtvis gör du bara detta om det är vettigt för dig att placera checklistan i sidfoten eller sidofältet.
Nästa kortkodsalternativ är "Cookie på/av", och det är extremt användbart. I grund och botten hjälper det dig att ställa in om du vill spara checklistan för framtida bruk eller inte. Om cookies är på kommer statusen för checklistan att sparas för inloggade användare och de kommer att kunna fortsätta där de slutade innan de uppdateras eller lämnar sidan. Om du inte vill att den här funktionen ska vara aktiverad – om du vill visa en tom checklista varje gång, stäng helt enkelt av cookies.
[frontend-checklist name="ChecklistName” cookie=”off”]
Du kan till och med ställa in cookie-livslängden med attributet days. Lägg bara till antalet dagar du vill att dina cookies ska hålla och notera att standard är 365 dagar.
[frontend-checklist name=”Standard” dagar=”180″]
Ett annat intressant alternativ du kan använda är att erbjuda en länk till PDF-versionen av din checklista. På så sätt kan dina besökare, när de har slutfört checklistan, spara den på sin dator eller skriva ut den. Detta är särskilt praktiskt för inköpslistor, semesterpaketering och så vidare.
Kortkoden för detta är [frontend-checklist name=”ChecklistName” type=”pdf” title=”Min checklista” linktext=”To the Checklist”].
Nedladdningslänken finns under checklistan. Du kan ändra standardlänktestet "Till checklistan" och ersätta det med din egen text.
Avancerade inställningar
När du har ställt in din checklista kanske du vill anpassa den och göra den mer passande för din webbplats.
Med insticksprogrammet Frontend Checklista har din checklista som standard samma inställningar som andra formulär som används på din webbplats. Det betyder samma teckenstorlek, färg, mellanrum och så vidare. Tack vare detta är din webbplats stilmässigt enhetlig, men om du vill ändra den och få din checklista att sticka ut är det också möjligt.
Om du vill anpassa utseendet på din checklista och dess objekt måste du lägga till HTML-taggen "span" till var och en av objekten och definiera klassen. I det här fallet är klassen "myclist", men du kan naturligtvis använda din egen. Vi gör detta för att tilldela vissa attribut till klassen, attribut som kommer att ändra utseendet på din checklista.
När du har infogat HTML-taggar måste du definiera hur objekten i klassen "myclist" ska se ut. För det måste du lägga till några rader CSS, vilket är väldigt enkelt och inte kräver några speciella kunskaper i detta språk. Tänk på att lägga till CSS som att lägga till vissa attribut till en klass. Följ bara dessa steg:
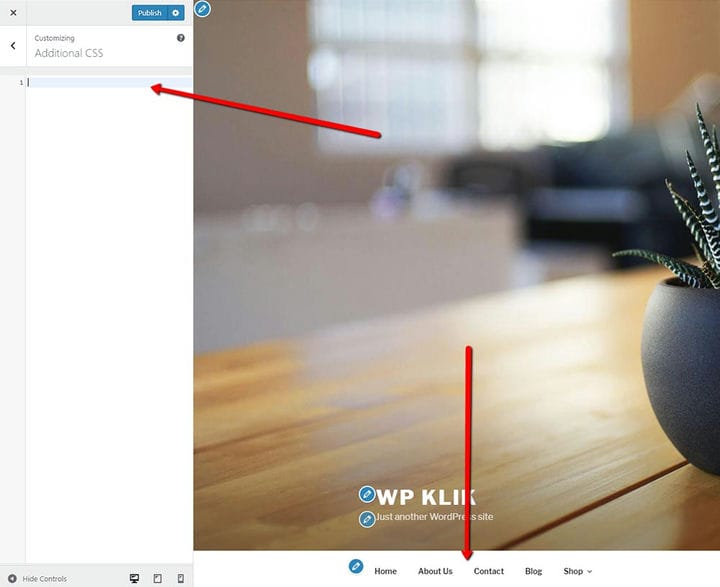
Gå till Utseende > Anpassa > Ytterligare CSS.
Till vänster ser du ett fält där du kan ange din CSS, i vårt fall klassen "myclist". Du kan följa liveförändringarna i fältet till höger.
Gå till menyn och hitta sidan där din checklista finns.
I det här exemplet kommer vi att ändra typsnittet och dess egenskaper. Specifikt kommer vi att tilldela sex egenskaper till vår klass:
- färg: för att ändra teckensnittsfärgen på objekten i checklistan
- text-shadow: för att lägga till en 3D-känsla till typsnitten. Siffrorna i koden definierar storleken på skuggan jämfört med teckenstorleken. Du kan experimentera med att lägga till olika färger till skuggor och typsnitt också.
- font-weight: för att ställa in tjockleken på teckensnittet
- font-family: det finns massor av dessa tillgängliga, så välj enligt dina preferenser
- font-size: för att ställa in storleken på de teckensnitt som används för checklistposterna
- padding: för att definiera antalet pixlar runt själva objektet. Uttryckta värden hänvisar till topp, höger, botten och vänster, i den ordningen, så var uppmärksam. I vårt exempel är det bara vänster utfyllnad, vilket betyder utrymmet mellan rutan och föremålet i checklistan.
text-skugga: 0,5px 1px orange;
font-family: ‘Comic Sans MS’, Comic Sans, kursiv;
.myclist { färg: #cc615f; text-skugga: 0,5px 1px orange; teckensnittsvikt: 600; font-family: ‘Comic Sans MS’, Comic Sans, kursiv; Font-size:20px; stoppning: 0 0 0 10px; }
.myclist {
color: #cc615f;
text-shadow: 0.5px 1px orange;
font-weight: 600;
font-family: 'Comic Sans MS', Comic Sans, cursive;
Font-size:20px;
padding: 0 0 0 10px;
}Observera att du måste vara mycket uppmärksam på strukturen på din kod, om du vill att allt ska bli rätt. Klassen definieras som .classname. Naturligtvis kommer du förmodligen att ha ett annat namn som du kommer att använda istället. Alla egenskaper är placerade mellan {}. Fastigheterna läggs till som fastighet: beskrivning av fastighet; och detta är strukturen som absolut måste följas.
En annan intressant sak du kan ställa in är att göra markerade objekt annorlunda än de omarkerade för att göra skillnaden ännu tydligare. För att göra detta lägger du till egenskaper till klassen .checked .myclist.
Till skillnad från omarkerade objekt kommer de markerade att ha textdekoration: linje-genom som stryker över de markerade objekten.
text-decoration: line-through;}
.checked .myclist { color:#e4d2b8; teckensnittsvikt: 300; text-decoration: line-through;}
.checked .myclist {
color:#e4d2b8;
font-weight: 300;
text-decoration: line-through;}Resultatet kommer att se ut så här:
Som du kan se är det hela väldigt enkelt. Följ bara kodstrukturen, experimentera, lek med egenskaper och få din blogg att sticka ut med detta coola och användbara tillägg.
Slutgiltiga tankar
Frontend Checklista-plugin för WordPress är ett användbart litet verktyg som du förmodligen inte ens visste att du behövde. Överväg att lägga till en checklista eller två på din webbplats för att öka användarnas engagemang och få dina besökare att komma tillbaka för mer.
Och nu när du vet hur enkelt det är, se till att anpassa din checklista, göra den mer personlig och i linje med din bloggstil. Och låt oss veta resultatet!