Свойство CSS Float: как его использовать и очистить
Представьте себе печатный журнал. Листая страницы, вы видите текст и изображения, расположенные по-разному. Может быть, в центре есть изображение с текстом вокруг него. Возможно, слева от вступительного абзаца есть изображение. Может быть, есть изображение с наложенным поверх него текстом.
В большинстве случаев вы увидите текст, обернутый вокруг изображений. Это упрощает просмотр текста и изображений, при этом ограничивая количество белого пространства на странице.
Как и дизайнерам полиграфической продукции, веб-дизайнерам необходимо решение, позволяющее обтекать элемент макета текстом. Это гарантирует, что они поддерживают поток страницы при максимальном увеличении пространства.
Этим решением является свойство float в CSS. В этом посте мы рассмотрим, что такое свойство float и что оно делает в CSS. Затем мы рассмотрим, как использовать и очистить свойство. Давайте начнем.
Примечание: я буду использовать онлайн-редактор кода W3Schools для создания примеров ниже. Вы можете щелкнуть любую ссылку на источник, чтобы увидеть полный фрагмент кода, стоящий за примером, и попробовать свой собственный.
Что такое свойство float в CSS?
Свойство CSS float управляет позиционированием и форматированием содержимого на странице. Чаще всего он используется для обтекания изображений текстом. Однако вы можете использовать это свойство, чтобы обернуть любые встроенные элементы вокруг определенного HTML-элемента, включая списки, абзацы, блоки div, промежутки, таблицы, Flash-ролики и цитаты.
Свойство float можно указать с любым из следующих значений:
- Нет (по умолчанию): элемент не плавает. Он просто отображается там, где он встречается в тексте.
- Слева: элемент плавает слева от своего контейнера.
- Справа: элемент плавает справа от своего контейнера.
- Inherit: элемент наследует значение с плавающей запятой своего родителя.
Обратите внимание, что нет значений свойств для центра, верха и низа. Это потому, что вы не можете перемещать элементы по центру, вверху или внизу страницы – только слева или справа.
Если вы используете набор средств разработки Bootstrap CSS для создания своего сайта, тогда существуют дополнительные значения для создания отзывчивых плавающих объектов. В противном случае вам нужно будет использовать медиа-запросы и установить указанную ширину экрана в пикселях, когда элемент должен плавать.
Теперь, когда мы понимаем основы свойства CSS float, давайте подробнее рассмотрим, как оно работает.
Что делает float в CSS?
В CSS свойство float указывает, как элемент должен плавать. Плавающий элемент будет удален из обычного потока страницы, но останется частью потока. Это означает, что элемент будет смещен влево или вправо, пока не коснется края своего контейнера или другого плавающего элемента.
Это ключевое различие между свойством float и свойством absolute position в CSS.
Хотя плавающие элементы по-прежнему являются частью потока страницы, элементы, использующие абсолютное позиционирование, – нет. Это означает, что плавающие элементы будут влиять на положение других элементов и наоборот; с другой стороны, абсолютно позиционированные элементы не будут влиять на положение других элементов и не будут влиять на их положение.
Теперь, когда мы понимаем, как работает свойство float, давайте посмотрим, как использовать его в CSS.
Как использовать Float в CSS
Чтобы использовать float в CSS, вам нужен только селектор CSS и определенное свойство float в скобках. Таким образом, синтаксис будет выглядеть примерно так:
element {
float: value;
}
Хотя свойство float будет правильно работать само по себе, вы часто увидите его в сочетании со свойствами полей. Создание пространства вокруг плавающих элементов часто помогает улучшить внешний вид макета.
Давайте рассмотрим два конкретных варианта использования свойства float ниже.
Как вы размещаете изображение в CSS?
Допустим, вы хотите, чтобы изображение плавало справа от текста в контейнере. Вы можете использовать селектор типа, чтобы нацелить изображение и определить его с помощью свойства float: right.
Вот CSS:
img {
float: right;
}
Вот HTML:
<h2>CSS Float Property: Right Value</h2>
<p><img src="pic_trulli.jpg" alt="Trulli" style="width:250px;height:170px;margin-left:15px;">
In this example, the CSS float property is defined by the right value. That tells the browser two things. The first is that the image floats to the right in the paragraph. The second is that the text in the paragraph wraps around the image. Notice that the CSS includes a type selector to target the image, which is contained in the paragraph.</p>
Вот результат:
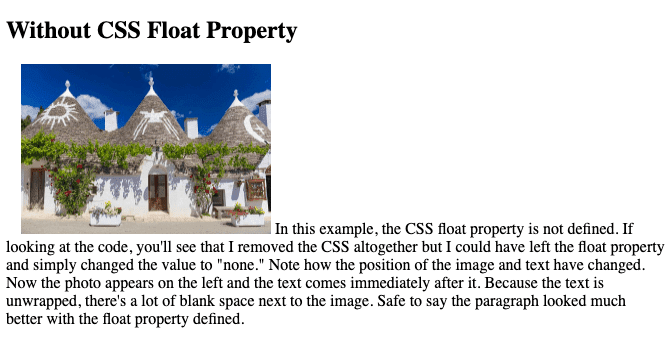
Сравните, как изображение выглядит на странице ниже, когда свойство float не применяется.
Как вы размещаете другие элементы HTML в CSS?
Как упоминалось ранее, любой элемент HTML может быть размещен в CSS, а не только изображения.
Допустим, вы хотите, чтобы кнопка перемещалась слева от текста в контейнере. Вы можете использовать селектор классов, чтобы выбрать класс кнопки и определить его с помощью свойства float: left. Вы также увидите правила CSS, определяющие цвет, размер, границу, отступы и поля кнопки.
Вот CSS:
.button {
float: left;
background: gray;
font-size: 48px;
color: white;
padding: 3px;
border-radius: 5px;
border: 3px solid black;
margin-right: 10px;
}
Вот HTML:
<p><button class="button">Click me!</button>
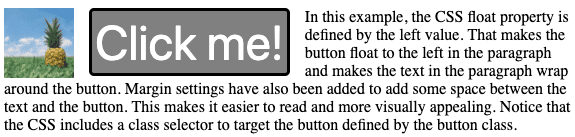
In this example, the CSS float property is defined by the left value. That makes the button float to the left in the paragraph and makes the text in the paragraph wrap around the button. Margin settings have also been added to add some space between the text and the button. This makes it easier to read and more visually appealing. Notice that the CSS includes a class selector to target the button defined by the button class.</p>
Вот результат:
Как вы размещаете несколько элементов в CSS?
Теперь предположим, что я хочу переместить оба элемента – изображение и кнопку – влево. Кнопка переместится настолько далеко влево, насколько позволяют изображение (и позволяют настройки полей). Взгляните ниже.
Вот CSS:
.button {
float: left;
background: gray;
font-size: 48px;
color: white;
padding: 3px;
border-radius: 5px;
border: 3px solid black;
margin-right: 15px;
}
img {
float: left;
margin-right: 15px;
width: 70px;
height: 70px;
}
Вот HTML:
<p><img src="pineapple.jpg" alt="Pineapple">
<button class="button">Click me!</button>
In this example, the CSS float property is defined by the left value. That makes the button float to the left in the paragraph and makes the text in the paragraph wrap around the button. Margin settings have also been added to add some space between the text and the button. This makes it easier to read and more visually appealing. Notice that the CSS includes a class selector to target the button defined by the button class.</p>
Вот результат:
Как очистить свойство Float в CSS
Свойство float может вызвать проблемы с разметкой. Подумайте, что произойдет, если содержащий элемент, такой как элемент
Подобные проблемы можно исправить с помощью свойства clear в CSS. Это свойство позволяет вам «очищать» плавающие элементы с левой, правой или обеих сторон элемента.
Свойство clear может быть указано с любым из следующих значений:
- Нет (по умолчанию): плавающие элементы разрешены по обе стороны от очищенного элемента.
- Слева: не допускается использование плавающих элементов слева от очищенного элемента.
- Справа: с правой стороны очищенного элемента запрещены плавающие элементы.
- Оба: Никакие плавающие элементы не допускаются по обе стороны от очищенного элемента.
- Inherit: элемент наследует чистое значение своего родителя.
Чаще всего вы применяете свойство clear к элементу, который идет сразу после плавающего элемента. Скажем, вы хотите очистить плавающий элемент слева (т. Е. Вам не нужны плавающие элементы слева от определенного элемента). Затем вам нужно сопоставить прозрачность с поплавком.
Таким образом, если элемент перемещается влево, следующий элемент должен быть очищен слева. Таким образом, плавающий элемент будет плавать влево, а очищенный элемент появится под ним.
Рассмотрим этот пример из W3Schools.
Вот CSS:
.div1 {
float: left;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div2 {
border: 1px solid red;
}
Вот HTML:
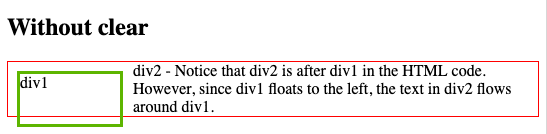
<h2>Without clear</h2>
<div class="div1">div1</div>
<div class="div2">div2 - Notice that div2 is after div1 in the HTML code. However, since div1 floats to the left, the text in div2 flows around div1.</div>
Вот результат:
Чтобы текст в div2 не обтекал div1, вы можете использовать свойство clear.
Вот CSS:
.div1 {
float: left;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div2 {
border: 1px solid red;
clear: left;
}
Вот HTML:
<h2>With clear</h2>
<div class="div1">div1</div>
<div class="div2">div2 - Here, clear: left; moves div2 down below the floating div1. The value "left" clears elements floated to the left. You can also clear "right" and "both".</div>
Вот результат:
Использование плавающих элементов в вашем дизайне
Понимание того, как использовать и очищать свойство float в CSS, может помочь вам создавать чистые макеты, которые будут радовать ваших посетителей. Вам просто понадобятся некоторые знания HTML и CSS, чтобы освоить это свойство.
Источник записи: https://blog.hubspot.com