MailChimp-integration i WordPress utan att använda ett plugin
När det gäller WordPress kommer du att få nästan alla slags plugin som fungerar enligt dina förväntningar. Att använda plugins på WordPress-webbplatsen är naturligtvis inte ett problem förrän du inte överbelastar din webbplats med en massa plugins. Om du har ett stort antal plugins på din WordPress-webbplats kommer det definitivt att påverka din server, webbplats, orsaka konflikter mellan plugins. Det kan också sakta ner din webbplats.
På Artisans Web rekommenderar jag alltid användarna att använda minimiprogram så mycket som möjligt. Om du kan uppnå dina saker genom att skriva din egen kod, välj det. Det är alltid en bra praxis snarare än att använda ett plugin. Genom att skriva din egen kod blir du en bättre WordPress-utvecklare. När allt kommer omkring är det nyckeln att bli expert på WordPress-utveckling.
I den här artikeln studerar vi hur man gör MailChimp-integration i WordPress utan att använda något plugin. Vi ska skapa vårt eget nyhetsbrevsformulär, skicka in ett formulär via WordPress Ajax, prenumerera användaren på din MailChimp’s Audience List.
Få MailChimp API-nyckel och målgrupps-id
För att komma igång med MailChimp-integrationen i WordPress måste du först hämta MailChimp API-nyckel och målgrupps-ID. Ta tag i dessa detaljer genom att följa stegen nedan.
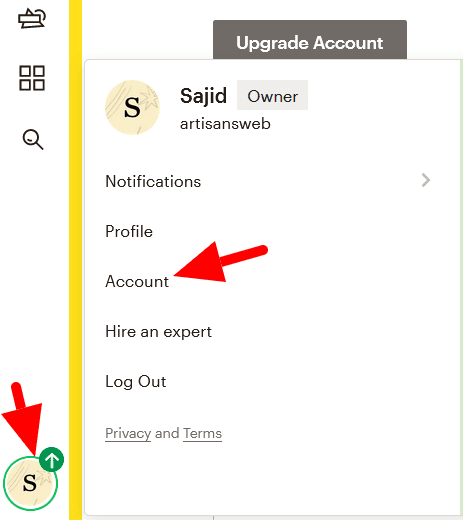
Logga in på ditt MailChimp-konto. Välj konto från användarikonen.
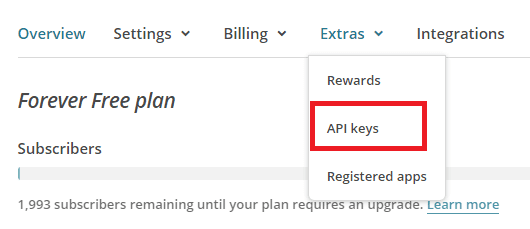
Klicka på Extra-> API-nycklar på nästa sida .
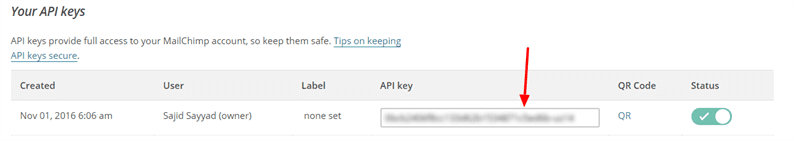
Under avsnittet Dina API-nycklar klickar du på Skapa en nyckel och kopierar din API-nyckel som vi behöver på ett ögonblick.
Nu har du din API-nyckel redo. Därefter får du ett publik-ID som du behöver lägga till dina prenumeranter. Klicka på menyn Målgrupp för detta och välj sedan alternativet Inställningar i rullgardinsmenyn Hantera publik.
Under Inställningar klickar du på målgruppens namn och standardinställningar.
På nästa sida hittar du ditt publik-ID.
Skapa en WordPress-kortkod
Vårt slutmål är att skapa ett fungerande nyhetsbrevformulär så att dina besökare kan bli din MailChimp-publik. För det måste du först skapa ett statiskt formulär som har två fält – e-post och en skicka-knapp. Låt oss skapa en kortkod som gör det här formuläret och du kan placera detta nyhetsbrevformulär var som helst på din webbplats med hjälp av kortkoden.
Öppna din aktiva temafil functions.phpoch lägg till koden nedan i den.
add_shortcode('mailchimp', 'mailchimp_form');
function mailchimp_form() {
ob_start();
?>
<form class="form-inline">
<div class="form-group mb-2">
<label for="email" class="sr-only"><?php _e('Email'); ?></label>
<input type="email" class="form-control-plaintext" id="email">
</div>
<button type="button" class="btn btn-primary mb-2 subscribe"><?php _e('Subscribe'); ?></button>
</form>
<?php
return ob_get_clean();
}Efter att ha lagt till ovanstående kod kan du nu använda kortkoden [mailchimp]. Placera den var du vill och du bör se prenumerationsformuläret. Naturligtvis kan du behöva lägga till din egen styling i ett formulär enligt din webbdesign.
Till vårt formulär har vi lagt till id: n "e-post" i e-postfältet och klassen "prenumerera" på knappen Skicka. Detta ID och klass kommer att användas när vi skickar in ett formulär via Ajax.
Lägg till JavaScript-fil i WordPress
Eftersom vi tänker använda WordPress Ajax måste vi skriva lite JavaScript-kod. Så vi måste inkludera en JS-fil i WordPress-miljön. WordPress ger ett vanligt sätt att inkludera JS-filen som vi bör följa. Skapa en js/awscript.jsfil i din temakatalog. Till vår JS-fil skickar vi vår egen variabel ‘säkerhet’ som fungerar som en nonce.
Nedanstående kod går också in i functions.phpfilen.
add_action( 'wp_enqueue_scripts', 'twentynineteen_scripts' );
function twentynineteen_scripts() {
// Register the script
wp_register_script( 'awscript', get_stylesheet_directory_uri(). '/js/awscript.js', array('jquery') );
// Localize the script with new data
$script_array = array(
'ajaxurl' => admin_url('admin-ajax.php'),
'security' => wp_create_nonce("subscribe_user"),
);
wp_localize_script( 'awscript', 'aw', $script_array );
// Enqueued script with localized data.
wp_enqueue_script( 'awscript' );
}Gå nu över till js/awscript.jsoch skriv en kod som tar användarinmatad e-post, skickar den till Ajax och visar svaret till användaren.
jQuery(function($){
$('body').on('click', '.subscribe', function(e) {
e.preventDefault();
email = $('#email').val();
if(isEmail(email)) {
var data = {
'action': 'subscribe_user',
'email': email,
'security': aw.security
};
$.post(aw.ajaxurl, data, function(response) {
if (response == 200) {
alert('You have subscribed successfully.');
} else {
alert(response);
}
});
} else {
alert('This is not a valid email');
}
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+@(([a-zA-Z0-9-])+.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}I ovanstående kod, förutom att hantera Ajax-svar, lade jag också till en funktion isEmail()som kontrollerar om det skickade e-postmeddelandet är giltigt eller inte.
Lägg till prenumerant till MailChimp-publiken
Hittills är vi klara med vårt nyhetsbrevsformulär och ett Ajax-samtal. Skriv nu en kod som faktiskt skickar ett e-postmeddelande till MailChimp API och lägger till en prenumerant på MailChimp Audience ID.
Här när vi behöver ge ett API-samtal använder vi metoden wp_remote_post för att skicka förfrågningar och hantera svar.
Du bör lägga till koden nedan i functions.phpfilen.
add_action('wp_ajax_subscribe_user', 'subscribe_user_to_mailchimp');
add_action('wp_ajax_nopriv_subscribe_user', 'subscribe_user_to_mailchimp');
function subscribe_user_to_mailchimp() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_AUDIENCE_ID';
$api_key = 'YOUR_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}När du lägger till koden ovan, se till att ersätta platshållarna YOUR_AUDIENCE_ID och YOUR_API_KEY med de faktiska värdena. Ovanstående kod anropar MailChimp API och lägger till e-postmeddelandet i publiklistan direkt. Om du tänker skicka ett bekräftelsemeddelande till användaren innan du lägger till sitt e-postmeddelande i listan, ställ in ett statusvärde som "väntande".
Mailchimp tillhandahåller också målgruppsfälten. Med hjälp av dessa fält kan du lagra extra information om användare direkt i MailChimp-instrumentpanelen. Om du vill lägga till målgruppsfält kan du göra det genom att lägga till ytterligare ett arrayelement i ovanstående POST-begäran. Här lägger jag till värden för standardfältfältet FNAME och LNAME.
<?php
...
...
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed', //pass 'subscribed' or 'pending'
'merge_fields' => array(
'FNAME' => 'ENTER_FIRST_NAME',
'LNAME' => 'ENTER_LAST_NAME'
)
));Det handlar om MailChimp-integration i WordPress utan plugins. Jag rekommenderar detta sätt eftersom det ger dig friheten att utforma din form och också hjälper dig att lära dig lite om WordPress-kodning. Dela dina tankar eller förslag i kommentarsektionen nedan.
relaterade artiklar
- MailChimp-integration på en webbplats med MailChimp API och PHP
- Hur man integrerar MailChimp nyhetsbrev i Laravel Application