Kontaktformulär 7 är utan tvekan ett av de mest populära pluginsna på WordPress. När denna artikel skrivs har plugin-programmet 5+ miljoner aktiva installationer. Dess popularitet ligger i dess enkelhet, enkel konfiguration och flexibilitet. Man kan utöka plugin-programmet till deras behov utan att röra plugin-koden.
Nyligen frågade en av våra läsare om MailChimp-integration med Contact Form 7-plugin. De vill använda plugin-formuläret Contact Form 7 för nyhetsbrevsformuläret. Det har ett e-postfält och vid framgångsrik inlämning av ett formulär ska det angivna e-postmeddelandet läggas till i deras MailChimp-abonnentlista.
Kontaktformulär 7 tillhandahåller anpassade DOM-evenemang för att utöka dess funktionalitet. Med hjälp av en av deras Dom-händelser som är ‘wpcf7mailsent’ kan du integrera MailChimp-prenumerationskoden.
Få MailChimp API-nyckel och publik-ID
Innan vi faktiskt börjar skriva kod måste du först ta tag i din MailChimp API-nyckel och målgrupps-ID som krävs i koden. Ta tag i dessa detaljer genom att följa stegen nedan.
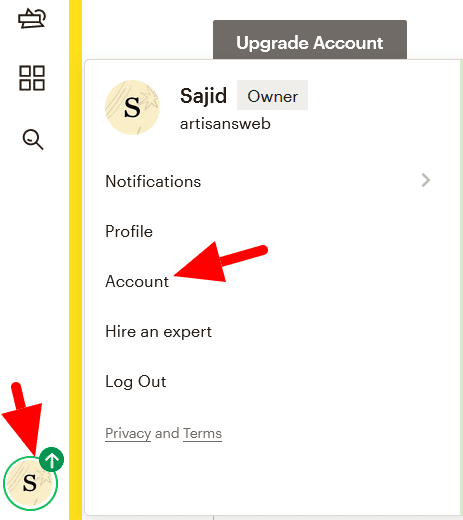
Logga in på ditt MailChimp-konto. Välj konto från användarikonen.
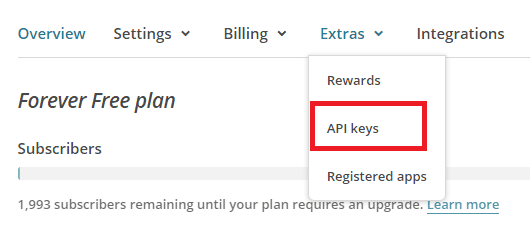
Klicka på Extra-> API-nycklar på nästa sida .
Under avsnittet Dina API-nycklar klickar du på Skapa en nyckel och kopierar din API-nyckel.
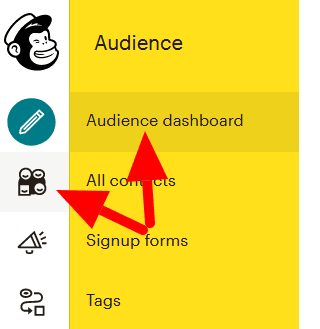
Därefter får du ett publik-ID som du behöver lägga till dina prenumeranter. Klicka på menyn Målgrupp för detta och välj sedan alternativet Inställningar i rullgardinsmenyn Hantera publik.
Under Inställningar klickar du på målgruppens namn och standardinställningar.
På nästa sida hittar du ditt publik-ID.
Skapa ett formulär med hjälp av kontaktformulär 7-plugin
När du är redo med dina MailChimp-referenser är nästa du behöver göra att skapa ditt prenumerationsformulär. Gå till menyn "Kontaktformulär" och skapa den. Din kod kommer att vara ungefär som skärmdumpen nedan.
När vi har att göra med ett nyhetsbrevformulär, låt oss ställa in ett framgångsmeddelande som kan matcha ditt slutmål. Gå till fliken "Meddelanden" och ställ in den som nedan.
Kopiera nu din skapade kortkod och placera den var du vill så ser du formuläret med ett e-postfält och skicka-knappen. Vårt slutmål är när användare anger ett e-postmeddelande och trycker på skicka-knappen, detta e-postmeddelande kommer att läggas till i din MailChimp-prenumerantlista. Låt oss skriva en kod för det.
Lägg till JavaScript-fil i WordPress
Som sagt tidigare ska jag använda Dom-händelsen ‘wpcf7mailsent’ i plugin-formuläret Contact Form 7. Det betyder att vi måste skriva en liten bit JavaScript-kod. Först måste den inkludera en JS-fil, säg custom.jspå din WordPress-webbplats. Vi måste också använda Ajax så jag bifogar en WordPress Ajax URL och nonce till JS-filen. functions.phpLägg till nedanstående kod i dina aktiva teman .
<?php
...
...
function custom_enqueue_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array(), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'subscribe_user' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'custom_enqueue_scripts' );Ovanstående kod innehåller custom.jsfilen på webbplatsen och bifogar Ajax URL, nonce-nyckel till "blogg" -variabeln.
Din custom.jsfil kommer att ha följande JavaScript-kod.
document.addEventListener( 'wpcf7mailsent', function( event) {
if ('YOUR_CONTACT_FORM_ID' == event.detail.contactFormId) {
var inputs = event.detail.inputs;
for (var i = 0; i < inputs.length; i++) {
if ('your-email' == inputs[i].name) {
var data = {
'action': 'subscribe_user_by_ajax',
'email': inputs[i].value,
'security': blog.security
};
jQuery.post(blog.ajaxurl, data, function(response) {
console.log(response);
});
break;
}
}
}
}, false );Ersätt platshållaren ‘YOUR_CONTACT_FORM_ID’ med ditt faktiska värde. Du kan få detta ID från kortkoden i ditt kontaktformulär. Detta krävs eftersom vår kod endast ska köras på nyhetsbrevsformuläret och inte på andra kontaktformulär.
Strängen "din-e-post" är namnet jag har gett till mitt e-postfält. Det förblir som det är. Om du märkte att jag har använt åtgärden som ‘subscribe_user_by_ajax’ som kommer att användas för att ringa vår Ajax callback-metod där jag skriver en kod för MailChimp-prenumeration.
MailChimp-integration med Plugin för kontaktformulär 7
Hittills har vi skapat ett nyhetsbrevsformulär, skrivit en JS-kod som kommer att köras vid framgångsrik inlämning av ett formulär. Nästa del är att ta ett e-postmeddelande och skicka det till MailChimp med MailChimp API. I JS-koden använde vi åtgärden ‘subscribe_user_by_ajax’ så låt oss skriva en Ajax-återuppringningskod för den.
Lägg till koden nedan i ditt temas functions.phpfil.
<?php
...
...
function subscribe_user_by_ajax_callback() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_MAILCHIMP_AUDIENCE_ID';
$api_key = 'YOUR_MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}
add_action('wp_ajax_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');
add_action('wp_ajax_nopriv_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');Se till att ersätta platshållarna ‘YOUR_MAILCHIMP_AUDIENCE_ID’ och ‘YOUR_MAILCHIMP_API_KEY’ med dina faktiska MailChimp-referenser. Ovanstående kod tar ett e-postmeddelande och skickar det till API-slutpunkten för MailChimp-prenumerationen. Jag ställer också in status som "prenumererad" vilket innebär att e-postmeddelandet kommer att prenumerera direkt på din lista. Om du vill skicka ett bekräftelsemeddelande till användaren för att bekräfta sin prenumeration, ställ sedan in status som ‘väntande’.
Det handlar om MailChimp-integration med Contact Form 7 Plugin. Jag hoppas att du gillade handledningen. Jag skulle vilja höra dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- MailChimp-integration på en webbplats med MailChimp API och PHP
- Hur man integrerar MailChimp nyhetsbrev i Laravel Application