Hur man skapar WordPress-flikar med Qi-tillägg för Elementor
Kvaliteten på innehållet på din webbplats beror till stor del på dina kunskaper och färdigheter, men sättet du visar det på spelar också en viktig roll för hur andra uppfattar det. WordPress-flikar är ett utmärkt sätt att strukturera och organisera innehåll och göra det lättare att smälta, speciellt när det kommer till långa artiklar. Att hålla en läsare på en sida har aldrig varit lätt, så att göra det svårare genom att erbjuda innehåll som inte är visuellt tilltalande är helt enkelt inte klokt.
Flikar hjälper dig att dela upp en artikel i lättläsliga avsnitt och göra den mer tillgänglig för läsaren som sedan kan navigera genom texten smidigare. Naturligtvis finns det många fler skrivtips som hjälper dig att göra innehållet mer attraktivt, men att ställa in flikar är en av de viktigaste. I den här artikeln kommer vi att visa dig hur du lägger till vackra flikar till ditt innehåll med Qi Addons för Elementor.
Lägga till flikar med en plugin
Qi Addons för Elementor är ett kraftfullt, gratis verktyg som låter dig lägga till ett brett utbud av vackra element till din webbplats med lätthet. Den kommer med ett intuitivt, användarvänligt gränssnitt, och både nybörjare och avancerade användare kommer att tycka att det är lätt att använda. Det som är speciellt bra med Qi är fokuset som läggs på design, så förutom användbara element ger det dig också en skvätt modern elegans.
Processen att installera QI Addons för Elementor skiljer sig inte från någon annan plugin-installation. Om du har några frågor om det, se till att kolla länken vi gav ovan, och du kan också skriva till oss i kommentarsfältet.
Eftersom detta är ett Elementor-plugin, se till att byta till Elementor-redigeraren när du skapar ett nytt inlägg. Alla Qi Addons-widgets kommer att visas snyggt i elementmenyn till vänster. Bläddra helt enkelt ner i menyn för att hitta dem.
Nu finns det ingen anledning att bläddra bland alla Qi-element. Du kan helt enkelt ange den som du vill lägga till, flik i detta fall, i sökfältet så kommer den att visas i sökresultaten. Som du kan se nedan ger Qi-tilläggen dig två flikelement – horisontell flik och vertikal flik.
För att lägga till en vertikal flik, dra och släpp Elementor-elementet till önskad plats. När den vertikala fliken läggs till kommer alla inställningar att finnas på vänster sida och på flikarna Innehåll och Stil finns alla alternativ relaterade till flikarna. Alternativet Avancerat är faktiskt Elementors standardgrupp för kolumnen.
De första inställningarna som du kommer att se är de allmänna inställningarna, de inkluderar alla alternativ som behövs för att justera ditt innehåll optimalt.
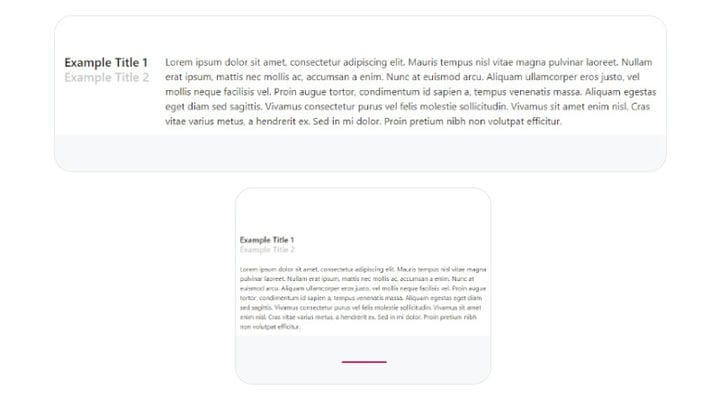
Placera innehåll under fliken på skärmen under alternativet låter dig ställa in den vertikala fliken enligt målskärmens storlek. Du kan välja mellan fyra skärmstorlekar. Till exempel, om skärmstorleken är mindre än 480px kommer fliktiteln att placeras ovanför och inte bredvid texten. Det här alternativet hänvisar endast till vertikala flikar. Bilden nedan illustrerar hur den vertikala fliken ses på den stora skärmen och hur när du ställer in skärmstorleken i alternativet Placera innehåll under fliken på skärmen under.
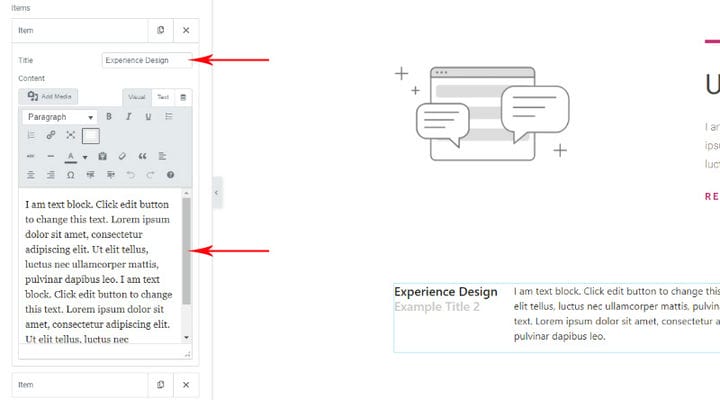
För att skriva in och ordna texten på den vertikala fliken, klicka på alternativet Objekt, så öppnas menyn med ett fält under den för att skriva in texten direkt. Du kan också omedelbart justera textinställningarna när det gäller justering, typografi. Du behöver inte ställa in de allmänna inställningarna för typografi eftersom du kan göra det senare på fliken Stil. Det är också här du ställer in den vertikala fliktiteln genom att helt enkelt ange den i fältet Titel. På höger sida av skärmen ser du omedelbart förhandsgranskningen av alla ändringar du gör.
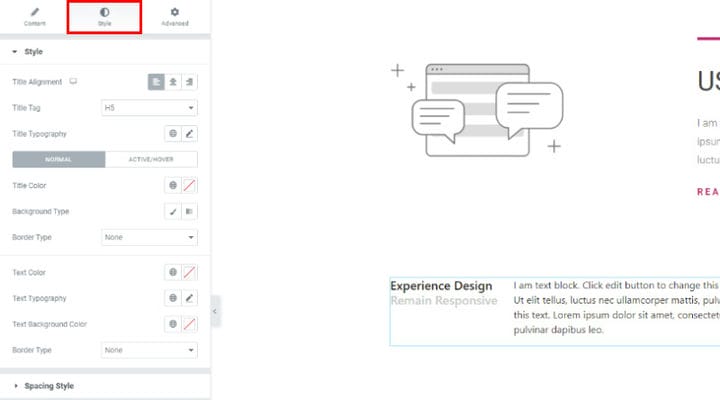
När du har skrivit in texten kan du fortsätta att formatera den mer detaljerat. Klicka på alternativet Stil bredvid alternativet Innehåll i menyn för att öppna alla stilinställningar.
Inställningen Title Tag låter dig välja om du vill att den vertikala/horisontella fliktiteln ska vara H1, H2, och så vidare. På bilden ovan valde vi H1.
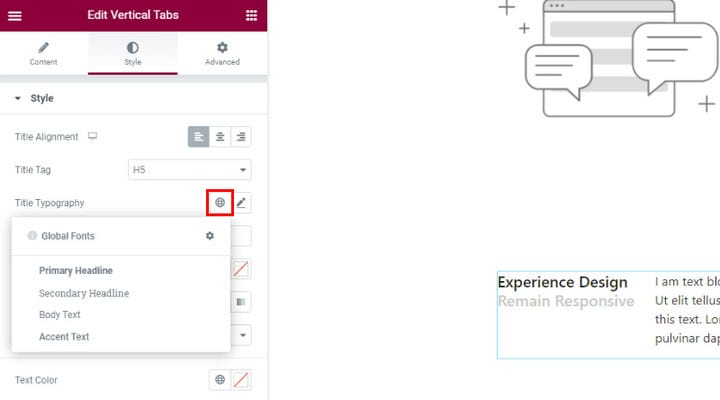
Alternativet Titeltypografi är mycket intressant. Den första ikonen med globen öppnar en anpassad meny som låter dig välja typografityp bland globala teckensnitt. Detta är ett säkert val om du vill se till att din flik är i linje med den övergripande stilen på din webbplats.
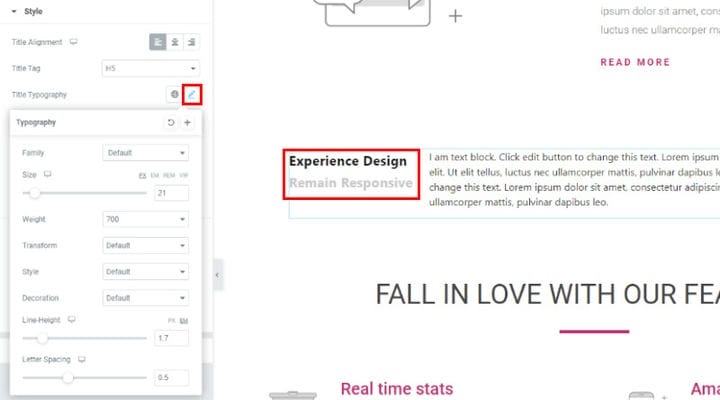
Om du känner dig säker nog att själv ställa in titeltypografin eller helt enkelt vill utforska fler alternativ, klicka på pennikonen bredvid jordklotet för alla tillgängliga typografiinställningar. Du kan enkelt testa dem alla, eftersom du omedelbart ser effekten på höger sida av skärmen.
Familjealternativet låter dig välja typsnitt, och sedan låter alla alternativen nedan dig anpassa det typsnitt du väljer ytterligare.
Inställningen Storlek i den här menyn låter dig ställa in storleken på bokstäverna själv, alternativet Vikt låter dig justera bredden på bokstäverna i teckensnittet. Alternativet Transformera låter dig välja om du vill att texten bara ska vara med versaler eller gemener eller versaler etc. Alternativet Dekoration låter dig välja mellan stilar med samma typsnitt – standard, normal, kursiv eller sned. Och du kan även justera linjehöjden och bokstavsavståndet själv.
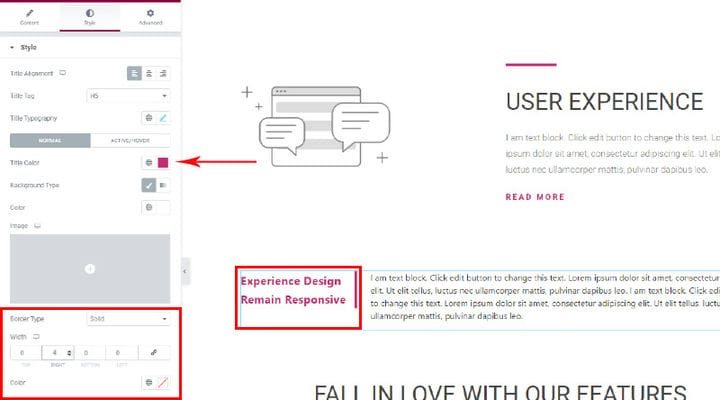
Typografiinställningarna är verkligen roliga att justera eftersom det finns så mycket val och du kan verkligen ställa in både titeln och brödtexten så att de ser ut precis som du tänkt dig. När du har gett den din sista touch kan du fortsätta till andra stilinställningar som inkluderar att välja färg på teckensnittet, bakgrundsfärgen och kanter om du vill ha dem. Om du valde bakgrundens gradienttyp låter alternativet Plats dig finjustera gradienteffekten.
Nedan kan du se ett exempel på hur vi arrangerade titeln, vi hittade alternativet Border som låter dig justera bredden på titeln för att vara väldigt intressant. Vi använde bara på ena sidan av titeln, men du kan experimentera och se vad som fungerar bäst för dig.
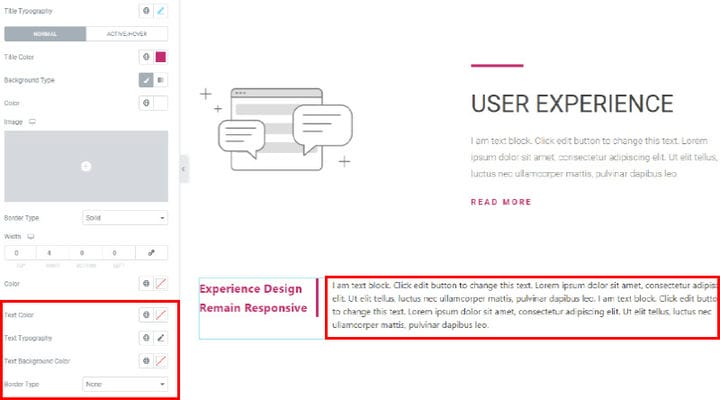
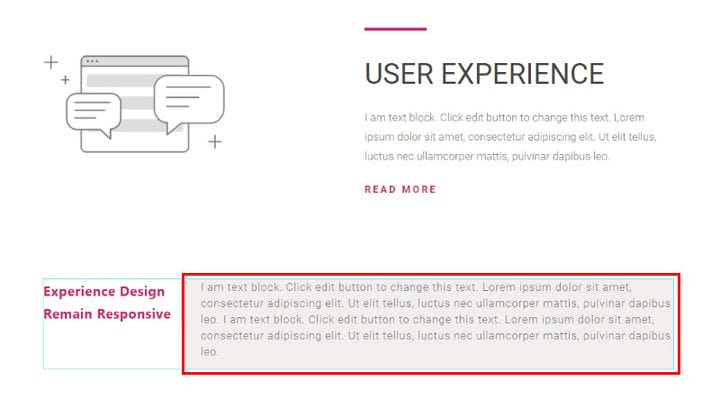
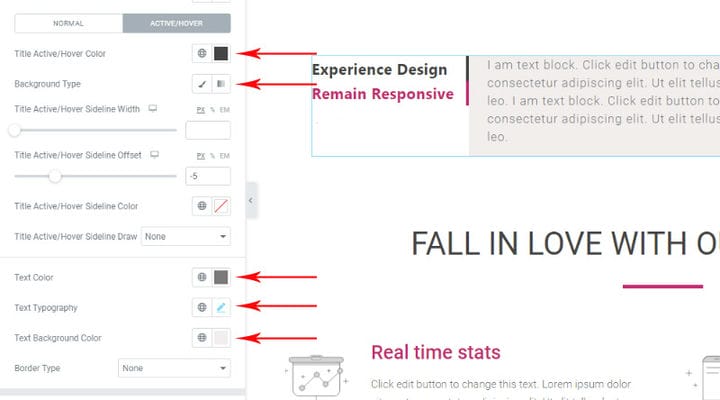
Du kan också anpassa texten i form av teckensnittsfärg, bakgrundsfärg, typografi och kanttyp. Eftersom du har en liveförhandsvisning av alla ändringar du gör har du mycket utrymme att experimentera tills du hittar det som ser bra ut på sidan.
Bilden nedan är ett exempel på hur vi anpassade texten för att passa resten av innehållet på sidan.
Nästa viktiga inställning att lägga märke till i den här menyn är alternativet Aktiv/Hover. Det är här du kan ställa in hur fliken ska se ut när du håller muspekaren över. Alternativen är desamma som alla tidigare nämnda ovan, så om du vill att innehållet ska se annorlunda ut när du svävar är det här du ställer in exakt hur olika du vill att det ska se ut.
Sideline -alternativen som finns här är för att lägga till animerade hovringseffekter. Vi rekommenderar att du experimenterar lite med det och ser vad som skulle se bäst ut på dina sidor.
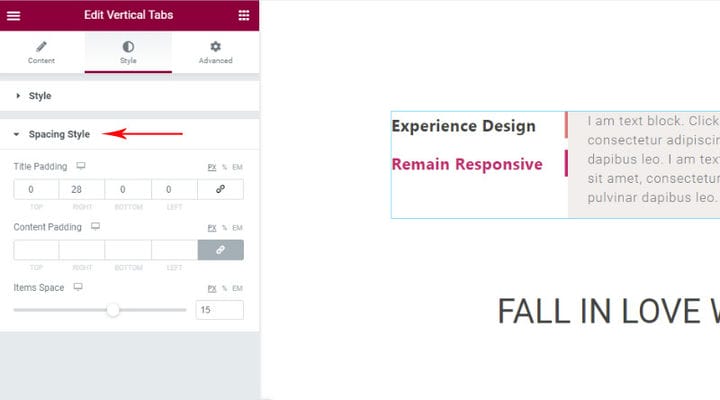
Om du är nöjd med hur du ställt in fliken hittills kan du fortsätta att utforska inställningarna för mellanrumsstil. Dessa låter dig justera avståndet mellan titeln, innehållet och objekten du använde på fliken.
Om du behöver infoga en horisontell flik är proceduren i princip densamma. Du kommer att ha samma alternativ till ditt förfogande förutom Placera innehåll under fliken på skärmen under alternativ.
För mer detaljerad information kolla nästa videor:
Sammanfattningsvis
Som du kan se är det inte bara enkelt att lägga till ett flikelement med Qi Addons för Elementor utan också fullt av spännande möjligheter. Nu när du har installerat Qi-plugin kan du fortsätta att utforska alla dess funktioner och berika din webbplats med vackrare element. För att göra ditt innehåll ännu vackrare kan du även markera text i WordPress så att den sticker ut. Om du har några frågor angående användningen av pluginet får du gärna fråga oss i kommentarsfältet. Vi ser fram emot att höra om dina erfarenheter av Qi!