Elementor full bredd sida och rad förklaras i detalj
Layouter i full bredd kan verka väldigt imponerande och de används ofta på webbplatser som fokuserar mer på bilder än andra typer av innehåll. Denna typ av layout tar upp hela utrymmet på sidan och är oftast responsiv så att bilden inte tappar i kvalitet oavsett skärmstorlek. I stället för att basera rutnätet på inställda pixlar, i fallet med layouten i full bredd baseras rutnätet på procent och proportioner av skärmens bredd.
Fotografi, design och en mängd olika kreativa webbplatser använder Elementors sidlayout i full bredd. Det låter dig lägga fokus helt på bilder och eftersom vi är visuella varelser ger dessa typer av webbplatser vanligtvis ett mycket starkt intryck. Även om det allmänt anses att text och andra typer av innehåll ligger i skuggan av bilder på webbplatser med full bredd layouter, är det inte nödvändigtvis sant. Tvärtom, om orden kompletterar bilderna och vice versa, är chansen stor att inte bara bilder kommer att vara vad besökarna kommer ihåg om din webbplats. Naturligtvis är det alltid en bra idé att överväga webbdesignregler och webbdesigntrender innan du bestämmer dig för vilken stil som kommer att fungera bäst för dig.
I den här artikeln får du reda på:
Fördelar och utmaningar med Elementor Full-Width Layout
Det som är bra med webbdesign i full bredd är att den tenderar att vara mer användarvänlig eftersom den naturligt anpassar sig efter användarens inställningar. Det ger ofta en mycket uppslukande användarupplevelse men som till stor del beror på kvaliteten på de foton du använder. Ett annat plus är att den ofta kan, om den är väl utformad, eliminera horisontella rullningslister i mindre skärmupplösningar.
Å andra sidan är det ett faktum att designern inte har så mycket kontroll över vad användaren ser som han kan ha i andra typer av layouter. Vi måste också komma ihåg att videor, bilder och andra typer av innehåll med inställda bredder kan behöva ställas in på flera bredder för att svara på olika skärmupplösningar. Och eftersom bildransoner innebär att ju bredare en bild är, desto högre blir den – vilket påverkar positionerna för innehållet genom att det trycks djupare ner på sidan när bilden tar en större del av skärmen. Du bör också ta hänsyn till att uppslukande bilder kan uppta användarens uppmärksamhet till den grad att de gör det svårt för användaren att snabbt hitta den information han behöver.
Om du fortfarande anser att Elementor sida eller rad i full bredd skulle vara en bra lösning för din webbplats, är det viktigt att förstå vad som är sidlayout och vilka alternativen finns för raden i full bredd.
Sidlayouttyper i Elementor
Sidlayouten hänvisar till organiseringen av visuella element på en sida. Det övergripande arrangemanget av text och bilder beror på vilken typ av layout du väljer. Det finns många olika typer av layouter, och de väljs vanligtvis ut efter vilken typ av innehåll du vill fokusera på din webbplats.
Standardlayouten kan styras av det aktiva temat eller Elementors temastil och globala mallvisningsvillkor. Det inkluderar sidhuvud, sidfot, innehåll och sidofält.
Elementor Canvas-layout visar bara innehållet som skapats av Elementor utan innehåll, sidhuvud, sidfot eller sidofält.
Elementors layout i full bredd visar innehållet som skapats av Elementor inklusive sidhuvud och sidfot.
Temalayout visar den fördefinierade layouten för det aktiva temat. Observera att temalayouten kan komma med mer än en layouttyp. Alla layouter förutom temalayouten är faktiskt standardlayouter, medan temat och alla andra layouttyper beror på det aktiva temat.
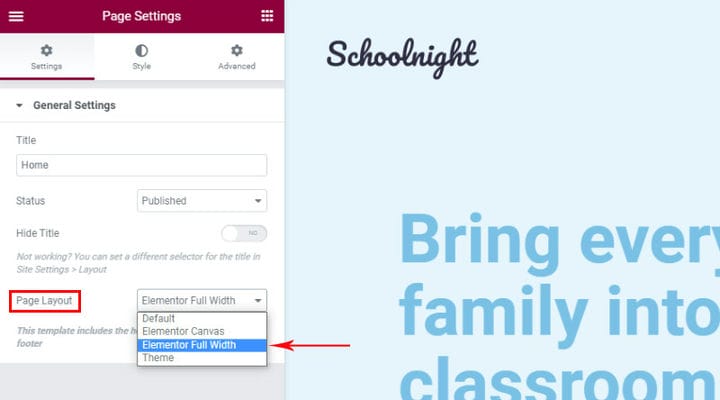
Så här ställer du in Elementor-sidan i full bredd
Om du bygger en sida som börjar från ett rent blad och du vill ha layouten i full bredd, välj den här layouttypen från början.
Vissa teman inkluderar sina egna layouttyper i full bredd, vilket ger dig fler valmöjligheter.
Om du byter tema eller om du vill att sidan eller någon del av den ska ha full bredd av någon annan anledning, och layouten i full bredd inte ger önskat resultat, måste du ställa in hela bredden på den exakta raden där du vill ha full bredd.
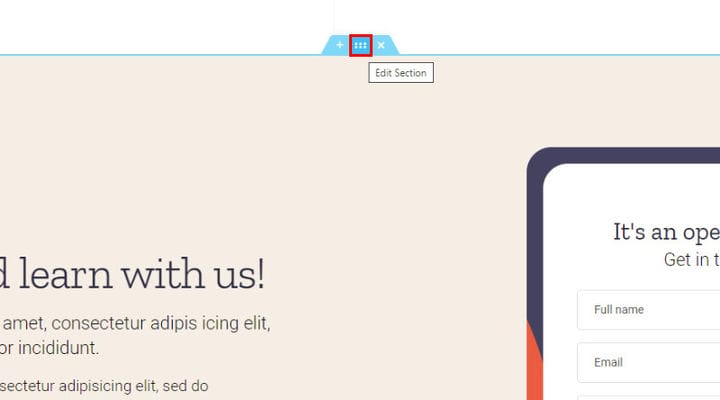
Hur man ställer in Elementor Full – Width Rad
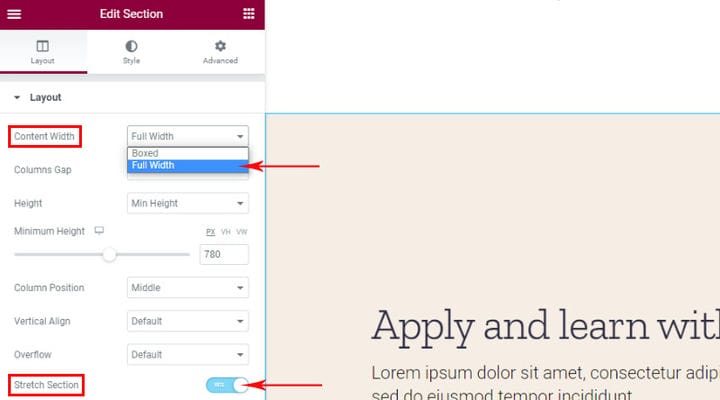
Du hittar alternativen för att ställa in raden i full bredd i radinställningarna.
Det finns två viktiga alternativ – Innehållsbredd som bör ställas in på Full Width och Stretch Section -alternativet som hjälper till att utöka raden till en fullbreddsrad om sidlayouten som används inte är av fullbreddstyp. Genom att markera det här alternativet säkerställer vi att raden expanderar till full bredd oavsett vilken layout som används.
När du vet hur du använder dessa alternativ kan du ställa in vilken sida eller rad som helst på full bredd.
Sammanfattningsvis
Elementors layout i full bredd ser vanligtvis väldigt imponerande ut och fördjupar enkelt användaren i webbplatsens innehåll. Det är enkelt att ställa in men du måste fortfarande se till att det ser bra ut på alla skärmstorlekar, eftersom optimering av webbplatshastighet, till exempel, kan påverka bilderna så att de visas synbart komprimerade på större skärmar. Om du har några frågor eller funderingar om detta ämne, hör gärna av dig till oss och ställ en fråga eller en kommentar i kommentarsfältet.