Hur man skapar stegflöde med hjälp av Elementor Process Widget
Oavsett vilken typ av webbplats du har, är det viktigt att inte bara ha kvalitetsinnehåll utan också att kunna visa det på ett tilltalande sätt. Lyckligtvis tillåter många verktyg oss att dela ett brett utbud av information och data kreativt. Du kan lägga till en parallaxeffekt för att framhäva den moderna tonen på din webbplats, använda växlar och dragspel för att uppnå bättre innehållsstruktur, och processwidgets är värdefulla eftersom de tillåter oss att visa komplexa data på ett tydligt, intressant och engagerande sätt.
Om du har någon form av innehåll som innebär att du visar någon form av process, är det viktigt att kunna dela upp det till dina användare på ett enkelt, tydligt och koncist sätt, men ändå inte förlora någon viktig detalj relaterad till det. Onlinebutiker kommer att finna processwidgeten värdefull eftersom den kan användas för att visa processen för onlineköp steg för steg, företag kan dela hur anställningsförfarandet ser ut i deras företag, medicinska webbplatser kan visa upp processen för läkning genom stadier, alla typer av arbetsflöden kan representeras visuellt genom faser – möjligheterna är obegränsade.
I den här artikeln kommer vi att visa dig hur du enkelt ställer in och anpassar processwidgeten på din webbplats. Håll utkik för att läsa mer om:
Qi-tillägg för Elementor Process Widget
Qi Addons för Elementor är ett kraftfullt, mångsidigt och mycket lättanvänt verktyg som lägger till en känsla av elegans förutom funktionalitet till din webbplats. För tillfället är det här verktyget den största samlingen av gratis tillägg på webben och innehåller 60 gratis widgets som gör det enkelt även för nybörjare att berika sina webbplatser med effektiva element utan att någon kodkunskap behövs. Förutom gratis widgets kan du hitta fantastiska 40+ premium.
Processwidgeten som ingår gratis kommer med massor av anpassningsalternativ och låter dig skapa vackra visningar av alla typer av arbetsflöden och processer som sömlöst matchar både din webbplatss behov och stil.
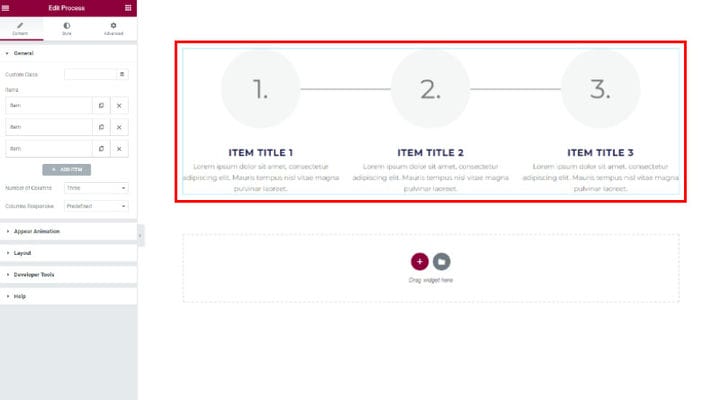
Efter att ha dragit processwidgeten åt sidan får du dess standardvy som du kan redigera. Det är viktigt att notera att widgeten använder de typsnitt som används av ditt tema, så om du vill ha enhetlighet i den här delen behöver du inte ändra det.
Alternativen för att ställa in Process-widgeten är alternativen Innehåll och Stil. Här kommer vi att välja vilket element vi vill ha i vår processwidget och vi bestämmer hur det hela kommer att se ut stilmässigt. Det finns många anpassningsinställningar men de är så välorganiserade att du kommer att tycka att det är väldigt enkelt att prova och experimentera med alternativ.
Processwidget – Alternativ på fliken Innehåll
Här finns allmänna alternativ, animeringsalternativ, processlayout och ett användbart utvecklarverktyg, men också hjälp där du kan hitta instruktioner och support från addonförfattaren själv.
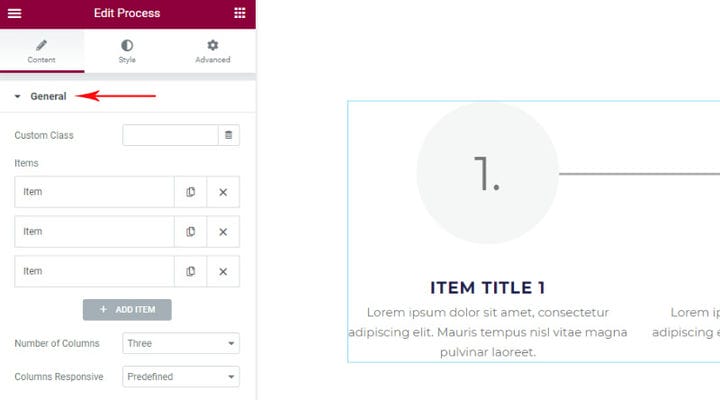
Generella val
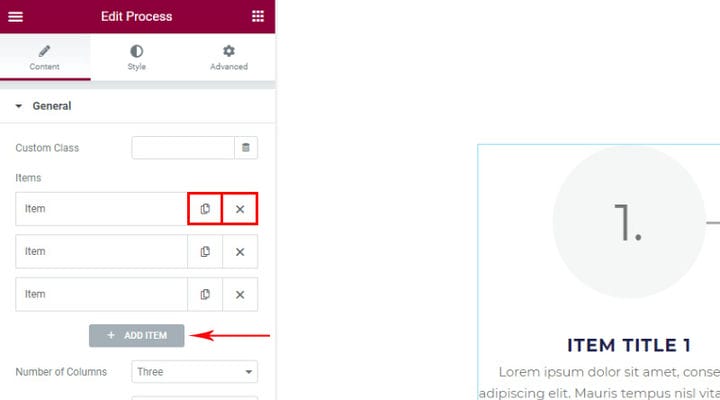
Det första du behöver är att ställa in är de allmänna inställningarna för själva widgeten.
Här väljer vi Antalet kolumner och om du vill att alla dina artiklar ska vara på en rad så väljer du antalet artiklar för antalet kolumner. Annars, om du lägger färre kolumner än objektet, kommer objekten att finnas i 2 eller fler rader, eller om du väljer fler kolumner än objektet kommer du att lämnas med ett tomt utrymme i raden.
Du kommer förmodligen att veta hur många objekt du vill ha så fort du börjar bygga detta, så jag gillar att ställa in det direkt, och naturligtvis kan du också anpassa dessa inställningar senare också.
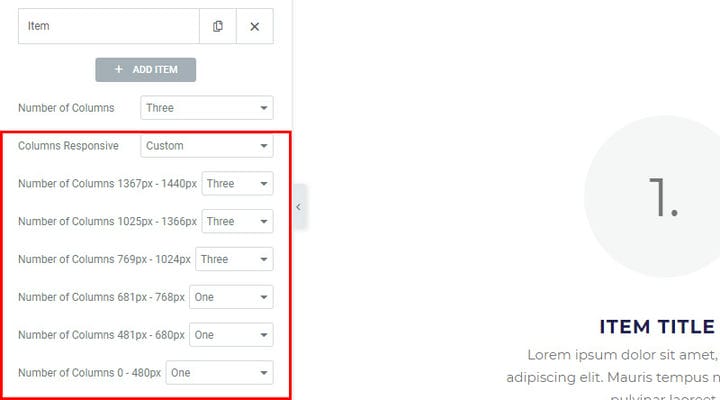
En viktig inställning är Columns Responsive där vi justerar hur vår process kommer att se ut på enheter av olika storlekar. Du kan välja Fördefinierad eller anpassad, det är ditt val.
Baserat på vår erfarenhet ser storleken 618-768px bäst ut när den använder en kolumn, så vi uttryckte det så.
Föremål tjänar naturligtvis till att lägga till ett föremål i processen. Du kan lägga till så många du behöver. Det finns ett alternativ att både kopiera objektet och ta bort det.
Varje artikel anpassas separat, dess specifika egenskaper anges och det är möjligt att ställa in vissa objekt för varje artikel så att varje artikel ser annorlunda ut. Men om du vill att alla objekt ska se likadana ut anger du deras stil i stilalternativen, inte i varje objekt individuellt. Allt som ställs in i stilalternativen gäller för alla processobjekt, förutom de där själva objektet ställs in något annorlunda i förhållande till stilinställningarna. Allt kommer att vara klart för dig när vi går igenom inställningarna.
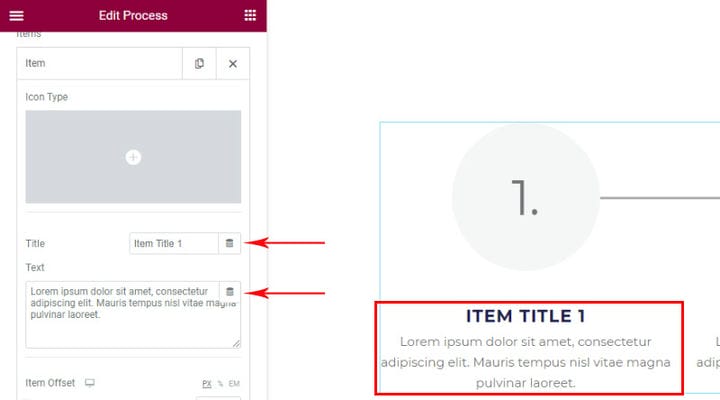
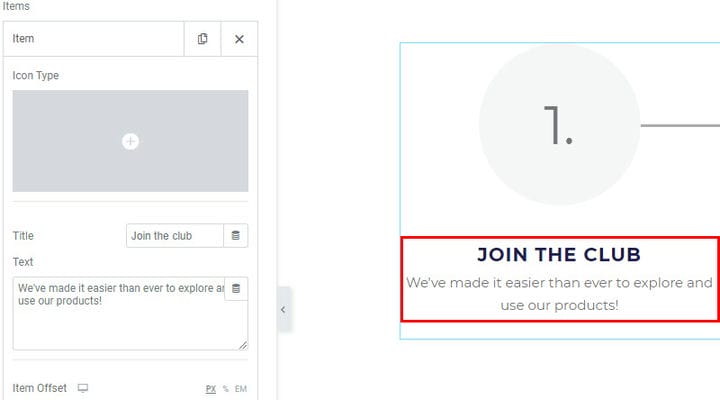
Fälten Titel och Text används för att skriva in text som hör till ett specifikt processsteg. Naturligtvis är det bara naturligt i det här fallet att varje steg har en annan titel och beskrivning så detta är den enda platsen där du kan ange dessa värden.
Så här ser det ut när det ersätts med vår text.
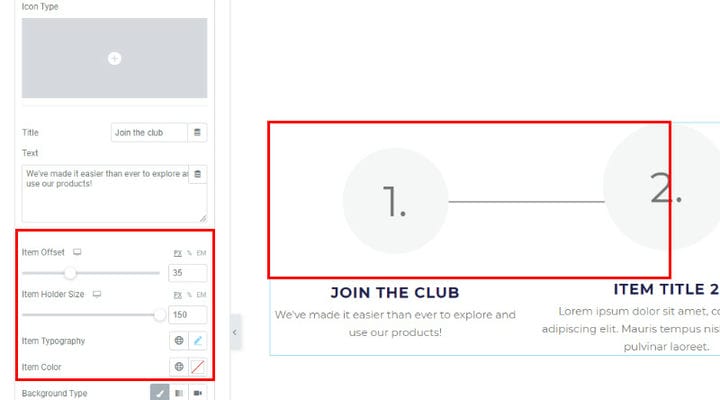
Objektalternativ hänvisar till den del av objektet som inte är titeln och beskrivningen. Vi använder objektoffset för att placera ett objekt. Cirkeln med enheten och linjen som leder till nästa steg är en del av ett objekt och genom att justera objektoffset flyttar vi dessa element nedåt eller uppåt. Som du kan se på bilden har vi satt en viss offset för det första objektet och det är nu lite under nivån för nästa objekt.
Alternativet offset finns också i Style-alternativen, vilket som vi nämnde, allt som ställs där gäller för alla processelement. Därför, om du vill att alla objekt ska vara i ett annat plan för varje objekt, kommer du att ställa in offset separat.
Item Holder Size är storleken på fältet där den för närvarande är 1, dvs antalet steg, och senare får vi se vad mer som kan hittas här. (Detta alternativ finns även i stilalternativen om vi vill att alla föremålshållare ska ha samma storlek).
Objekttypografi hänvisar till de typografiska egenskaperna hos antalet steg.
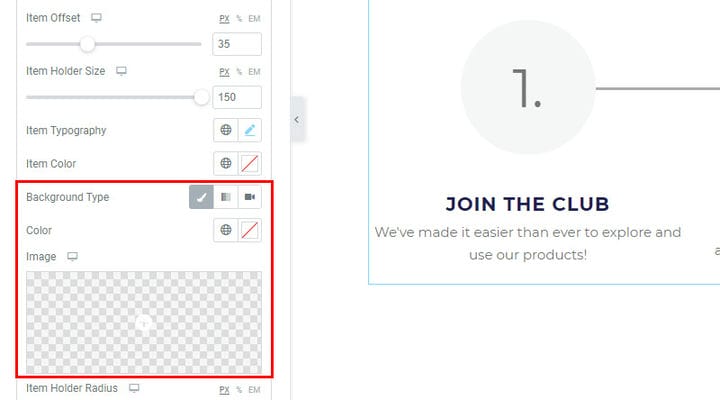
Bakgrunden tjänar till att tilldela objektet lämplig färg eller bakgrund. Vi kan också ställa in lite gradientbakgrund. Om vi vill att alla objekt ska ha samma bakgrund kommer vi att justera det i stilalternativ, om vi vill att bakgrunden ska vara annorlunda för ett annat objekt så kommer vi att justera det genom objektinställningar.
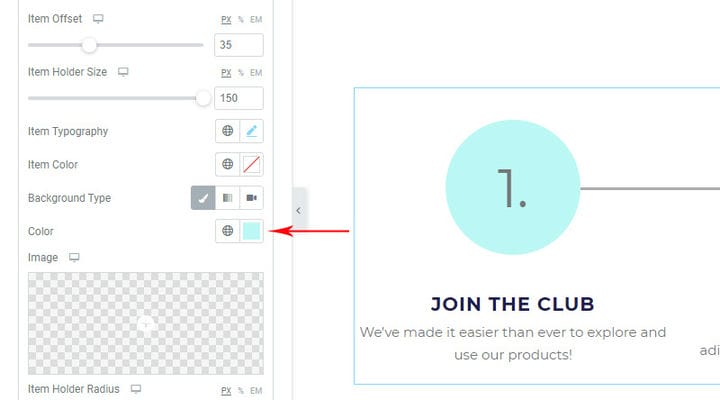
För närvarande lägger vi bara till bakgrundsfärgen.
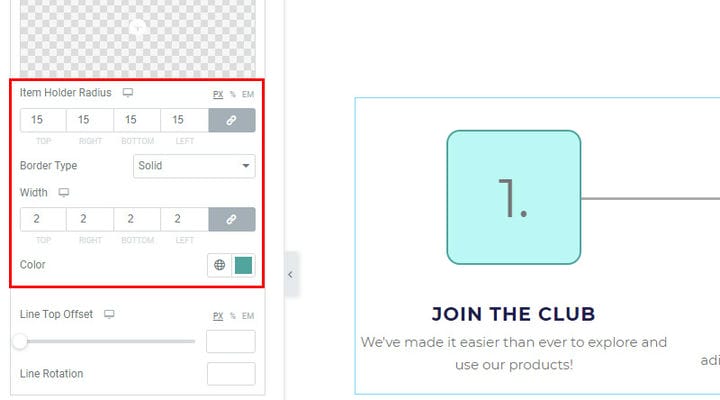
Som standard visas objekt som cirklar, men om du vill ha en kvadrat eller en form med vissa vinklar är objekthållarens radie där du ska justera den. När värdet är 0 är det kvadraten av räta vinklar. Genom att lägga till värden ser du hur vinklarna förändras. Om du tar bort värdena får du en cirkel igen. Alla vinklar behöver inte vara lika, du kan ställa in olika värden för varje vinkel.
Ramtyp, bredd och färg hänvisar till ramobjekt. När du inte vill ha en kantlinje är Border Type None.
Du har också alla dessa inställningar i stilalternativ, om du vill att alla objekt ska vara likadana.
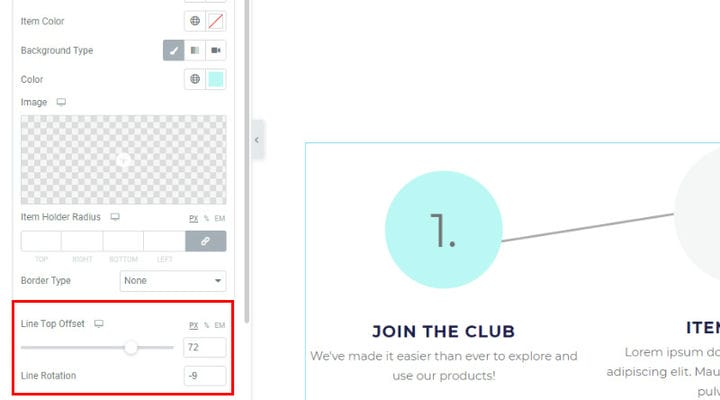
Vi såg precis hur man ändrar offset och nu har vi två alternativ som gör att vi kan ändra positionen för endast den linje som leder till nästa process. Linje toppförskjutning används för att flytta linjens position (upp/ned) och linjerotation används för att rotera den. Som du kan se i anteckningen nedan har vi roterat linjen och den är inte längre i rät vinkel mot objektet. Du har bara dessa inställningar på själva objektet.
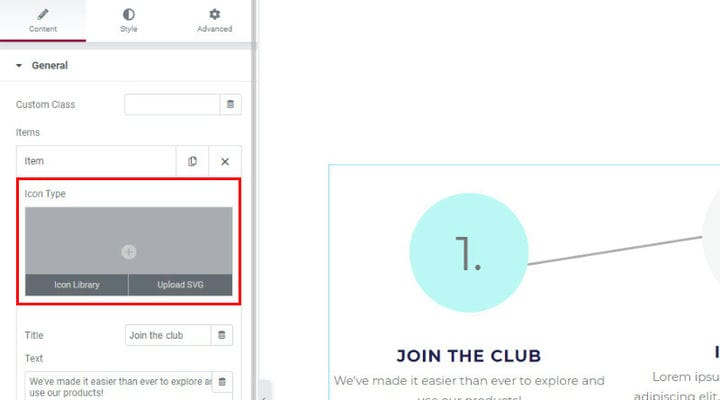
Det vi avsiktligt missade i början är alternativet Icon Type, det hjälper oss att lägga till en ikon från biblioteket till objektet eller ladda upp vår SVG-ikon.
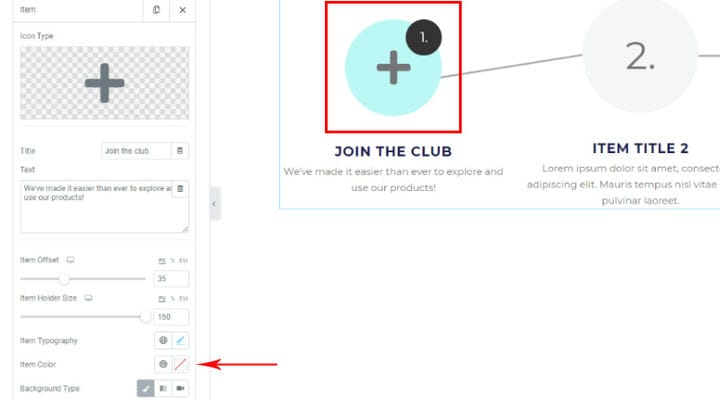
Var uppmärksam på vad som händer härnäst, ordningsantalet steg skrivs inte längre i mitten av objektet utan som en separat extra cirkel.
Nu hänvisar objekttypografi och objektfärg till själva ikonen. Här kommer vi att justera storleken (i typografistorleksalternativ) och färg för varje ikon.
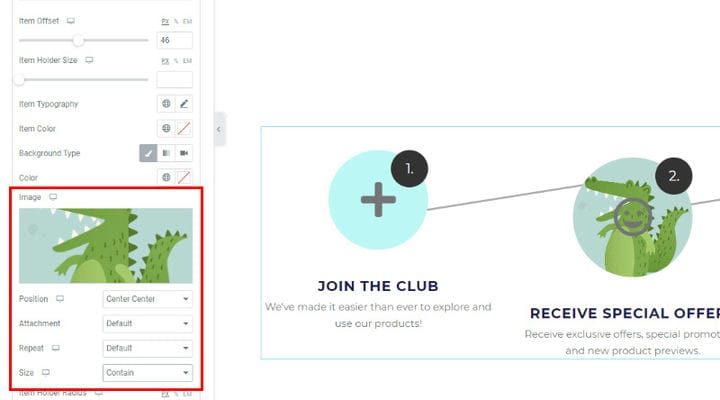
En annan sak som vi inte har tittat på mer i detalj ovan är bakgrundsbilden av objektet som i fallet med det andra objektet i exemplet:
Varje bakgrundsbild bär med sig vissa inställningar vad gäller placeringen av bilden, dess storlek och om det ska vara en vanlig bakgrund eller med en rullningseffekt (bifogningsalternativ). Du kommer att ha alla dessa alternativ när du använder en bakgrundsbild.
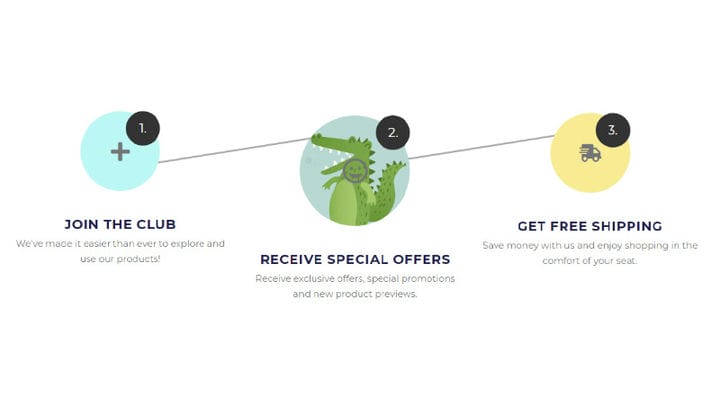
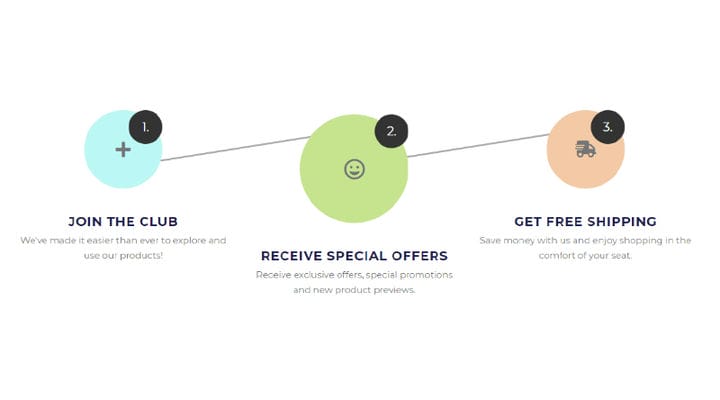
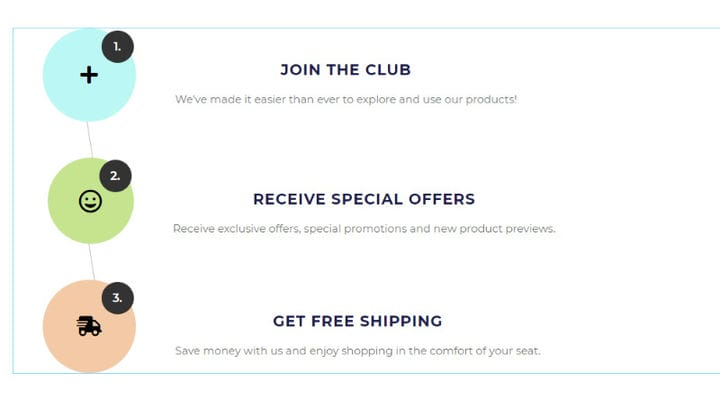
Efter att ha ställt in de allmänna alternativen ser vår processwidget ut så här:
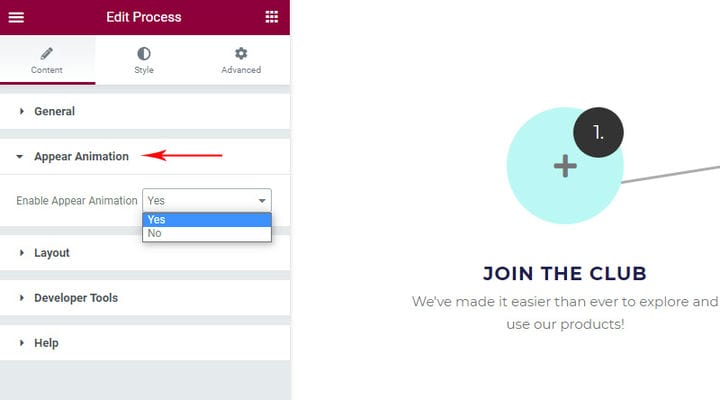
Visa animeringsalternativ
Processwidgeten kan ha en animering – objekt laddas efter varandra och visas i samma ordning, och det är här vi kommer att justera om vi vill ha det eller inte.
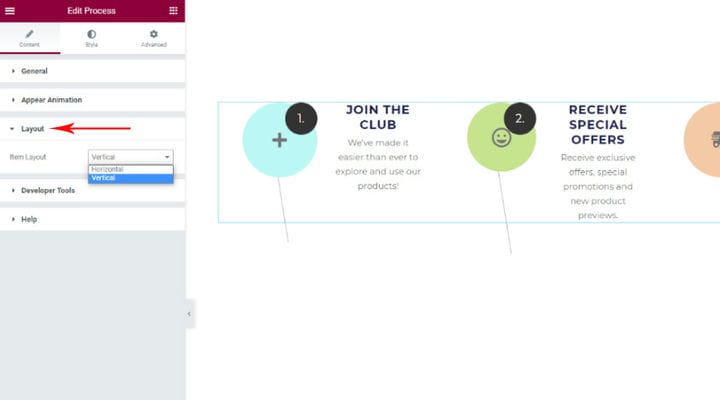
Layoutalternativ
Det finns två layoutalternativ – horisontell och vertikal vy av processen. Hittills har vi visat allt horisontellt. Men om du väljer vertikal visning är alternativen exakt desamma. Det enda att vara uppmärksam på är antalet kolumner (vi pratade om detta i de allmänna alternativen). Den vertikala processen har alltid en kolumn om vi vill att objekten ska ordnas under varandra i en kolumn.
Eftersom vi ställer in tre kolumner för vårt exempel eftersom vi har 3 objekt, utan att ändra till en kolumn ser vår widget ut så här:
Naturligtvis, om vi ställer in en kolumn blir allt som det ska vara:
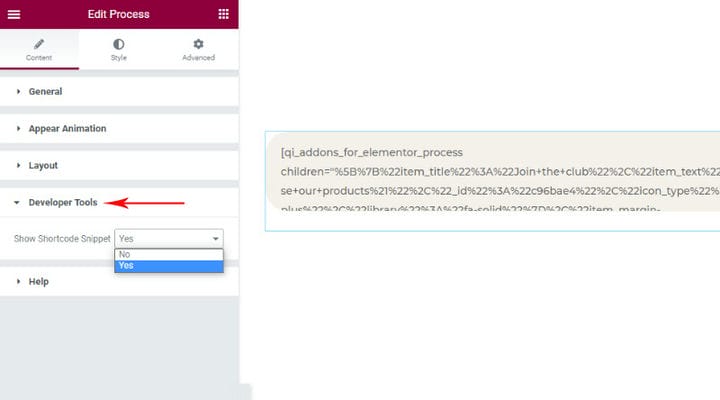
Utvecklarverktyg
Det här alternativet ger oss möjlighet att se widgeten i kortkodsform om vi behöver det.
Som vi nämnde kan vi här hitta dokumentation och hjälp från författaren av tilläggen för själva widgeten.
Process Widget – Alternativ för Style Tab
Stilfliken ger alternativ för att stilisera delar av processen. Som vi redan har nämnt kommer allt som ställs in här att gälla för alla objekt i vår process, förutom de där något annat är inställt på själva objektet.
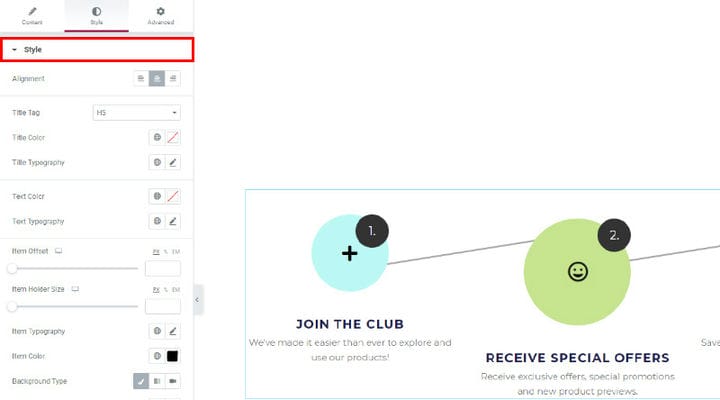
Stilalternativ
Här kan du hitta olika återkommande alternativ från själva föremålen, till exempel de som är relaterade till färger, typografi, offset.
Det enda som inte finns i objekten är Alignment som anger hur titeln och texten ska centreras.
Om du vill att alla föremål ska vara likadana justerar du stilen här. I vårt fall justerade vi mest föremålen eftersom vi har olika bakgrundsfärger, olika storlekar och positioner. Det vi ställer in här är Item color, dvs färgen på ikonen som var grå som standard och nu är svart för oss.
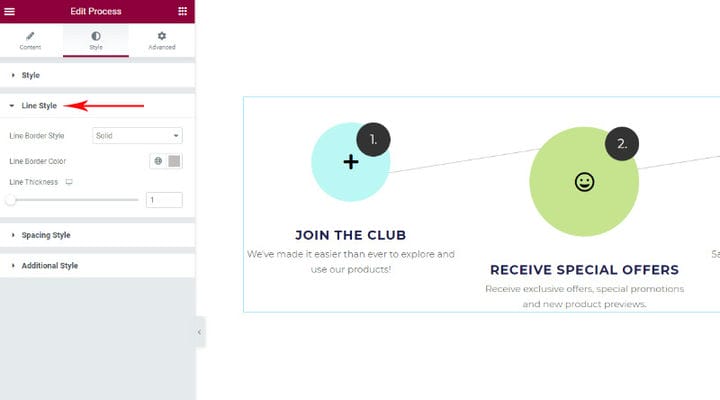
Linjestilsalternativ
Processlinjestilisering – vi har flera typer, vi kan justera färg och tjocklek.
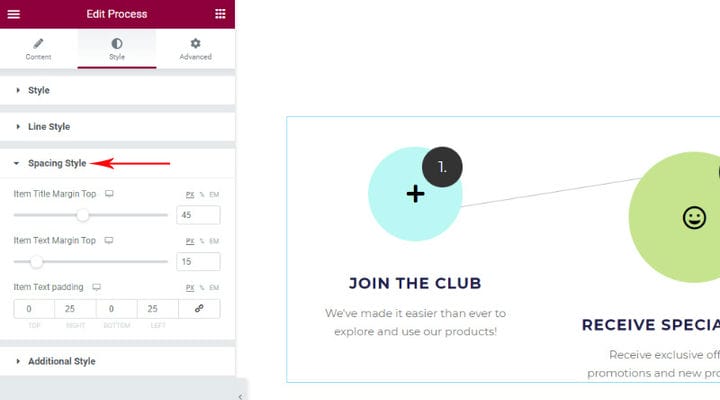
Avstånd stil
Avstånd, mellanslag ovanför undertexten, ovanför texten och utfyllnad runt texten. Denna utfyllnad runt texten tjänar på ett sätt till att "begränsa" innehållet genom att lägga utfyllningen i ett fält där det inte går att visa texten.
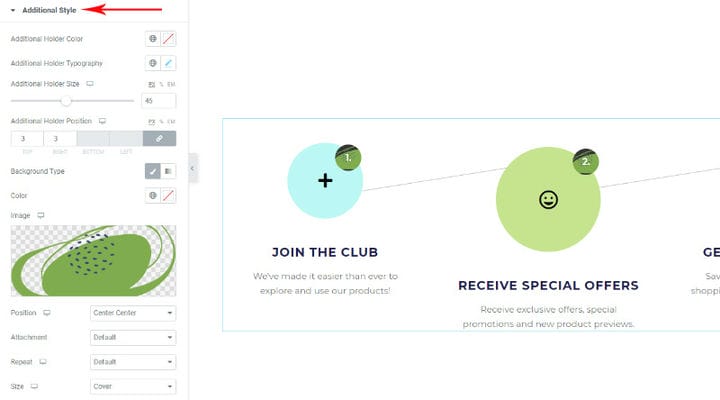
Ytterligare stil
Vi har dessa inställningar endast när vårt objekt innehåller en infogat ikon, dvs när vi har detta extra fält där numret finns. Inställningarna hänvisar till det numret och fältet där det finns.
Ytterligare hållarfärg är färgen på fältet där numret och ytterligare hållartypografi är relaterade till att justera utseendet på själva numret. Extra Holder Size är storleken på fältet och med hjälp av Extra Holder Position kan vi ändra fältets position.
Vi kan också lägga till en bakgrund för det vanliga artikelfältet, men vi kan inte lägga till det för varje fält individuellt här, det kommer att tillämpas på alla fält generellt. Vi har lagt till en bakgrundsbild.
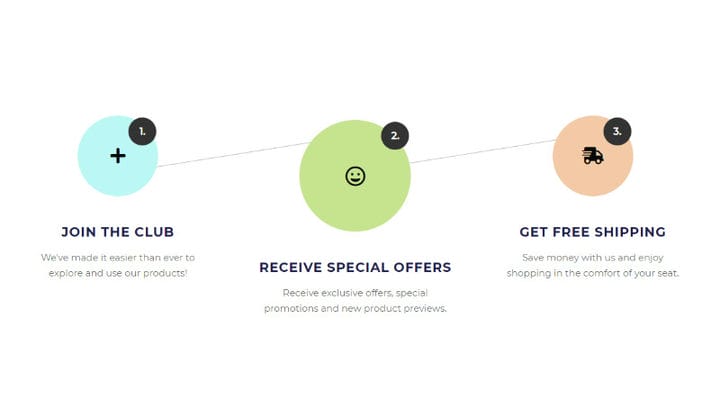
Låt oss se om vi förstår varandra väl och utifrån presentationen kan vi se hur vissa processer gick till. Detta kan hjälpa dig att göra din egen och omedelbart veta var du ska ställa in vad.
Vi har redan visat ett exempel på horisontell. Vad vi kan lägga märke till vid första anblicken är att vi har 3 kolumner och i dem, objekten i vilka är ikoner – ett extra fält med numret talar om för oss att objektet är en ikon och inte en bild eftersom vi sa att först då visas det .
Eftersom föremålen har olika färger vet vi att dessa inställningar gjordes i själva föremålen, inte i allmänna alternativ.
Vi kan också märka att förskjutningen är justerbar eftersom inte alla föremål är i samma plan.
Alla ikoner och texter har samma färger som talar om för oss att detta är inställt i alternativen för stilfliken.
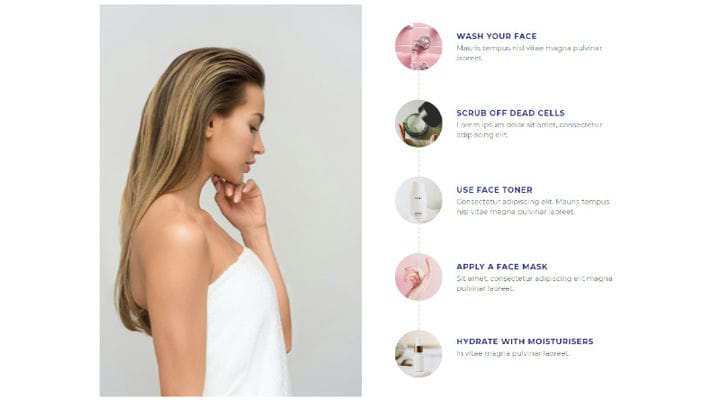
Det andra exemplet, även om det verkar mer komplicerat, är ännu lättare att utföra. Här är raden på sidan uppdelad i två delar. Till vänster är bilden och till höger processen.
Processen har en vertikal layout vilket innebär att antalet kolumner i den processen är 1 och att alla 5 objekten är placerade under varandra.
Alla objekt är ordnade symmetriskt under varandra vilket innebär att ingen offset är inställd.
Alla texter har samma egenskaper, så stilen ställs in på stilfliken.
Här kan vi se att varje objekt har en bakgrundsbild (och att det inte finns några ytterligare fält för numret), men vi kan också märka att numret inte är i mitten av objektet som är fallet som standard.
Det finns ett knep du kan använda för att dölja numret om du inte vill att numret ska visas. Allt du behöver göra är att ställa in objekttypografistorlek till 0px på fliken Stil i de allmänna alternativen. På så sätt kommer numret inte att visas.
Detta kan vara användbart om du inte vill visa processen utan bara använder den här widgeten för dina andra behov och det stör dig att visa antalet eller stegen.
Sammanfattningsvis
Att lägga till en processwidget på din webbplats med Qi Addons för Elementor är inte bara enkelt, utan också roligt och låter dig uttrycka din kreativitet också. Vi uppmuntrar dig att fortsätta utforska sätt på vilka du kan berika din webbplats design och funktionalitet. Om din webbplats mest fokuserar på visuellt innehåll – du kanske också är nyfiken på att få reda på mer om att lägga till en sida och rad i full bredd på din WordPress-webbplats, eller om du vill uppnå bättre innehållsstruktur kan du vara intresserad av att veta mer om WordPress-flikar. Som vi nämnde kommer Qi Addons med 60 gratis widgets, så att experimentera och prova nya möjligheter kommer inte att vara ett hot mot din budget, utan kan bara inspirera dig att förbättra din webbplats och lägga till fler användbara funktioner till den.